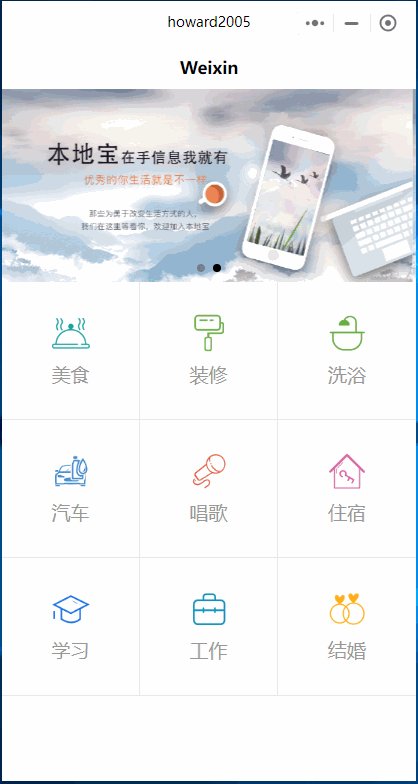
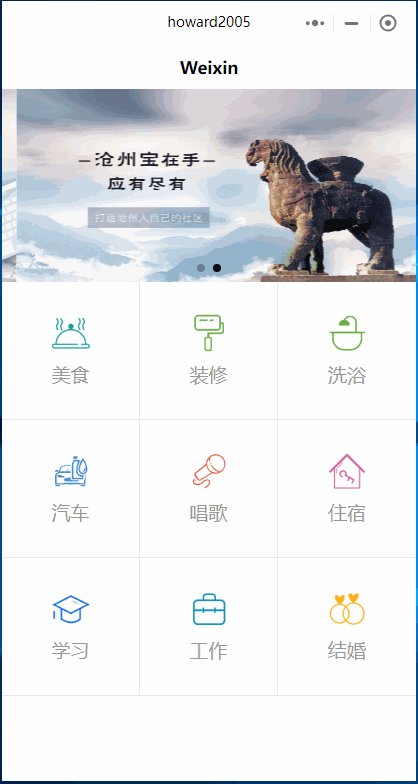
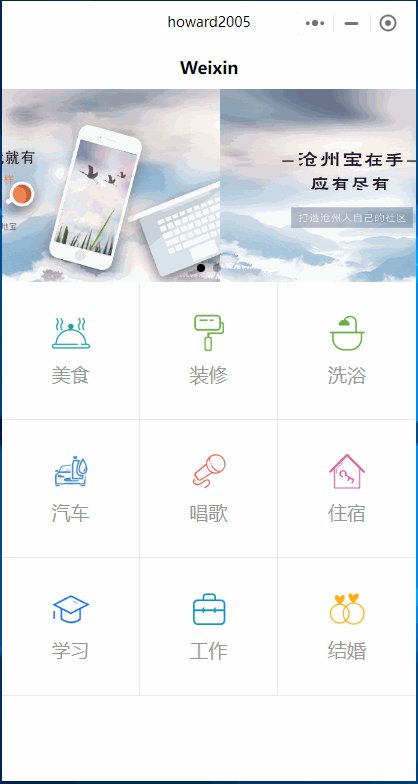
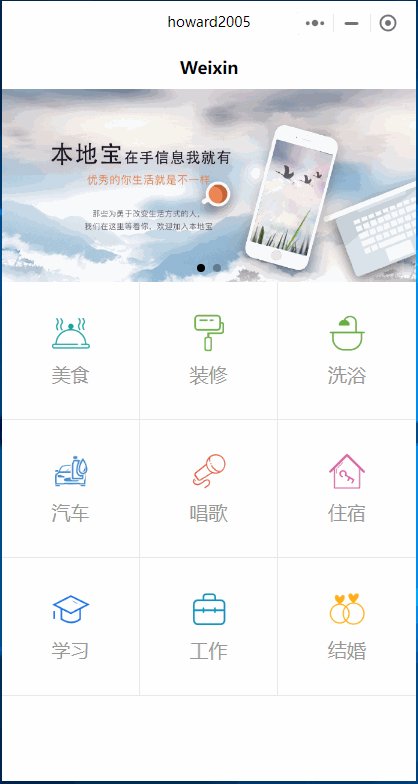
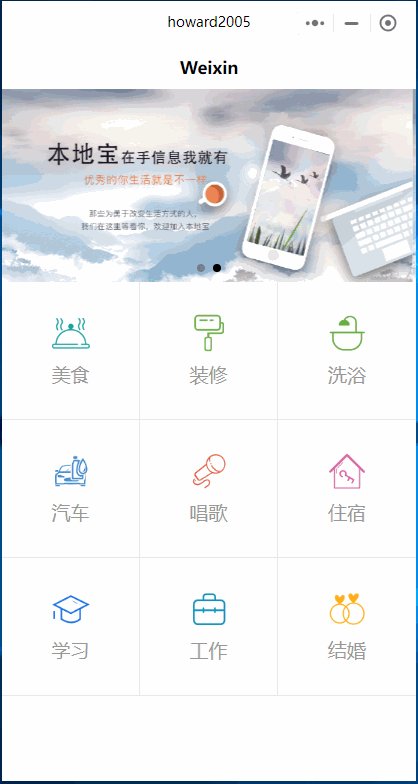
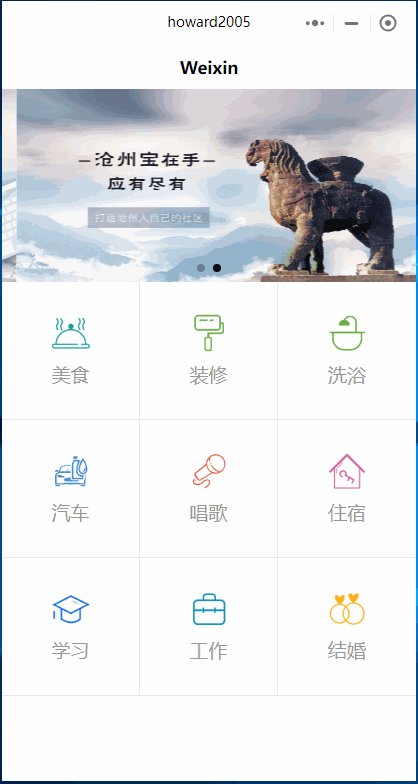
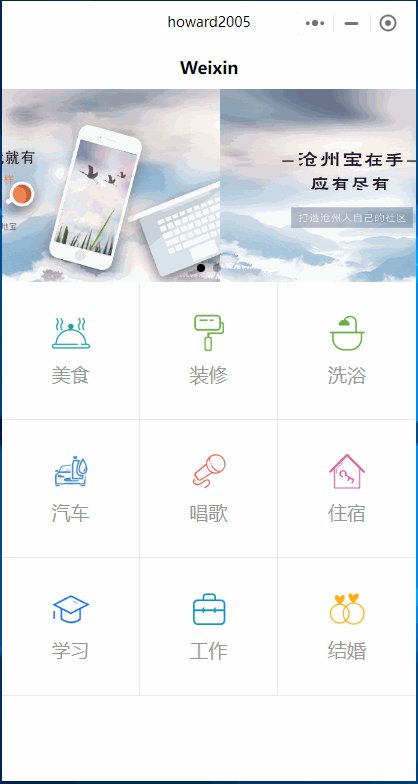
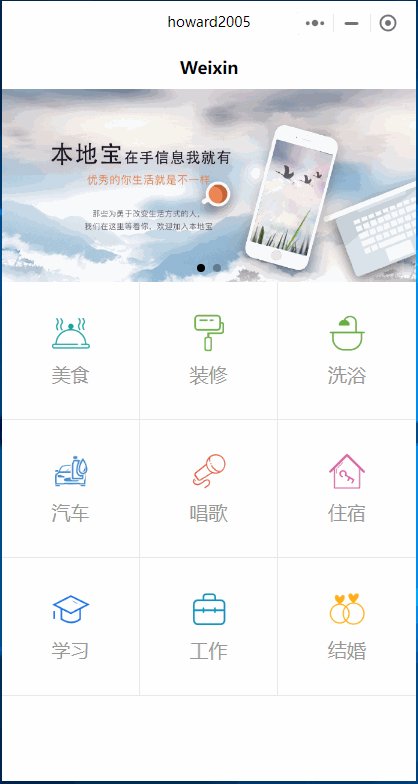
一、运行效果
- 轮播图区域与九宫格区域

