文章目录
Vue3自定义指令
1. 自定义全局指令v-focus
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
-
下面我们注册一个全局指令
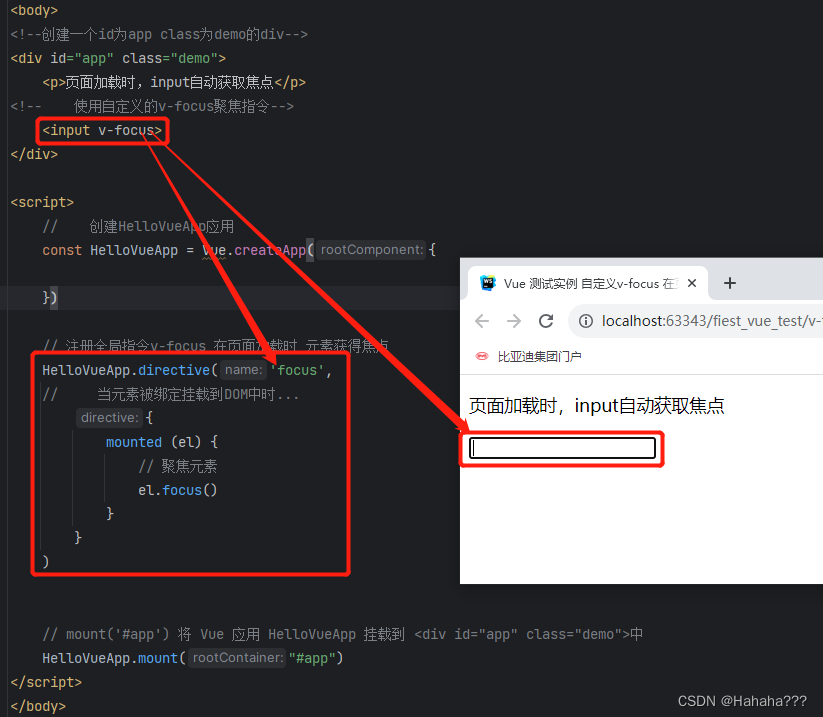
v-focus, 该指令的功能是在页面加载时,元素获得焦点:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 自定义v-focus 在页面加载时,元素获得焦点</title> <script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--创建一个id为app class为demo的div--> <div id="app" class="demo"> <p>页面加载时,input自动获取焦点</p> <!-- 使用自定义的v-focus聚焦指令--> <input v-focus> </div> <script> // 创建HelloVueApp应用 const HelloVueApp = Vue.createApp({ }) // 注册全局指令v-focus 在页面加载时 元素获得焦点 HelloVueApp.directive('focus', // 当元素被绑定挂载到DOM中时... { mounted (el) { // 聚焦元素 el.focus() } } ) // mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中 HelloVueApp.mount("#app") </script> </body> </html>页面效果:页面载入时,input 元素自动获取焦点


2. 自定义局部指令v-focus
-
可以使用 directives 选项来注册局部指令,这样指令只能在这个实例中使用
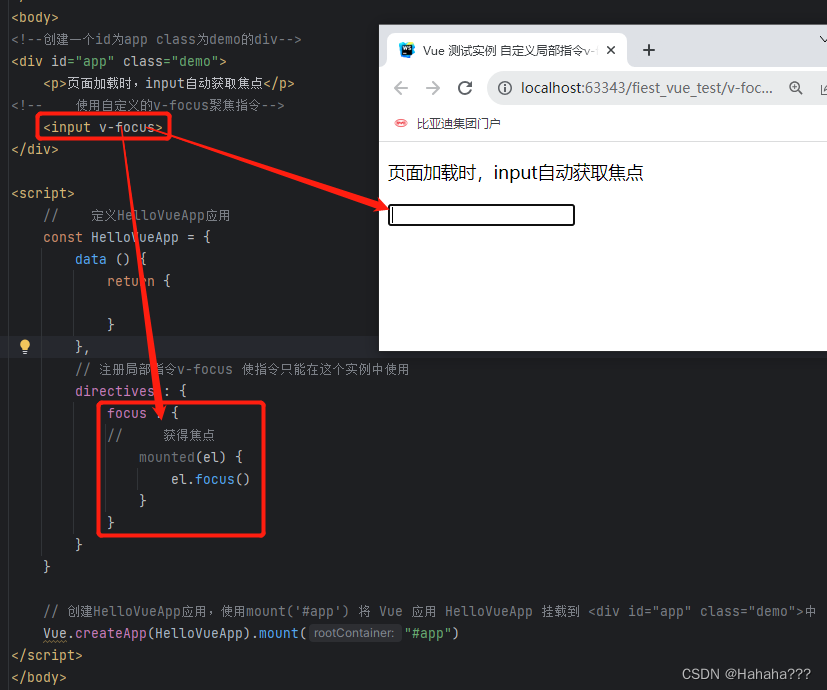
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 自定义局部指令v-focus 使指令只能在这个实例中使用</title> <script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--创建一个id为app class为demo的div--> <div id="app" class="demo"> <p>页面加载时,input自动获取焦点</p> <!-- 使用自定义的v-focus聚焦指令--> <input v-focus> </div> <script> // 定义HelloVueApp应用 const HelloVueApp = { data () { return { } }, // 注册局部指令v-focus 使指令只能在这个实例中使用 directives : { focus : { // 获得焦点 mounted(el) { el.focus() } } } } // 创建HelloVueApp应用,使用mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中 Vue.createApp(HelloVueApp).mount("#app") </script> </body> </html>页面效果:


3. 指令定义的钩子函数
3.1 概念
指令定义函数提供了几个钩子函数(可选):
-
created: 在绑定元素的属性或事件监听器被应用之前调用。 -
beforeMount: 指令第一次绑定到元素并且在挂载父组件之前调用。。 -
