
🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
如果你是使用 Node.js 的专业人士、发现性能速度和系统调用兼容性很重要、想要运行利用 Linux 工作区的 Docker 容器并避免维护 Linux 和 Windows 生成脚本,或只是倾向于使用 Bash 命令行,则需要在适用于 Linux 的 Windows 子系统(更具体地说就是 WSL 2)上安装 Node.js。
通过适用于 Linux 的 Windows 子系统 (WSL),可以安装首选的 Linux 分发版(默认为 Ubuntu),以便在开发环境(编写代码的位置)和生产环境(部署代码的服务器)之间保持一致性。
备注
如果你不熟悉如何使用 Node.js 进行开发,但想要快速启动和运行以便学习,可在 Windows 安装 Node.js。 如果计划使用 Windows Server 生产环境,此建议同样适用。
安装 WSL 2
WSL 2 是适用于 Windows 的最新版本,我们建议用于专业的 Node.js 开发工作流。 要启用和安装 WSL 2,请按照 WSL 安装文档中的步骤操作。 这些步骤将包含选择 Linux 发行版(例如 Ubuntu)。
安装 WSL 2 和 Linux 发行版后,打开 Linux 发行版(可在 Windows 的开始菜单中找到),并使用命令 lsb_release -dc 查看版本和代码名称。
建议定期更新 Linux 发行版,包括在安装之后立即更新,以确保具有最新的包。 Windows 不会自动处理此更新。 要更新发行版,请使用命令:sudo apt update && sudo apt upgrade。
安装 Windows 终端(可选)
Windows 终端是经过改进的命令行 shell,使你可以运行多个选项卡,从而可以在 Linux 命令行、Windows 命令提示符、PowerShell、Azure CLI 或你喜欢使用的任何选项卡之间进行切换。 还可以创建自定义键绑定(打开或关闭选项卡、复制和粘贴的快捷键),使用搜索功能,以及自定义终端的主题(配色方案、字体格式和大小以及背景图像/模糊/透明度)等。 在 Windows 终端文档中了解详细信息。
使用 Microsoft Store 安装 Windows 终端:通过 Microsoft Store 进行安装时,将自动处理更新。
安装 nvm、node.js 和 npm
除了选择在 Windows 还是在 WSL 上安装,安装 Node.js 时还要作出其他选择。 建议使用版本管理器,因为版本变更速度非常快。 你可能需要根据所使用的不同项目的需求在多个版本的 Node.js 之间进行切换。 Node 版本管理器(通常称为 nvm)是安装多个版本的 Node.js 的最常见方法。 我们将演练安装 nvm 的步骤,然后使用它来安装 Node.js 和节点包管理器 (npm)。 下一节中还会介绍供考虑的替代版本管理器。
重要
在安装版本管理器之前,始终建议从操作系统中删除 Node.js 或 npm 的任何现有安装,因为不同的安装类型可能会导致出现奇怪和混淆的冲突。 例如,可以使用 Ubuntu 的 apt-get 命令安装的 Node 版本当前已过时。 有关删除先前安装的帮助,请参阅如何从 ubuntu 中删除 node.js。
-
打开 Ubuntu 命令行(或所选的发行版)。
-
使用以下命令安装 cURL(用于在命令行中从 Internet 下载内容的工具):
sudo apt-get install curl -
使用以下命令安装 nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash备注
使用 cURL 安装较新版本的 NVM 将替换旧版本,并使已使用 NVM 进行安装的 Node 版本保持不变。 有关详细信息,请参阅有关 NVM 最新版本信息的 GitHub 项目页面。
