目录
一. 插值
1.1 文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值
<div id="app">
<p>1.文本</p>
{{msg}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
msg:'今天的不开心就到此为止吧!'
}
}
})
</script>效果:

1.2 原始HTML
v-html指令会将数据中含有的标签解析后进行显示
<div id="app">
<p>2.原始HTML</p>
<b v-html="msg2"></b>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
msg2:'<span style="color: red;">今天的不开心就到此为止吧!</span>'
}
}
})
</script>效果:

1.3 属性
所有原生态的属性,要利用vue的变量,都要在属性前加v-bind指令
例:<b v-bind:class="xxx"></b>
可以简写为:<b :class="xxx"></b>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>插值</title>
<style>
.xx{
font-size: 30px;
}
</style>
</head>
<body>
<div id="app">
<p>2.原始HTML</p>
<b v-html="msg2"></b>
<p>3.属性</p>
<b :class="msg3" v-html="msg2"></b>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
msg2:'<span style="color: red;">今天的不开心就到此为止吧!</span>',
msg3:'xx'
}
}
})
</script>
</body>
</html>效果:

1.4 表达式
Vue提供了完全的js表达式支持
<div id="app">
<p>4.表达式</p>
和为:{{num+1}}<br>
{{warn.substring(0,4)}}<br>
<input v-model="ok">
