行业:造船业
挑战:新公司希望将创新的船舶信息建模产品推向市场-基于浏览器的产品需要支持高级可视化和强大的数据转换,以处理大型、复杂的造船项目-小型开发团队的任务是雄心勃勃的平台发布计划。
解决方案: Tech Soft 3D提供领先的SDK,可加速强大的工程Web应用程序的开发。
结果:利用第三方组件进行3D Web轻量化、数据转换和3D建模,提供强大的开箱即用功能-释放开发资源,专注于数字化造船流程的核心价值主张-减少实现下一步所需的时间用于造船上市的新一代云设计平台,有助于确保行业创新者的地位。
我们应用程序的大部分前端(视图、客户看到的内容)都是围绕HOOPS Communicator构建的。根据我们的经验,HOOPS Communicator是唯一能够在Web浏览器中显示3D CAD数据方面表现出色的技术,因此我们非常自豪能够在我们的软件中使用它,它使我们能够真正快速启动我们的应用程序。具有开箱即用的网络查看功能的应用程序开发。”
——Sebastian Greshake,造船师创始人兼首席执行官

HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/
面临困境
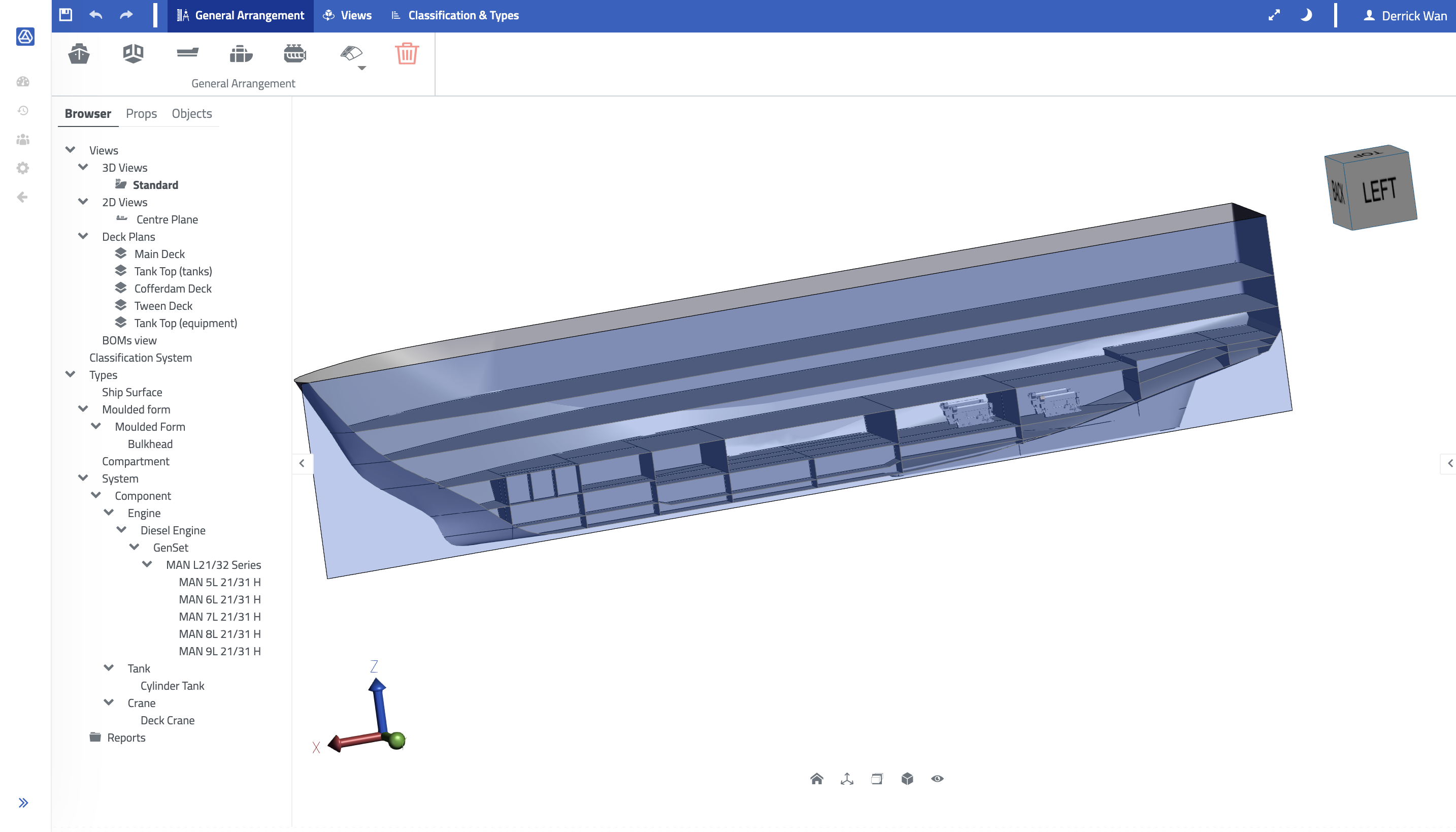
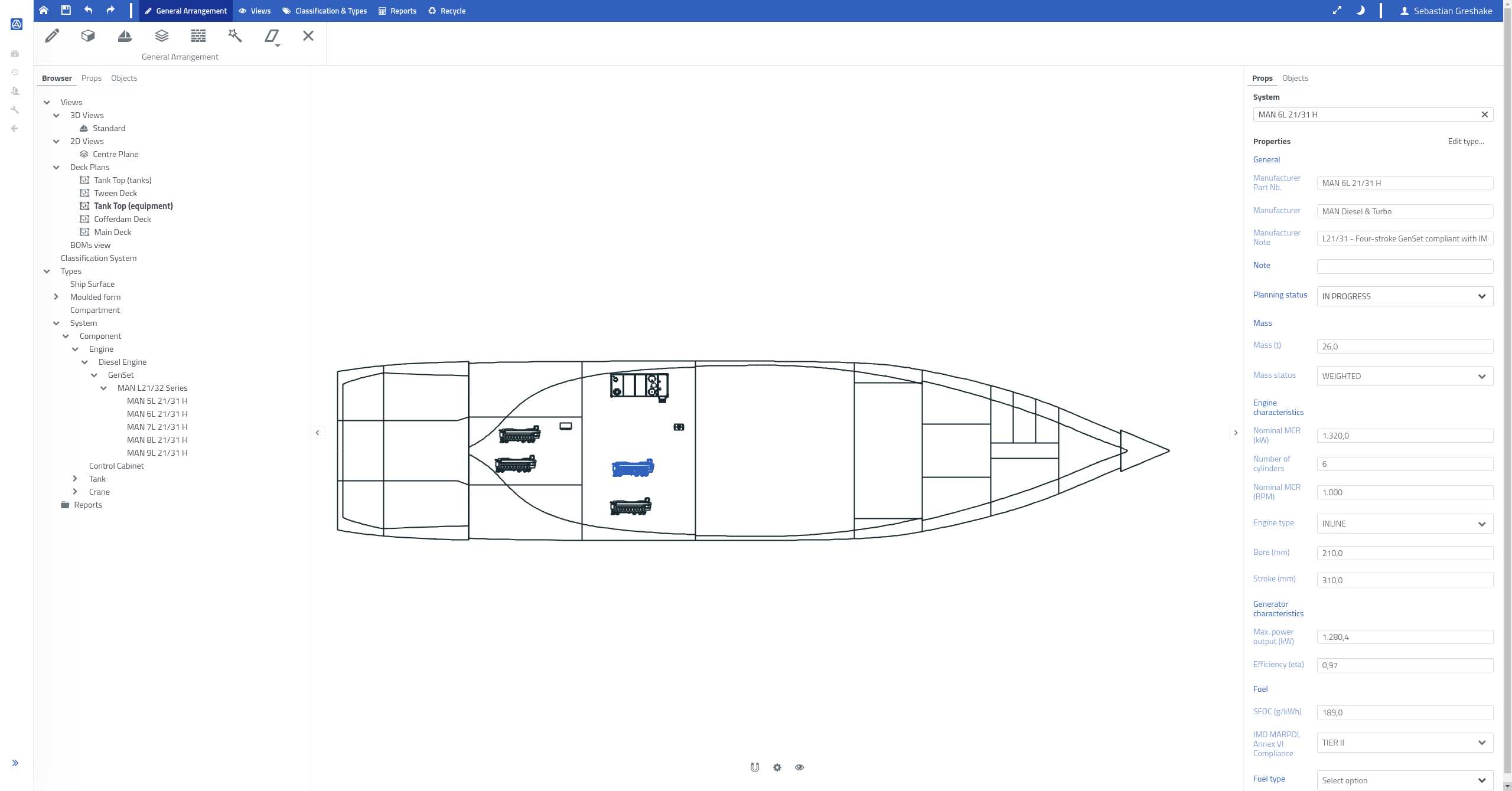
Naval Architect总部位于德国罗斯托克,是一家年轻的公司,专注于构建下一代造船云设计平台。“我们的使命是将造船项目的利益相关者联系起来,以便在正确的时间向正确的人提供正确的信息,”Naval Architect创始人兼首席执行官Sebastian Greshake解释道。“我们正在通过基于浏览器的软件来做到这一点,该软件将数字船舶模型和所有相关项目信息放在一个地方。”
通过这种方式,Naval Architect正在让建筑等行业的数字化在造船领域获得更多立足点。“AEC领域已经采用了建筑信息模型(BIM),”Naval Architect联合创始人兼业务开发主管Derrick Wan说道。“我们正在努力让造船业转向SIM:船舶信息建模。它基于相同的想法和概念,并且具有增强协作和优化大型复杂项目流程的相同优势,有助于消除代价高昂的错误。”
为了将其创新产品推向市场,Naval Architect为自己制定了雄心勃勃的开发计划。“我们计划在今年年底发布内测版本,在新的一年发布公测版本,然后在明年年底发布完整的商业系统”塞巴斯蒂安说。“我们不是一家大公司;为了满足这些开发期限,我们知道我们需要能够支持我们的愿景并帮助我们实现目标的技术合作伙伴。”

全面的工具加速开发
全球领先的开发工具提供商Tech Soft 3D为Naval Architect提供了一系列功能强大的SDK,以帮助加快其平台的开发。该公司正在利用HOOPS Communicator进行基于Web的可视化,并利用HOOPS Exchange进行数据导入和转换。此外,该公司还使用世界领先的3D几何建模内核技术Parasolid,该技术由Tech Soft 3D转售并与HOOPS SDK紧密集成。
对于像Naval Architect这样的基于浏览器的平台,先进的3D Web可视化是必需的,而HOOPS Communicator可以为3D和2D工程数据提供令人惊叹的图形。这甚至可以使最大的船舶设计可视化,以便向其他利益相关者展示设计、准备营销材料、或者更好地理解船舶内复杂的空间关系。
