🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.路由的入门
1.什么是路由?
在计算机领域中,路由(Routing)指的是确定网络上数据包从源地址到目标地址所经过的路径和中间节点的过程。
在 Web 开发中,路由通常指的是根据 URL 地址的不同,将用户请求导航到相应的页面或处理程序的机制。它用于确定应用程序中哪个部分将处理特定的 URL 请求,并决定如何将用户的请求映射到正确的处理逻辑。
在单页应用程序 (SPA) 中,路由还可以用于实现页面之间的切换和导航。通过路由,用户可以在不刷新整个页面的情况下,只更新页面的一部分内容,提供更流畅的用户体验。
Web 路由通常使用 URL 路径和参数来定义不同的路由规则。当用户访问一个特定的 URL 时,路由系统会根据定义的路由规则找到与之匹配的处理程序,并进行相应的操作,例如加载对应的页面、显示对应的数据等。
总结来说,路由是指确定网络数据从源地址到目标地址所经过的路径和中间节点的过程。在 Web 开发中,路由指的是根据 URL 地址的不同,将用户请求导航到相应的页面或处理程序的机制,用于实现页面之间的切换和导航。
2. Vue中的路由是什么?
ue中的路由是用于在单页应用程序 (SPA) 中实现页面之间的切换和导航的机制。Vue Router 是 Vue.js 官方提供的路由管理器,它可以与 Vue.js 无缝集成,用于构建复杂的单页应用。
使用路由的步骤
安装 Vue Router:在命令行中运行
npm install vue-router,或者通过 CDN 引入 Vue Router 资源。导入 Vue Router:在你的项目代码中,导入 Vue 和 Vue Router。
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)定义路由组件:创建用于表示不同页面的组件。
const Home = { template: '<div>这是首页</div>' } const About = { template: '<div>这是关于页</div>' }创建路由实例:实例化一个 VueRouter 对象,并定义路由配置。
const router = new VueRouter({ routes: [ { path: '/', component: Home }, { path: '/about', component: About } ] })创建 Vue 实例:将路由实例与 Vue 实例进行绑定。
new Vue({ router, template: ` <div id="app"> <router-link to="/">首页</router-link> <router-link to="/about">关于页</router-link> <router-view></router-view> </div> ` }).$mount('#app')渲染路由视图:在 Vue 实例的模板中,使用
<router-link>标签作为导航链接,使用<router-view>标签用于渲染当前路由的组件。
<router-link>是一个 Vue 组件,它会根据配置的路由规则生成对应的<a>标签,并自动处理 URL 的变化。to属性指定要导航到的路径。
<router-view>是一个占位符组件,用于渲染当前匹配到的路由组件。
3.路由为开发做出了什么贡献
1.页面导航和切换:通过路由,可以轻松地实现页面之间的导航和切换,无需刷新整个页面。这为用户提供了更流畅、无缝的浏览体验,并能够快速加载需要的页面内容。
2.单页应用 (SPA) 支持:路由在单页应用程序中起到关键作用。它允许开发者使用不同的 URL 地址映射到不同的组件或页面,确保用户可以直接访问特定的功能模块,同时保持应用程序的整体性能和响应速度。
3.状态管理:路由器通常与状态管理库(如 Vuex)集成,可以根据当前的路由状态动态更新应用程序的状态。这样,开发人员可以方便地存储和管理页面之间共享的数据,实现更复杂的交互和状态控制。
4.动态路由匹配:路由可以配置动态路由参数和通配符,使开发人员能够根据特定的模式匹配和处理不同的 URL 地址。这种灵活性可以用于构建可扩展、具有动态内容的应用程序,例如展示不同用户的个人资料、显示特定类别的产品等。
5.嵌套路由:路由器允许配置嵌套路由,使开发人员能够构建复杂的页面结构和组织方式。嵌套路由可以在子页面上定义自己的路由规则,从而实现更深层次的页面嵌套和导航。
6.历史记录管理:路由器可以管理应用程序的历史记录,包括前进、后退和浏览历史的导航。这使用户能够方便地返回之前浏览过的页面,提高了用户体验和导航控制。
4.具体实例
源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.5.2/vue-router.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>表单的综合案例</title>
</head>
<body>
<div id="app">
<!-- 6.触发路由事件按钮 -->
<router-link to="/center">首页</router-link>
<router-link to="/about">关于网址</router-link>
<!--7.定义锚点,展示内容 -->
<router-view></router-view>
</div>
<script type="text/javascript">
// 1. 定义组件
var center = Vue.extend({
template: '<div>网站出现首页内容</div>'
});
var about = Vue.extend({
template: '<div>显示网站介绍</div>'
});
// 2. 定义路由对象
var routes = [
{ component: center, path: '/center' },
{ component: about, path: '/about' }
];
// 3. 创建路由实例
var router = new VueRouter({
routes: routes
});
// 4. 创建Vue实例
new Vue({
el: "#app",
router: router,
data() {
return {
msg: '刘兵要上百星王者'
}
}
})
</script>
</body>
</html>
思路实现
1.导入依赖
2 定义组件
3. 定义路由对象
4. 创建路由实例
5. 创建Vue实例6.触发路由事件按钮
7.定义锚点,展示内容 -->
展示效果

