目录
前言
在上一期的博客中我给各位老铁带来了有关Vue之路由及node.js环境搭建,上期的博客就是为本期博客做铺垫。今天我给老铁们带来有关Vue的vue-cli搭建SPA项目,请老铁们自习阅读观看哦。
一、vue-cli简介
1. 什么是vue-cli
Vue CLI 是一个基于 Vue.js 的脚手架工具,用于快速搭建和开发 Vue.js 项目。脚手架是一组预设的开发环境和代码结构,方便开发者快速开始新项目,并提供了一系列的命令和配置选项来帮助开发者进行项目构建、开发和部署等工作。Vue CLI 提供了一种简单且标准化的方式来创建、管理和维护 Vue.js 项目,使得开发者能够更专注于业务逻辑的实现而不用过多关心项目的设置和构建过程。
2. vue-cli的重要性
Vue CLI 的作用是为 Vue.js 项目提供脚手架工具,以简化项目的搭建和开发过程。它的重要性体现在以下几个方面:
快速搭建项目:Vue CLI 提供了一套标准化的项目结构和配置选项,使得开发者能够快速创建一个基于 Vue.js 的项目,并自动集成了常用的构建工具、开发服务器等。
插件扩展能力:Vue CLI 具有丰富的插件系统,可以根据需求安装和配置各种插件,如路由、状态管理、代码风格检查等。这些插件能够进一步增强项目的功能和开发体验。
