动画,是吸引你客户注意的好方法之一。
在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。
因此,今天这篇文章,我将整理了10个有趣又有用的 JavaScript 动画库,从而帮助你快速创建动画,其中包括, 滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单。
那么,我们现在开始吧。
1.Anime.js
地址:https://animejs.com/

Anime.js 在 GitHub 上拥有超过 43,000 颗星,是最受欢迎的动画库之一。
它是一个轻量级的 JavaScript 动画库,具有简单的 API,可用于对 CSS 属性、SVG、DOM 属性和 JavaScript 对象进行动画处理。
使用 Anime.js,我们可以播放、暂停、重新启动或反转动画。该库还提供了令人惊叹的功能,可以通过以下和重叠的操作对多个元素进行动画处理。该库还包含各种与动画相关的事件,我们可以使用回调和承诺来监听这些事件。
2.Lottie
地址:https://airbnb.io/lottie/

Lottie 是一个库,它可以解析使用 Bodymovin 插件以 JSON 格式导出的 Adobe After Effects 动画,并在移动和 Web 应用程序上本地渲染它们。
这样用户就无需手动重新创建由专业设计师在 After Effects 中创建的高级动画。仅 Web 版本在 GitHub 上就有超过 27,000 颗星。
3. Velocity
地址:http://velocityjs.org/

使用 Velocity,您可以创建彩色动画、变换、循环、缓动、SVG 动画等。它使用 $.animate() 与 jQuery 库中的方法相同的 API,并且可以与 jQuery 集成(如果可用)。
该库提供渐变、滚动和滑动效果。除了能够控制动画的持续时间和延迟之外,我们还可以在动画完成后的某个时刻反转动画,或者在动画进行过程中完全停止动画。
该库在 GitHub 上拥有超过 17k 颗星,是 Anime.js 的理想替代品。
4.Rough Notation
地址:https://roughnotation.com

Rough Notation 是一个 JavaScript 库,用于在网页上创建彩色注释并为其设置动画。它使用 RoughJS 创建手绘的外观和感觉。
我们可以创建多种注释样式,包括下划线、方框、圆形、突出显示、删除线等,并控制每种注释样式的持续时间和颜色。
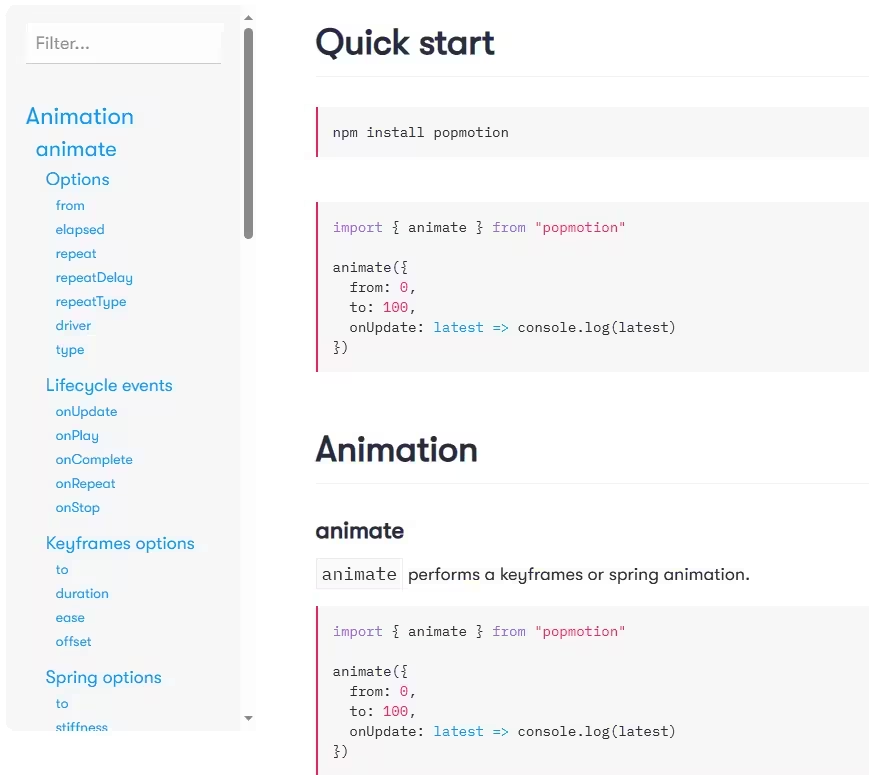
5.Popmotion
地址:https://popmotion.io/

Popmotion 是一个强大的库,用于创建引人注目的动画。为什么不一样呢?— Popmotion 不会假定您想要设置动画的对象的属性,而是提供可在任何 JavaScript 环境中使用的简单、可组合的函数。
该库支持数字、颜色和复杂字符串的关键帧、弹簧和惯性动画。该库经过了良好的测试和积极维护,在 GitHub 上拥有超过 19,000 颗星。
6. Vivus
地址:https://maxwellito.github.io/vivus/

Vivus 是一个 JavaScript 库,允许您对 SVG 进行动画处理,使它们看起来像是正在绘制的。它快速、轻量级、完全独立于工具,并提供三种不同的 SVG 动画方法:它提供三种不同的 SVG 动画方法:延迟、同步和一对一。
我们还可以使用自定义脚本以您喜欢的方式绘制 SVG。
Vivus 还允许您自定义持续时间、延迟、计时功能和其他动画设置。
7.GSAP:Green Stocking Animation Platform
地址:https://greensock.com/

GreenSock 动画平台 (GSAP) 是一个库,可让我们创建适用于所有主要浏览器的精彩动画。您可以在 React、Vue、WebGL 和 HTML 画布中使用它来对颜色、字符串、运动路径等进行动画处理。
它还附带了 ScrollTrigger 插件,让您只需几行代码即可创建令人印象深刻的基于滚动的动画。
GSAP 是一款通用且流行的工具,在超过 1100 万个网站上使用,在 GitHub 上拥有超过 15K 个“星星”。您可以使用 GreenSock 的 GSDevTools 轻松调试使用 GSAP 创建的动画。
8. Three.js
地址:https://threejs.org/

Three.js 是一个用于显示复杂 3D 对象和动画的轻量级库。它利用 WebGL、SVG 和 CSS3D 渲染器来创建可在各种浏览器和设备上运行的引人入胜的 3D 体验。它是 JavaScript 社区中著名的库,在 GitHub 上拥有超过 85k star。
9.ScrollReveal
地址:https://scrollrevealjs.org/

ScrollReveal 库允许您轻松地为进入或离开浏览器视口的 DOM 元素设置动画。它提供了各种类型的优雅效果,可以在多个浏览器中滚动时显示或隐藏元素。ScrollReveal 库也非常易于使用,对 GitHub 的依赖为零,并且拥有超过 2100 名加星用户。
10.Mo.js
地址:https://mojs.github.io/

它提供了一个简单的声明式 API,可以轻松创建在所有屏幕尺寸的设备上看起来都很棒的流畅动画和特效。
您可以移动 HTML 或 SVG DOM 元素,也可以创建具有一组独特功能的特殊 Mo.js 对象。
它是一个可靠且经过充分测试的库,已编写了 1500 多个测试,在 GitHub 上拥有超过 1700 颗星。
总结
作为开发人员,利用这些工具无疑将增强您的项目,并使其在竞争日益激烈的数字环境中脱颖而出。
最后
希望我们的文章可以帮到你!
如果你还有关于前端的疑问,可以留言给我们,会安排文章解答哦!








