文章目录
一、" 透视 " 概念简介
1、" 透视 " 概念引入
在本博客中引入 3D 效果 透视视图 Perspective 概念 ;
3D 视图中 产生 3D 效果 , 最终要的是有透视效果 , 通俗的讲 " 透视 " 就是实现 " 近大远小 " 的效果 ;
透视 就是 将 3D 空间中的物体 投影显示到 2D 平面中 ;
透视视图 ( Perspective View ) : 近大远小 , 符合正常人眼观察 3D 世界的规律 ;
- 近大 : 物体 距离 观察点 ( 视点 ) 比较近时 , 显示效果比较大 ;
- 远小 : 物体 距离 观察点 ( 视点 ) 比较远时 , 显示效果比较小 ;
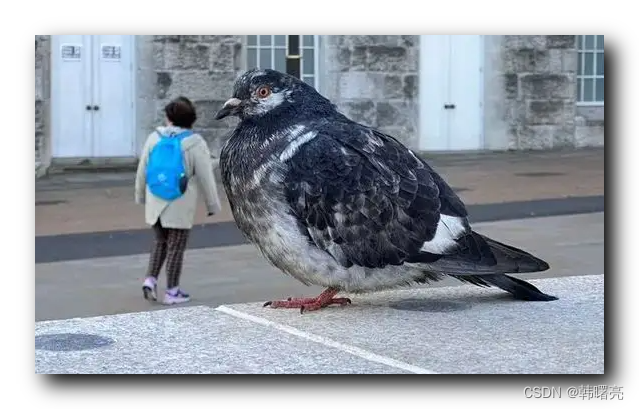
下图就是利用了 透视视图 原理 , 照像机离鸟很近 , 离人很远 ;

2、视距与成像关系
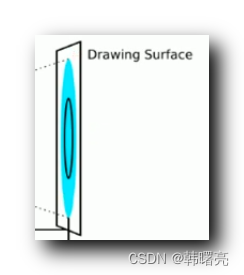
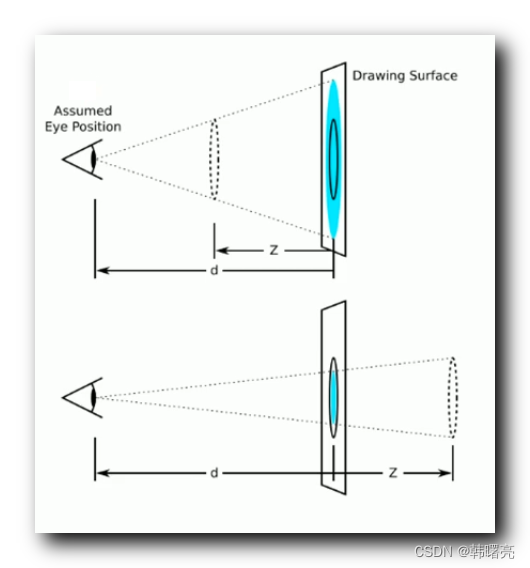
下图中 ,  是 人的眼镜 ,
是 人的眼镜 ,  是 3D 空间中的物体 ,
是 3D 空间中的物体 ,  是一个 2D 平面 , 透视是 将 中间的 3D 物体投射到该 2D 平面中 ;
是一个 2D 平面 , 透视是 将 中间的 3D 物体投射到该 2D 平面中 ;
- 如果 中间的 3D 物体 向前移动 , 显示在 2D 平面中的投影会变大 ;
- 如果 中间的 3D 物体 向后移动 , 显示在 2D 平面中的投影会变小 ;

视距 : 人的 眼睛 到 屏幕 中的距离 , 就是 视距 , 也就是 上图中的 d 距离 ;
- 视距 越小 , 也就是 视点 与 2D 平面之间 近 , 2D 平面的成像越大 ;
- 视距 越大 , 也就是 视点 与 2D 平面之间 远 , 2D 平面的成像越小 ;
视距示例 : 看电脑屏幕 , 如果距离比较近 , 则视距小 , 成像较大 , 如 VR 眼睛 , 可以成像很大 ;
二、CSS3 中 " 透视 " 属性设置
1、" 透视 " 语法设置
透视 属性 需要写在 被观察元素 的 父容器 上 ;
透视 属性 语法 :
perspective: d;
设置 透视 属性 值 是 像素 px , 设置的是 视距 , 也就是 视点 到 投影平面 的距离 ;
- 视距越小 , 成像越大 ;
- 视距越大 , 成像越小 ;
perspective 透视属性使用示例 :
body {
/* 透视 属性 需要写在 被观察元素 的 父容器 上
视距越小 成像越大
如果想要网页中的元素看起来大一些 可以减小视距 */
perspective: 500px;
}
2、代码示例 - " 透视 " 语法设置
添加了透视后的代码示例
核心代码如下 : 需要为 div 设置透视效果 , 需要设置到 div 的父容器 body 上 ;
body {
/* 透视 属性 需要写在 被观察元素 的 父容器 上
视距越小 成像越大
如果想要网页中的元素看起来大一些 可以减小视距 */
perspective: 500px;
}
添加了透视后的代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
body {
/* 透视 属性 需要写在 被观察元素 的 父容器 上
视距越小 成像越大
如果想要网页中的元素看起来大一些 可以减小视距 */
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 设置 3D 转换 */
transform: translateX(100px) translateY(100px) translateZ(100px)
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行结果
执行结果 :

参考上一篇博客 【CSS3】CSS3 3D 转换 ① ( CSS3 3D 转换简介 | 3D 物体与 2D 物体区别 | 3D 空间坐标系 | 常用的 3D 转换属性 | 3D 位移转换语法 | 代码示例 ) 中 , 没有设置透视的效果 , 显然 添加了透视后 , 3D 物体在 网页 中成像比较大 ;