概述
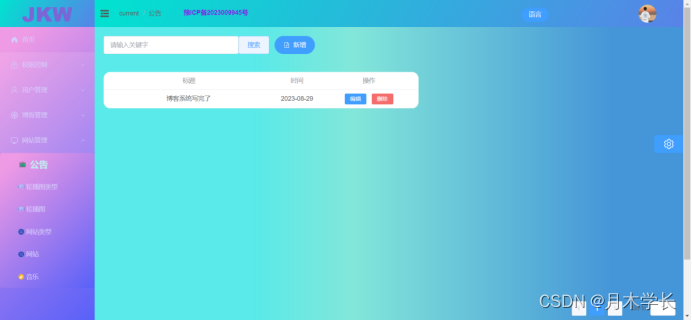
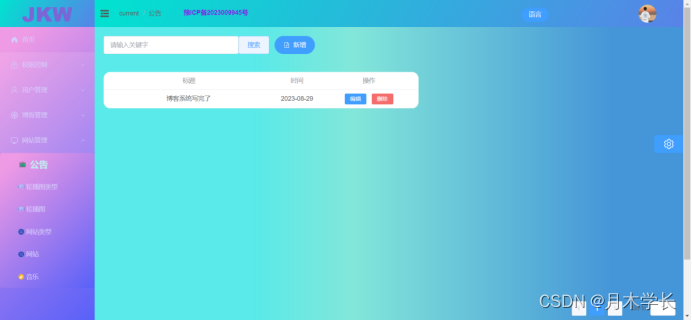
效果图

数据库设计
DROP TABLE IF EXISTS `announcement`;
CREATE TABLE `announcement` (
`announcementId` int(11) NOT NULL AUTO_INCREMENT,
`announcementTitle` varchar(255) DEFAULT NULL,
`announcementTime` varchar(255) DEFAULT NULL,
`announcementContent` longtext,
PRIMARY KEY (`announcementId`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8mb4;
实体类设计
/**
* 公告
*/
@Data
public class Announcement implements Serializable {
@TableId
private Integer announcementId;
private String announcementTitle;//标题
private String announcementTime;//时间
private String announcementContent;//内容
}
Mapper层开发
public interface AnnouncementMapper extends BaseMapper<Announcement> {
}
Service层开发
AnnouncementService
package jkw.service;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.Announcement;
import java.util.List;
public interface AnnouncementService {
void add(Announcement announcement);
void update(Announcement announcement);
void delete(Integer id);
Announcement findById(Integer id);
List<Announcement> findAll();
Page<Announcement> search(String search, int page, int size);
}
AnnouncementServiceImpl
package jkw.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.mapper.AnnouncementMapper;
import jkw.pojo.Announcement;
import jkw.service.AnnouncementService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
@Transactional
public class AnnouncementServiceImpl implements AnnouncementService {
@Autowired
private AnnouncementMapper announcementMapper;
@Override
public void add(Announcement announcement) {
announcementMapper.insert(announcement);
}
@Override
public void update(Announcement announcement) {
announcementMapper.updateById(announcement);
}
@Override
public void delete(Integer id) {
announcementMapper.deleteById(id);
}
@Override
public Announcement findById(Integer id) {
return announcementMapper.selectById(id);
}
@Override
public List<Announcement> findAll() {
return announcementMapper.selectList(null);
}
@Override
public Page<Announcement> search(String search, int page, int size) {
QueryWrapper queryWrapper = new QueryWrapper();
if (search != null) {
}
return announcementMapper.selectPage(new Page<>(page, size), queryWrapper);
}
}
控制层开发
AnnouncementCon
package jkw.controller.back;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.Announcement;
import jkw.service.AnnouncementService;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@CrossOrigin
@RequestMapping("/back/announcement")
public class AnnouncementCon {
@Autowired
private AnnouncementService announcementService;
/**
* 新增
*
* @param announcement
* @return
*/
@PostMapping("/add")
@PreAuthorize("hasAnyAuthority('/website/announcement')")
public BaseResult add(Announcement announcement) {
announcementService.add(announcement);
return BaseResult.ok();
}
/**
* 修改
*
* @param announcement
* @return
*/
@PostMapping("/update")
@PreAuthorize("hasAnyAuthority('/website/announcement')")
public BaseResult update(Announcement announcement) {
announcementService.update(announcement);
return BaseResult.ok();
}
/**
* 删除
*
* @param announcementId
* @return
*/
@DeleteMapping("/delete")
@PreAuthorize("hasAnyAuthority('/website/announcement')")
public BaseResult delete(Integer announcementId) {
announcementService.delete(announcementId);
return BaseResult.ok();
}
/**
* 根据id查询
*
* @param announcementId
* @return
*/
@GetMapping("/findById")
@PreAuthorize("hasAnyAuthority('/website/announcement')")
public BaseResult findById(Integer announcementId) {
Announcement announcement = announcementService.findById(announcementId);
return BaseResult.ok(announcement);
}
/**
* 查询所有
*
* @return
*/
@GetMapping("/findAll")
@PreAuthorize("hasAnyAuthority('/website/announcement')")
public BaseResult findAll() {
List<Announcement> all = announcementService.findAll();
return BaseResult.ok(all);
}
/**
* 分页查询
*
* @param page
* @param size
* @return
*/
@GetMapping("/search")
@PreAuthorize("hasAnyAuthority('/website/announcement')")
public BaseResult search(String search, int page, int size) {
Page<Announcement> brandPage = announcementService.search(search, page, size);
return BaseResult.ok(brandPage);
}
}
后台ui设计
<template>
<div class="data-container">
<!--添加 start-->
<div class="data-header">
<el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"
placeholder="请输入关键字"></el-input>
<el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button>
<el-button round @click="addHander" size="large" type="primary">
<el-icon>
<DocumentAdd/>
</el-icon>
<span>新增</span>
</el-button>
</div>
<!--添加 end-->
<!--表格数据展示 start-->
<div class="data-table">
<el-table :data="dataList.list" style="width: 700px;">
<el-table-column show-overflow-tooltip label="标题" prop="announcementTitle" align="center"></el-table-column>
<el-table-column align="center" :formatter="value => detaFormater(Number(value.announcementTime))" prop="announcementTime" label="时间" width="100"/>
<el-table-column label="操作" align="center" width="220">
