系统简介
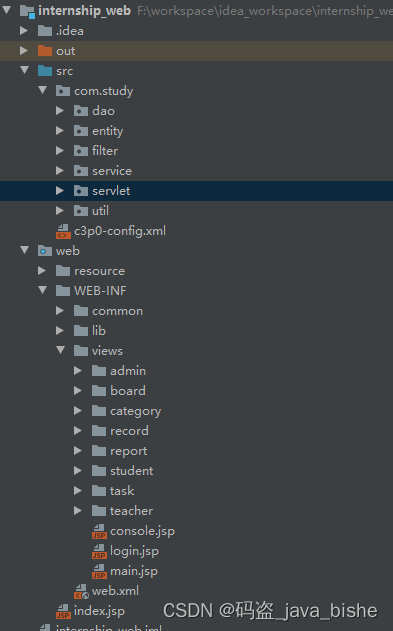
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
三个角色:管理员,教师,学生
模块简介
管理员:
1、登录
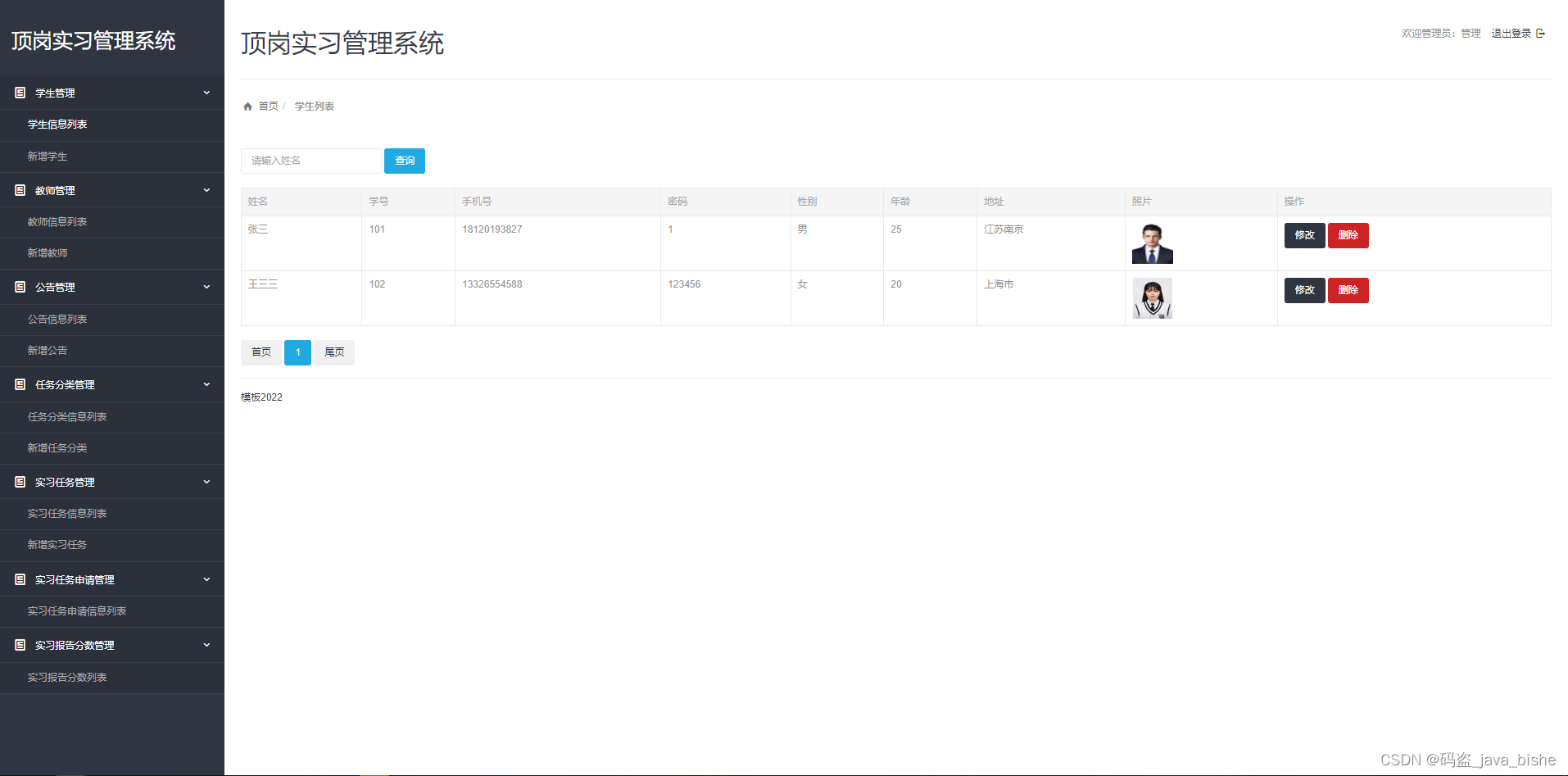
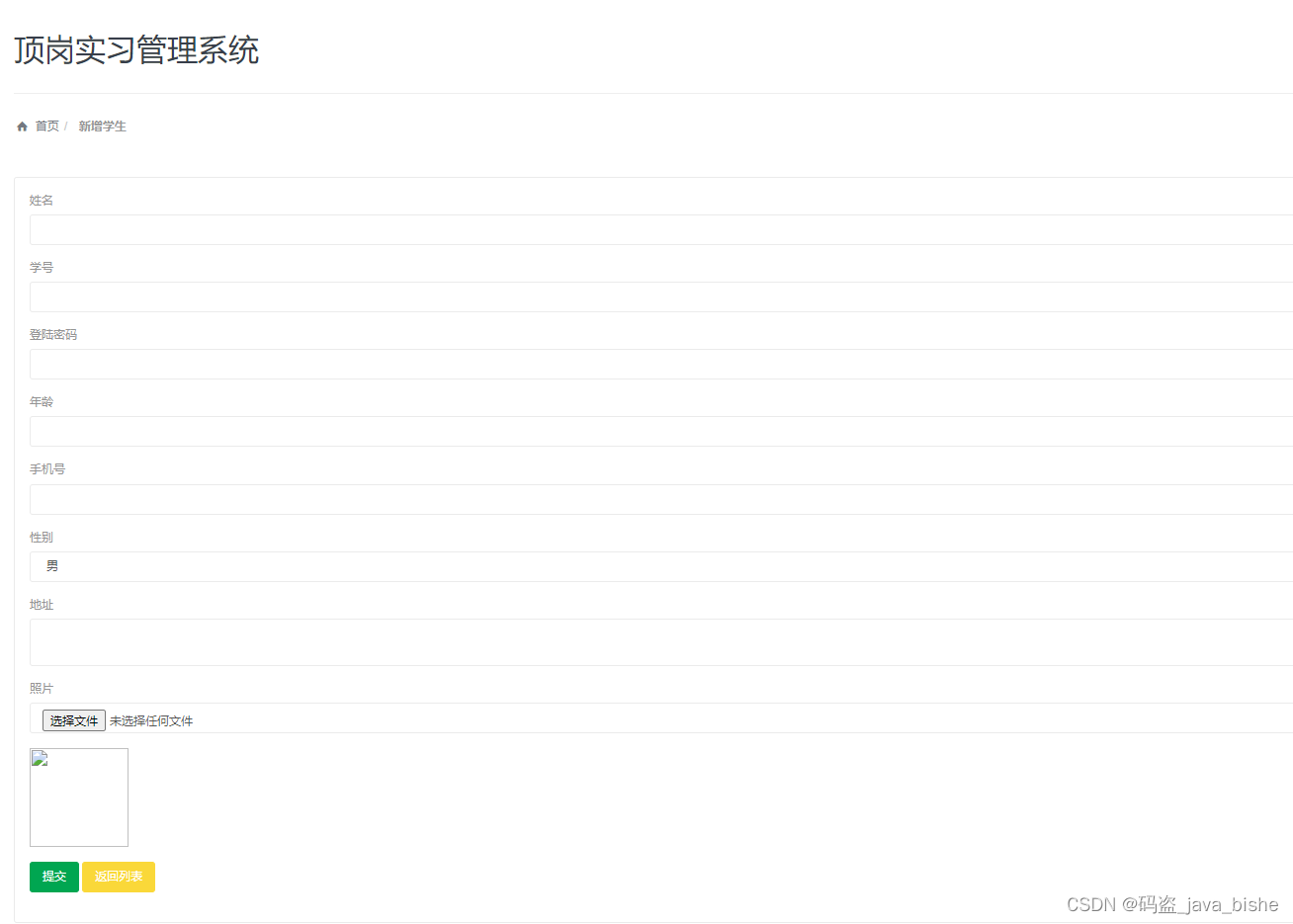
2、学生管理
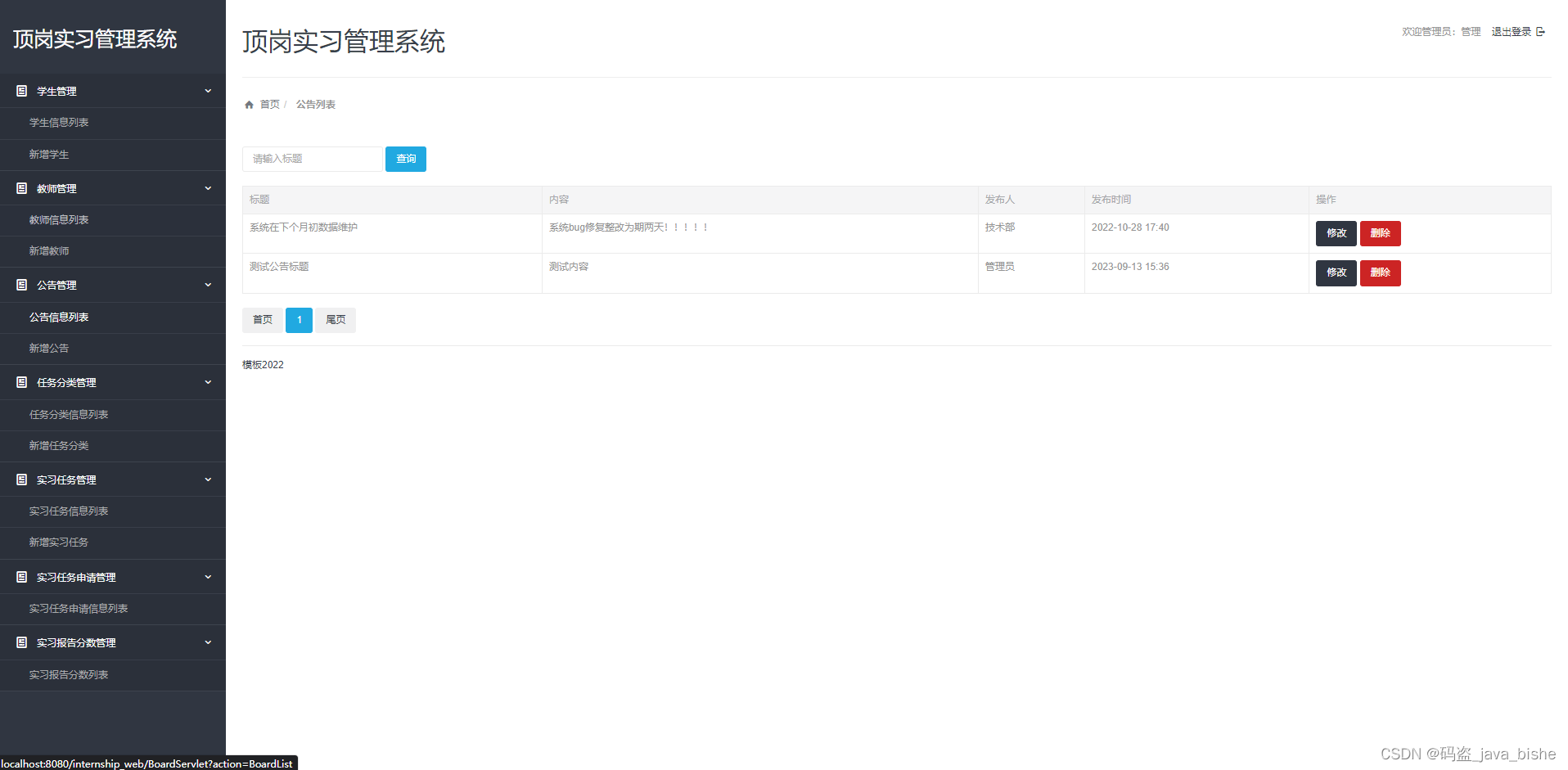
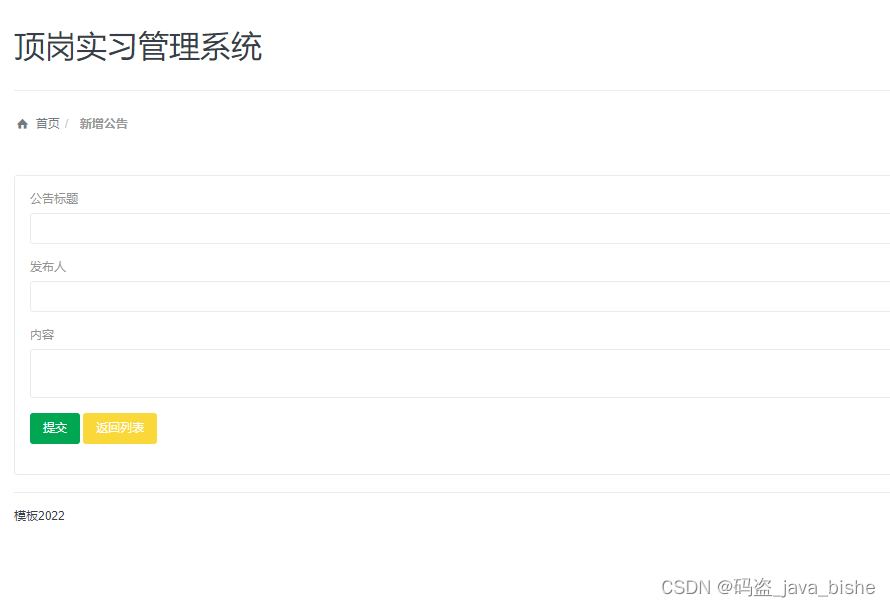
3、公告管理
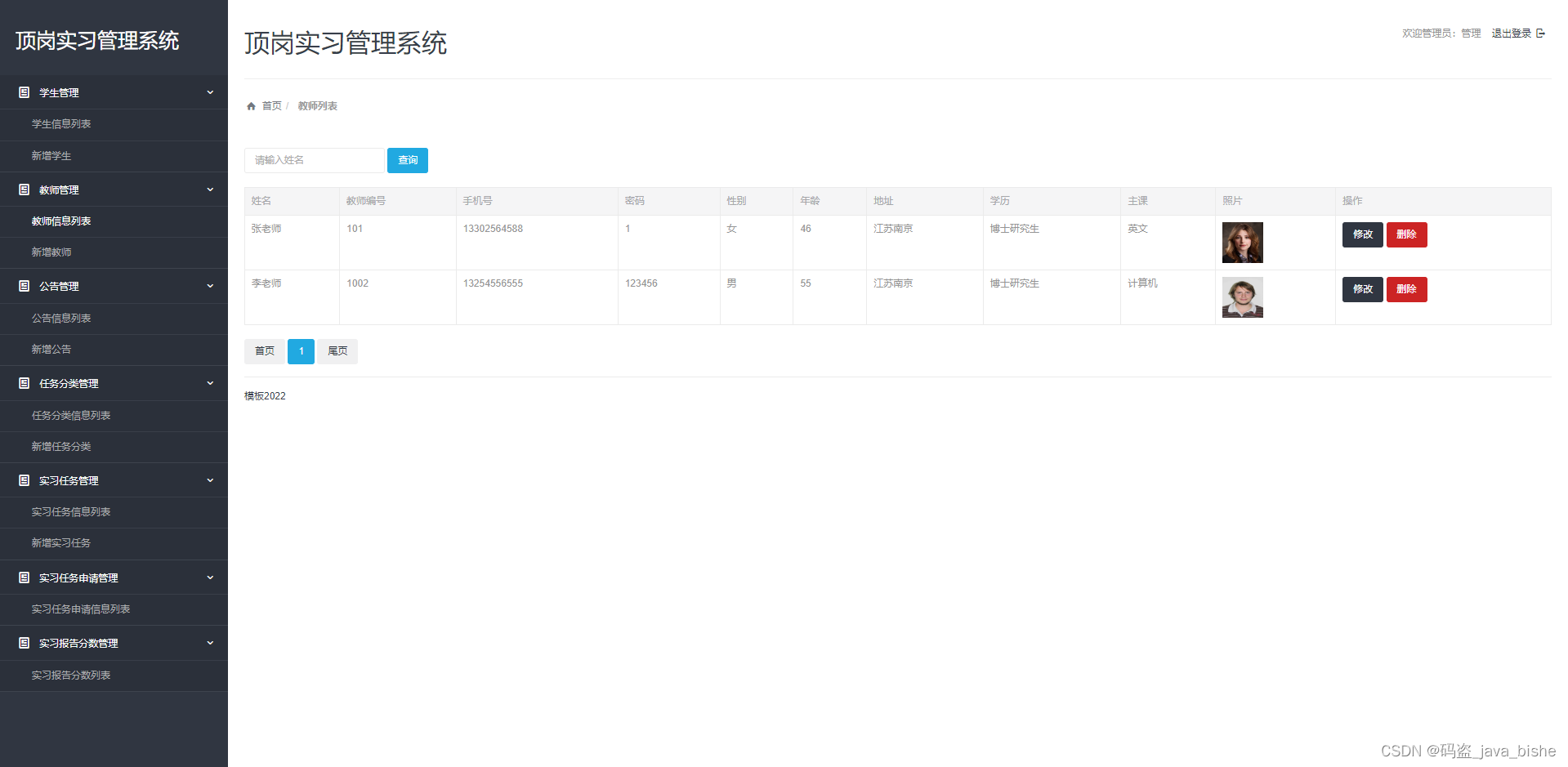
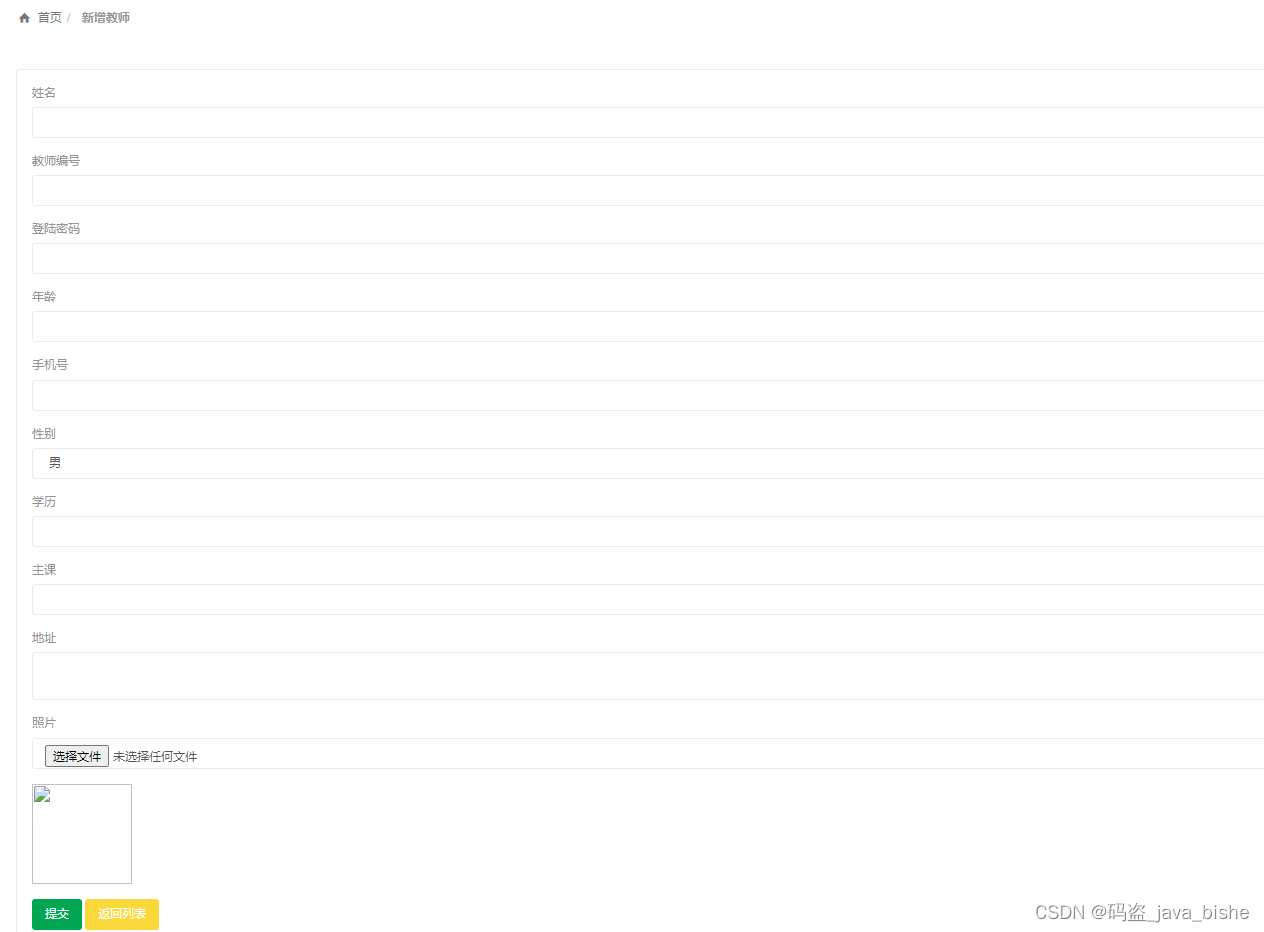
4、教师管理
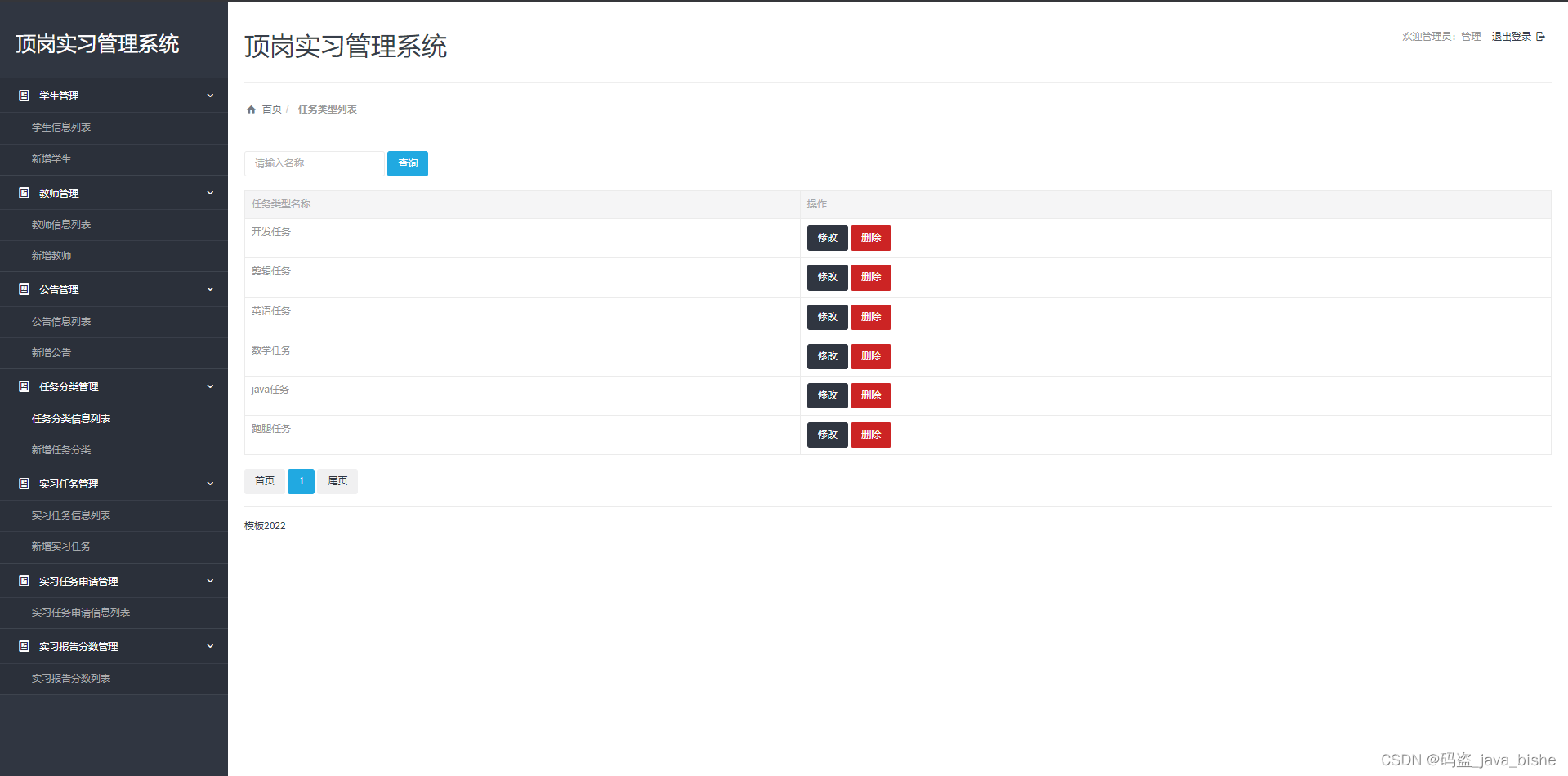
5、任务分类管理
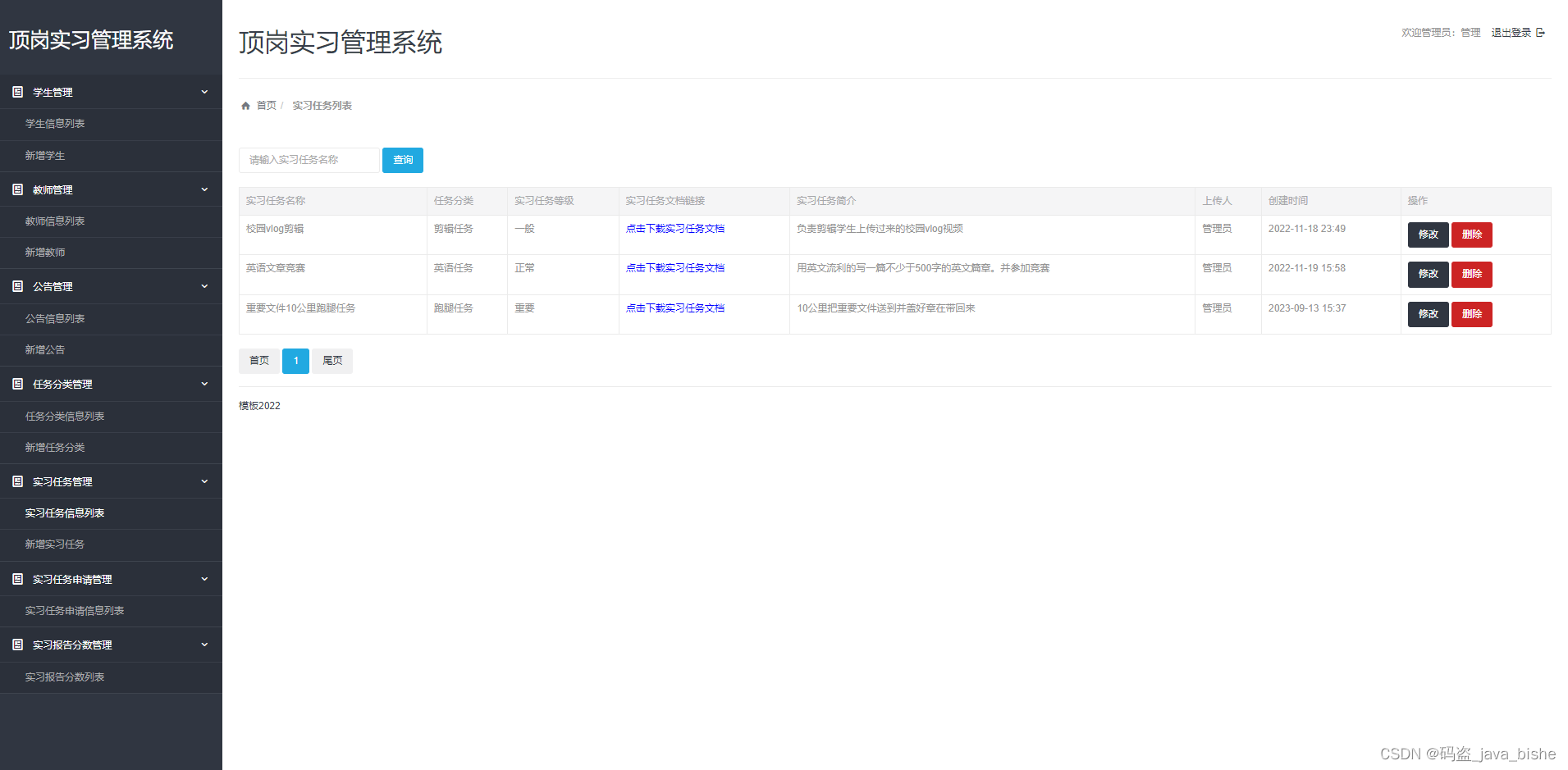
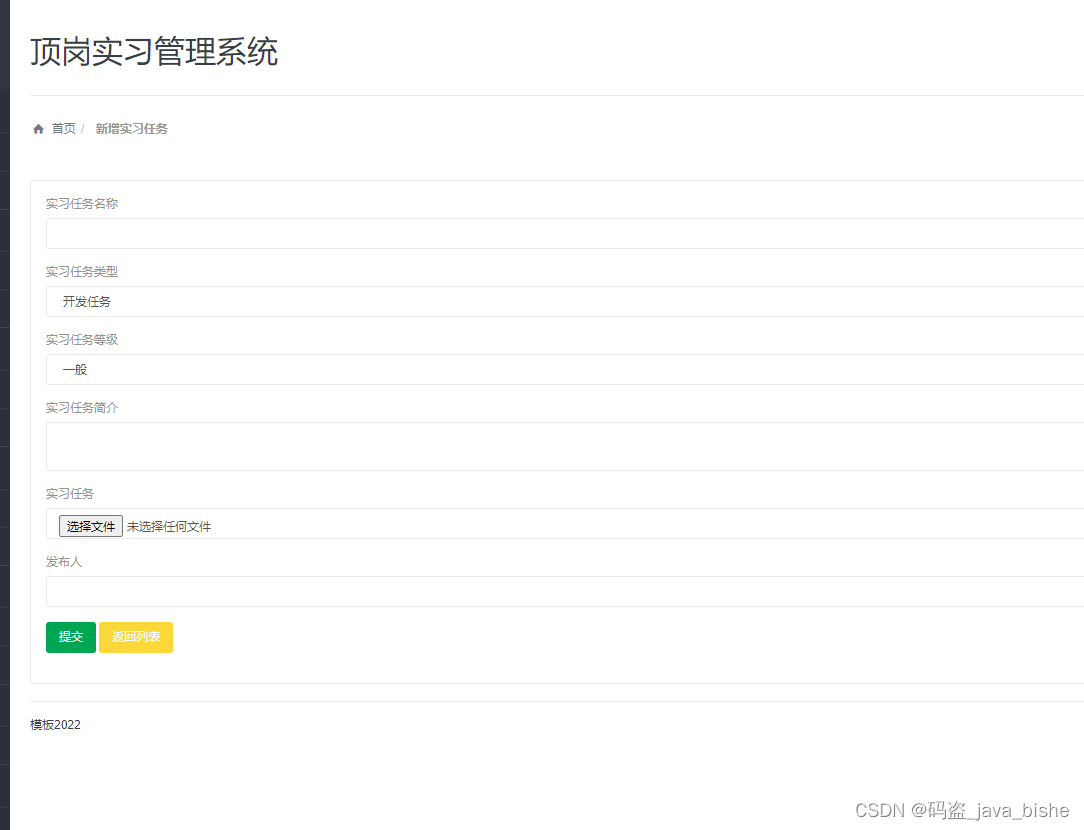
6、实习任务管理
7、实习任务申请管理
8、实习报告分数管理
学生:
1、登录
2、个人信息管理
3、查看公告
4、查看实习任务
5、申请实习任务
6、查看实习报告分数
教师:
1、登录
2、个人信息管理
3、查看公告
4、查看实习报告
5、实习报告打分
项目简介
难度等级:✩✩✩
用户类型:3角色(管理员,教师,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用eclipse开发,支持idea运行。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
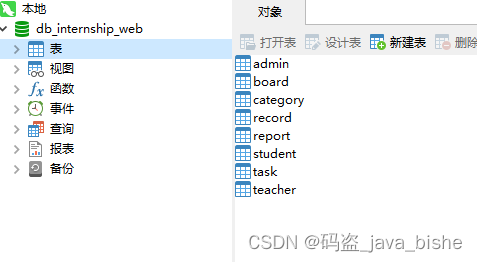
