最近看到一个动画效果,感觉不错,所以动手试一试

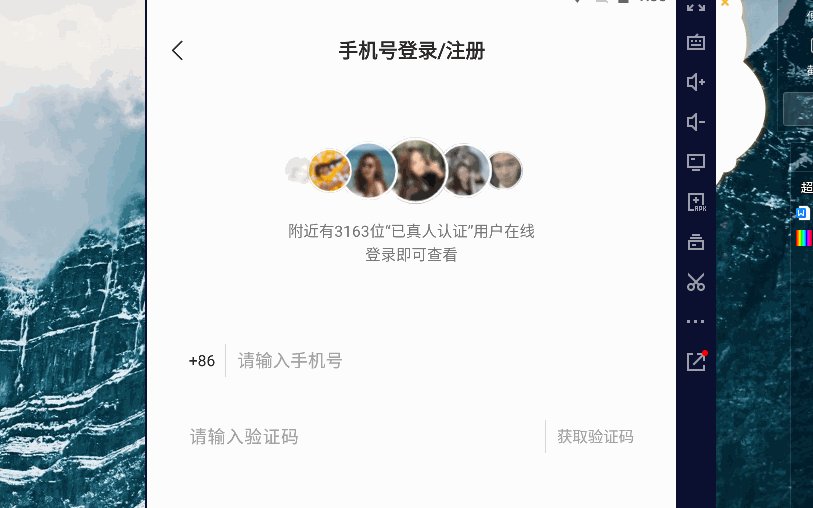
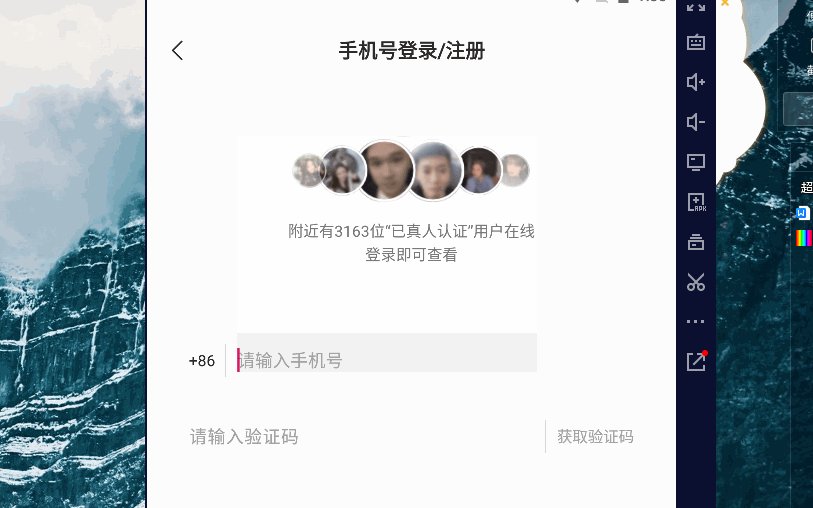
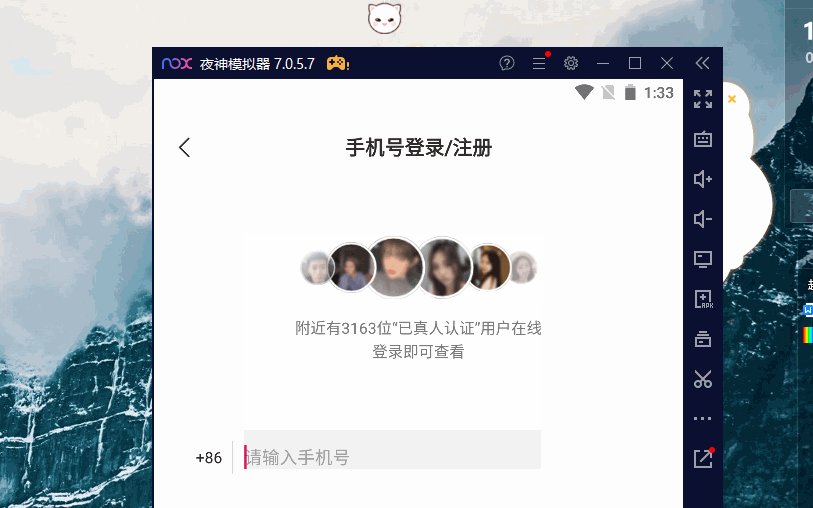
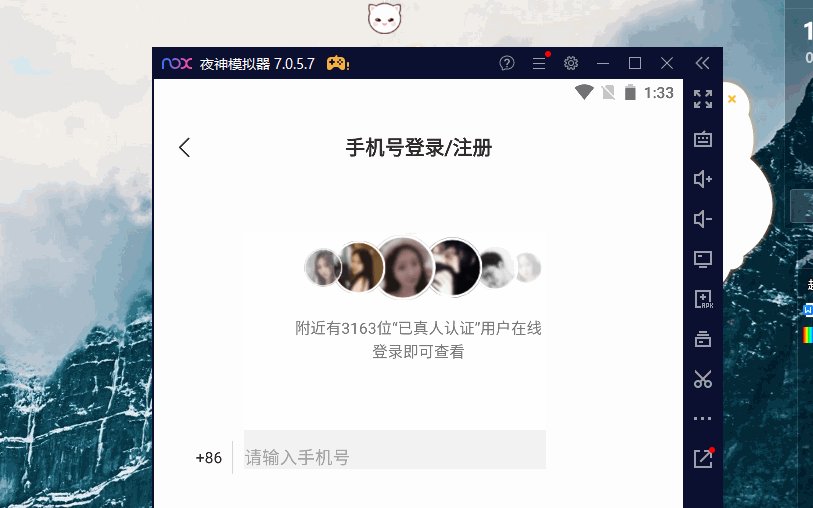
我实现的效果
基本上是已经实现了头像无限滚动中itemview也伴随缩放效果
初步实现基本思路:
1、没选择用ViewPager,考虑到特定几张图片的循环显示和扩展我使用recyclerview
2、头像重叠效果通过添加 ItemDecoration可以实现
3、无限循环效果可以重写recyclerview实现
4、缩放的实现是随着距离的变化率而实现,没使用Animation
难点:一开始想通过ItemDecoration实现头像的重叠,但是滚动后随着缩放动画的变化,距离一直变大,child的位置发生了变化,需要对以下方法进行重写,所以我舍弃了ItemDecoration,在对child进行布局位置时进行重叠显示
了解一下layoutManager的源码,发现主要以下这几个方法要重写 :
onMeasure:用来测量RecyclerView的大小的。通常不用重写此方法,但是在一种情况下必须重写,LayouytManager不支持自动测量再重写它(i不需要重写)
onLayoutChildren:布局ItemView位置(需要重写)
用参数对原始位置进行累加,避免因为缩放功能致命 child位置偏离距离过大,在布局之前,将所有的子View先Detach掉,放入到Scrap缓存中
对layout重新进行布局
layoutDecorated(
child,
frame.left - mOffsetAll,
frame.top,
frame.right - mOffsetAll,
frame.bottom
)
canScrolloriontally:设置该LayoutManager的RecyclerView是否可以水平滑动(需要重写)