“我们应用程序的3D查看器是围绕HOOPS Communicator构建的,”Sebastian说。“根据我们的经验,HOOPS Communicator是目前最好的技术,它在Web浏览器中显示3D CAD数据方面表现出色,因此我们非常自豪能够在我们的软件中使用它,它使我们能够真正快速启动我们的应用程序开发具有开箱即用的网络查看功能。”

同样,HOOPS Exchange正在帮助Naval Architect在其平台中构建强大的数据转换技术,包括访问30多种CAD文件格式。
“数据交换是许多造船工程师和造船界其他人士最关心的问题,”塞巴斯蒂安说。“通过HOOPS Exchange,我们正在为从供应商以各种格式导入船舶零部件奠定基础,并提供将数据导出为造船界使用的所有标准文件格式的能力。”
同时,Parasolid为Naval Architect提供了用于3D建模应用程序开发的理想核心,从而降低了开发成本和风险。“3D建模是我们产品的一个小但重要的部分,”Sebastian说。“Parasolid让我们能够提供这种能力,而无需将资源从我们的核心开发重点中夺走:提供‘单一事实来源’,汇集相关信息,并允许用户在整个项目中共同处理船舶的数字表示生命周期。”
全面的,Naval Architect对它的前进道路及其对造船界产生重大变革的潜力感到兴奋。“我们的平台是市场上第一个能够实现真正的流程数字化和造船业全面数字化转型的解决方案,”Derrick说。“我们有机会使船舶信息建模成为行业内的规范,HOOPS正在帮助我们实现这一目标。”










