前言
本篇文章开始将带大家学习QT chart图表,后面我们将完成一个小项目,动态温度曲线,并且将本项目移植到ARM开发板上使用DHT11实时检测温度湿度。
一、QChart介绍
QT的QChart是一个用于绘制各种类型图表的QT库。它提供了丰富的图表类型和绘制工具,能够方便地绘制出统计图、折线图、饼图等各种类型的图表。QChart是建立在QT的Graphics View框架上的,所以它的底层是一个集成了各种渲染和布局功能的图形组件。
QChart主要由以下几个模块构成:
QChart类:用于管理和绘制图表数据、系列和坐标轴等元素。它还提供了一些用于设置图表样式和交互的方法,比如设置图例、标题、背景颜色等。
QAbstractSeries类:QChart中用于表示图表数据系列的抽象类。可以通过继承它并实现对应的函数,来创建自己的数据系列。子类包括QLineSeries、QScatterSeries、QBarSeries等。
QAbstractAxis类:用于表示坐标轴的抽象类。Qt中默认支持四个坐标轴:x轴、y轴、x2轴和y2轴。可以通过继承它并实现对应的函数,来创建自己的坐标轴。子类包括QValueAxis、QCategoryAxis、QLogValueAxis等。
QChartView类:用于显示QChart的视图,它是一个继承自QGraphicsView的类,提供了一些与交互和样式有关的方法,比如设置缩放、设置拖动等。
QChart的使用非常灵活,可以通过qtcreator工具直接设计图表,也可以通过代码来动态绘制图表。通过设置数据系列、坐标轴和样式,可以很容易地创建出各种各样的图表,并且可以通过交互方式来使用户交互更友好。
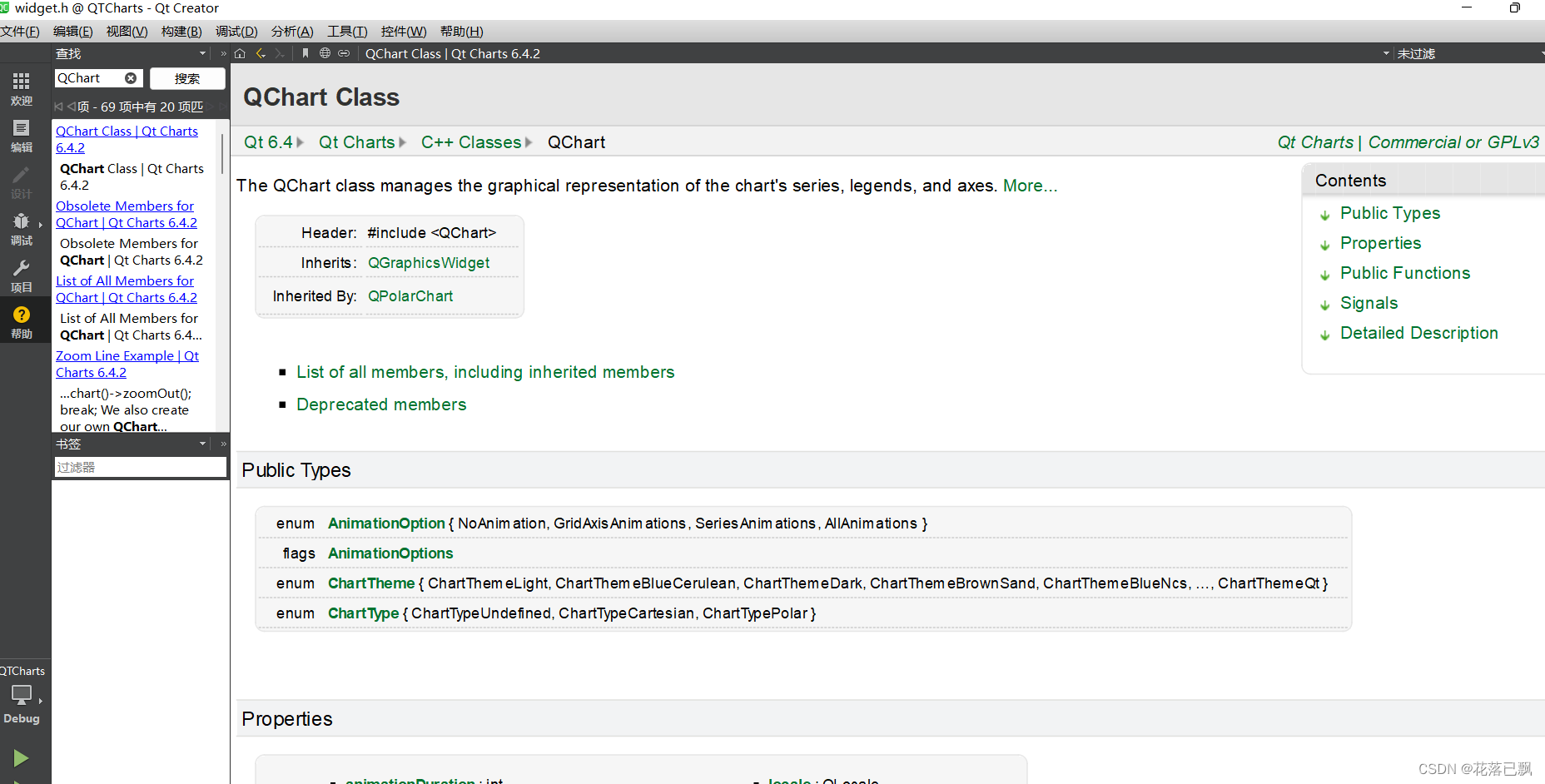
二、帮助文档
在QT中的帮助文档中我们也可以查看到QChart的相应用法。

三、QGraphicsView
QGraphics View是QT中的一个用于创建2D图形界面的绘图框架,它基于QT的Graphics View框架,提供了一些图形操作方面的功能,如缩放、平移、旋转等,同时也提供了一些方便处理图形元素之间关系的方法。