二、知识储备
(一)swiper与swiper-item组件
1、swiper组件
(1)功能描述
- 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
(2)属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 1.1.0 | |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 当前所在滑块的index,默认为0 | 1.0.0 | ||
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
2、swiper-item组件
(1)功能描述
- 仅可放置在swiper组件中,宽高自动设置为100%。
(2)属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 | |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
3、基本语法
- swiper组件通过
<swiper>标签定义,swiper-item组件通过<swiper-item>标签定义。
<swiper>
<swiper-item>1</swiper-item>
<swiper-item>2</swiper-item>
<swiper-item>3</swiper-item>
</swiper>
- swiper组件为外层容器,内层有3个swiper-item组件,表示当前滑块视图内容一共有3项。滑块视图内容在初始状态下只显示第1项,向左滑动显示第2项,再向右滑动可以返回第1项。
4、案例演示
- 页面结构示例代码
<swiper class="swiper-container" current="2" indicator-dots="true" indicator-color="yellow" indicator-active-color="red" autoplay="true" interval="3000" circular="true">
<swiper-item class="item">1</swiper-item>
<swiper-item class="item">2</swiper-item>
<swiper-item class="item">3</swiper-item>
</swiper>
- 页面样式示例代码
.swiper-container {
height: 100px;
background-color: thistle;
}
.item {
line-height: 100px;
align-content: center;
font-size: xx-large;
}
- 预览效果