{{ok==1?'我很开心':'我不开心'}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
num:6,
warn:'不许不开心!',
ok:1
}
}
})
</script>效果:

二. 指令
指的是带有"v-"前缀的特殊属性
2.1 v-if/v-else-if/v-else指令
根据其后表达式的boolean值进行判断是否渲染该元素,他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if,
v-else上一个兄弟元素必须是v-if或者是v-else-if
<div id="app">
<p>1.v-if/v-else-if/v-else</p>
<input v-model="score">
<b v-if="score < 60">不及格</b>
<b v-else-if="score >=60 && score < 70">及格</b>
<b v-else-if="score >=70 && score < 80">中等</b>
<b v-else-if="score >=80 && score < 90">良好</b>
<b v-else="">优秀 </b>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
score:69
}
}
})
</script>效果:

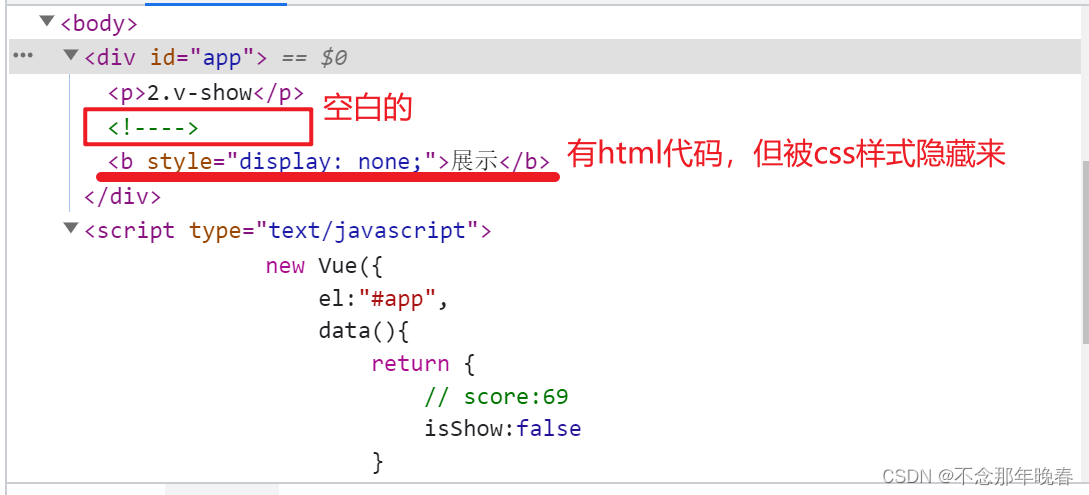
2.2 v-show指令
与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
<div id="app">
<p>2.v-show</p>
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
isShow:false
}
}
})
</script>
v-if这个标签在浏览器都不存在,v-show有html代码,只是被css样式隐藏了。
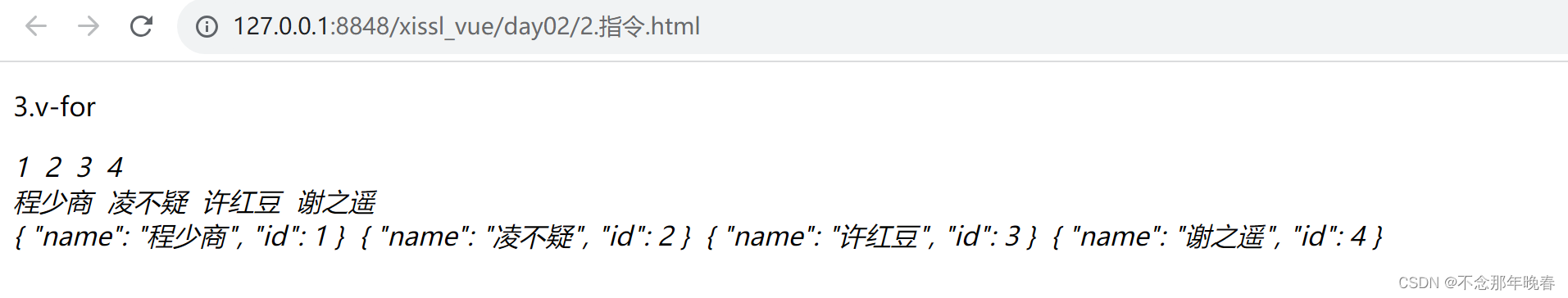
2.3 v-for指令
类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
