本文适用对象:已有基础的同学,知道基础的SpringBoot配置和Vue操作。
在此基础上本文实现基于SpringBoot和Vue.js基础上的增删改查和数据回显、刷新等。
一、实时显示数据库数据
实现步骤:
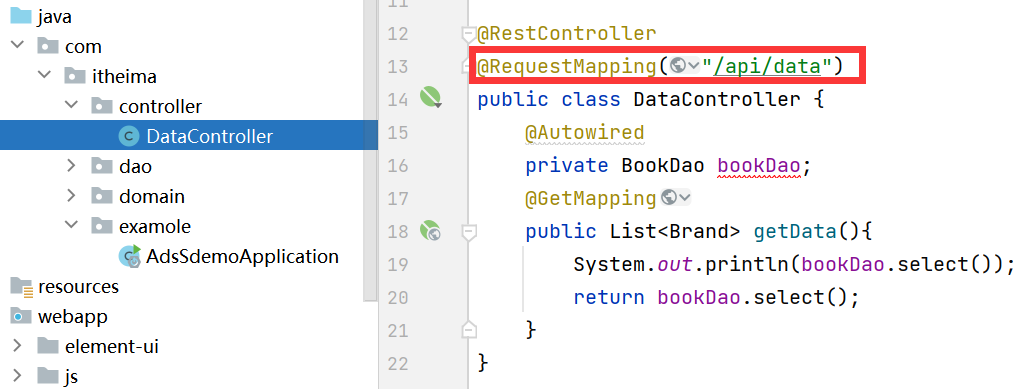
第1步:编写动态请求响应类:在启动类同父目录下创建controller包,在包下创建DataController类,添加@RestController、@RequestMapping("")等注解。在类中实例化dao层的BookDa要加上@Autowired注解;然后编写方法注意返回的结果和调用dao层中的方法,记得加上@GetMapping等注解:
@RestController
@RequestMapping("/api/data")
public class DataController {
@Autowired
private BookDao bookDao;
@GetMapping
public List<Brand> getData(){
System.out.println(bookDao.select());
return bookDao.select();
}
}— — — — — — 知识加油站 — — — — — —
@RestController注解:是将一个类标记为处理HTTP请求的控制器,并且自动将方法返回的对象转换为JSON或XML格式的响应体,发送给客户端。
— — — — — — — — — — — — — — — —
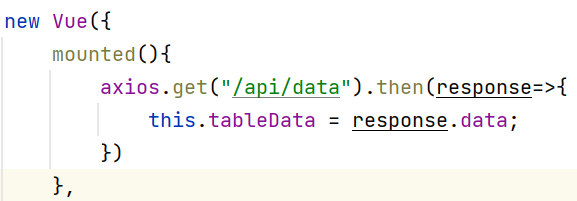
第2步:编写ajax请求,在new Vue下写入如下代码:
mounted(){
axios.get("/api/data").then(response=>{
this.tableData = response.data;
})
},第3步:修改启动类,写入如下代码:
@CrossOrigin(origins = "http://localhost:8081")
@SpringBootApplication(scanBasePackages = "com.itheima.controller")
@MapperScan("com.itheima.dao")
public class AdsSdemoApplication {
public static void main(String[] args) {
SpringApplication.run(AdsSdemoApplication.class, args);
}
}实现思路:ajax发送请求到controller层,controller层负责查询数据库并返回结果给ajax,ajax将结果赋值给显示变量,Vue根据变量中的值对结果进行显示,最终我们能看到网页上的数据。
重点技术原理:
1. 数据显示问题:
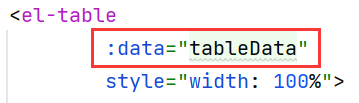
在vue的表格中有一个 :data="xxx"的字样,其中xxx就是数据源,这个数据源会在data()的return中被定义(例如在这里数据源都是tableData,在tableData中不需要定义具体的字段,因为这些字段在tostring函数中都会带有):


数据源一般是JSON格式,JSON数据有一个特点,最外层用 [ ] 符号进行包裹,在内层每一个数据都用 { } 符号进行包裹,vue表格会自动提取数据库字段的key,然后去匹配每个单元格的prop="xxx",如果key和xxx匹配上,就将这个key对应的value显示到prop所在单元格的位置。

2.请求发送:
mounted简单理解就是:在挂载完成,即Vue初始化成功,HTML页面渲染成功之后执行的钩子函数。
mounted详细解释如下:mounted是Vue实例生命周期钩子函数之一。mounted函数会在Vue实例被创建并且挂载到DOM元素(DOM元素指的是文档对象模型)上之后立即调用。函数的作用是在Vue实例挂载(指的是将Vue实例与一个实际的DOM元素关联起来,使其能够在该DOM元素内部进行渲染)完成后执行一些初始化操作或请求数据。
下面代码的含义是:在Vue初始化完成,HTML页面渲染成功后,发送get请求到/api/data路径请求动态资源,返回一个response,然后取出data域中的数据赋值给tableData。

3.请求应答:
请求会根据@RequestMapping中的路径找到controller包下具体的类或方法,可以根据请求方式不同调用不同的方法(在该例中使用get请求方式对应@GetMapping方法,调用getData方法,getData通过调用dao层下的bookDao中的select方法与数据库进行连接,查询后返回List结果集),结果被返回到请求的发送方。