-
若要验证安装,请输入:
command -v nvm。此命令应返回“nvm”,如果你收到“找不到命令”或根本没有响应,请关闭当前终端,将其重新打开,然后重试。 在 nvm github 存储库中了解详细信息。 -
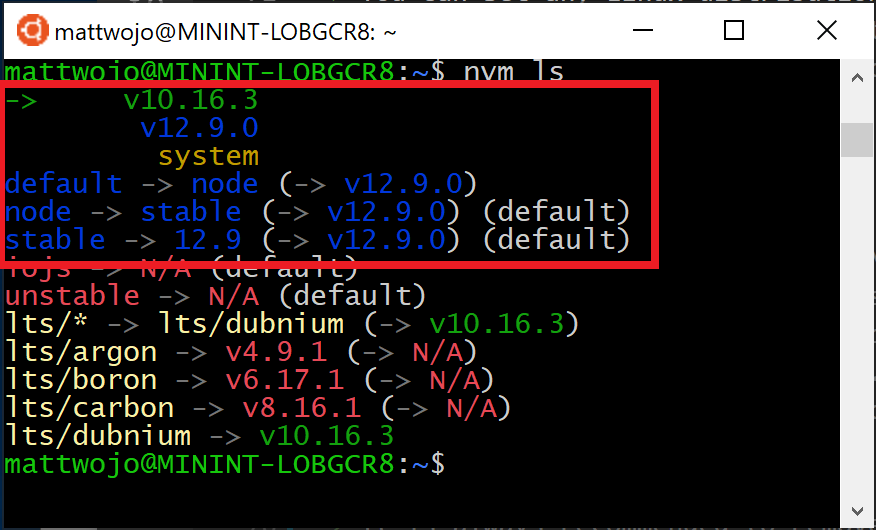
列出当前安装的 Node 版本(此时应为无):
nvm ls
-
安装 Node.js 的当前版本和稳定的 LTS 版本。 后面的步骤将介绍如何使用
nvm命令在 Node.js 的活动版本之间切换。- 安装 Node.js 的当前稳定的 LTS 版本(推荐用于生产应用程序):
nvm install --lts - 安装 Node.js 的当前版本(用于测试最新的 Node.js 功能和改进,但更容易出现问题):
nvm install node
- 安装 Node.js 的当前稳定的 LTS 版本(推荐用于生产应用程序):
-
列出安装的 Node 版本:
nvm ls。现在应会看到刚安装的两个版本。
-
使用以下命令验证 Node.js 是否已安装,以及是否为当前默认版本:
node --version。 然后使用以下命令验证是否也有 npm:npm --version(还可以使用which node或which npm来查看用于默认版本的路径)。 -
若要更改要用于项目的 Node.js 版本,请创建新的项目目录
mkdir NodeTest,输入目录cd NodeTest,然后输入nvm use node切换到当前版本,或输入nvm use --lts切换到 LTS 版本。 你还可以使用已安装的任何其他版本的特定数量,如nvm use v8.2.1。 (若要列出 Node.js 的所有可用版本,请使用以下命令:nvm ls-remote)。
如果要使用 NVM 安装 Node.js 和 NPM,则不需要使用 SUDO 命令来安装新包。
替代版本管理器
虽然 nvm 目前是最常用的节点版本管理器,但需要考虑一些替代版本管理器:
- n 是长期存在的
nvm替代方法,该方法使用略微不同的命令来完成相同的操作,并通过npm而不是 bash 脚本来安装。 - fnm 是较新的版本管理器,它声称比
nvm快得多。 (它还使用 Azure 管道。) - Volta 是来自 LinkedIn 团队的新版本管理器,它声称改进了速度和跨平台支持。
- asdf-vm 是适用于多种语言的单个 CLI,例如将 ike gvm、nvm、rbenv & pyenv(等)整合在一起。
- nvs(Node 版本切换器)是跨平台的
nvm替代方法,可与 VS Code 集成。
安装 Visual Studio Code
建议将 Visual Studio Code 与 Node.js 项目的 Remote 开发扩展包一起使用。 这会将 VS Code 拆分为“客户端-服务器”体系结构,使客户端(VS Code 用户界面)在 Windows 操作系统上运行,而使服务器(你的代码、Git、插件等)在 WSL Linux 发行版中远程运行。
备注
这种“远程”方案与你可能习惯的方案有点不同。 WSL 支持实际的 Linux 发行版,此发行版中的项目代码与 Windows 操作系统分开运行,但仍然在本地计算机上运行。 Remote-WSL 扩展与 Linux 子系统连接,就像它是一个远程服务器一样,尽管它没有在云中运行… 它仍在 WSL 环境中(与 Windows 一起运行)的本地计算机上运行。
- 支持基于 Linux 的 Intellisense 和 linting。
- 你的项目将在 Linux 中自动生成。
- 你可以使用在 Linux 上运行的所有扩展(ES Lint、NPM Intellisense、ES6 snippets 等)。