<div id="app">
<p>3.v-for</p>
<i v-for="a in arr">{{a}} </i><br>
<i v-for="u in users">{{u.name}} </i><br>
<i v-for="i,u in users">{{i}} </i>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
arr:[1,2,3,4],
users:[{
name:'程少商',id:1
},{
name:'凌不疑',id:2
},{
name:'许红豆',id:3
},{
name:'谢之遥',id:4
}]
}
}
})
</script>效果:

2.4 下拉框/复选框
<div id="app">
<p>4.下拉框/复选框</p>
<select>
<option v-for="h in hobbies" :value="h.id">{{h.name}}</option>
</select>
<div v-for="h in hobbies">
<input type="checkbox" name="hobbies" :value="h.id">{{h.name}}
</div>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
hobbies:[{
name:'跑步',id:1
},{
name:'打游戏',id:2
},{
name:'唱歌',id:3
},{
name:'绘画',id:4
}]
}
}
})
</script>效果:

2.5 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
注:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
<div id="app">
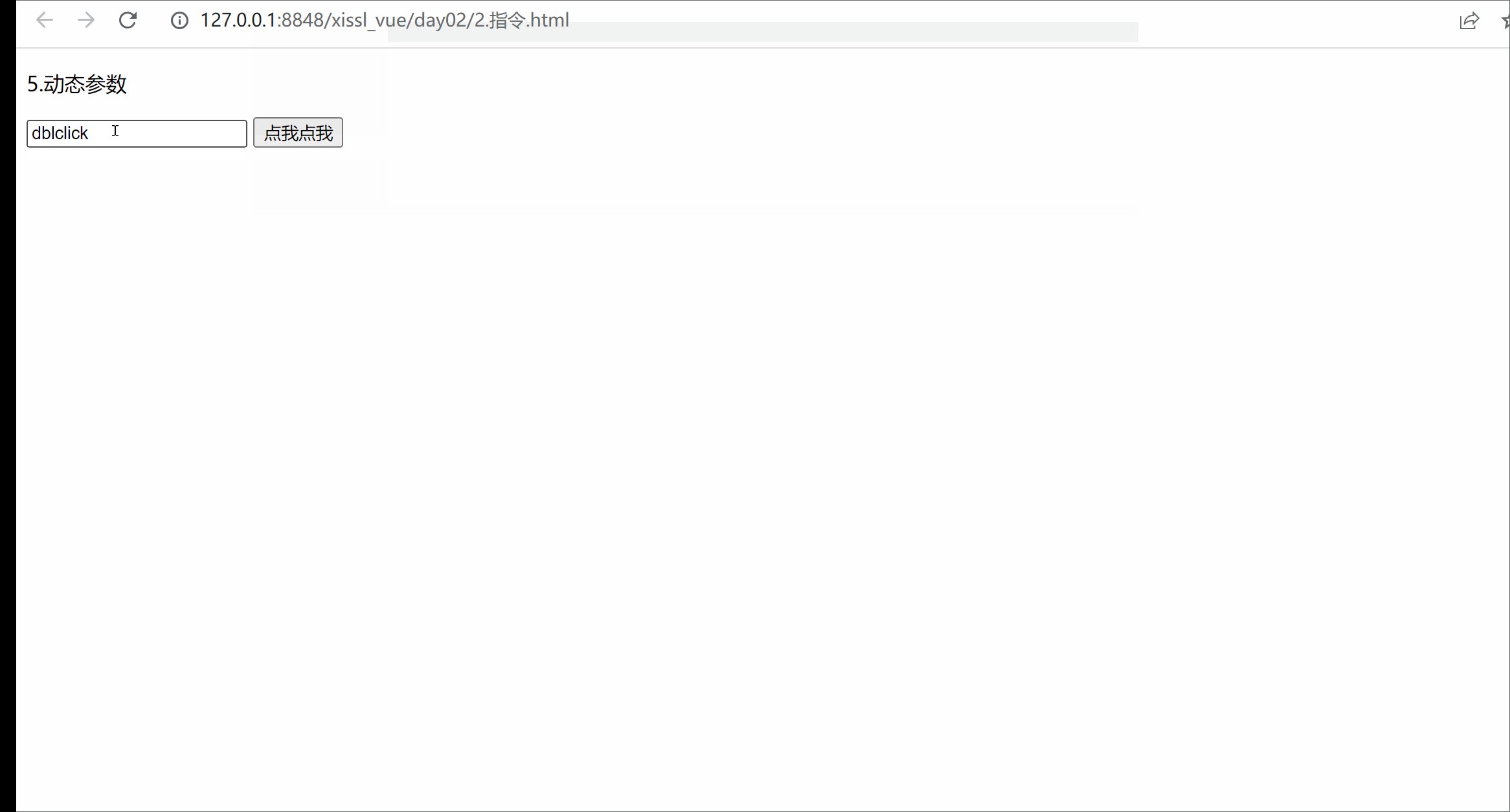
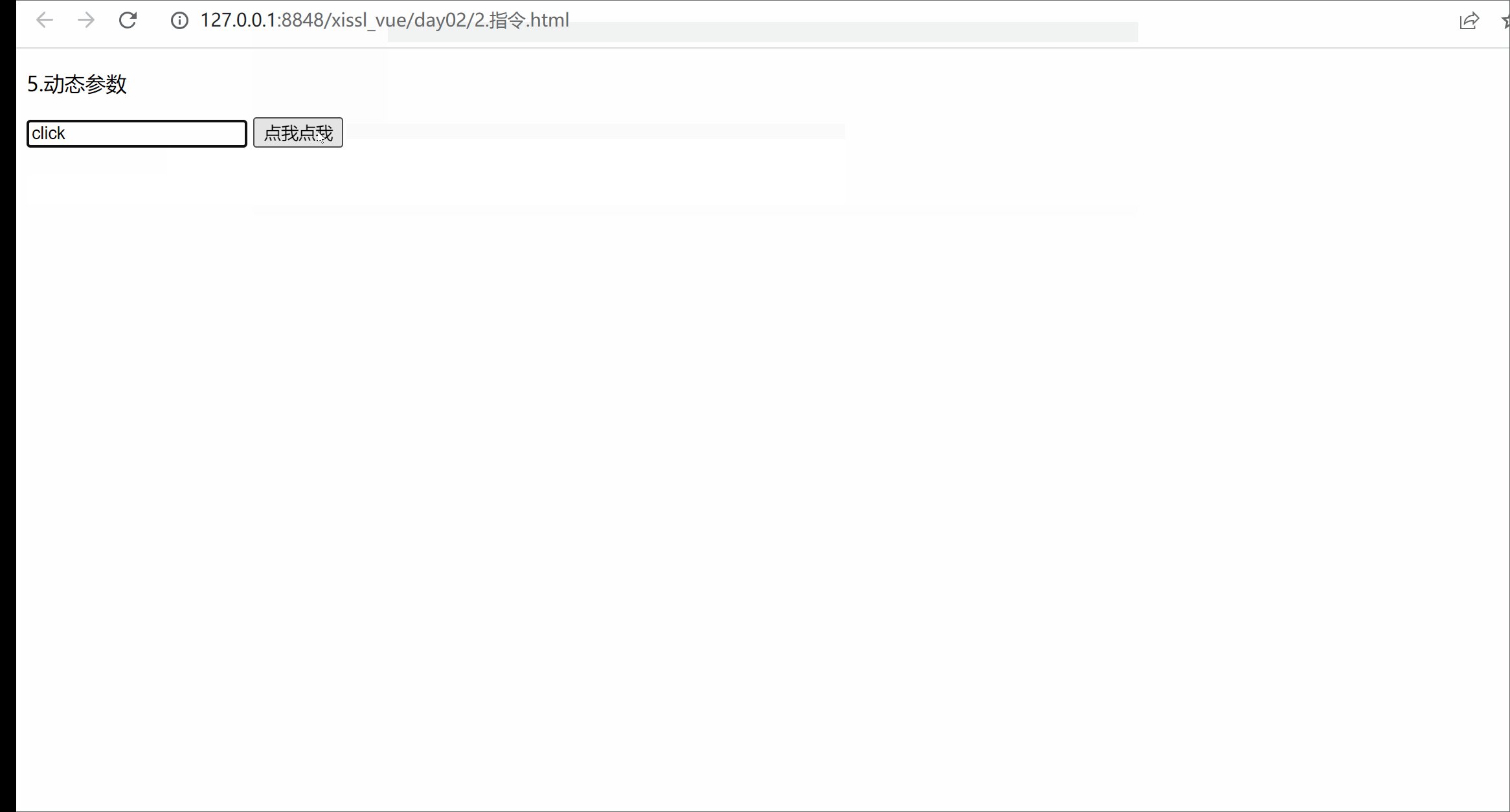
<p>5.动态参数</p>
<input v-model="evname">
<button v-on:[evname]="test">点我点我</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