集成开发服务器:Vue CLI 可以快速启动一个开发服务器,实时监听文件变化并自动刷新页面,方便开发者进行实时预览和调试。
优化生产打包:Vue CLI 提供了一系列的优化工具和配置选项,可以帮助开发者对项目进行打包优化,包括代码压缩、静态资源合并、懒加载等,以提升项目的性能和加载速度。
3. vue-cli的应用场景
| 应用场景 | 说明 |
|---|---|
| 单页面应用(SPA)开发 | Vue CLI 提供了快速搭建单页面应用的能力,可以轻松创建一个具有路由、状态管理和组件化架构的 SPA 项目。 |
| 多页面应用(MPA)开发 | 虽然 Vue 主要用于构建单页面应用,但 Vue CLI 也能够支持多页面应用的开发。开发者可以通过配置多个入口文件来创建多个独立的页面。 |
| 组件库开发 | Vue CLI 提供了一些命令和工具,方便开发者创建和打包可复用的组件库。开发者可以使用 Vue CLI 创建一个组件库项目,并通过配置进行构建和发布。 |
| 原型开发 | Vue CLI 具备快速搭建原型的能力,可以帮助开发者快速验证想法、设计界面,并与后端进行数据交互。 |
| 移动端开发 | Vue CLI 配合 Vue Native 或 Weex 等框架,可以用于开发移动端的混合应用或原生应用。 |
二、Vue-cli搭建SPA项目
1. 构建前提(node.js安装完成)
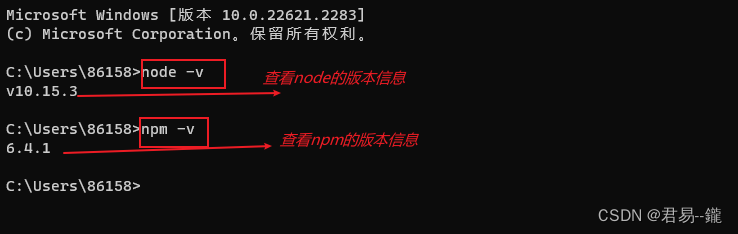
在cmd终端窗口中输入node -v/npm -v指令分别查看node和npm的版本信息

只有在node.js安装成的情况下才能进行安装vue-cli。
2. 安装vue-cli
随便在那个cmd终端窗口输入一下命令执行,没有先后顺序
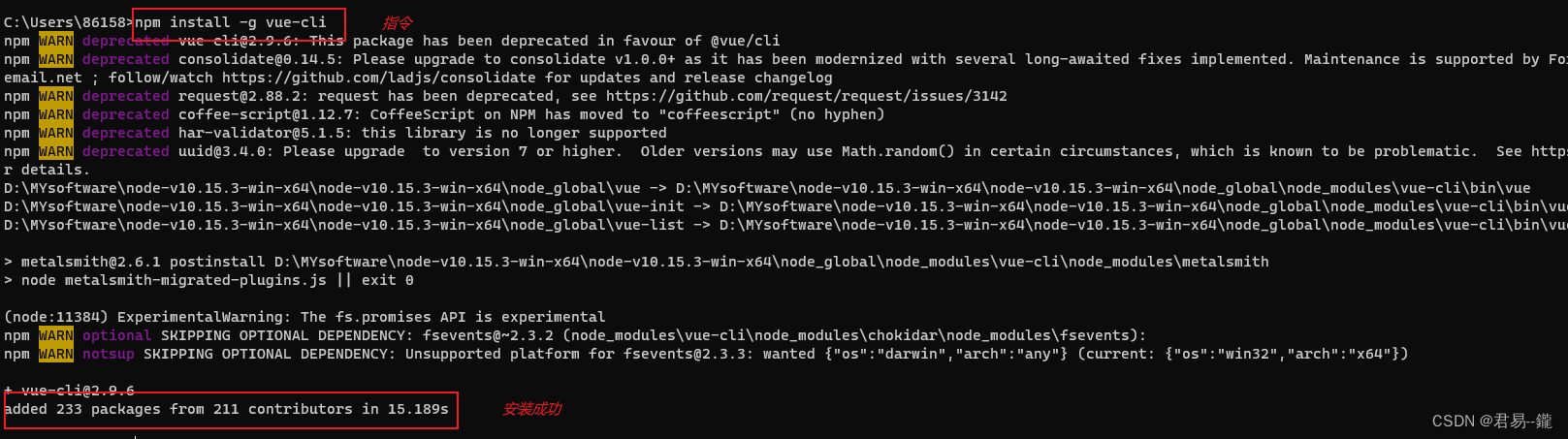
npm install -g vue-cli
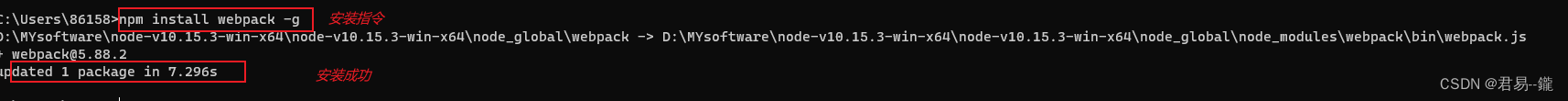
npm install webpack -g


指令命令之后,会在目录下生成一个文件。vue-cli文件

3. 使用脚手架vue-cli(2.X版)来构建项目
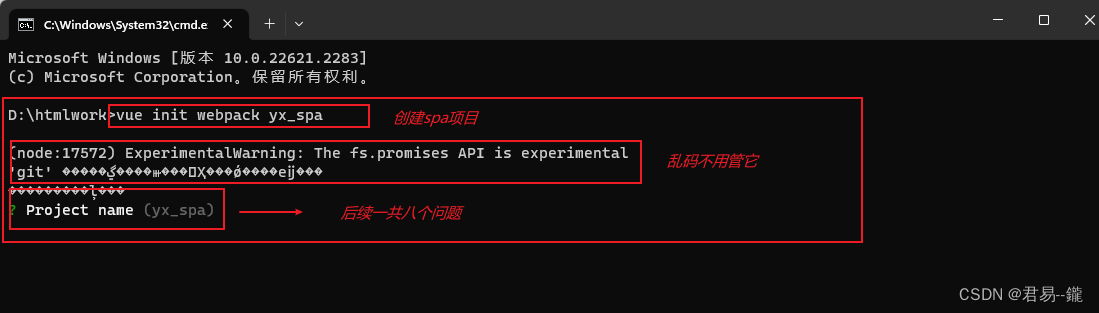