scrollHorizontallyBy:水平可以滑动的距离。此方法带一个dx参数,表示RecyclerView已经产生了dx的滑动距离,此时我们需要做的是调用相关方法,进行重新布局
val displayFrame = Rect(
mOffsetAll, 0, mOffsetAll + horizontalSpace,
verticalSpace
)
var position = 0
for (i in 0 until childCount) {
var child = getChildAt(i)
。。。。。。。
}
val rect = getFrame(position)
if (!Rect.intersects(displayFrame, rect)) {
child?.let { removeAndRecycleView(it, recycler!!) } //回收滑出屏幕的View
mHasAttachedItems.delete(position)
} else { //Item还在显示区域内,更新滑动后Item的位置
child?.let { layoutItem(it, rect) } //更新Item位置
mHasAttachedItems.put(position, true)
}
}
//开始滚动后对child重新测量,并layout
measureChildWithMargins(scrap, 0, 0)
addView(scrap)
//修正偏移量后对child重新布置
layoutDecorated(
child,
frame.left - mOffsetAll,
frame.top,
frame.right - mOffsetAll,
frame.bottom
)
//addAnimation 实现缩放效果默认向左滚动,如下图

本篇内容是参考:https://blog.csdn.net/harvic880925/article/details/84979161
此Demo下载地址 Demo地址