evname:'click'
}
},
methods:{
test(){
// 单击事件 双击事件
alert('点我干嘛!!!')
}
}
})
</script>效果:

三. 过滤器
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
3.1 局部过滤器基本应用
<div id="app">
<p>1.局部过滤器基本应用</p>
{{msg}}<br>
{{msg | filterA}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
filters:{
'filterA':function(v){
return v.substr(0,6);
}
},
data(){
return {
msg:'今天的不开心就到此为止吧!'
}
}
})
</script>效果:

3.2 局部过滤器串行使用
<div id="app">
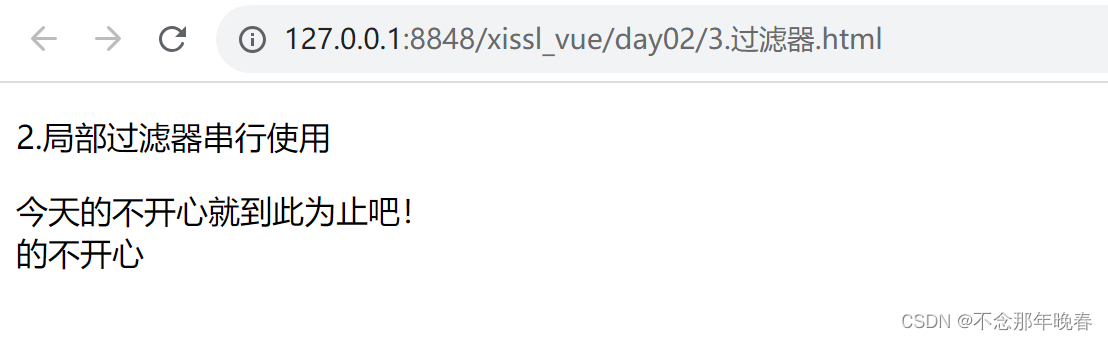
<p>2.局部过滤器串行使用</p>
{{msg}}<br>
{{msg | filterA | filterB}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
filters:{
'filterA':function(v){
return v.substr(0,6);
},
'filterB':function(v){
return v.substr(2,4);
}
},
data(){
return {
msg:'今天的不开心就到此为止吧!'
}
}
})
</script>效果:

3.3 局部过滤器传参
<div id="app">
<p>3.局部过滤器传参</p>
{{msg}}<br>
{{msg | filterC(3,9)}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
filters:{
'filterC':function(v,begin,end){
return v.substr(begin,end);
}
},
data(){
return {
msg:'今天的不开心就到此为止吧!'