数据库表数量:8张表
JSP页面数量:30多张
是否有分页:有分页
视频展示
获取地址
图片展示














部分代码展示
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Neon Admin Panel">
<meta name="author" content="">
<title>登录</title>
<link rel="stylesheet" href="resource/main/static/css/jquery-ui-1.10.3.custom.min.css">
<link rel="stylesheet" href="resource/main/static/css/entypo.css">
<link rel="stylesheet" href="resource/main/static/css/css.css">
<link rel="stylesheet" href="resource/main/static/css/bootstrap.css">
<link rel="stylesheet" href="resource/main/static/css/neon-core.css">
<link rel="stylesheet" href="resource/main/static/css/neon-theme.css">
<link rel="stylesheet" href="resource/main/static/css/neon-forms.css">
<link rel="stylesheet" href="resource/main/static/css/custom.css">
<link href="resource/layui/css/layui.css" rel="stylesheet">
<script src="resource/main/static/js/jquery-1.11.0.min.js"></script>
</head>
<body class="page-body login-page login-form-fall" data-url="http://neon.dev">
<script type="text/javascript">
var baseurl = '';
</script>
<div class="login-container">
<div class="login-header login-caret">
<div class="login-content">
<!-- <a href="index.html" class="logo">
<img src="resource/main/static/picture/logo@2x.png" width="120" alt="">
</a> -->
<span style="font-size:30px;">顶岗实习管理系统登录</span>
<!-- progress bar indicator -->
<div class="login-progressbar-indicator">
<h3>43%</h3>
<span>logging in...</span>
</div>
</div>
</div>
<div class="login-progressbar">
<div></div>
</div>
<div class="login-form">
<div class="login-content">
<!-- <div class="form-login-error">
<h3>Invalid login</h3>
<p>Enter <strong>demo</strong>/<strong>demo</strong> as login and password.</p>
</div> -->
<form role="form" id="loginForm">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">
<i class="entypo-user"></i>
</div>
<input type="text" class="form-control" name="userName" id="userName" placeholder="请输入用户名" autocomplete="off">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">
<i class="entypo-key"></i>
</div>
<input type="password" class="form-control" name="password" id="password" placeholder="请输入密码" autocomplete="off">
</div>
</div>
<div class="form-group">
<select name="type" id="type" class="form-control">
<option value="" selected>请选择角色</option>
<option value="1">管理员</option>
<option value="2">学生</option>
<option value="3">教师</option>
</select>
</div>
<div class="form-group">
<button type="button" id="login" class="btn btn-primary btn-block btn-login">
<i class="entypo-login"></i>
登录
</button>
</div>
<!-- <div class="form-group">
<button type="button" class="btn btn-default btn-lg btn-block btn-icon icon-left facebook-button">
注册
</button>
</div> -->
</form>
<!-- <div class="login-bottom-links">
<a class="link">没有账号?</a>
<br>
<a type="button" onclick="reg()" >注册</a>
</div>
-->
</div>
</div>
</div>
<!-- Bottom Scripts -->
<script src="resource/main/static/js/main-gsap.js"></script>
<script src="resource/main/static/js/jquery-ui-1.10.3.minimal.min.js"></script>
<script src="resource/main/static/js/bootstrap.js"></script>
<script src="resource/main/static/js/joinable.js"></script>
<script src="resource/main/static/js/resizeable.js"></script>
<script src="resource/main/static/js/neon-api.js"></script>
<script src="resource/main/static/js/jquery.validate.min.js"></script>