<template #default="scope">
<el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页 start-->
<div class="page">
<el-pagination background
layout="prev,pager,next,jumper"
:default-page-size="defaultPageSize"
:total="totalData"
@current-change="currentChangeHaddler"></el-pagination>
</div>
<!--分页 end-->
</div>
<!--表格数据展示 end-->
<!--添加对话框 start-->
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="70%" center>
<el-form inline :model="addFormInfo" label-width="150px">
<el-form-item label="标题">
<el-input v-model="addFormInfo.announcementTitle"></el-input>
</el-form-item>
<el-form-item label="时间">
<el-date-picker value-format="x" v-model="addFormInfo.announcementTime" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" rows="6" style="width: 800px" v-model="addFormInfo.announcementContent"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--添加对话框 end-->
<!--编辑对话框 start-->
<!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存-->
<el-dialog
draggable
destroy-on-close
v-model="dialogEditorVisible"
title="编辑"
width="70%"
center>
<el-form inline :model="editorFormInfo" label-width="150px">
<el-form-item label="标题">
<el-input v-model="editorFormInfo.announcementTitle"></el-input>
</el-form-item>
<el-form-item label="时间">
<el-date-picker value-format="x" v-model="editorFormInfo.announcementTime" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="内容">
<el-input type="textarea" rows="6" style="width: 800px" v-model="editorFormInfo.announcementContent"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogEditorVisible = false">取消</el-button>
<el-button type="primary" @click="sureEditorHandler">确定</el-button>
</span>
</template>
</el-dialog>
<!--编辑对话框 end-->
</div>
</template>
<script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
import {detaFormater} from "@/utils/utils.js"
//初始化分页查询数据
const dataList = reactive({
list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({
announcementTitle: "",
announcementTime: "",
announcementContent:''
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({
announcementId: '',
announcementTitle: "",
announcementTime: "",
announcementContent:''
})
/**
* 网路请求:分页查询
* */
const http = (search, page, size) => {
axios.announcement_search({
search: search,
page: page,
size: size
}).then(res => {
if (res.data.code == 200) {
dataList.list = res.data.data.records
totalData.value = res.data.data.total
} else {
ElMessage.error(res.data.message)
}
})
}
onMounted(() => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
})
/**
* 分页
*/
const currentChangeHaddler = (nowPage) => {
http(searchInfo.value, nowPage, defaultPageSize.value)
currentPage.value = nowPage
}
/**
* 搜索按钮
*/
const searchHandle = () => {
http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/**
* 添加对话框弹出事件
*/
const addHander = () => {
dialogAddVisible.value = true
}
/**
* 添加对话框 确定事件
*/
const sureHandler = () => {
axios.announcement_add({
announcementTitle: addFormInfo.announcementTitle,
announcementTime: addFormInfo.announcementTime,
announcementContent: addFormInfo.announcementContent,
}).then(res => {
if (res.data.code == 200) {
dialogAddVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**
* 编辑对话框 弹出事件
* */
const handleEdit = (index, row) => {
dialogEditorVisible.value = true
axios.announcement_findById({
announcementId: row.announcementId
}).then(res => {
if (res.data.code == 200) {
editorFormInfo.announcementId = res.data.data.announcementId;
editorFormInfo.announcementTitle = res.data.data.announcementTitle;
editorFormInfo.announcementTime = res.data.data.announcementTime;
editorFormInfo.announcementContent = res.data.data.announcementContent;
} else {
ElMessage.error(res.data.data.message)
}
})
}
/**
* 编辑对话框 确定事件
*/
const sureEditorHandler = () => {
axios.announcement_update({
announcementId: editorFormInfo.announcementId,
announcementTitle: editorFormInfo.announcementTitle,
announcementTime: editorFormInfo.announcementTime,
announcementContent: editorFormInfo.announcementContent,
}).then(res => {
if (res.data.code == 200) {
dialogEditorVisible.value = false
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage.error(res.data.message)
}
})
}
/**删除 */
const handleDelete = (index, row) => {
ElMessageBox.confirm(
'确定删除么',
'删除',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(() => {
//确认删除
axios.announcement_delete({
announcementId: row.announcementId
}).then(res => {
if (res.data.code == 200) {
ElMessage({
type: 'success',
message: "删除成功!!!",
})
//刷新
http(searchInfo.value, currentPage.value, defaultPageSize.value)
} else {
ElMessage({
type: 'error',
message: res.data.message,
})
}
})
}).catch(error => {
ElMessage({
type: 'info',
message: "取消删除",
})
})
}
</script>
<style scoped>
.data-container {
background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);
height: 800px;
}
.data-header {
padding: 20px;
}
.data-header .input {
width: 300px;
}
.data-table {
padding: 20px;
}
.page {
position: fixed;
right: 10px;
bottom: 10px;
}
</style>