在QGraphics View中,界面是由各种GraphicsItem组成的。GraphicsItem是一个抽象类,可以派生出各种不同类型的item。QGraphics View中提供的item包括:QGraphicsPixmapItem、QGraphicsTextItem、QGraphicsEllipseItem、QGraphicsRectItem等。在这些item上可以进行各种操作,比如指定位置、大小、颜色等。
QGraphics View中还提供了很多与绘图相关的类,比如QGraphicsScene、QGraphicsView、QGraphicsItemGroup等。其中,QGraphicsScene就是场景类,负责管理所有的图形元素,也可以看作是一个容器。而QGraphicsView就是作为场景的视图,提供了一些GUI相关的操作,如拖动、鼠标缩放等。
QGraphics View还支持对场景进行多层叠加,即一个场景可以包含多个图层,并且每个图层都可以管理自己的item。这种设计使得QGraphics View在实现复杂界面时更加灵活和方便。
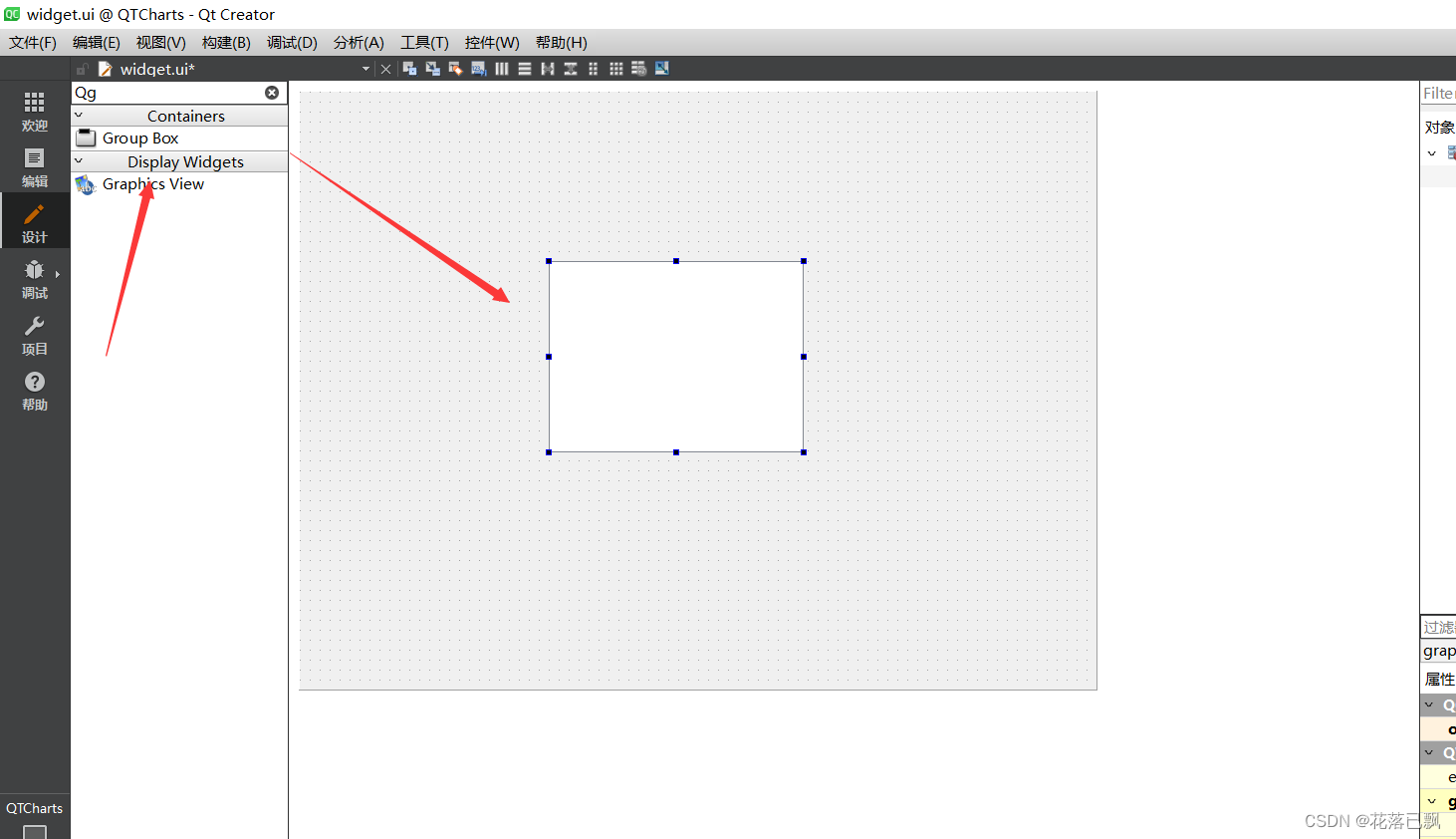
在QT设计师中也可以查看到QGraphicsView

四、QChart的显示
要想显示出QChart需要使用到QChartView。
QChartView是基于QT的GraphicsView框架,提供了一些与显示图形视图相关的功能,如缩放、平移、旋转等,同时也提供了方便处理图形元素之间关系的方法。
通过将QChart对象设置给QChartView,我们可以将QChart的数据和元素显示在QChartView中。
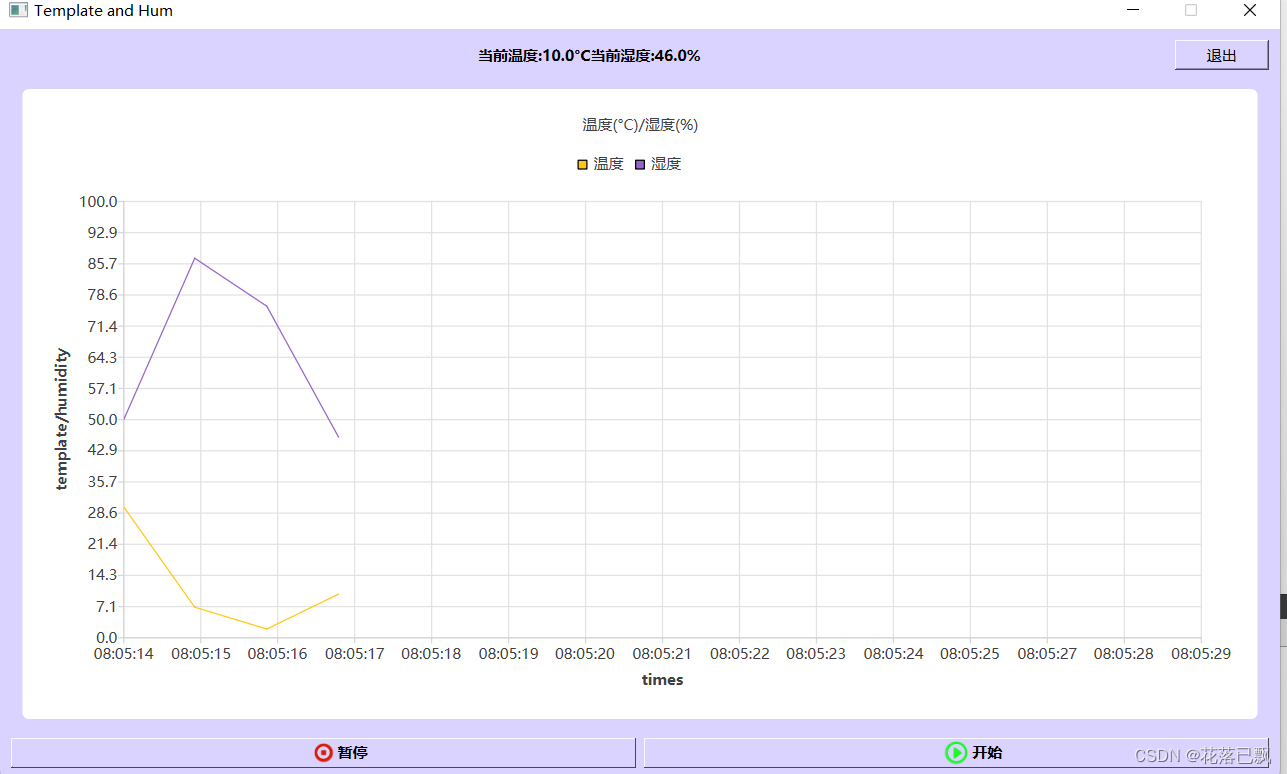
实现动态温度湿度曲线图:
TempHum.h:
#ifndef TEMPHUM_H
#define TEMPHUM_H
#include <QWidget>
#include <QLineSeries>
#include <QDateTimeAxis>
#include <QTimer>
#include <QSplineSeries>
namespace Ui {
class TempHum;
}
class TempHum : public QWidget
{
Q_OBJECT
QLineSeries *temp_series;
QLineSeries *hum_series;
QDateTimeAxis *ax;
QVector<QPointF> temperatureData;
QTimer *timer;
void TempChart();
void HumChart();
public:
explicit TempHum(QWidget *parent = nullptr);
~TempHum();
private:
Ui::TempHum *ui;
private slots:
void updateTemp();
void on_stop_btn_clicked();
void on_start_btn_clicked();
void on_Exitbtn_clicked();
};
#endif // TEMPHUM_H
TempHum.cpp:
#include "TempHum.h"
#include "ui_TempHum.h"
#include <QValueAxis>
#include <QDateTime>
#include <QDebug>
TempHum::TempHum(QWidget *parent) :
QWidget(parent),
ui(new Ui::TempHum)
{
ui->setupUi(this);
/*显示温度湿度曲线*/
TempChart();
timer = new QTimer(this);
timer->start(1000);
connect(timer, SIGNAL(timeout()), this, SLOT(updateTemp()));
}
void TempHum::TempChart()
{
QChart * chart = new QChart();
chart->setTitle("温度(°C)/湿度(%)");/*设置图例标题*/
ui->Temp->setRenderHint(QPainter::Antialiasing, true);/*抗锯齿*/
ui->Temp->setChart(chart);
/*x轴*/
ax = new QDateTimeAxis();
ax->setTitleText("times");
ax->setTickCount(15);
ax->setLineVisible(true);
ax->setGridLineVisible(true);
ax->setFormat("hh:mm:ss");
ax->setRange(QDateTime::currentDateTime(), QDateTime::currentDateTime().addSecs(15));
/*y轴*/
QValueAxis *ay = new QValueAxis();
ay->setTitleText("template/humidity");
ay->setTickCount(15);
ay->setLabelFormat("%.1f");//让y轴显示出小数部分
ay->setRange(0, 100);
ay->setLineVisible(true);
ay->setGridLineVisible(true);
/*温度曲线*/
temp_series = new QLineSeries();
temp_series->setName("温度");
temp_series->setColor(QColor(255, 200, 20));
/*设置初始值*/
temp_series->append(QDateTime::currentDateTime().toMSecsSinceEpoch(), 30);
/*湿度曲线*/
hum_series = new QLineSeries();
hum_series->setName("湿度");
hum_series->setColor(QColor(150, 100, 200));
/*设置初始值*/
hum_series->append(QDateTime::currentDateTime().toMSecsSinceEpoch(), 50);
/*将温度曲线添加进chart*/
chart->addSeries(temp_series);
chart->setAxisX(ax, temp_series);
chart->setAxisY(ay, temp_series);
/*将湿度曲线添加进chart*/
chart->addSeries(hum_series);
chart->setAxisX(ax, hum_series);
chart->setAxisY(ay, hum_series);
//chart->legend()->hide();//隐藏图标
}
void TempHum::updateTemp()
{
// 更新温度曲线数据
qint64 timestamp = QDateTime::currentDateTime().toMSecsSinceEpoch();
double temperature = (double)(rand() % 30);