在终端命令窗口中输入 vue init webpack spa指令其中spa指的是项目名,运行即可。

回答后续八个问题会自行创建项目

如下图就说明项目创建成功了

在指定的路径下我们可以找到我们创建好的SPA项目

4. 分析创建spa项目的八个问题
创建spa项目时的八个问采用“一问一答的模式”
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
5. 在开发工具中导入新建的SPA项目
在HBuilder X中右击左侧的项目栏,选择导入,选择从本地路径导入,找到创建好的SPA项目

文件下的各文件用处:
build:构建SPA项目下的发布包用的。(项目开发涉及不多)
config>index.js:开发环境配置文件。
config>prod.env.js:生产环境配置文件。
node_modules:SPA项目中所需到的所有js文件。(后续有需要加的和maven类似一样添加)
src>assets:放置项目静态资源。
src>components:放置.vue文件(通常是通用组件)
后续还需在src的文件下新创建一个view文件夹用于存储业务相关的组件。
src>router:存放定义路由与组件的对应关系的文件。
SPA项目的工作原理
6. 启动并访问项目
在指定目录下的cmd窗口中输入 "cd 项目名"的指令访问项目;"npm run dev"指令启动项目,然后就可以编写了

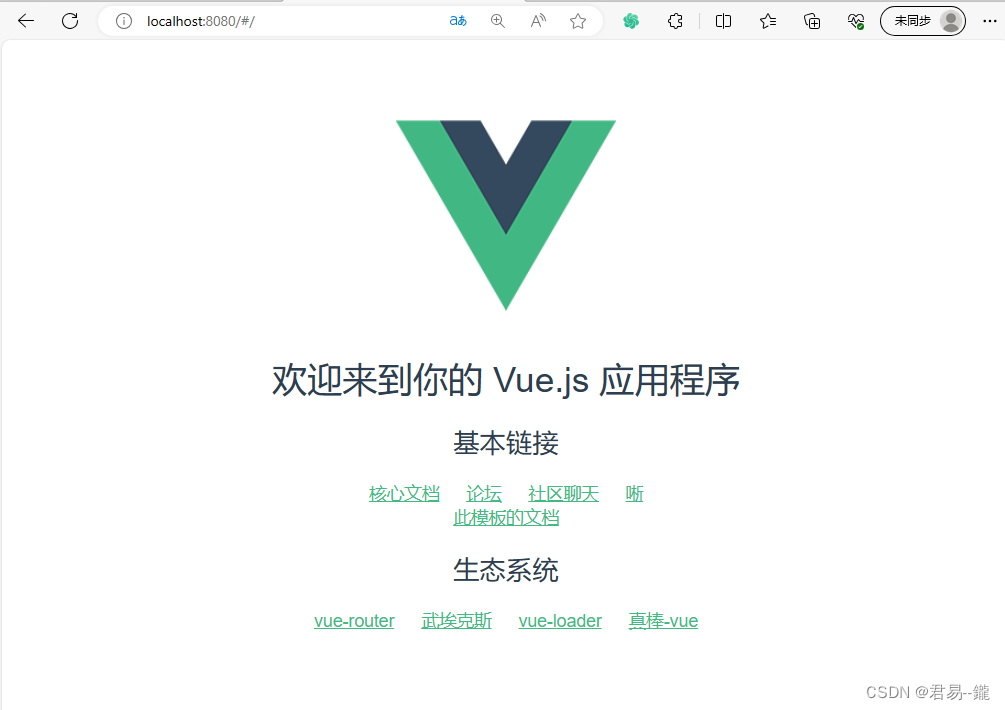
项目启动之后会给我们一个首页路径——http://localhost:8080,在浏览器上访问该路径(如下图所示)

三、SPA项目实现路由跳转
1. 创建两个新组件
在components文件夹下创建两个.vue文件作为两个组件。
Home.vue
<template>
<div class="Home">这是网站首页,宣传内容放在这样</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
About.vue
<template>
<div class="About">这是站长简介</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
2. 建立路由的关系
在src文件下的router文件下的index.js文件中配置路由关系。