(二)text组件
- 在HTML中,一般通过
<span>标签定义行内文本,而在微信小程序中,则可以通过text组件定义行内文本。需要注意的是,text组件内部只能嵌套text组件。
1、常用属性
| 属性 | 类型 | 说明 |
|---|---|---|
| user-select | boolean | 文本是否可选,该属性会使文本节点显示为 inline-block |
| space | string | 显示连续空格,可选参数为ensp(中文字符空格一半大小)、emsp(中文字符空格大小)和nbsp(根据字体设置的空格大小) |
| decode | boolean | 是否解码 |
2、案例演示
- 使用user-select属性实现长按选中文本的效果
<text user-select="true">欢迎使用微信小程序</text>
- 手指长按前

- 手指长按后

- 使用鼠标模拟手指长按文本之后的选中效果,此处通过长按选中了“程序”文本。如果在微信客户端运行的小程序中长按文本,会出现“复制”选项,可以实现长按复制文本的效果。
(三)Flex布局
- 目标:掌握Flex布局的使用方法,能够使用Flex布局的相关属性完成页面布局
1、什么是Flex布局
- 在微信小程序中可以使用Flex布局实现自适应页面。Flex布局又称为弹性盒(Flexible Box)布局,它为盒子模型提供了很强的灵活性,任何一个容器都可以指定为Flex布局。
2、基本概念
(1)Flex容器
- 采用Flex布局的元素,称为Flex容器(简称容器)。
(2)Flex项目
- Flex容器的所有子元素自动成为容器成员,称为Flex项目(简称项目)。
(3)轴
- Flex容器内有两根轴:主轴(Main Axis)和交叉轴(Cross Axis),默认情况下主轴为水平方向,交叉轴为垂直方向,项目默认沿主轴排列。
- 若想使用Flex布局,首先要设置父元素的display属性为flex,表示将父元素设置为容器,然后就可以使用容器和项目的相关属性了。
3、容器常用属性
| 属性 | 说明 |
|---|---|
| flex-direction | 决定主轴的方向(即项目的排列方向),默认值为row,即主轴为从左到右的水平方向,项目按照主轴方向排列 |
| flex-wrap | 规定是否允许项目换行,默认值为nowrap,即不换行 |
| flex-flow | flex-direction和flex-wrap的组合属性,默认值为row nowrap |
| justify-content | 定义了项目在主轴上的对齐方式,默认值为flex-start,即项目在主轴方向上,与主轴起始位置对齐 |
| align-items | 定义项目在交叉轴上的对齐方式,默认值为normal(等同于stretch),即如果项目没有设置固定的大小,则会被拉伸填充满交叉轴方向剩余的空间 |
| align-content | 只适用多行的容器,定义项目在交叉轴上的对齐方式,默认值为normal(等同于stretch),即交叉轴方向剩余的空间平均分配到每一行,并且行的高度会拉伸,填满整行的空间 |
4、项目常用属性
| 属性 | 说明 |
|---|---|
| order | 定义项目的排列顺序,按从小到大排列,默认值为0 |
| flex-grow | 定义项目的放大比例,默认值为0,即如果存在剩余空间,该项目也不放大 |
| flex-shrink | 定义项目的缩小比例,默认值为1,即如果空间不足,该项目将缩小 |
| flex-basis | 定义在分配多余空间之前,项目占据的主轴空间,默认值为auto |
| flex | flex-grow、flex-shrink和flex-basis的组合属性,默认值为0 1 auto |
| align-self | 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果父元素没有设置align-items属性,则等同于normal和stretch |
5、flex-direction属性
- flex-direction属性用于设置主轴方向,通过设置主轴方向可以规定项目的排列方向,它有以下4个常用的可选值。
| 属性 | 说明 |
|---|---|
| row | 默认值,主轴为从左到右的水平方向 |
| row-reverse | 主轴为从右到左的水平方向 |
| column | 主轴为从上到下的垂直方向 |
| column-reverse | 主轴为从下到上的垂直方向 |
- 页面结构示例代码
<view class="demo">
<view>中国</view>
<view>四川</view>
<view>泸州</view>
</view>
- 页面样式示例代码
.demo {
display: flex;
flex-direction: column-reverse;
}
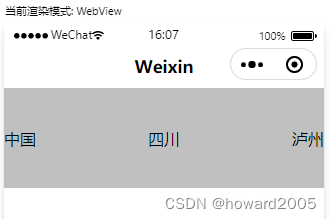
- 预览效果