<script src="resource/main/static/js/neon-login.js"></script>
<script src="resource/main/static/js/neon-custom.js"></script>
<script src="resource/main/static/js/neon-demo.js"></script>
<script src="resource/layui/layui.js"></script>
<script>
$("#login").on("click", function() {
var userName = $("#userName").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(userName == ""){
alert('账号不能为空!');
return false;
}
if(password == ""){
alert('密码不能为空!');
return false;
}
if(type == ""){
alert('请选择角色!');
return false;
}
$.ajax({
cache : true,
type : "post",
url : "LoginServlet?action=login",
data : $("#loginForm").serialize(),
async : false,
success : function(e) {
if (e == 'yes') {
alert("登录成功!");
window.parent.location.href = "UtilServlet?action=toMain";
}else {
alert("登录失败,账号或者密码错误!");
}
}
})
});
</script>
<script>
layui.use([ 'form','jquery','layer','upload' ], function() {
var form = layui.form,
layer = layui.layer,
$ = layui.jquery,
upload = layui.upload;
form.render();//这句一定要加,占坑
window.reg = function(e){
layer.open({
//调整弹框的大小
area:['500px','800px'],
shadeClose:true,//点击旁边地方自动关闭
//动画
anim:2,
//弹出层的基本类型
type: 2,
title: '会员注册',
//刚才定义的弹窗页面
content: 'LoginServlet?action=toRegister', //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
}
})
</script>
</body>
</html>protected void login(HttpServletRequest request, HttpServletResponse response) throws Exception {// 跳转到添加用户界�?
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String type = request.getParameter("type");
String message = "no";
if (type != null && type.equals("1")) {// admin
Admin admin = service.selectAdmin(userName, password);
if (admin != null) {
message = "yes";
request.getSession().setAttribute("flag", 1);
request.getSession().setAttribute("admin", admin);
}
} else if (type != null && type.equals("2")) {
Student Student = service.seletStudent(userName, password);
if (Student != null) {
message = "yes";
request.getSession().setAttribute("flag", 2);
request.getSession().setAttribute("student", Student);
}
} else if (type != null && type.equals("3")) {
Teacher teacher = service.selectTeacher(userName, password);
if (teacher != null) {
message = "yes";
request.getSession().setAttribute("flag", 3);
request.getSession().setAttribute("teacher", teacher);
}
}
response.getWriter().print(message);
}系统总结
系统使用eclipse开发的(也可idea运行)
相关技术:jsp,servlet,JavaScript,ajax,jquery,mvc结构,jdbc连接池C3p0,mysql,bootstrap。
我的开发工具:eclipse2020,mysql5.7,navicat数据库管理工具,Jdk1.8,tomcat8.5,google浏览器。
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!