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [//默认首页
{
path: '/',
name: 'Home',
component: Home
},{
path: '/',
name: 'Home',
component: Home
},{
path: '/',
name: 'About',
component: About
}
]
})

3. 设置触发事件
在App.vue中设置触发事件
App.vue
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于站长</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
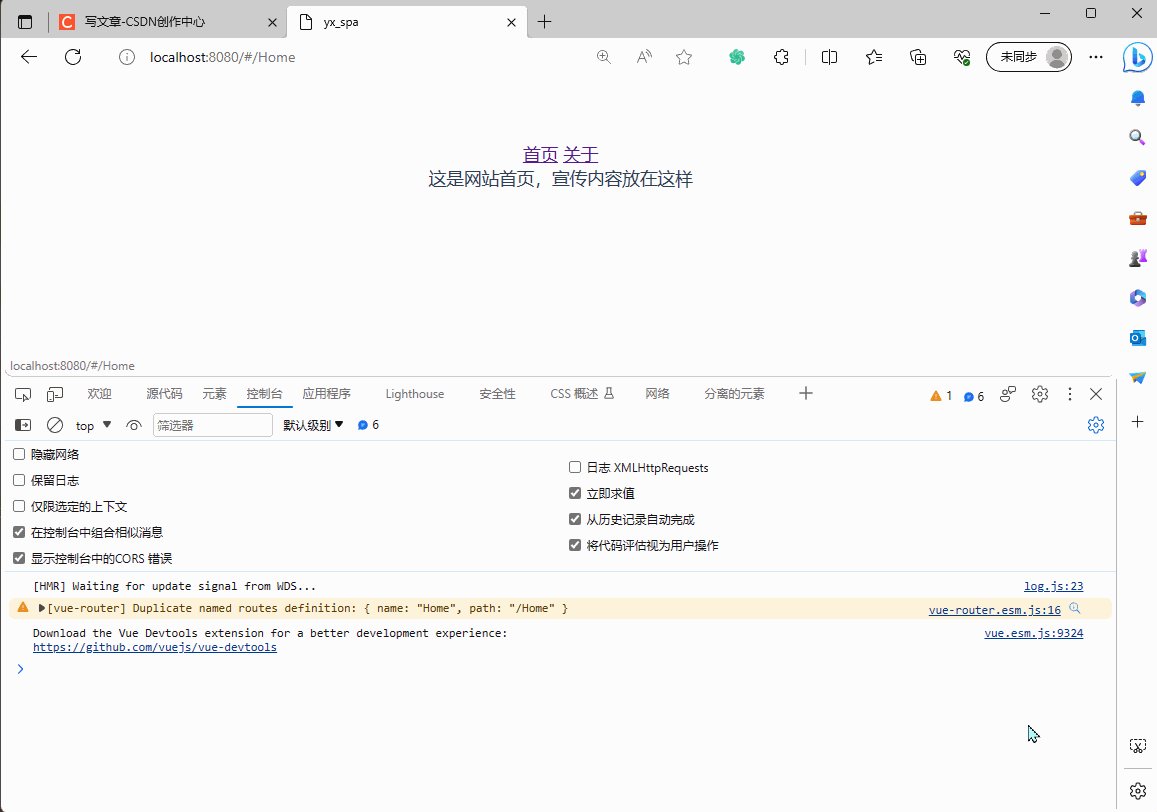
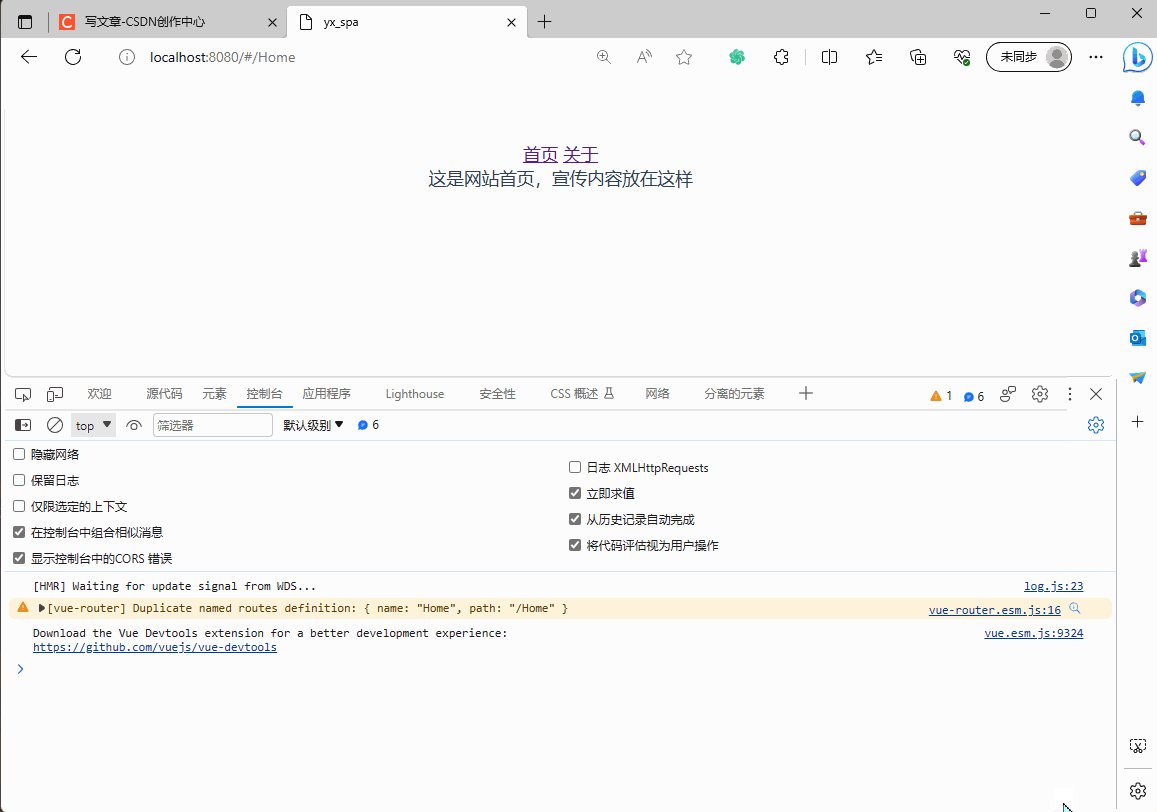
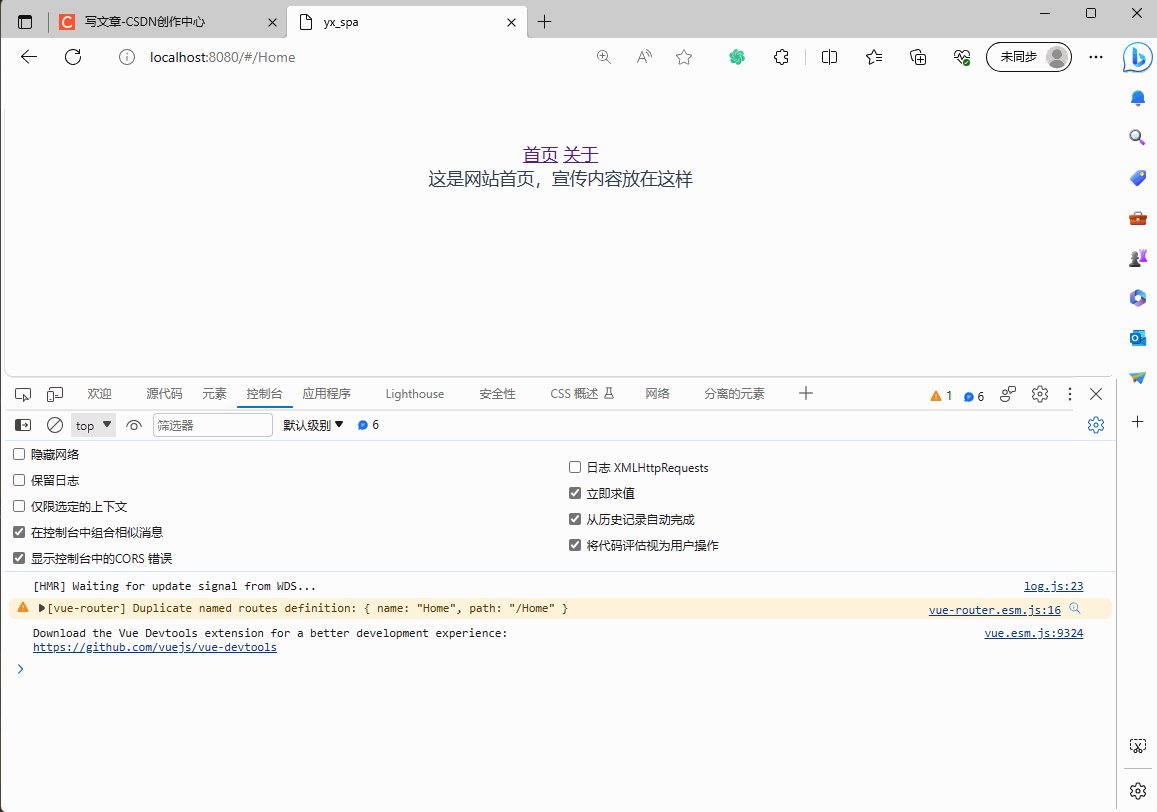
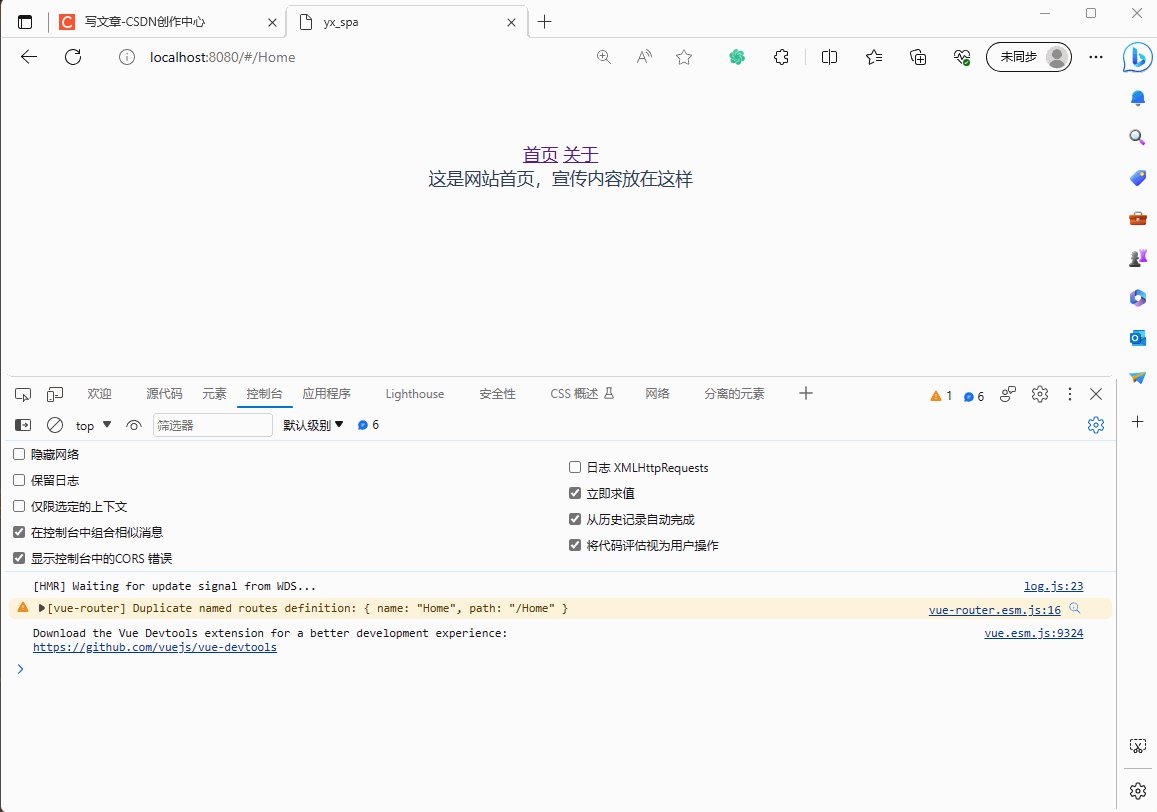
页面演示效果

四、基于SPA项目完成嵌套路由
1. 创建两个新组件
