😀前言
本片文章是vue系列第5篇整理了vue的组件化编程的详细讲解加代码演示
🏠个人主页:尘觉主页

🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
在csdn获奖荣誉: 🏆csdn城市之星2名
💓Java全栈群星计划top前5
🤗 端午大礼包获得者
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊

🥰vue的组件化编程的详细讲解加代码演示
😉组件化编程
💭基本说明
-
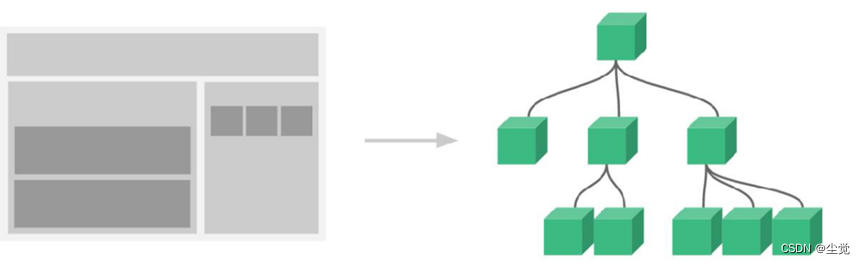
在大型应用开发的时候,页面可以划分成很多部分,往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
-
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不
同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发(如图)

- 解读上图
- 组件(Component) 是 Vue.js 最强大的功能之一(可以提高复用性[1.界面2.业务处理])
- 组件也是一个Vue实例,也包括∶ data、methods、生命周期函数等
- 组件渲染需要 html模板,所以增加了template 属性,值就是 HTML 模板
- 对于全局组件,任何vue 实例都可以直接在 HTML 中通过组件名称来使用组件
- data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象
💖应用实例
👀应用实例—非组件化
非组件化方式-普通方式–>
点击次数= {{count}} 次【非组件化方式】
需求是,有多个按钮,都要进行点击统计
解读
- 其实三个按钮界面其实一样, 但是目前我们都重新写了一次, 复用性低
- 点击各个按钮的业务都是对次数+1, 因此业务处理类似,但是也都重新写了一个方法, 复用性低
- 解决===> 组件化编程
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程</title>
</head>
<body>
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="click1()">点击次数= {{count}} 次【非组件化方式】</button><br/><br/>
<!--需求是,有多个按钮,都要进行点击统计
解读
1. 其实三个按钮界面其实一样, 但是目前我们都重新写了一次, 复用性低
2. 点击各个按钮的业务都是对次数+1, 因此业务处理类似,但是也都重新写了一个方法, 复用性低
3. 解决===> 组件化编程
-->
<button v-on:click="click2()">点击次数= {{count2}} 次【非组件化方式】</button><br/><br/>
<button v-on:click="click3()">点击次数= {{count3}} 次【非组件化方式】</button><br/>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
data: {//data数据池
count: 10,
count2: 10,
count3: 10
},
methods: {//methods属性, 可以定义相应的方法
click1() {
this.count++;
},
click2() {
this.count2++;
},
click3() {
this.count3++;
}
}
})
</script>
</body>
</html>
👀应用实例—全局组件化
1、定义一个全局组件, 名称为 counter
2. {} 表示就是我们的组件相关的内容
3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要是模板字符串
4. 这里说明: 要把组件视为一个Vue实例,也有自己的数据池和methods
5. 这里说明: 对于组件,我们的数据池的数据,是使用函数/方法返回[目的是为了保证每个组件的数据是独立], 不能使用原来的方式
6. 这时我们达到目前,界面通过template实现共享,业务处理也复用
7. 全局组件是属于所有vue实例,因此,可以在所有的vue实例使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-全局组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-全局组件</h1>
<!--使用全局组件-->
<counter></counter>
<br/>
<counter></counter>
<counter></counter>
<counter></counter>
<counter></counter>
</div>
<div id="app2">
<h1>组件化编程-全局组件-app2</h1>
<!--使用全局组件-->
<counter></counter>
<counter></counter>
</div>
<script src="vue.js"></script>
<script>
//1、定义一个全局组件, 名称为 counter
//2. {} 表示就是我们的组件相关的内容
//3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要是模板字符串