6、 justify-content属性
- justify-content属性用于设置项目在主轴方向上的对齐方式,能够分配项目之间及其周围多余的空间,它有以下5个常用的可选值。
| 属性 | 说明 |
|---|---|
| flex-start | 默认值,表示项目对齐到主轴起点,项目间不留空隙。 |
| flex-end | 项目对齐到主轴终点,项目间不留空隙。 |
| center | 项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点的距离等于最后一个项目离主轴终点的距离。 |
| space-between | 两端对齐,两端的项目分别靠向容器的两端,其他项目之间的间隔相等。 |
| space-around | 每个项目之间的距离相等,第一个项目离主轴起点和最后一个项目离终点的距离为中间项目间距的一半。 |
- 页面结构示例代码
<view class="demo">
<view>中国</view>
<view>四川</view>
<view>泸州</view>
</view>
- 页面样式示例代码
.demo {
background-color: silver;
display: flex;
justify-content: space-between;
}
- 预览效果

7、align-items属性
- align-items属性用于设置项目在交叉轴上的对齐方式,它有以下6个常用的可选值。
| 属性 | 说明 |
|---|---|
| normal | 默认值,等同于stretch。 |
| stretch | 未设置项目大小时将项目拉伸,填充满交叉轴方向剩余的空间。 |
| flex-start | 项目顶部与交叉轴起点对齐。 |
| flex-end | 项目底部与交叉轴终点对齐。 |
| center | 项目在交叉轴的中间位置对齐。 |
| baseline | 项目的第一行文字的基线对齐。 |
- 页面结构示例代码
<view class="demo">
<view>中国</view>
<view>四川</view>
<view>泸州</view>
</view>
- 页面样式示例代码
.demo {
background-color: silver;
display: flex;
justify-content: space-between;
height: 100px;
align-items: center;
}
- 预览效果

三、实现步骤
(一)创建项目
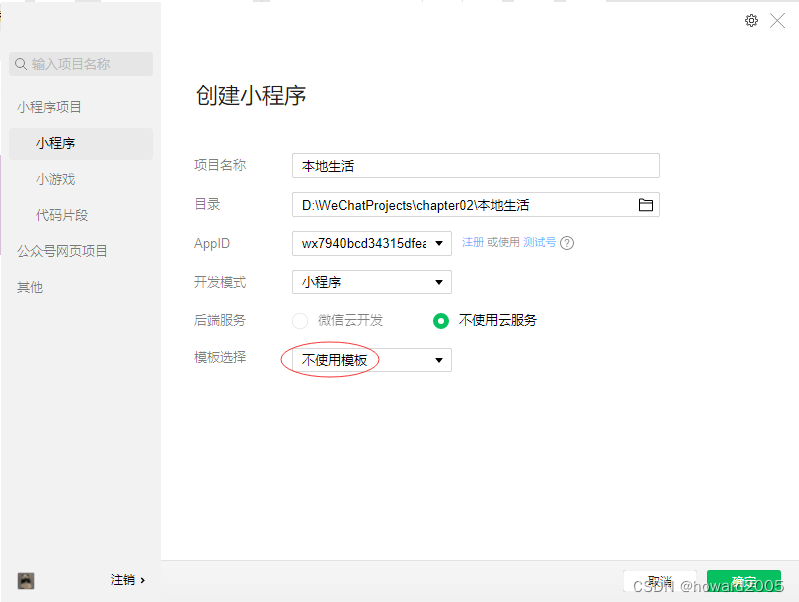
- 项目名称:本地生活
- 模板选择:不使用模板

- 单击【确定】按钮

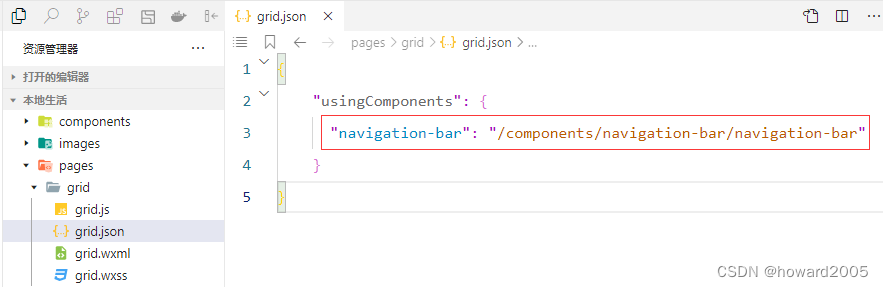
(二)创建页面
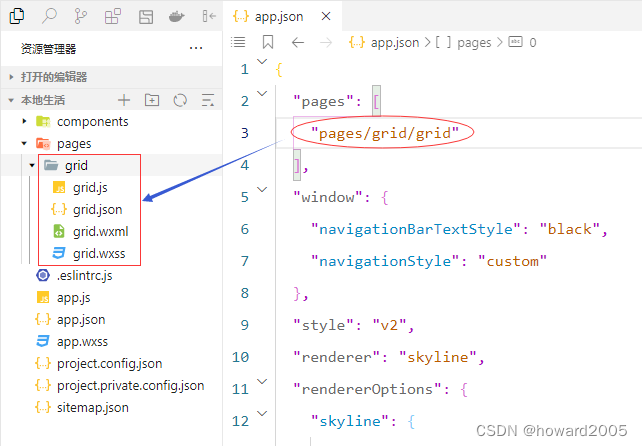
- 在
app.json里配置pages/grid/grid页面,删除其它页面

(三)准备图片素材
- 在项目根目录创建
images目录,拷贝项目所需图片素材

(四)编写页面结构
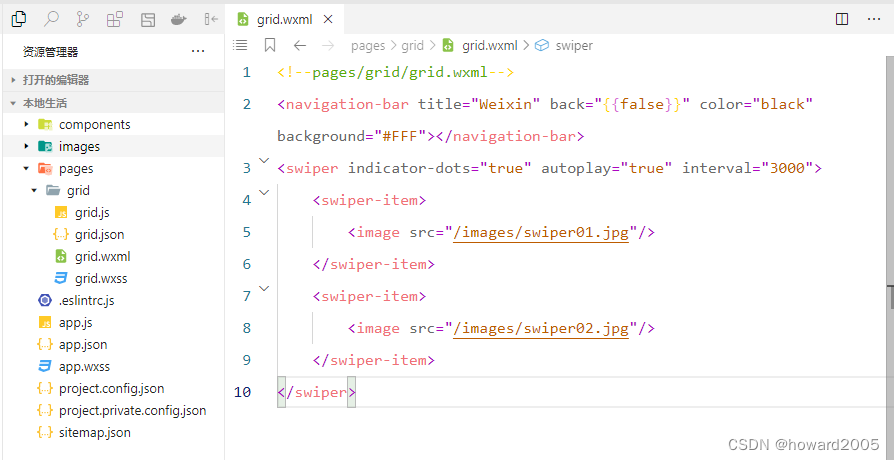
1、编写轮播区域页面结构
- 轮播图有指示点,自动轮播,时间间隔3000毫秒