在components文件夹下创建两个.vue文件作为两个组件。
AboutMe
<template>
<div class="AboutMe">
这是站长简介
</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
AboutWebsite
<template>
<div class="AboutWebsite">
这是网站简介详情
</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
2. 建立路由的关系
在src文件下的router文件下的index.js文件中配置路由关系。
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [//默认首页
{
path: '/',
name: 'Home',
component: Home
},{
path: '/Home',
name: 'Home',
component: Home
},{
path: '/About',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},{
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
}
]
})
3. 设置触发事件
在About.vue中设置触发事件
About.vue
<template>
<div class="About">
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutWebsite">关于本站</router-link>
<!-- 这是站长介绍,网站的发展史 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
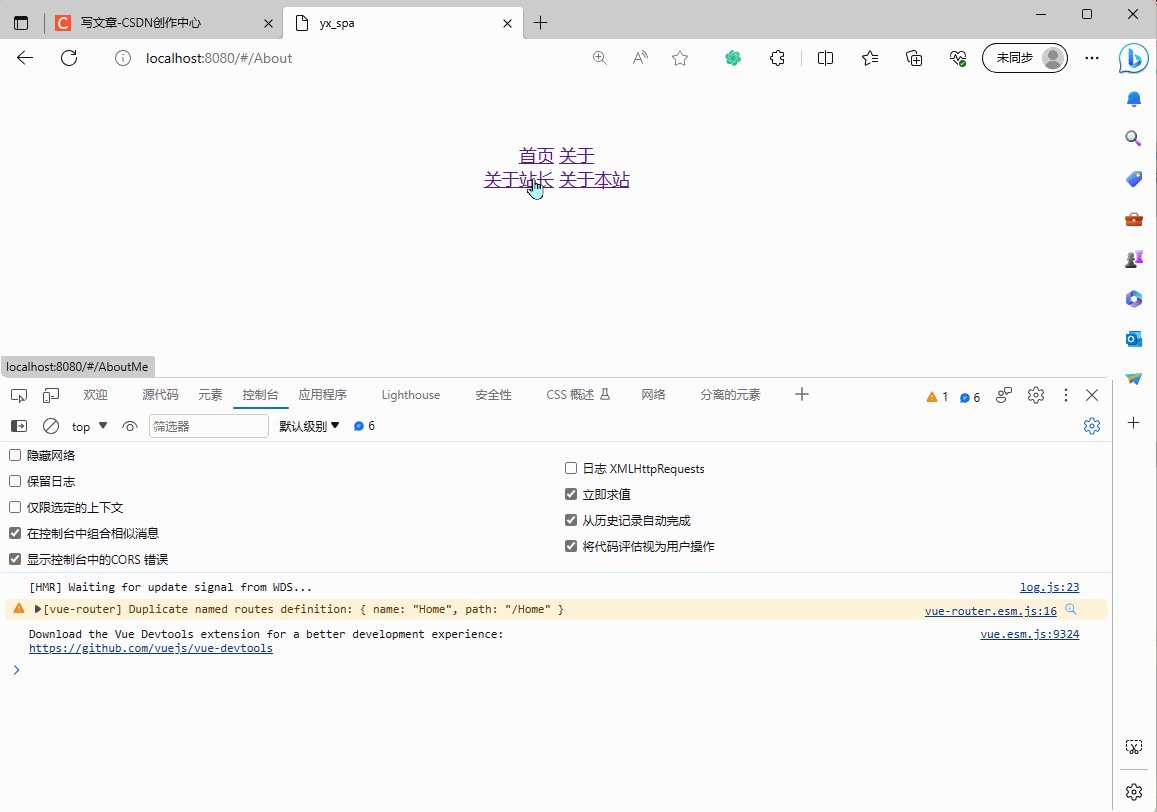
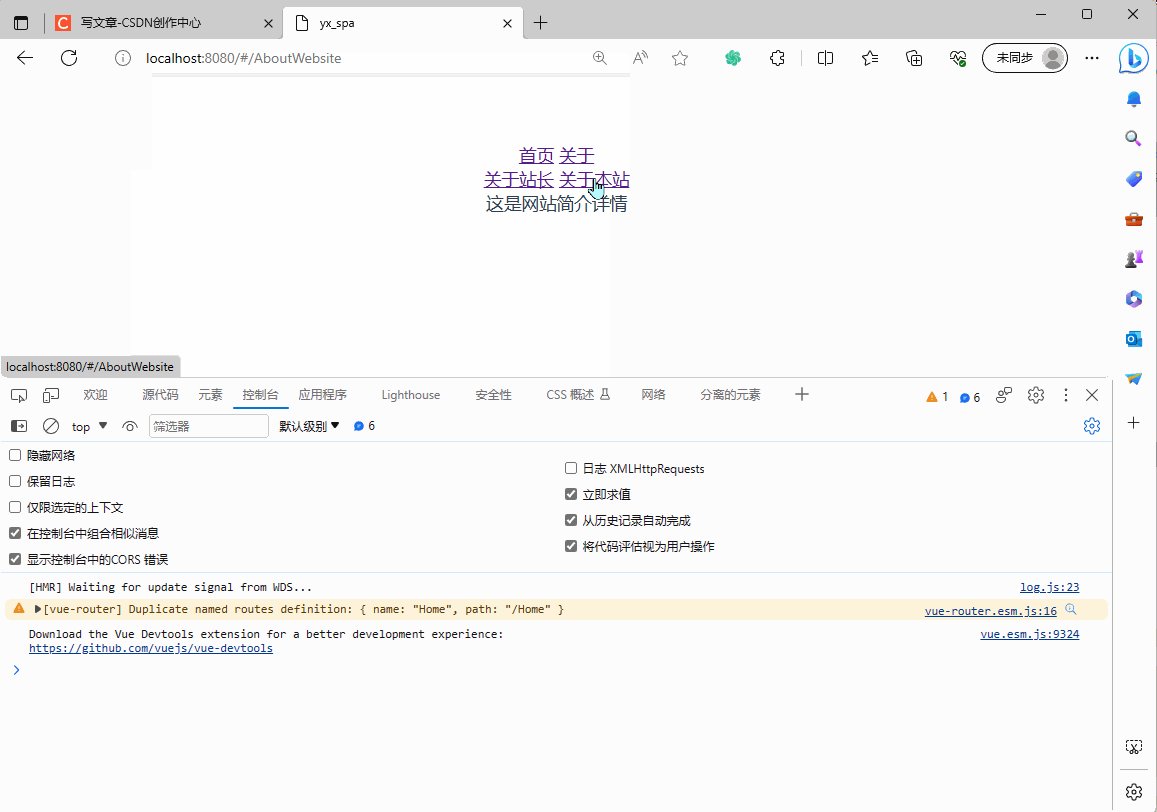
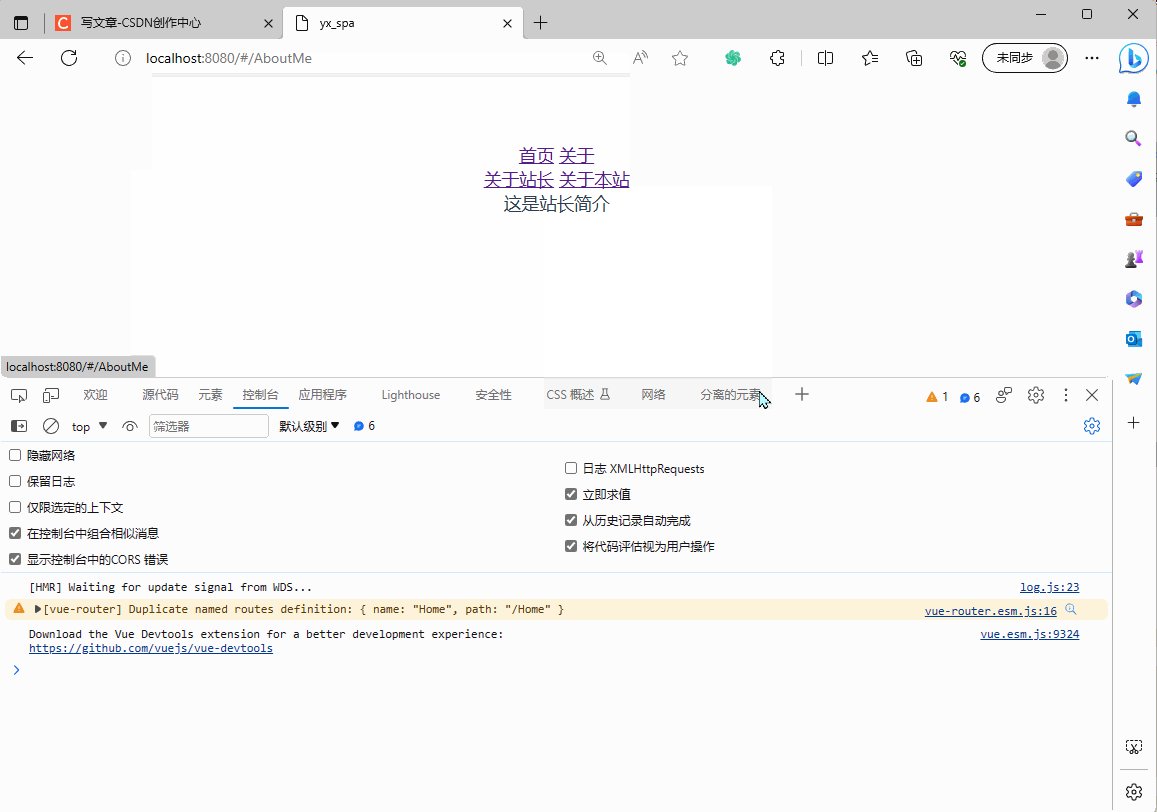
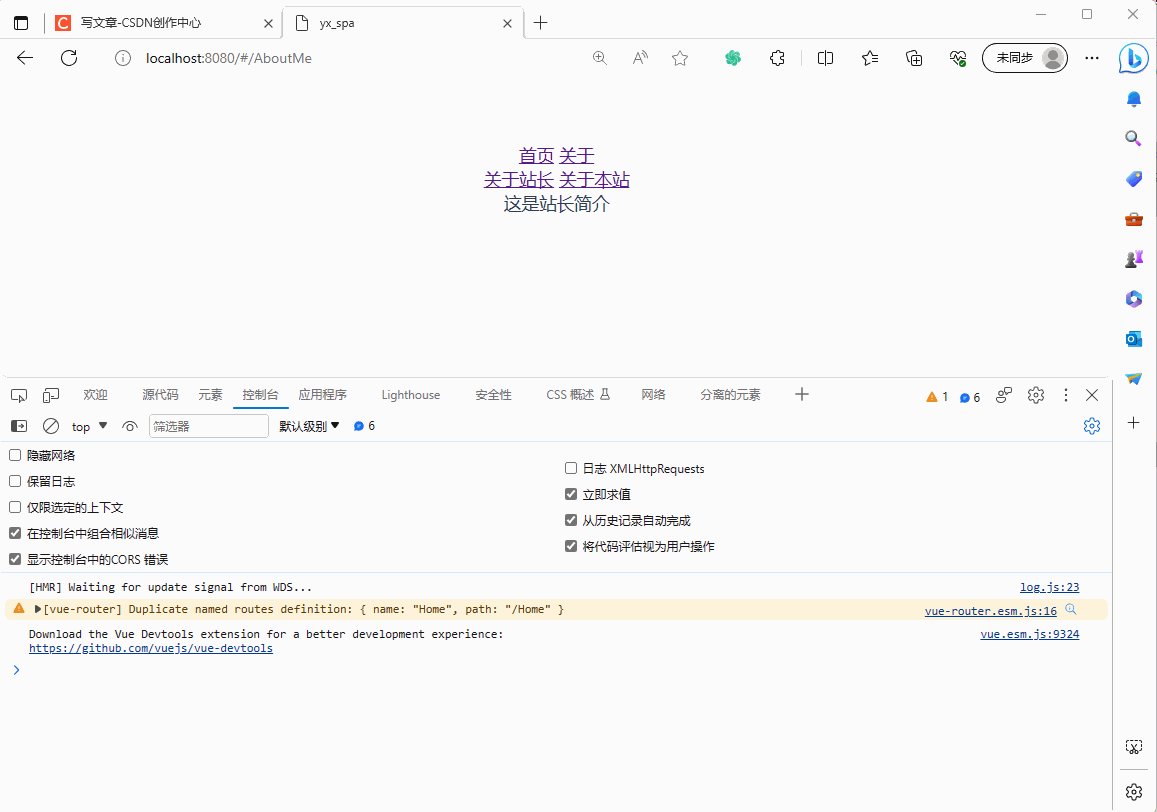
页面演示

本期博客项就到这了,本期与老铁分享了vue-cli搭建PSA项目的步骤以及用SPA项目实现路由跳转及嵌套路由跳转。希望老铁三连加关注支持一波。