}
}
})
</script>效果:

3.4 全局过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="date.js"></script>
<title>过滤器</title>
</head>
<body>
<div id="app">
<p>4.全局过滤器</p>
{{time}}<br>
{{time | all}}
</div>
<script type="text/javascript">
Vue.filter('all', function(value) {
return fmtDate(value);
});
new Vue({
el:"#app",
data(){
return {
msg:'今天的不开心就到此为止吧!',
time:new Date()
}
}
})
</script>
</body>
</html>date.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
效果:

四. 计算属性和监听属性
4.1 计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
<div id="app">
<p>1.计算属性</p>
单价:<input v-model="price">
数量:<input v-model="num">
小计:{{subtotal}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
price:79,
num:1
}
},
computed:{
subtotal:function(){
return this.price * this.num;
}
}
})
</script>效果:

4.2 监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<div id="app">
<p>2.监听属性</p>
千米:<input v-model="km" />
米:<input v-model="m" />
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {
m:1000,
km:1
}
},
watch:{
km:function(v){
// v指的是被监听的属性km
this.m = parseFloat(v) * 1000;
},
m:function(v){
// v指的是被监听的属性m
this.km = parseFloat(v) / 1000;
}
}
})
</script>效果:

计算属性是一个变量影响另一个变量,单向影响。监听属性是双向影响。
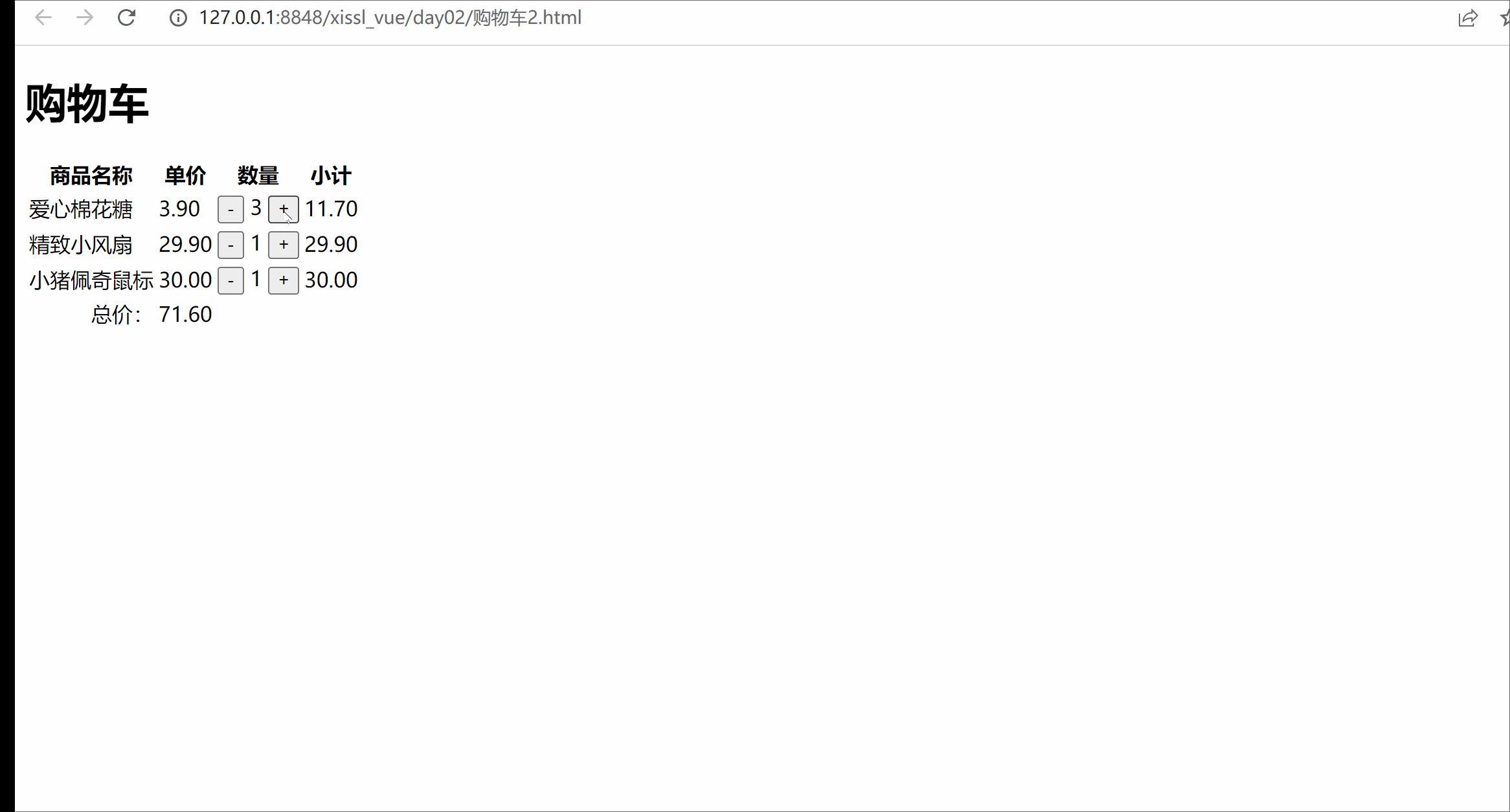
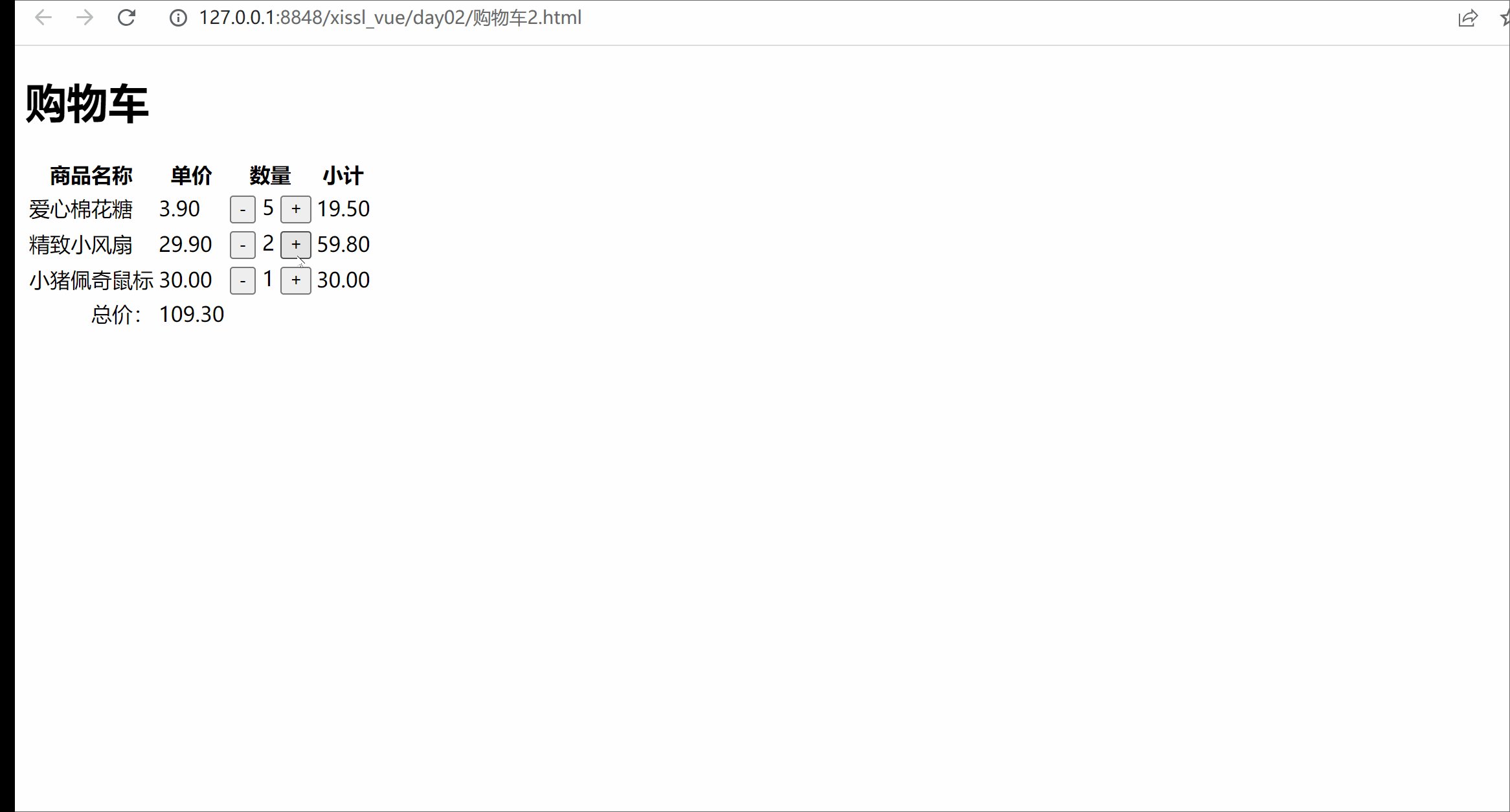
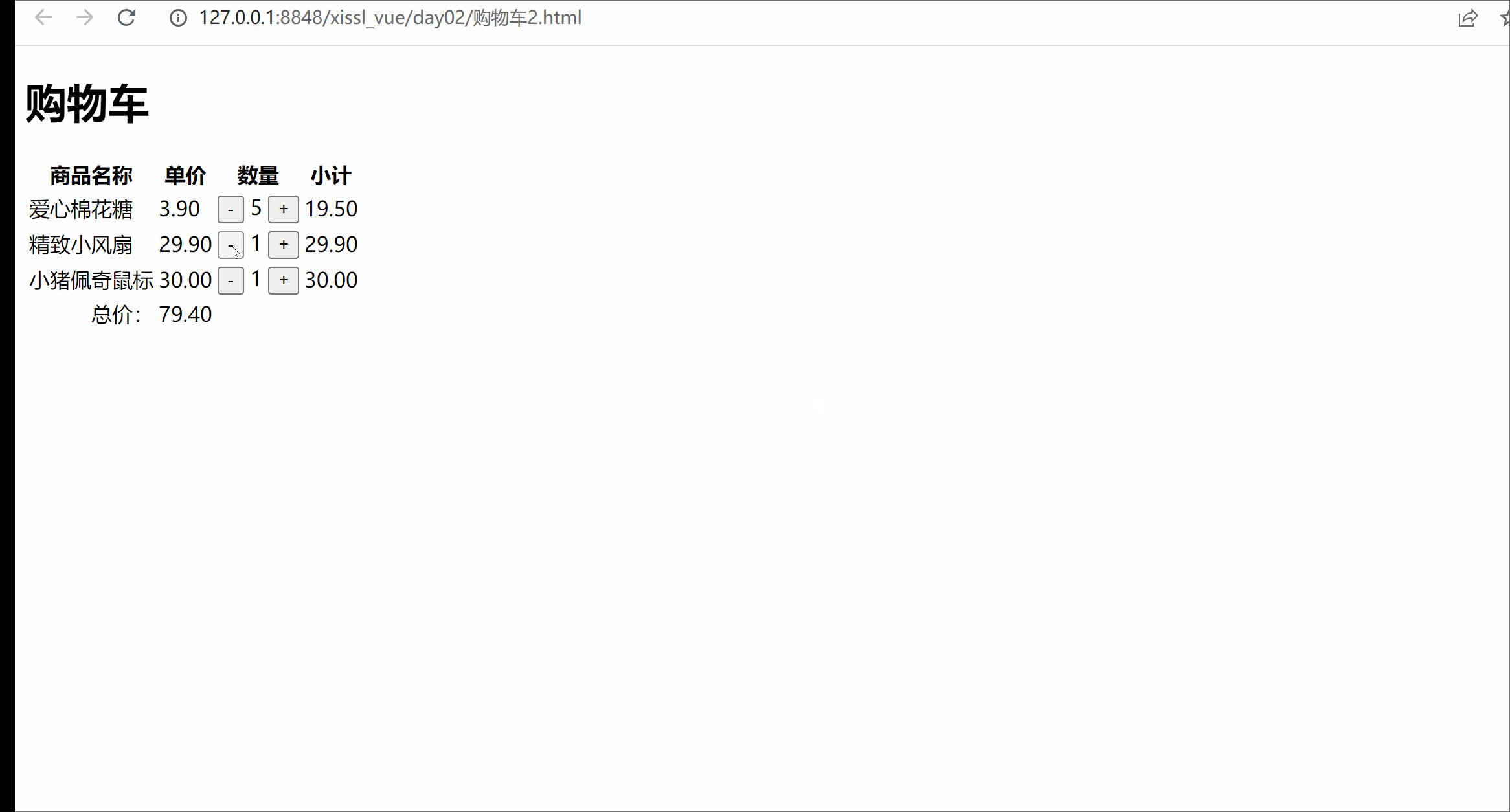
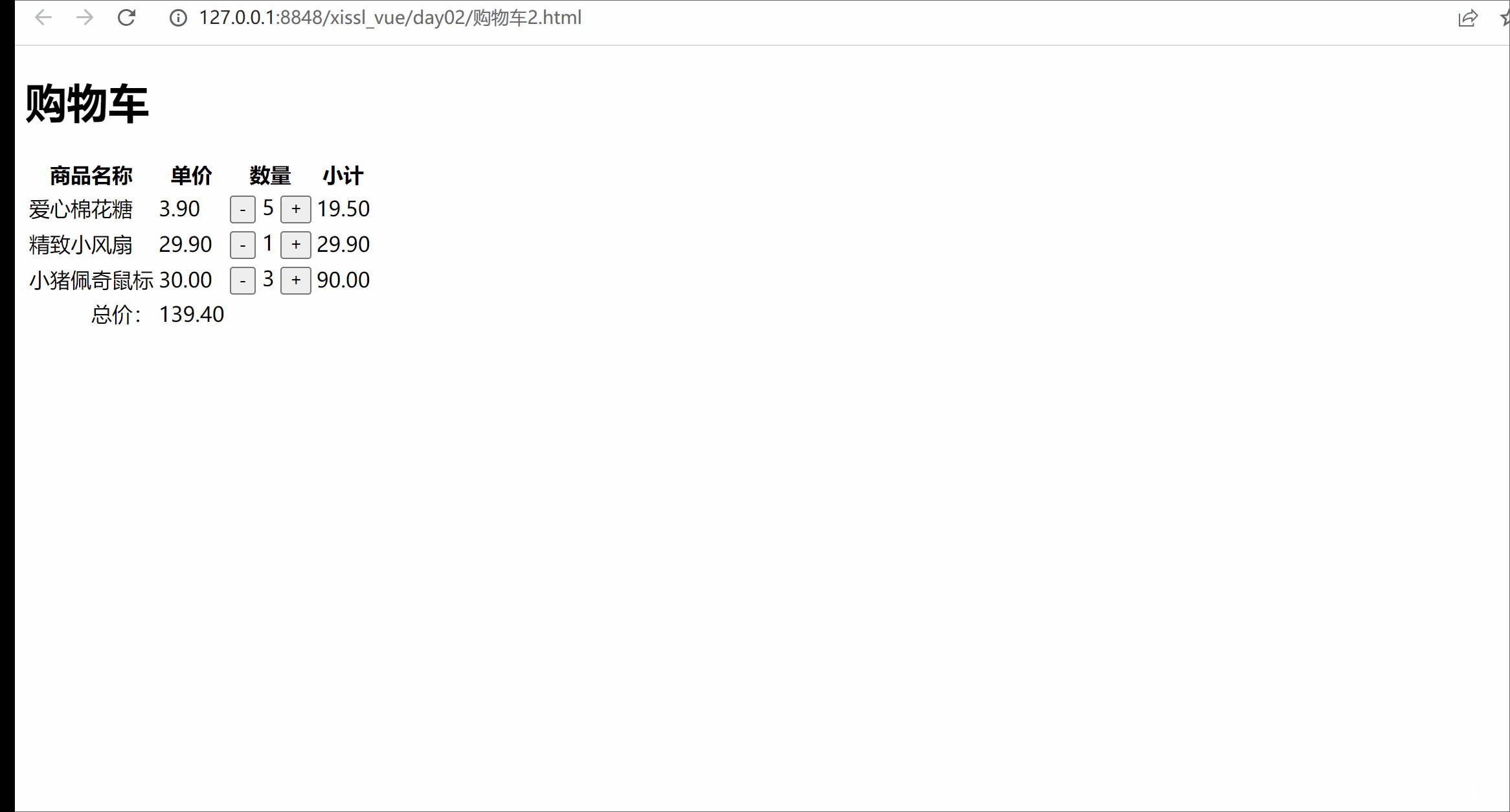
五. 利用Vue实现一个简单的购物车
<!DOCTYPE html>
<html>
<head>
<title>购物车</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<h1>购物车</h1>
<table border="0">
<thead>
<tr>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in cartItems" :key="index">
<td>{{ item.name }}</td>
<td>{{ item.price.toFixed(2) }}</td>
<td>
<button @click="decreaseQuantity(index)">-</button>
{{ item.quantity }}
<button @click="increaseQuantity(index)">+</button>
</td>
<td>{{ calculateSubtotal(item).toFixed(2) }}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="float: right;">总价:</td>
<td>{{ calculateTotalPrice().toFixed(2) }}</td>
</tr>
</tfoot>
</table>
</div>
<script>
new Vue({
el: '#app',
data: {
cartItems: [
{ name: '爱心棉花糖', price: 3.9, quantity: 1 },
{ name: '精致小风扇', price: 29.9, quantity: 1 },
{ name: '小猪佩奇鼠标', price: 30, quantity: 1 }
]
},
methods: {
increaseQuantity(index) {
this.cartItems[index].quantity++;
},
decreaseQuantity(index) {
if (this.cartItems[index].quantity > 1) {
this.cartItems[index].quantity--;
}
},
calculateSubtotal(item) {
return item.price * item.quantity;
},
calculateTotalPrice() {
let totalPrice = 0;
for (let i = 0; i < this.cartItems.length; i++) {
totalPrice += this.calculateSubtotal(this.cartItems[i]);
}
return totalPrice;
}
}
});
</script>
</body>
</html>
效果: