目录
实现使用数据库的登录注册功能
头文件:
registrwidget.h:
#ifndef REGISTRWIDGET_H
#define REGISTRWIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QMessageBox>
#include <QSqlDatabase> //数据库管理类
#include <QSqlQuery> //执行sql语句的类
#include <QSqlRecord> //记录数据库记录的类
namespace Ui {
class registrwidget;
}
class registrwidget : public QWidget
{
Q_OBJECT
public slots:
void jumpToRegister_slot();
public:
explicit registrwidget(QWidget *parent = nullptr);
~registrwidget();
// void jumpToWid();
void cancel_btn_clicked_slot();
void register_btn_clicked_slot();
private:
Ui::registrwidget *ui;
QPushButton *register_btn;
QPushButton *cancel_btn;
QLabel *lab1;
QLineEdit *edit1;
QLineEdit *edit2;
QLineEdit *edit3;
QLabel *lab2;
QLabel *lab3;
QLabel *lab4;
QSqlDatabase db; //定义一个数据库的类对象
//Widget *wid;
};
#endif // REGISTRWIDGET_H
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include "registrwidget.h"
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QObject>
#include <QMessageBox>
#include <QSqlDatabase> //数据库管理类
#include <QSqlQuery> //执行sql语句的类
#include <QSqlRecord> //记录数据库记录的类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
//void jumpToLogin();
void jumpToRegister();
public slots:
void loginBtn_slot();
void cancelBtn_slot();
void registerBtn_slot();
private:
Ui::Widget *ui;
QLabel *lab1;
QLineEdit *edit1;
QLineEdit *edit2;
QLabel *lab2;
QLabel *lab3;
QPushButton *btn1;
QPushButton *btn2;
QPushButton *btn3;
QSqlDatabase db; //定义一个数据库的类对象
//login *l1;
registrwidget *reg_wid;
};
#endif // WIDGET_H
源文件:
registrwidget.c:
#include "registrwidget.h"
#include "ui_registrwidget.h"
void registrwidget::jumpToRegister_slot()
{
this->show(); //展示自己的界面
}
registrwidget::registrwidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::registrwidget)
{
ui->setupUi(this);
//判断自己的数据库对象中是否包含了要处理的数据库,如果没有就添加,如果包含就打开
if(!db.contains("registeredusr.db")){
//添加一个数据库
db = QSqlDatabase::addDatabase("QSQLITE");
//设置数据库的名字
db.setDatabaseName("registeredusr.db");
}
//此时已经有一个名为registeredusr.db的数据库
//打开数据库
if(!db.open()){
QMessageBox::critical(this, "失败", "打开失败");
return;
}
//说明数据库打开成功
//需要使用sql语句进行创建表的操作
//准备sql语句
QString sql("create table if not exists regedusr(" //创建表
"usrname varchar(20) primary key," //账号
"passwd varchar(20))"); //密码
//准备语句执行者
QSqlQuery query;
//让语句执行者执行sql语句
if(!query.exec(sql)){
QMessageBox::critical(this, "失败", "创建失败");
return;
}
//将图形化界面的名字改成Login screen(登录界面)
this->setWindowTitle("Register screen");
//将ui的图标改成想要的
this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));
//设置ui界面的大小为合适的大小
this->setFixedSize(QSize(400,300));
//插入一个label,它的宽度与ui等宽,高度大约为整个ui界面高度的4/9
lab1 = new QLabel(this);
lab1->resize(QSize(400,133));
lab1->move(0,0);
//label的内容要是一张图片
lab1->setPixmap(QPixmap(":/icon/logo.png"));
//设置图片填充
lab1->setScaledContents(true);
//插入两个行编辑器,第一个用于输入账号
edit1 = new QLineEdit(this);
edit1->resize(QSize(240,30));
edit1->move(110,145);
edit1->setPlaceholderText("账号");
//第二个用于输入密码
edit2 = new QLineEdit(this);
edit2->resize(QSize(240,30));
edit2->move(edit1->x(),edit1->y()+35);
edit2->setPlaceholderText("密码");
//第二个回显模式是密码模式
edit2->setEchoMode(QLineEdit::Password);
//第三个用于确认密码
edit3 = new QLineEdit(this);
edit3->resize(QSize(240,30));
edit3->move(edit1->x(),edit2->y()+35);
edit3->setPlaceholderText("请确认密码");
//第三个回显模式也是密码模式
edit3->setEchoMode(QLineEdit::Password);
//每个行编辑器前都要有一个label,内容为图片
lab2 = new QLabel(this);
lab2->resize(37,30);
lab2->setPixmap(QPixmap(":/icon/userName.jpg"));
lab2->setScaledContents(true);
lab2->move(edit1->x()-60,edit1->y());
lab3 = new QLabel(this);
lab3->resize(37,30);
lab3->setPixmap(QPixmap(":/icon/passwd.jpg"));
lab3->setScaledContents(true);
lab3->move(edit2->x()-60,edit2->y());
lab4 = new QLabel(this);
lab4->resize(37,30);
lab4->setPixmap(QPixmap(":/icon/passwd.jpg"));
lab4->setScaledContents(true);
lab4->move(edit3->x()-60,edit3->y());
//实例化登录按钮和退出按钮
register_btn = new QPushButton("注册", this);
cancel_btn = new QPushButton("取消", this);
register_btn->resize(60,30);
cancel_btn->resize(60,30);
register_btn->move(120, edit3->y()+45);
cancel_btn->move(register_btn->x()+120, register_btn->y());
//将取消按钮的按下信号与对应的槽函数连接,点击取消就关闭注册界面
connect(cancel_btn, &QPushButton::clicked, this, ®istrwidget::cancel_btn_clicked_slot);
//将注册按钮的按下信号与对应的槽函数连接,点击注册就进行对应的操作
connect(register_btn, &QPushButton::clicked, this, ®istrwidget::register_btn_clicked_slot);
}
registrwidget::~registrwidget()
{
delete ui;
}
void registrwidget::cancel_btn_clicked_slot()
{
//使用静态成员函数的方式打开一个对话框
int ret = QMessageBox::question(this,
"取消",
"是否确认取消注册",
QMessageBox::Yes|QMessageBox::No,
QMessageBox::No);
switch (ret) {
case QMessageBox::Yes://确认就退出
this->close();
break;
case QMessageBox::No://否就不进行任何操作
break;
default://应该不会有这种可能性
break;
}
}
void registrwidget::register_btn_clicked_slot()
{
QString usrname = edit1->text();
QString passwd = edit2->text();
QString repasswd = edit3->text();
//确保每个容器中都有数据
if(usrname.isEmpty() ||passwd.isEmpty() || repasswd.isEmpty()){
QMessageBox::warning(this, "警告", "请将信息填写完整");
return;
}
//判断,如果两个密码输入框中的密码不同,就给出消息框提示,并清空密码框
if(passwd != repasswd){
QMessageBox::critical(this, "错误", "请确保两次密码都输入正确");
edit2->clear();
edit3->clear();
return;
}
//此时,容器中都有数据,且确认密码正确,判断用户名是否存在
//准备sql语句
QString sql = QString("select passwd from regedusr where usrname='%1';").arg(usrname);
//准备语句执行者
QSqlQuery query;
//让语句执行者执行sql语句
if(!query.exec(sql)){
QMessageBox::critical(this, "失败", "注册失败");
return;
}
if(query.next()){
QMessageBox::critical(this, "失败", "用户名已存在");
return;
}
//此时可以进行插入操作
//准备sql语句
sql = QString("insert into regedusr(usrname, passwd)"
"values('%1', '%2')").arg(usrname).arg(passwd);
//让语句执行者执行sql语句
if(!query.exec(sql)){
QMessageBox::critical(this, "失败", "注册失败");
return;
}
//此时注册成功
QMessageBox::information(this, "成功", "注册成功");
//注册成功后自动退出注册界面
this->close();
}
widget.h:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
reg_wid = new registrwidget;
//判断自己的数据库对象中是否包含了要处理的数据库,如果没有就添加,如果包含就打开
if(!db.contains("registeredusr.db")){
//添加一个数据库
db = QSqlDatabase::addDatabase("QSQLITE");
//设置数据库的名字
db.setDatabaseName("registeredusr.db");
}
//此时已经有一个名为registeredusr.db的数据库
//打开数据库
if(!db.open()){
QMessageBox::critical(this, "失败", "打开失败");
return;
}
//说明数据库打开成功
//需要使用sql语句进行创建表的操作
//准备sql语句
QString sql("create table if not exists regedusr(" //创建表
"usrname varchar(20) primary key," //账号
"passwd varchar(20))"); //密码
//准备语句执行者
QSqlQuery query;
//让语句执行者执行sql语句
if(!query.exec(sql)){
QMessageBox::critical(this, "失败", "创建失败");
return;
}
//将图形化界面的名字改成Login screen(登录界面)
this->setWindowTitle("Login screen");
//将ui的图标改成想要的
this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));