二.Node.js的入门
1.什么是Node.js?
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境。它使用事件驱动、非阻塞I/O模型,使得JavaScript可以在服务器端运行。Node.js具有高效、轻量和可扩展的特性,广泛应用于构建网络应用、API服务、实时应用程序等。
2.使用Node.js的步骤
使用Node.js的步骤如下:
步骤1:
安装Node.js 首先,需要从Node.js官方网站下载并安装Node.js。根据操作系统的不同选择对应的安装包,然后按照安装向导进行安装。
步骤2:
创建项目目录 在合适的位置创建一个项目目录,用于存放项目的代码和相关文件。
步骤3:
初始化项目 打开命令行工具,进入到项目目录,执行以下命令初始化一个新的Node.js项目:
npm init
这将会引导你设置一些项目的基本信息,并在最后生成一个package.json文件,用于管理项目的依赖项和配置信息。
步骤4:
安装依赖项 通过npm(Node.js的包管理工具)来安装项目所需的依赖项。在命令行中执行以下命令安装指定的依赖项(以express为例):
npm install express
这将会下载并安装express模块,并将其添加到项目的package.json文件中。
步骤5
:编写代码 在项目目录中创建一个JavaScript文件,编写Node.js应用程序的代码。可以使用任何文本编辑器或集成开发环境(IDE)来编辑代码。
步骤6:
运行应用程序 通过命令行切换到项目目录,并执行以下命令来运行Node.js应用程序:
node app.js
其中app.js是你编写的Node.js应用程序的入口文件。
步骤7:
测试应用程序 打开Web浏览器,在地址栏中输入指定的URL
以上是使用Node.js的一般步骤,具体步骤可能因项目需求和个人偏好而有所不同。
3.具体操作
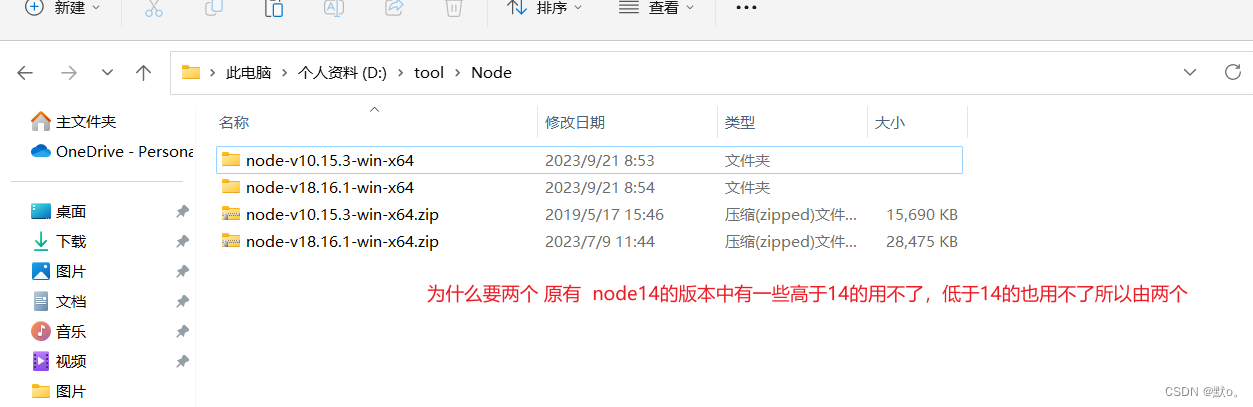
解压Node.js的压缩包

