目录
前言
本博文,主要是对自己在学校PHP基础第5节课后,对作业题目的题解,学习和使用php其实这对于后续漏洞挖掘与发现利用很大的帮助,现在在很多网站都还在使用php在做网站搭建的一部分.所以学习和利用还是很有用必要的.
系列文章列表
IJ中PHP环境的搭建和使用教程
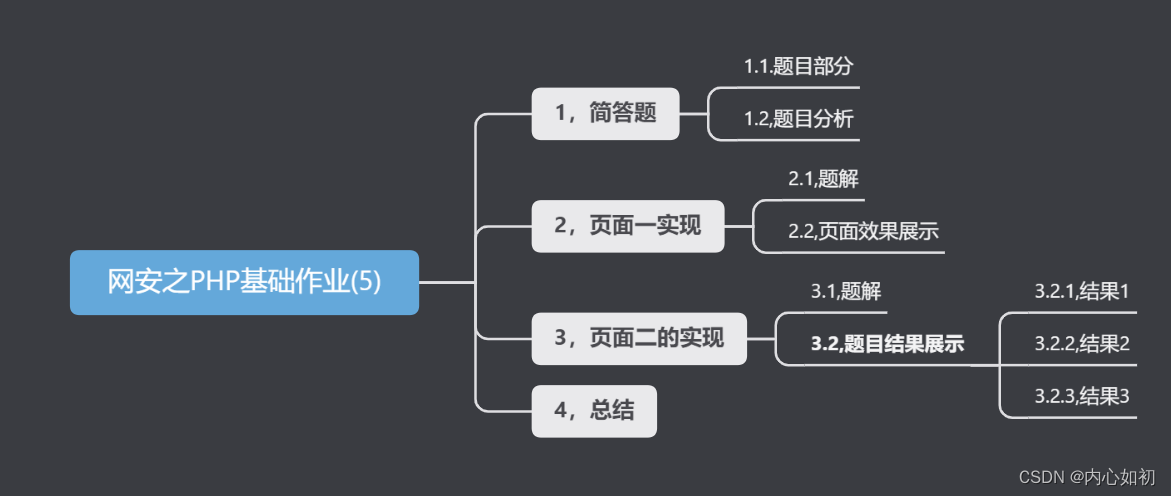
思维导图

1,简答题
1.1.题目部分
简答题: 作业: 完成注册功能:
页面一: 提供账号(type="text")、密码(type="password")、性别(type="radio")、城市(type="select")、爱好(type="checkbox")、自我介绍控件(textarea) 使用表单方式提交,提交方式选择post 页面二: 接收账号、密码、性别、城市、爱好、自我介绍信息, 账号判断是否为"admin",密码判断是否为"123",输入错误打印 <账号或密码错误>. 其他控件值判断是否不为空,全部ok输出 注册成功! 否则输出 <请将注册信息填写完整>.
1.2,题目分析
我们在进行做一道复杂的题目时,我们需要对其进行分析,和制作程序的流程类似,我们在进行时,分析是必不可少的一部分,所以我们要记得"磨刀不误砍柴工"这句话.
题目要求实现一个注册功能,包括两个页面。下面对每个页面和功能进行分析:
页面一:
- 提供账号输入框(type=“text”)、密码输入框(type=“password”)、性别单选框(type=“radio”)、城市下拉框(type=“select”)、爱好复选框(type=“checkbox”)、自我介绍文本域(textarea)。
- 提交按钮使用表单方式提交(post方式)。
页面二:
- 接收账号、密码、性别、城市、爱好、自我介绍信息。
- 判断账号是否为"admin",密码是否为"123",如果不符合,则输出提示信息"<账号或密码错误>"。
- 对其他控件的值进行判断,如果有任何一个为空,则输出提示信息"<请将注册信息填写完整>"。
- 如果所有信息都填写完整且账号密码匹配,则输出提示信息"注册成功!"。
2,页面一实现
2.1,题解
其中页面一,主要是使用的html代码的部分,我们需要对代码中一些重要知识点进行补充.
补充知识如入下:
<!--<form> 是用于创建用户交互的表单元素。它可以包含一组用于接收用户输入的控件,例如文本输入框、下拉框、单选框、复选框等等。-->
<!--<form> 元素的常用属性包括:-->
<!-- action:指定表单数据提交到的处理程序 URL。-->
<!-- method:指定表单数据的提交方法,常用的有 GET 和 POST。-->
<!-- name:指定表单的名称。-->
<!-- id:指定表单的唯一标识符。-->
<!-- target:指定表单提交后响应的目标窗口或框架。-->
<!-- enctype:指定表单数据的编码类型,用于在上传文件时指定编码方式。-->
<!--action="register.php":指定表单数据提交到的处理程序文件为 register.php。-->
<!--label for="account":用于关联账号输入框和标签显示,for 属性的值应与对应的输入框的 id 属性相同。-->
<!--input type="text" id="account" name="account" required:创建一个文本输入框,其中:-->
<!--type="text":指定输入框的类型为文本。-->
<!--id="account":为输入框指定一个唯一的标识符。-->
<!--name="account":指定输入框的名称,用于在提交表单时标识该字段。-->
<!--required:指定该输入框为必填项,即必须输入内容才可提交表单。-->其中主要是使用<form>标签进行包裹,然后进行代码的编写
下面是一些在代码中常用的一些标签:
<label></label> 用于将信息绑定到一些输入框
<br><br> 主要用于将信息分隔,使页面更加美观
<imput> 进行信息的输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="register.php" method="post">
<!--账号密码部分 -->
<label for="account">账号:</label>
<input type="text" id="account" name="account" required>
<br><br> <!--增加垂直距离-->
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br><br>
<!--性别部分-->
<label>性别:</label>
<!--value="male":指定单选框的值。当单选框被选中时,它的值会被提交到服务器。在这个例子中,如果用户选择了这个单选框,它的值会被设置为"male"。-->
<input type="radio" id="male" name="gender" value="male" required>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female" required>
<label for="female">女</label>
<br><br>
<!-- 创建了三个下拉菜单(select)输入控件-->
<!-- <option value="beijing">北京</option>定义了一个下拉菜单的选项。-->
<!-- value="beijing":指定了选项的值。当该选项被选择时,这个值会被提交到服务器。-->
<!-- 北京:显示在下拉菜单中的文本,供用户选择。-->
<!--城市选择部分-->
<label for="city">城市</label>
<select id="city" name="city" required>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="xian">西安</option>
</select>
<br><br>
<!--爱好部分-->
<label>爱好:</label>
<input type="checkbox" id="hobby1" name="hobbies[]" value="hobby1">
<label for="hobby1">听音乐</label>
<input type="checkbox" id="hobby2" name="hobbies[]" value="hobby2">
<label for="hobby2">看书</label>
<input type="checkbox" id="hobby3" name="hobbies[]" value="hobby3">
<label for="hobby3">爬山</label>
<br><br>
<!--自我介绍部分-->
<label for="introduction">自我介绍:</label>
<textarea id="introduction" name="introduction" rows="4" cols="50" required></textarea>
<br><br>
<input type="submit" value="提交">
</form>
</body>
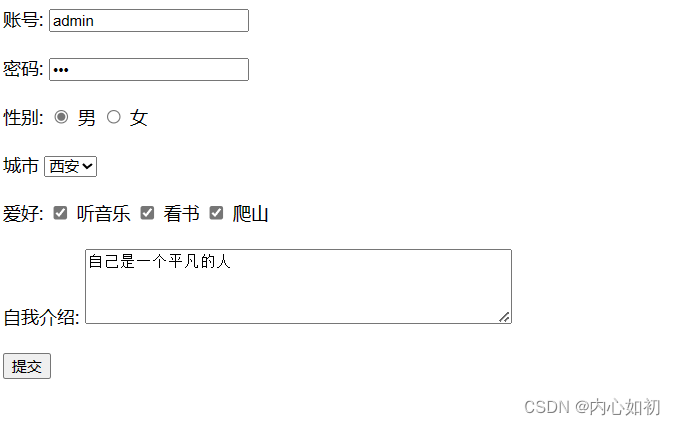
</html>2.2,页面效果展示