//4. 这里说明: 要把组件视为一个Vue实例,也有自己的数据池和methods
//5. 这里说明: 对于组件,我们的数据池的数据,是使用函数/方法返回[目的是为了保证每个组件的数据是独立], 不能使用原来的方式
//6. 这时我们达到目前,界面通过template实现共享,业务处理也复用
//7. 全局组件是属于所有vue实例,因此,可以在所有的vue实例使用
Vue.component("counter", {
template: `<button v-on:click="click()">点击次数= {{count}} 次【全局组件化】</button>`,
data() {//这里需要注意,和原来的方式不一样!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
})
//创建Vue实例,必须有
let vm = new Vue({
el: "#app"//Vue实例的挂载点
})
let vm2 = new Vue({
el: "#app2"//Vue实例的挂载点
})
</script>
</body>
</html>
👀应用实例—局部组件化
定义一个组件, 组件的名称为 buttonCounter
扩展
- 可以把常用的组件,定义在某个commons.js中 export
- 如果某个页面需要使用, 直接import
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-局部组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-局部组件</h1>
<!--使用局部组件 ,该组件是从挂载到app的vue中的-->
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
</div>
<div id="app2">
<h1>组件化编程-局部组件-app2</h1>
<!--使用局部组件 -->
<wyx_counter></wyx_counter><br/>
<wyx_counter></wyx_counter><br/>
</div>
<script src="vue.js"></script>
<script>
//定义一个组件, 组件的名称为 buttonCounter
//扩展
//1. 可以把常用的组件,定义在某个commons.js中 export
//2. 如果某个页面需要使用, 直接import
const buttonCounter = {
template: `<button v-on:click="click()">点击次数= {{count}} 次【局部组件化】</button>`,
data() {//这里需要注意,和原来的方式不一样!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
}
//创建Vue实例,必须有
let vm = new Vue({
el: "#app",//Vue实例的挂载点
components: { //引入/注册某个组件, 此时my_counter就是一个组件, 是一个局部组件,他的使用范围在当前vue
'my_counter': buttonCounter
}
})
let vm2 = new Vue({
el: "#app2",//Vue实例的挂载点
components :{//引入/注册组件buttonCounter
'wyx_counter': buttonCounter
}
})
</script>
</body>
</html>
可以看到组件编程, 方便功能代码的复用.
注意事项和细节说明
- 如果方法体, 只有简单的语句,比如 count++, 那么可以进行简写, 在组件化编程.html演示, 比如
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="count++"> 点 击 次 数 = {{count}} 次 【 非 组 件 化 方 式 】
</button><br/>
<button v-on:click="count++"> 点 击 次 数 = {{count}} 次 【 非 组 件 化 方 式 】
</button><br/>
</div>
/*
之前的写法
methods: {
click1() {
this.count++;
}
*/
💫组件化小结
1 组件也是一个 Vue 实例,因此它的定义是也存在∶ data、methods、生命周期函数等
2 data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象/数据
3 组件渲染需要 html 模板,所以增加了 template 属性,值就是 HTML 模版
😄总结
本章讲解了vue的组件化编程的具体分析以及组件化编程的各个模式加代码分析和小结
😁vue系列
扩展篇 - Vue2 脚手架下载及配置淘宝镜像–和ieda的配置和打开
扩展篇 - Vue 项目结构和文件分析
第1篇 - Vue的下载以及MVVM分析
第2篇 - vue数据单双渲染以及代码讲解
第3篇 - vue的事件绑定和修饰符
第4篇 - vue的条件渲染以及列表渲染的总结归纳加代码演示
第5篇 - 是本篇
第6篇 - vue的组件化编程和钩子函数的步步分析
🤔欢迎大家加入我的社区 尘觉社区
文章到这里就结束了,如果有什么疑问的地方请指出,诸佬们一起来评论区一起讨论😁
希望能和诸佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞