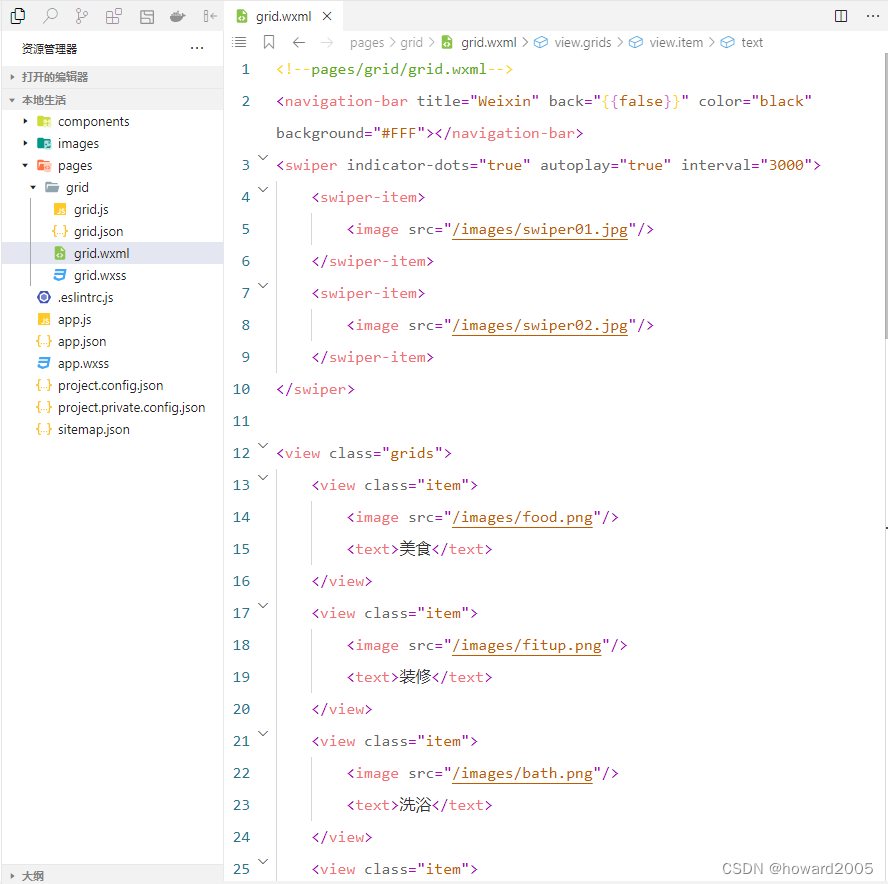
<!--pages/grid/grid.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<swiper indicator-dots="true" autoplay="true" interval="3000">
<swiper-item>
<image src="/images/swiper01.jpg"/>
</swiper-item>
<swiper-item>
<image src="/images/swiper02.jpg"/>
</swiper-item>
</swiper>
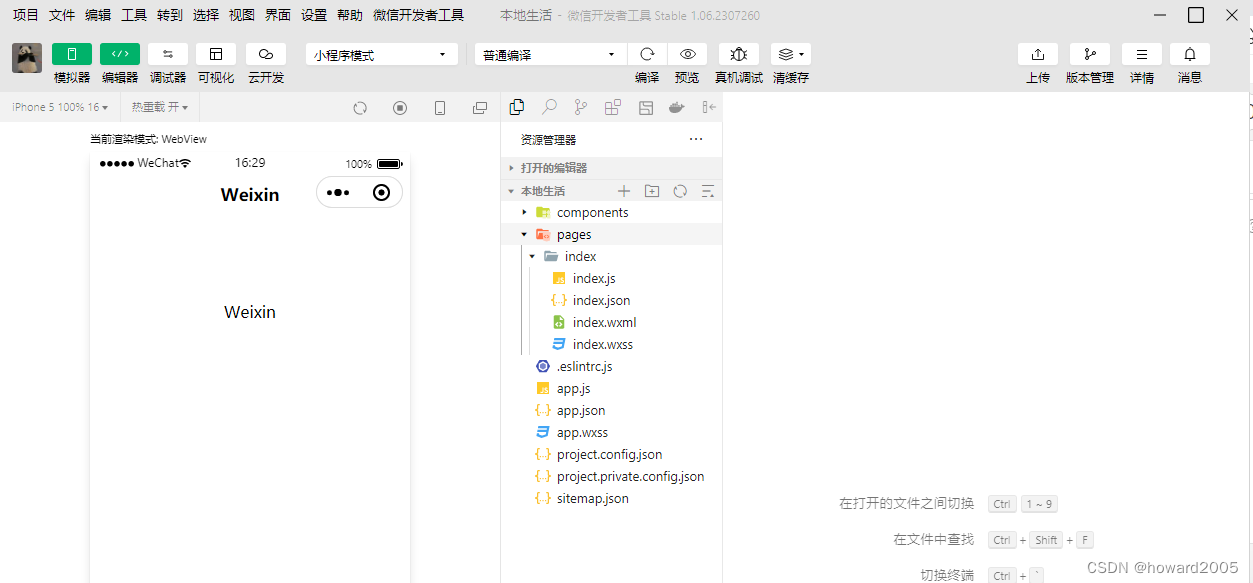
- 导入导航栏组件

- 预览效果

2、编写九宫格区域页面结构
- view组件里嵌套9个view组件

<view class="grids">
<view class="item">
<image src="/images/food.png"/>
<text>美食</text>
</view>
<view class="item">
<image src="/images/fitup.png"/>
<text>装修</text>
</view>
<view class="item">
<image src="/images/bath.png"/>
<text>洗浴</text>
</view>
<view class="item">
<image src="/images/car.png"/>
<text>汽车</text>
</view>
<view class="item">
<image src="/images/sing.png"/>
<text>唱歌</text>
</view>
<view class="item">
<image src="/images/house.png"/>
<text>住宿</text>
</view>
<view class="item">
<image src="/images/study.png"/>
<text>学习</text>
</view>
<view class="item">
<image src="/images/work.png"/>
<text>工作</text>
</view>
<view class="item">
<image src="/images/marry.png"/>
<text>结婚</text>
</view>
</view>
(五)编写页面样式
1、编写轮播图区域页面样式
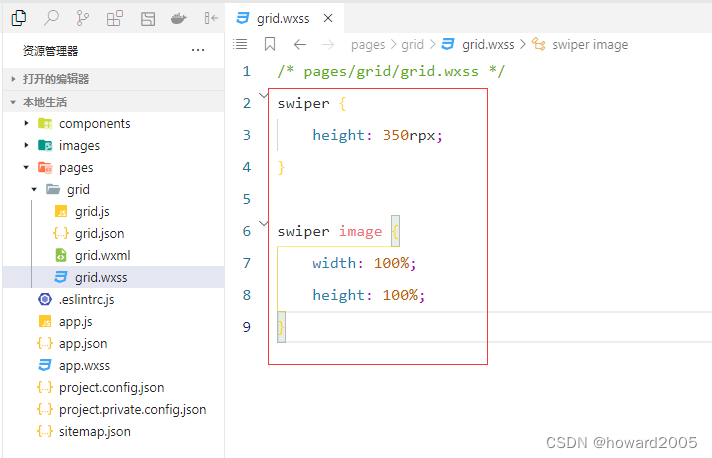
- 设置swiper容器高度:
350rpx

swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
2、编写九宫格区域页面样式
- 整体页面样式
.grids {
display: flex;
flex-wrap: wrap; /* 自动绕行 */
}
- 每个格子页面样式
.grids .item {
width: 250rpx;
height: 250rpx;
border-right: 1rpx solid #eee;
border-bottom: 1rpx solid #eee;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 清除第3个格子的右边框 */
.grids .item:nth-child(3) {
border-right: 0;
}
/* 清除第6个格子的右边框 */
.grids .item:nth-child(6) {
border-right: 0;
}
/* 清除第9个格子的右边框 */
.grids .item:nth-child(9) {
border-right: 0;
}
- 每个格子中的图片和文字的页面样式
.grids .item image {
width: 70rpx;
height: 70rpx;
}
.grids .item text {
color: #999;
font-size: 35rpx;
margin-top: 20rpx;
}
(六)查看真机调试效果
- 选择启动PC端自动真机调试

- 单击【编译并自动调试】按钮,查看效果