其他代码编辑器(如 IntelliJ、Sublime Text 和 Brackets 等)也可在 WSL 2 Node.js 开发环境下工作,但是可能没有 VS Code 提供的那种远程功能。 这些代码编辑器在访问 WSL 共享网络位置 (\wsl$\Ubuntu\home) 时可能遇到问题,并将尝试使用 Windows 工具生成 Linux 文件,这可能不是你所希望的。 VS Code 中的 Remote-WSL 扩展为你处理此兼容性问题,而对于其他 IDE,你可能需要设置一个 X 服务器。 即将推出在 WSL 运行 GUI 应用的支持,如代码编辑器 IDE。
基于终端的文本编辑器(vim、emacs、nano)还有助于从控制台内部快速更改。 Emacs、Nano 或 Vim:明智地选择基于终端的文本编辑器一文清楚地介绍了它们之间的差异以及每个文本编辑器的使用方法。
安装 VS Code 和 Remote-WSL 扩展:
-
下载和安装适用于 Windows 的 VS Code。 VS Code 也适用于 Linux,但适用于 Linux 的 Windows 子系统不支持 GUI 应用,因此需要在 Windows 上安装它。 不必担心,仍可以使用 Remote - WSL 扩展与 Linux 命令行和工具集成。
-
在 VS Code 上安装 Remote - WSL 扩展。 这使你可以将 WSL 用作集成开发环境,并且会为你处理兼容性和路径。 了解详细信息。
重要
如果已安装 VS Code,则需要确保具有 1.35 5 月版本或更高版本,以便安装 Remote - WSL 扩展。 建议不要在没有 Remote - WSL 扩展的情况下在 VS Code 中使用 WSL,因为会失去对自动完成、调试、linting 等的支持。趣味事实:此 WSL 扩展安装在 $HOME/.vscode-server/extensions 中。
有用的 VS Code 扩展
虽然 VS Code 附带了许多用于 Node.js 开发的功能,但有一些有用的扩展可考虑在 Node.js 扩展包中安装。 全部安装或选择对你最有用的包。
安装 Node.js 扩展包:
-
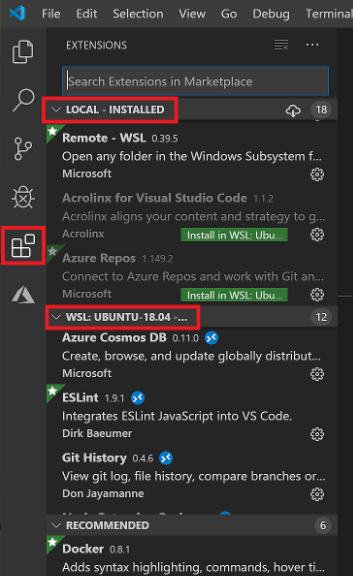
在 VS Code 中打开“扩展”窗口 (Ctrl+Shift+X)。
现在,“扩展”窗口分为三个部分(因为你已安装 Remote-WSL 扩展)。
- “本地 - 已安装”:要与 Windows 操作系统一起使用而安装的扩展。
- “WSL:Ubuntu-18.04-已安装”:要与 Ubuntu 操作系统 (WSL) 一起使用而安装的扩展。
- “推荐”:根据当前项目中的文件类型由 VS Code 推荐的扩展。

-
在“扩展”窗口顶部的搜索框中,输入:节点扩展包(或要查找的任何扩展的名称)。 将为 VS Code 的本地实例或 WSL 实例安装扩展,具体取决于打开当前项目的位置。 可以通过选择“VS Code”窗口左下角的远程链接进行判断(以绿色显示)。 将向你提供打开或关闭远程连接的选项。 在“WSL:Ubuntu-18.04”环境中安装 Node.js 扩展。

可能需要考虑的几个附加扩展包括:
- JavaScript 调试程序:在服务器端通过 Node.js 完成开发后,需要开发并测试客户端。 此扩展是基于 DAP 的 JavaScript 调试程序。 它调试 Node.js、Chrome、Edge、WebView2、VS Code 扩展等。
- 来自其他编辑器的键映射:如果是从另一个文本编辑器(如 Atom、Sublime、Vim、eMacs、Notepad++ 等)进行转换,则这些扩展可帮助你的环境对此进行适应。
- 设置同步:可以使用 GitHub 在不同安装之间同步 VS Code 设置。 如果在不同的计算机上工作,这有助于在它们之间保持一致的环境。
设置 Git(可选)
要为 WSL 上的 Node.js 项目设置 Git,请参阅 WSL 文档中的文章开始在适用于 Linux 的 Windows 子系统上使用 Git。