mounted: 在绑定元素的父组件被挂载后调用。。 -
beforeUpdate: 在更新包含组件的 VNode 之前调用。。 -
updated: 在包含组件的 VNode 及其子组件的 VNode 更新后调用。 -
beforeUnmount: 当指令与在绑定元素父组件卸载之前时,只调用一次。 -
unmounted: 当指令与元素解除绑定且父组件已卸载时,只调用一次。import { createApp } from 'vue' const app = createApp({}) // 注册 app.directive('my-directive', { // 指令是具有一组生命周期的钩子: // 在绑定元素的 attribute 或事件监听器被应用之前调用 created() {}, // 在绑定元素的父组件挂载之前调用 beforeMount() {}, // 绑定元素的父组件被挂载时调用 mounted() {}, // 在包含组件的 VNode 更新之前调用 beforeUpdate() {}, // 在包含组件的 VNode 及其子组件的 VNode 更新之后调用 updated() {}, // 在绑定元素的父组件卸载之前调用 beforeUnmount() {}, // 卸载绑定元素的父组件时调用 unmounted() {} }) // 注册 (功能指令) app.directive('my-directive', () => { // 这将被作为 `mounted` 和 `updated` 调用 }) // getter, 如果已注册,则返回指令定义 const myDirective = app.directive('my-directive')
3.2 钩子函数参数
钩子函数的参数有:
-
el:el 指令绑定到的元素。这可用于直接操作 DOM。 -
binding:binding 是一个对象,包含以下属性:-
instance:使用指令的组件实例。 -
value:传递给指令的值。例如,在 v-my-directive=“1 + 1” 中,该值为 2。 -
oldValue:先前的值,仅在 beforeUpdate 和 updated 中可用。值是否已更改都可用。 -
arg:参数传递给指令 (如果有)。例如在v-my-directive:foo中,arg 为 “foo”。 -
modifiers:包含修饰符 (如果有) 的对象。例如在v-my-directive.foo.bar中,修饰符对象为{foo: true,bar: true}。 -
dir:一个对象,在注册指令时作为参数传递。例如,在以下指令中:app.directive('focus', { mounted(el) { el.focus() } })dir 将会是以下对象:
{ mounted(el) { el.focus() } }
-
3.3 vnode & prevNode
-
vnode:作为 el 参数收到的真实 DOM元素的蓝图。 -
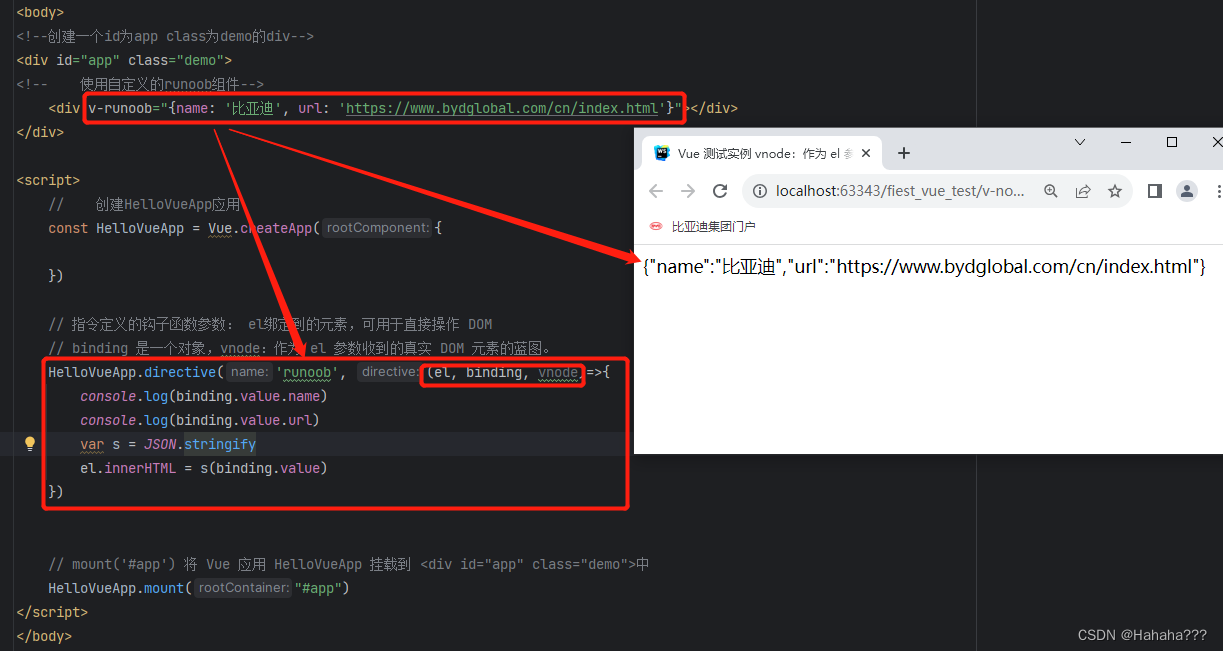
prevNode:上一个虚拟节点,仅在beforeUpdate和updated钩子中可用。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 vnode:作为 el 参数收到的真实 DOM 元素的蓝图</title> <script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--创建一个id为app class为demo的div--> <div id="app" class="demo"> <!