
1.为什么要配置日志
故障排查和问题分析:
日志记录允许开发人员和运维人员在系统发生问题或故障时追踪问题的根本原因。通过查看日志文件,他们可以了解系统在特定时间点发生了什么事情,从而更容易定位和解决问题。
-
性能监控和优化: 日志记录可以帮助监控应用程序和系统的性能。通过分析日志数据,你可以识别性能瓶颈和瓶颈的位置,从而采取相应的优化措施,提高系统的效率。
-
合规性和安全性: 许多行业和法规要求记录和保留特定类型的数据,以确保合规性和安全性。配置适当的日志记录可以帮助满足这些法规要求,并为安全团队提供监控潜在威胁的能力。
-
行为分析和用户跟踪: 在许多应用程序中,日志记录还用于分析用户行为和跟踪用户活动。这有助于改进用户体验,优化产品功能,并了解用户如何与应用程序互动。
-
历史记录和审计: 日志记录允许你创建系统活动的完整历史记录。这对于审计和追踪系统事件以及在发生问题时进行回溯非常有用。
-
自动化和警报: 配置日志记录还可以用于自动化任务和触发警报。通过监视日志事件,你可以实现自动化响应,例如,当出现异常或重要事件发生时发送警报或触发自动修复操作。
-
版本控制和部署监控: 日志记录可以帮助你跟踪应用程序版本的发布和部署过程。这有助于确保部署过程顺利进行,以及在升级或回滚时追踪变更和问题。
总的来说,配置日志是一种维护和监控系统健康的关键方式,它不仅有助于及时诊断和解决问题,还提供了对系统行为和性能的有用见解,同时满足了合规性和安全性方面的需求。因此,几乎所有的软件应用程序和系统都应该配置适当的日志记录。
2.springboot如何配置日志

springboot支持logback日志系统,甚至不需要手动配置。
并且已经支持了slf4j日志门面,用起来只能说非常好用。
3.日志系统如何使用:
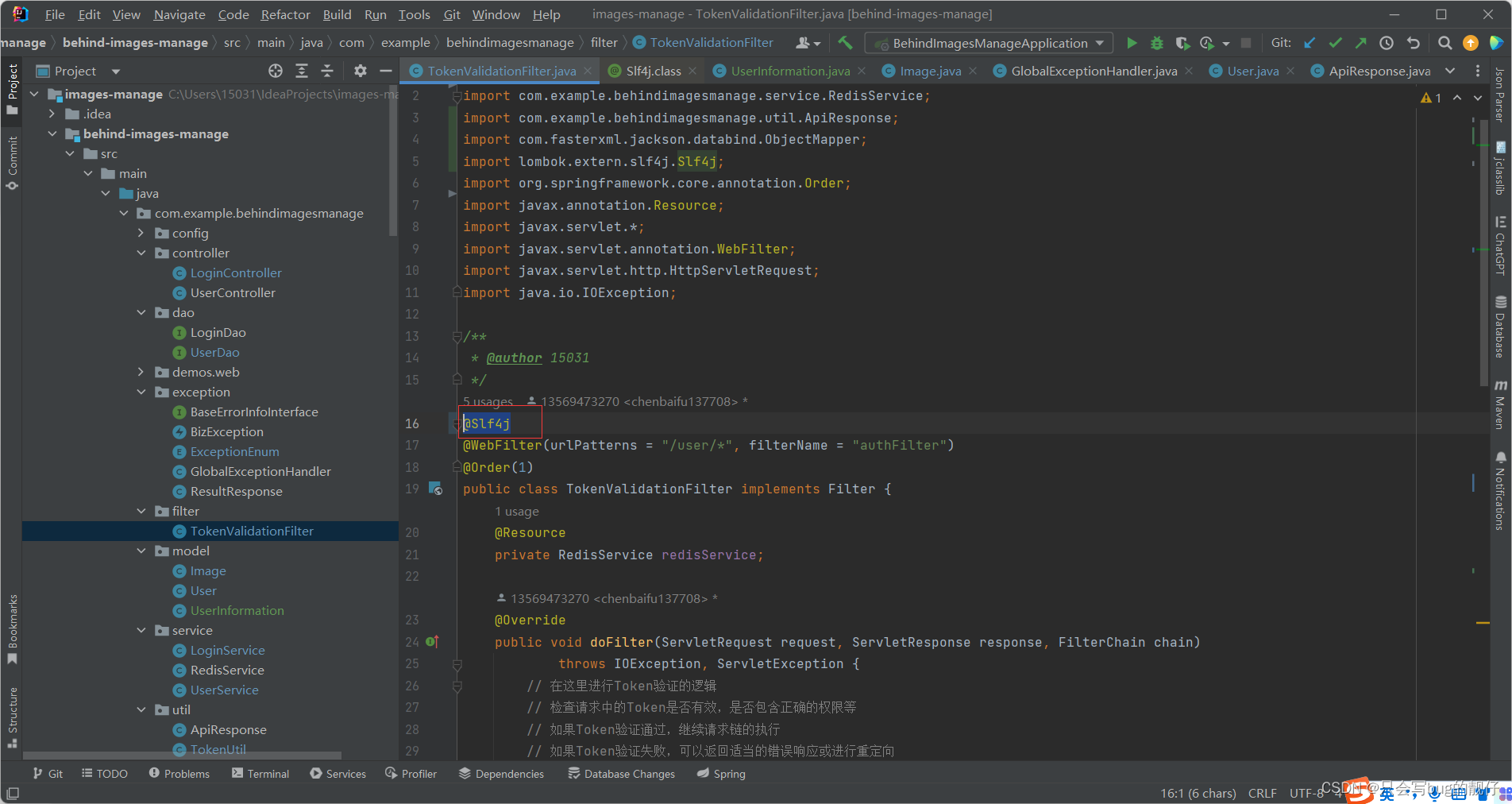
3.1. 简单使用:
- 在需要使用的类上使用
@Slf4j的注解

2. 使用log.info等遇见就可以把日志默认输出到控制台

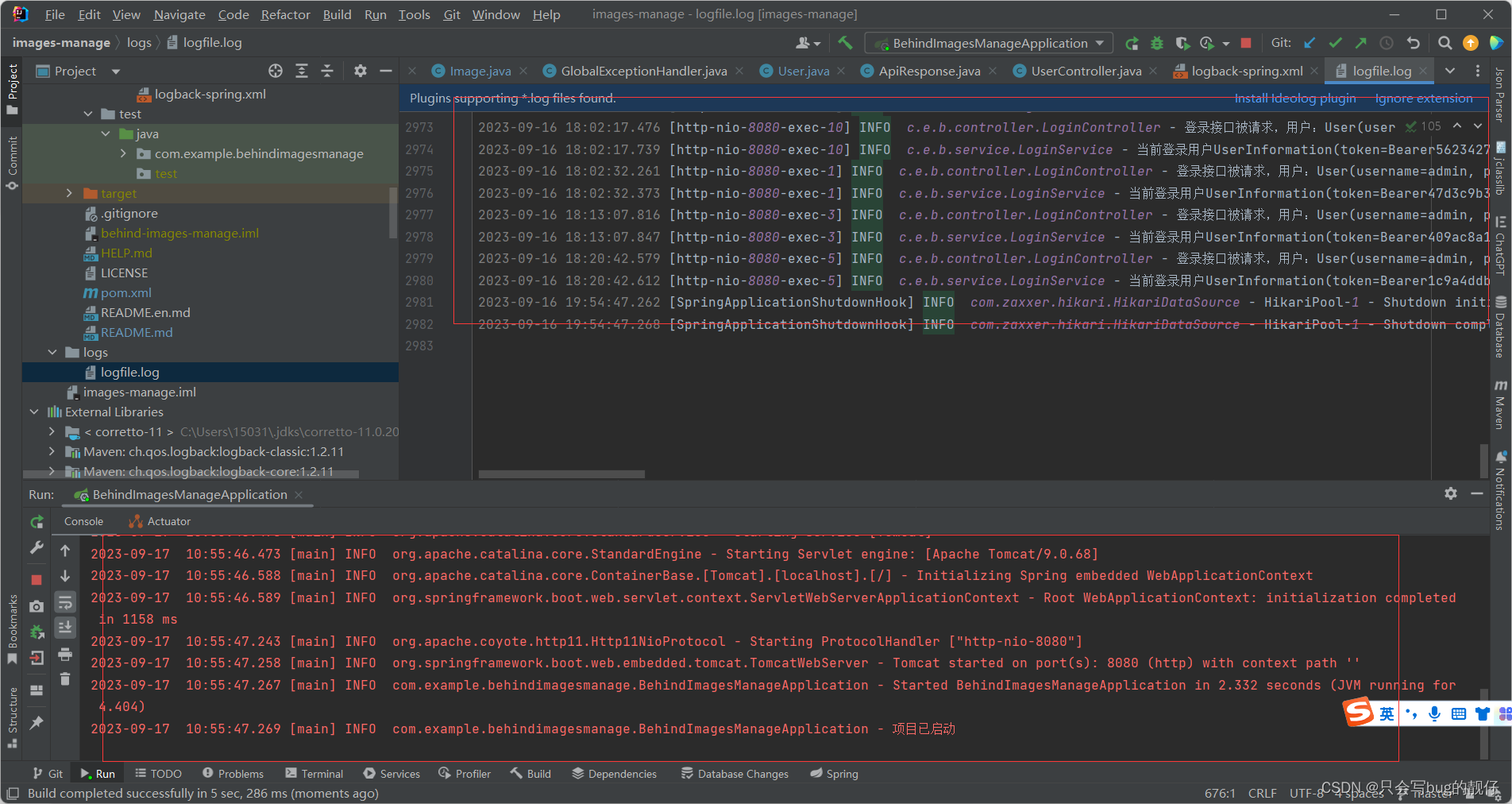
3.2. 配置文件配置

-
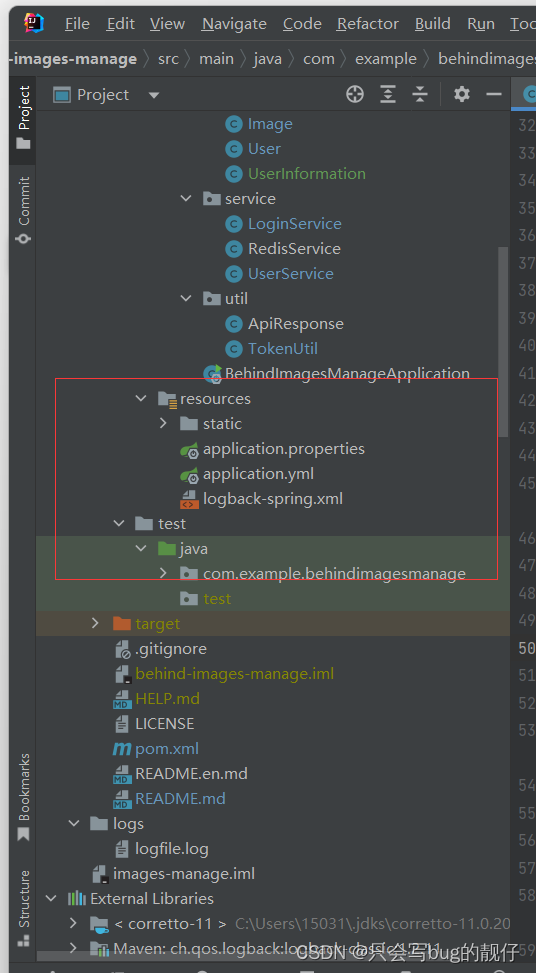
建立配置文件
我们可以在resorces建立logback的配置文件,(logback.xml,logback-spring.xml均可),具体可以查询springboot logback配置文件约束规范。 -
配置配置文件
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<property name = "ENCODER_PATTERN" value = "%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{80} - %msg%n"/>
<!-- 控制台日志:输出全部日志到控制台 -->
<appender name="console" class="ch.qos.logback.core.ConsoleAppender">
<!-- 控制输出流对象,默认System.out 改为System.err-->
<target>System.err</target>
<!-- 日志消息格式配置-->
<encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder">
<pattern>${ENCODER_PATTERN}</pattern>
</encoder>
</appender>
<!-- 定义日志文件的位置和格式 -->
<appender name="file" class="ch.qos.logback.core.FileAppender">
<!-- 日志文件的路径和文件名 -->
<file>logs/logfile.log</file>
<!-- 日志格式 -->
<encoder>
<pattern>%date{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{36} - %msg%n</pattern>
</encoder>
</appender>
<!-- root Logger 配置-->
<root level="info">
<appender-ref ref="console" />
<appender-ref ref="file" />
</root>
</configuration>
这里我定义了把日志输出到控制台和文件里,打印等级是info,文件路径可以按照自己需求配置