3,页面二的实现
3.1,题解
其中在php代码中,所有代码都是在<?php 这个标签后进行编写
1.其中$account 代表一个变量 ,与其他编程语言不一样,不需要进行定义
2.$_POST['account'] 代表使用post方式进行提交 []里面代表存储着从表单传入的值
3.echo在php中是打印的字符
4.!empty代表判断的值是否为非空
<?php
# 接受信息页面
$account = $_POST['account']; # 保存账号字段的值。
$password = $_POST['password']; # 保存密码字段的值
$gender = $_POST['gender']; # 保存性别字段的值
$city = $_POST['city']; # 保存城市字段的值
$hobbies = $_POST['hobbies']; # 保存爱好字段的值。由于爱好字段是一个复选框,所以它的值将作为一个数组存储。
$introduction = $_POST['introduction']; # 保存自我介绍字段的值
# 判断账号密码是否为admin和123
# !empty($变量名) 检查变量的值是否为非空
if($account == "admin" && $password =="123"){
if(!empty($account) && !empty($password) && !empty($gender) && !empty($city) && !empty($hobbies) && !empty($introduction))
{
echo "注册成功!";
}else{
echo "请将注册信息填写完整.";
}
}
else {
echo "账号或密码错误.";
}3.2,题目结果展示
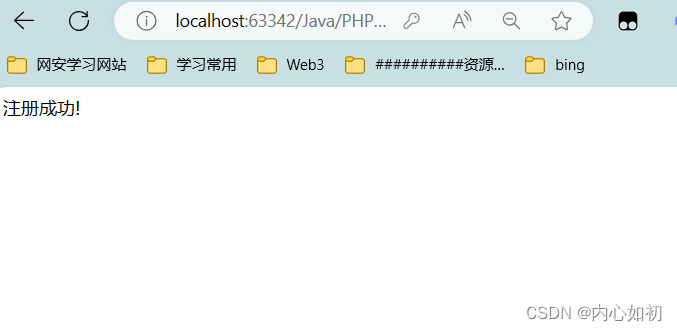
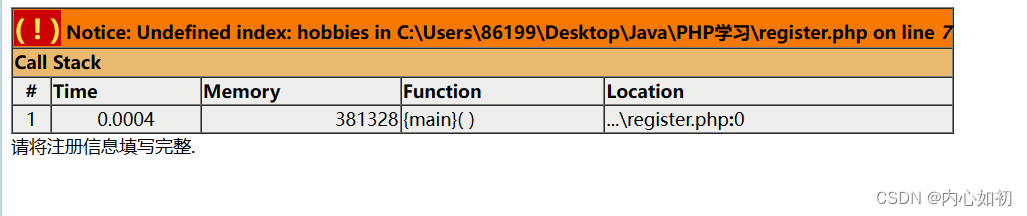
3.2.1,结果1

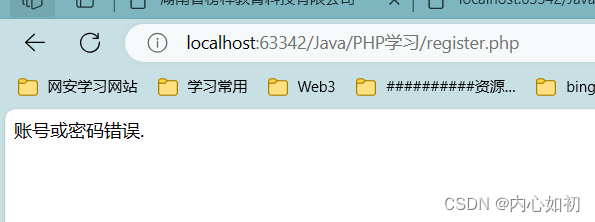
3.2.2,结果2

3.2.3,结果3

4,总结
在进行题目练习的过程中,发现自己对于学习过的html知识点,开始出现了遗忘,然后进行自己查询资料,并一点一点进行题目的完成,自己也有很多的收获,在做完后,给了自己很多的继续学习下去的动力,发现php是一门很有趣的编程语言.
每日一言
当你真正想做成一件事情的时候,就连天地万物都会帮你。
如果我的学习笔记对你有用,不妨点赞收藏一下,感谢你的支持,当然也欢迎大佬给我一下建议或是对笔记中的不足进行补充,对我学习大有帮助,谢谢。