新建目录
node_global:npm全局安装位置
node_cache:npm缓存路径

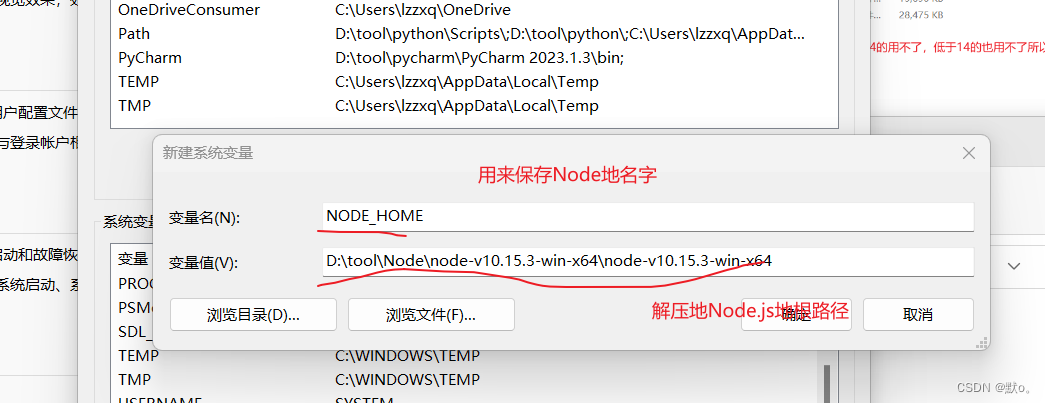
配置环境变量


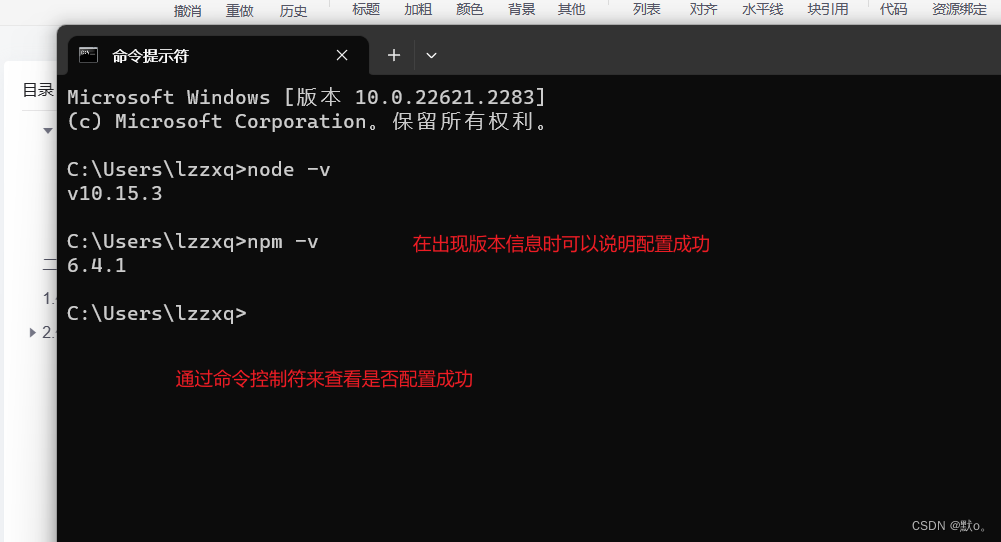
检查是否配置成功
配置镜像
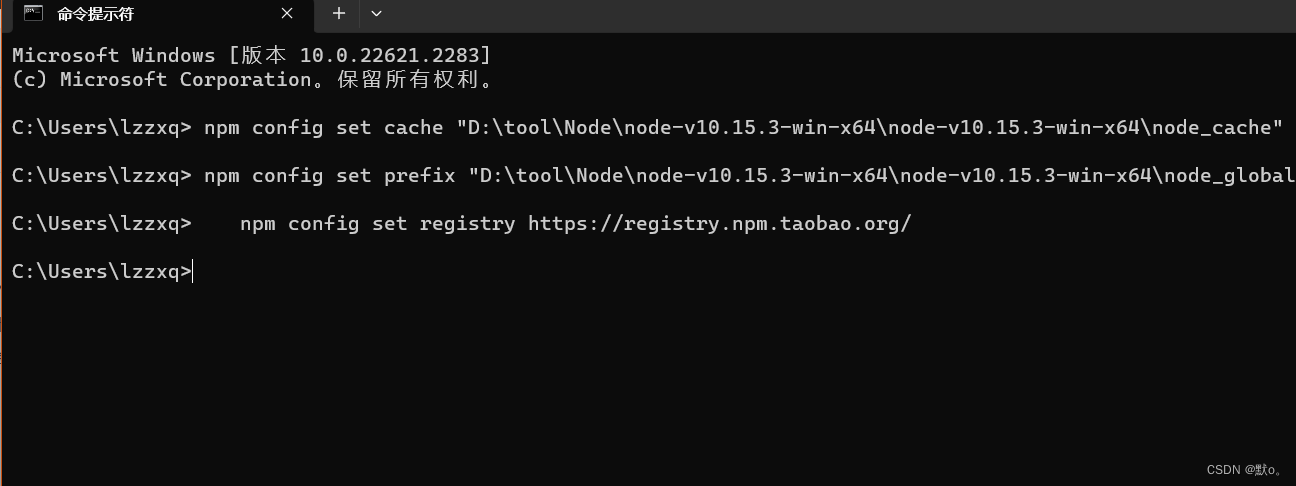
打开cmd,分开执行如下命令:
npm config set cache "D:\tool\Node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\tool\Node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry


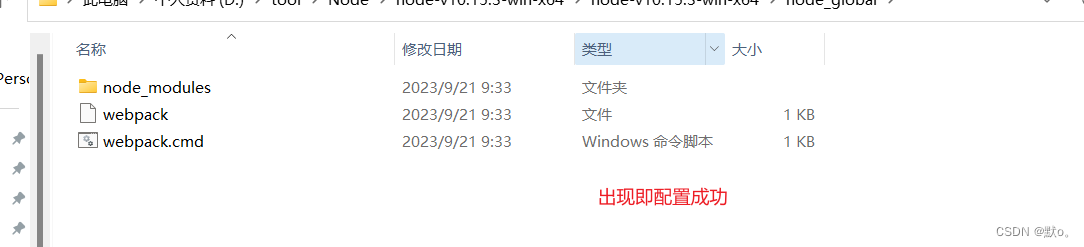
查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
启动项目
首先输入 npm i 在解压地项目根路径小编以自己的展示


最后在输入 npm run dev 就可以启动项目
项目展示