//设置ui界面的大小为合适的大小
this->setFixedSize(QSize(400,300));
//插入一个label,它的宽度与ui等宽,高度大约为整个ui界面高度的4/9
lab1 = new QLabel(this);
lab1->resize(QSize(400,133));
lab1->move(0,0);
//label的内容要是一张图片
lab1->setPixmap(QPixmap(":/icon/logo.png"));
//设置图片填充
lab1->setScaledContents(true);
//插入两个行编辑器,第一个用于输入账号
edit1 = new QLineEdit(this);
edit1->resize(QSize(240,40));
edit1->move(110,150);
edit1->setPlaceholderText("账号");
//第二个用于输入密码
edit2 = new QLineEdit(this);
edit2->resize(QSize(240,40));
edit2->move(edit1->x(),edit1->y()+55);
edit2->setPlaceholderText("密码");
//第二个回显模式是密码模式
edit2->setEchoMode(QLineEdit::Password);
//每个行编辑器前都要有一个label,内容为图片
lab2 = new QLabel(this);
lab2->resize(50,40);
lab2->setPixmap(QPixmap(":/icon/userName.jpg"));
lab2->setScaledContents(true);
lab2->move(edit1->x()-60,edit1->y());
lab3 = new QLabel(this);
lab3->resize(50,40);
lab3->setPixmap(QPixmap(":/icon/passwd.jpg"));
lab3->setScaledContents(true);
lab3->move(edit2->x()-60,edit2->y());
//要有两个pushbutton,一个是登录另一个是取消
btn1 = new QPushButton("登录",this);
btn2 = new QPushButton("取消",this);
//重设他们的尺寸
btn1->resize(QSize(60,30));
btn2->resize(btn1->size());
//移动他们的位置到合适
btn1->move(170,edit2->y()+55);
btn2->move(270,edit2->y()+55);
//内容都会有一个图片
btn1->setIcon(QIcon(":/icon/login.png"));
btn2->setIcon(QIcon(":/icon/cancel.png"));
//实例化一个注册按钮
btn3 = new QPushButton("注册", this);
btn3->resize(btn1->size());
//移动到一个合适的位置
btn3->move(btn1->x()-100,btn1->y());
//将登录按钮点击发信号与处理函数连接
connect(this->btn1, &QPushButton::clicked, this, &Widget::loginBtn_slot);
//将取消按钮点击发信号与处理函数连接
connect(this->btn2, &QPushButton::clicked, this, &Widget::cancelBtn_slot);
//将跳转信号与registrwidget界面的处理函数连接
connect(this, &Widget::jumpToRegister, reg_wid, ®istrwidget::jumpToRegister_slot);
//将注册按钮点击信号与跳转向注册界面的信号连接,点击注册按钮自动跳转到注册界面
connect(this->btn3, &QPushButton::clicked, this, &Widget::registerBtn_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::loginBtn_slot()
{
QString usrname = edit1->text();
QString passwd = edit2->text();
//准备sql语句
//按照用户名查找密码项
QString sql = QString("select passwd from regedusr where usrname='%1';").arg(usrname);
//准备语句执行者
QSqlQuery query;
//让语句执行者执行sql语句
if(!query.exec(sql)){
QMessageBox::critical(this, "失败", "登录失败");
return;
}
if(!query.next()){
QMessageBox::critical(this, "登录失败", "用户名不存在,请先注册");
edit2->clear();
return;
}else{
//此时,数据表中对应的用户名是存在对应密码的
if(passwd == query.value(0).toString()){
//对象版实现打开一个信息对话框
QMessageBox box(QMessageBox::Information,
"登录成功",
"登录成功",
QMessageBox::Ok,
this);
box.exec();
}else{
//对象版实现打开一个错误对话框
QMessageBox box(QMessageBox::Critical,
"错误",
"账号密码不匹配,是否重新登录",
QMessageBox::Ok|QMessageBox::Cancel,
this);
//设置默认选择的按钮
box.setDefaultButton(QMessageBox::Ok);
int ret = box.exec();
//有两个按钮,需要判断
if(QMessageBox::Ok==ret){
edit2->clear();
}else{
this->close();
}
}
}
}
void Widget::cancelBtn_slot()
{
//使用静态成员函数的方式打开一个对话框
int ret = QMessageBox::question(this,
"请问",
"是否确认要退出",
QMessageBox::Yes|QMessageBox::No,
QMessageBox::No);
switch (ret) {
case QMessageBox::Yes://确认就退出
this->close();
break;
case QMessageBox::No://否就不进行任何操作
break;
default://应该不会有这种可能性
break;
}
}
void Widget::registerBtn_slot()
{
emit jumpToRegister();
}
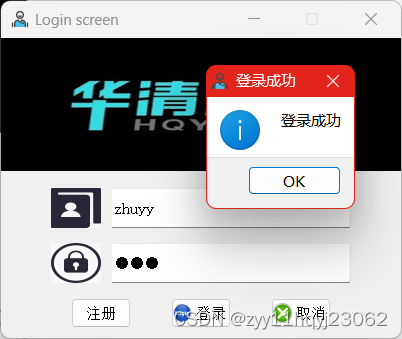
效果图:
使用一个未注册的账户进行登录:

点击注册:

如果用户名已注册:

正确输入账号和密码:

注册成功后登录的效果:

如果登录的时候密码错误:

思维导图