目录
一.前后端分离
前后端分离是一种软件架构模式,将应用程序的前端(用户界面)和后端(数据处理和业务逻辑)独立开发、独立部署。在前后端分离的架构下,前端通过API(应用程序接口)与后端进行通信,实现数据交换和业务处理。
前后端分离的优势包括:
- 独立开发:前端和后端可以并行开发,互不影响,提高开发效率。
- 松耦合:前端和后端之间通过API进行通信,相互独立,降低了彼此之间的依赖。
- 可复用性:前端和后端各自独立开发,可以更好地实现代码的复用和维护。
- 技术栈灵活:前端和后端可以选择适合自己的技术栈,提高开发的灵活性。
- 性能优化:前端和后端的分离可以针对性地进行性能优化,提高系统的响应速度和吞吐量。
- 扩展性:前后端分离的架构可以更好地支持系统的扩展和升级。
前后端的开发步骤,首先确定数据格式也就是接口文档,确定好之后只要各司其职就行了
值得注意的是,前后端分离并不适用于所有项目,需要根据具体的需求和项目规模进行选择和决策。
二.Vue的简介
官方网站:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)![]() https://cn.vuejs.org/
https://cn.vuejs.org/
Vue是一个流行的前端JavaScript框架,用于构建用户界面。它的目标是通过提供简单易用的API和高效的性能,使开发者能够快速地构建交互式的Web应用程序。
Vue具有以下特点:
- 渐进式框架:Vue采用渐进式的设计,可以根据项目需求逐步引入和使用其功能,不强制性地使用整个框架。
- 响应式数据绑定:Vue使用了响应式的数据绑定机制,当数据发生变化时,相关的视图会自动更新。这简化了开发过程,并提高了应用程序的性能。
- 组件化开发:Vue将UI界面抽象为一个个可复用的组件,每个组件都包含了自己的模板、逻辑和样式。这样可以提高代码的复用性和维护性。
- 虚拟DOM:Vue使用虚拟DOM技术来优化渲染性能。它通过将虚拟DOM树与实际DOM树进行比较,减少了DOM操作的次数,提高了页面的渲染效率。
- 生态系统丰富:Vue拥有一个庞大的生态系统,拥有众多的插件和工具,可以方便地集成到现有的项目中,并提供了许多开发工具和辅助库。
- 易学易用:Vue具有较低的学习曲线,其文档详细且易于理解,适合初学者和有经验的开发者。
三.Vue的入门案例
定义一个VUE所管理的边界 
接着写方法实现:

效果展示:

接下来再写一个突出VUE的优势

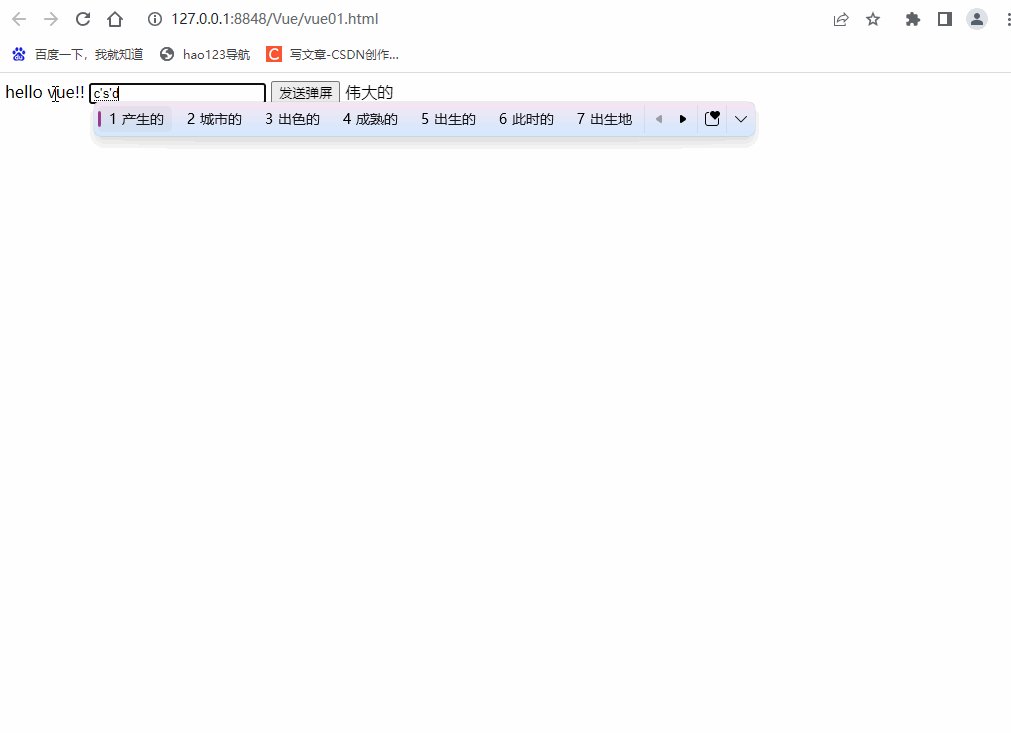
展示效果:就像淘宝搜索东西的时候,可以模糊查询一样的

当把V-model改为 :value就会有不一样的效果

效果:

以上两个案例可以得出:
v-model :数据双向绑定,边界中的变量,在vue实例中的变量定义
:value/V-bind:value:从实例中的定义变量取出,用到边界中的变量中
四.Vue的生命周期
一共有8个阶段:
beforeCreate: 在实例被创建之前调用,此时数据观测 (data observer) 和事件配置 (event/watcher setup) 尚未初始化。
created:在实例创建完成后被调用。此时已完成数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 没有引用。
beforeMount:在挂载开始之前被调用。此时模板编译已完成,但是尚未将模板渲染到页面中。
mounted:在挂载完成后被调用。此时模板已经被渲染到页面,并且组件已经可见。
beforeUpdate:在数据更新之前调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在该钩子中对更新之前的状态做一些操作。
updated:在数据更新之后调用,发生在虚拟 DOM 重新渲染和打补丁之后。这里可以操作更新后的 DOM。
beforeDestroy:在实例销毁之前调用。这个时候实例还完全可用。
destroyed:在实例销毁之后调用。这个时候 Vue 实例的所有指令都已解绑,所有事件监听器都已被移除。
也可以用一张图片来理解:

用案例再来理解一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>
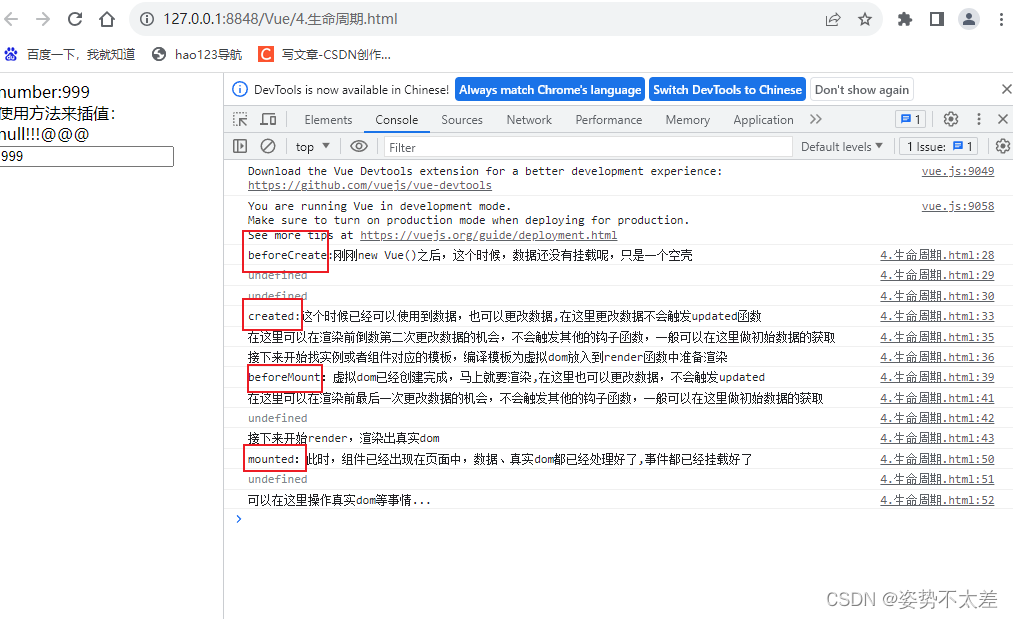
结果:
这个输入框默认的没有改变

改变之后:

今天的分享就到这啦!!