-- 使用自定义的runoob组件--> <div v-runoob="{name: '比亚迪', url: 'https://www.bydglobal.com/cn/index.html'}"></div> </div> <script> // 创建HelloVueApp应用 const HelloVueApp = Vue.createApp({ }) // 指令定义的钩子函数参数: el绑定到的元素,可用于直接操作 DOM // binding 是一个对象,vnode:作为 el 参数收到的真实 DOM 元素的蓝图。 HelloVueApp.directive('runoob', (el, binding, vnode)=>{ console.log(binding.value.name) console.log(binding.value.url) var s = JSON.stringify el.innerHTML = s(binding.value) }) // mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中 HelloVueApp.mount("#app") </script> </body> </html>页面效果:


3.4 简写
有时候我们不需要其他钩子函数,我们可以简写函数,如下格式:
Vue.directive('runoob', function (el, binding) {
// 设置指令的背景颜色
el.style.backgroundColor = binding.value.color
})
3.5 指令函数接受JavaScript表达式
-
指令函数可接受所有合法的 JavaScript 表达式,以下实例传入了 JavaScript 对象:
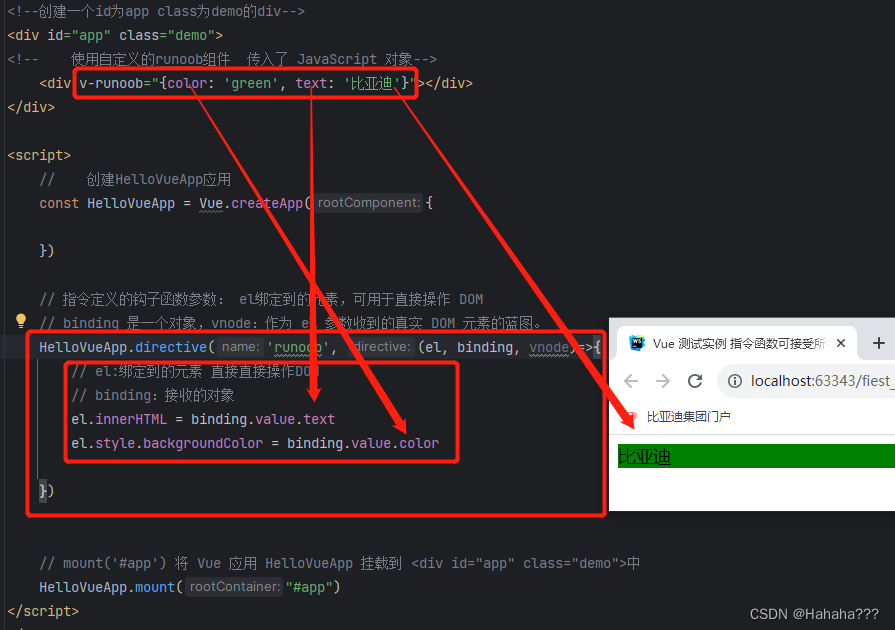
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 指令函数可接受所有合法的 JavaScript 表达式 传入了 JavaScript 对象</title> <script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--创建一个id为app class为demo的div--> <div id="app" class="demo"> <!-- 使用自定义的runoob组件 传入了 JavaScript 对象--> <div v-runoob="{color: 'green', text: '比亚迪'}"></div> </div> <script> // 创建HelloVueApp应用 const HelloVueApp = Vue.createApp({ }) // 指令定义的钩子函数参数: el绑定到的元素,可用于直接操作 DOM // binding 是一个对象,vnode:作为 el 参数收到的真实 DOM 元素的蓝图。 HelloVueApp.directive('runoob', (el, binding, vnode)=>{ // el:绑定到的元素 直接直接操作DOM // binding:接收的对象 el.innerHTML = binding.value.text el.style.backgroundColor = binding.value.color }) // mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中 HelloVueApp.mount("#app") </script> </body> </html>页面效果: