有个react项目在添加购物车后,立马白屏,看一下console报错properties of undefined(reading length)
 那意思是说数组没有长度,然后定位Header.tsx的182行,果然是数组长度报错
那意思是说数组没有长度,然后定位Header.tsx的182行,果然是数组长度报错

回到具体代码中:发现shoppingCartItems实际是通过redux Toolkit(RTK)的useSelector获取的

然后看一下RTK中添加购物车的代码:


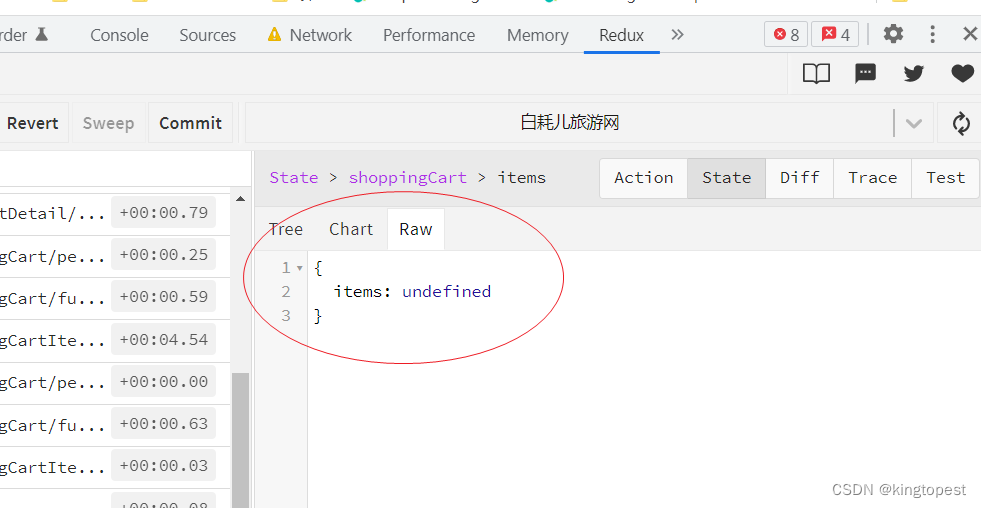
没发现有异常,但是通过chrome的redux调试工具来看:

shoppingCart中的数据:item的确是undefine。
但是chrome network中post请求实际提交的是成功的。


换句话说: 添加购物车后,购物车的内容就被清空了, 为什么会这样呢?
那说明添加购物车的redux操作一定有问题,然后继续反复审查代码,果然找到了线索:

添加购物车以后,购物车state的更新竟然需要依靠请求api接口的返回值!
这就是问题的关键!
顺便说一下这个react项目的背景:这个项目是某课网的卖的一个课程,但是因为它的后端api接口经常换来换去,导致前端获取不到数据,页面没法渲染,所以我决定自己来实现api接口。
一般来说像post请求,只会返回操作是否成功这样的提示码,不会返回很细节敏感的商业信息:比如购物车详情,这很不安全也不规范。
但是很明显这个react项目的原作者就是这么干的,所以我的api逻辑跟他是不同的,我的添加购物车api请求只会提示成功还是失败。 前端页面不能依靠这个请求的返回值来更新redux的state状态。 要获取新的state,比如要发起一次get查询请求。
所以解决办法如下:
1. 注释掉添加购物车中依靠api返回值更新state的代码:state.items = action.payload
[addShoppingCartItem.fulfilled.type]: (state, action) => {
state.loading = false;
// 添加购物车时就不应该依赖api返回值来更新本地redux。
// state.items = action.payload;
state.error = null;
2. 点击添加购物车以后,再向api查询一次购物车, 以刷新redux中购物车的state状态。

此时再点击添加购物车后,购物车就有数据了,不会再是undefined,而且是最新的数据

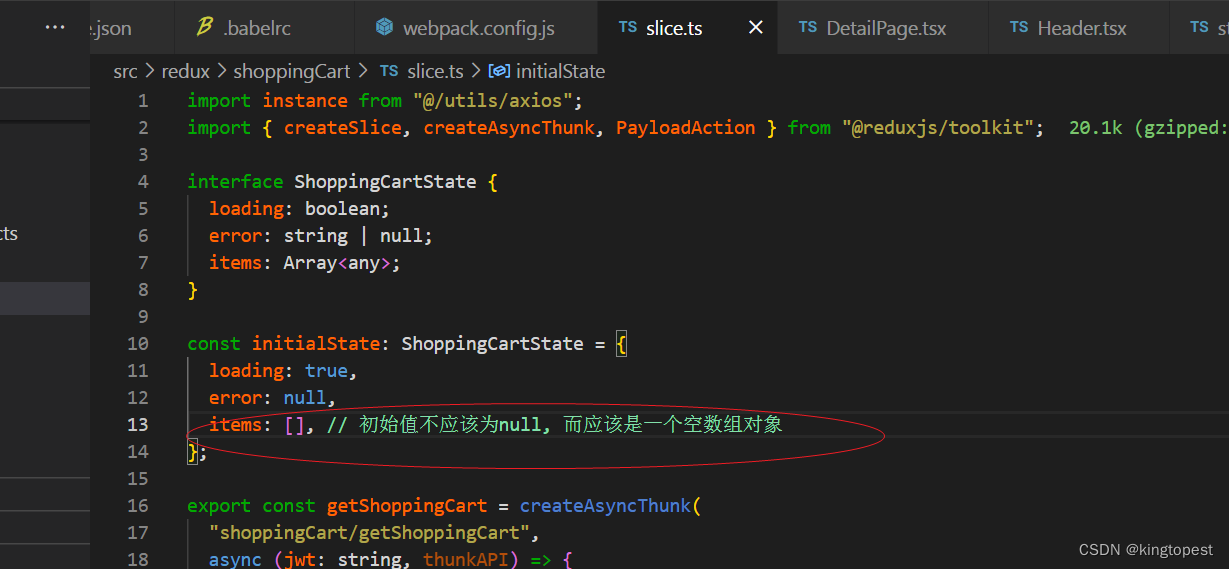
另外需要注意的一个点是shoppingCartState中items(购物车条目)的初始值不能是null, 而应该是一个空数组对象! 否则的话,同样会报数组长度undefined错误!因为null是没有length属性的