// 更新湿度数据
double hum = (double)(rand() % 100);
/*显示当前温度和湿度*/
QString TempHum = QString("当前温度:") +QString::number(temperature, 'f', 1) + "°C"
+ QString("当前湿度:") + QString::number(hum, 'f', 1) + "%";
ui->TempHumlbl->setText(TempHum);
/*添加当前时间点的温度和湿度*/
if (temp_series != nullptr && hum_series != nullptr)
{
temp_series->append(timestamp, temperature);
hum_series->append(timestamp, hum);
qDebug() << temp_series->count();
if (temp_series->count() > 16)
{
/*移除第一个点*/
temp_series->removePoints(0, 1);
hum_series->removePoints(0, 1);
}
qDebug() << temp_series->count();
// 调整温度曲线的 x 轴范围
if (temp_series->count() > 15)
{
ax->setRange(QDateTime::fromMSecsSinceEpoch(temp_series->at(0).x()),
QDateTime::fromMSecsSinceEpoch(temp_series->at(temp_series->count()-1).x()));
}
}
}
TempHum::~TempHum()
{
delete ui;
}
void TempHum::on_stop_btn_clicked()
{
timer->stop();
}
void TempHum::on_start_btn_clicked()
{
timer->start(1000);
}
void TempHum::on_Exitbtn_clicked()
{
this->close();
}
运行效果:

总结
本篇文章就讲解到这里。
源码在微信公众号中获取。