二、注意事项
说明6点注意事项:
1、右上角的小图标,只能用于测试修改静态页面的样式,实际和数据库的关联不能通过这种方式进行。
![]()
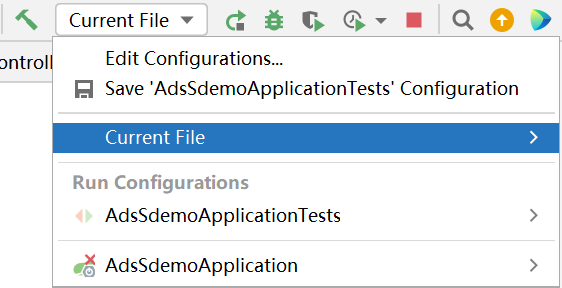
2、如果想测试动态页面的效果,与数据库关联,必须通过启动类启动(启动类是带有main方法的),要注意选择Current File进行启动,否则可能启动方式可能受前面测试影响。

3、注意启动类必须同controller、dao等一系列的包在同一个目录下,启动类的上面不能有其它包,如果不在同一目录下可能导致扫描不到controller中的资源路径:

也可以通过注解将controller包扫描的方式解决:
@SpringBootApplication(scanBasePackages = "com.itheima.controller")4、如果想访问前端界面,只需要将webapp视为根目录,相当于localhost这一级,然后想要访问具体的静态资源,只需要输入webapp后面的路径即可:
比如ADSS.html在wewbapp目录下,于是只需要在localhost:8081后面输入/ADSS.html即可访问该静态资源:


5、动态资源比如跳转路径访问路径,一般存放在controller目录下,注意controller包需要与启动类在同一个层次目录下:
访问数据只需要输入@RequestMapping里的地址即可直接访问:


6、实际网站部署还要注意跨域问题,一般在启动类上添加CrossOrigin注解:@CrossOrigin(origins = "http://localhost:请求端口号")
三、删除(单条,多条)
3.1. 删除单条数据
第1步:dao层下的BookDao接口中定义delete方法,实现从数据库中删除单条数据:
@Delete("delete from tb_brand where id = #{id}")
public void delete(int id);第2步:在controller层下定义请求路径,传入参数,执行dao层删除方法:
@DeleteMapping("delete/{id}")
public void deleteData(@PathVariable("id") int id){
bookDao.delete(id);
}— — — — — — 知识加油站 — — — — — —
1. @PathVariable注解:是Spring MVC框架中的一个注解,用于从URL路径中获取变量的值并将其绑定到方法的参数上。比如:请求地址:@GetMapping("/users/{ID}") 方法:public User getUserById(@PathVariable Long id) 。那么注解会将{ID}最终被替换的值赋值给参数id。
2. slot - scope="scope":slot-scope是一个特殊的属性,用于在父组件中向子组件传递数据。slot-scope="scope"定义了一个名为scope的变量,用于接收父组件传递的数据。
3. row是表示一个数据表格中的某一行的数据对象。scope可以理解为整张数据表格中的全体数据对象。
4.<template>标签:是Vue.js中用于定义组件模板的容器
— — — — — — — — — — — — — — — —
‘第3步:添加触发事件,调用methods中的方法。在这里触发事件是点击删除按钮,传入的参数是所点删除按钮所属的数据对象。这里的方法名是deleteSingle。
<template slot-scope="scope">
<el-button type="danger" plain size="mini" @click="deleteSingle(scope.row)">删除</el-button>
<el-button type="warning" plain @click="updateVisible = true" size="mini">修改</el-button>
</template>— — — — — — 知识加油站 — — — — — —
.then( )被用于处理成功的HTTP响应(服务器成功处理了客户端发出的HTTP请求,并返回了预期的响应)。
response是.then()方法中的一个参数,表示从服务器返回的响应数据
— — — — — — — — — — — — — — — —
第4步:向后端服务器发送请求,删除数据,同时刷新页面。
methods: {/*删除单条*/
deleteSingle(row){
axios.delete('/api/delete/'+row.id).then(()=>{
axios.get("/api/select").then(response => { /*刷新页面*/
this.tableData = response.data;
})
})
},
}
3.2. 删除多条数据
— — — — — — 知识加油站 — — — — — —
1、{ids}是一个简单的JavaScript对象字面量表达式,其中ids是对象的属性名。这种表达式用于创建一个对象,并将属性ids设置为undefined(表示一个变量未被赋予值或者一个对象属性不存在,该属性的值显式地设置为未定义,表示一个缺少值的状态,这意味着该属性存在,但没有被赋予一个明确的值)的值。
2、#{ids}和${ids}是在一些模板引擎中使用的表达式,用于插入变量值。
3、#{ids}常用于某些模板引擎(如Ruby的ERB)中。
4、${ids}常用于JavaScript中的模板字面量或模板字符串中。这种表达式的作用是将变量的值插入到字符串中,以动态生成字符串内容。
5、模板字面量(Template literals)和模板字符串(Template strings)是指JavaScript中一种特殊的字符串语法,它们提供了更灵活和方便的字符串操作和拼接方式。模板字面量是指使用反引号(`)包围的字符串,它们支持在字符串中插入变量、表达式和换行符,而无需使用字符串拼接符号(如加号 +)。
6、{data:ids}是一个JavaScript对象字面量表达式,其中data是对象的属性名,ids是属性值。它创建了一个具有data属性的对象,且该属性的键是字符串data值是变量ids的值。
— — — — — — — — — — — — — — — —
第1步:编写dao层下的BookDao接口,创建deleteAll方法,传入ids数组,指示待删除的数据组。
public void deleteAll(int [] ids);第2步:编写mybatis-config.xml、BookMapper.xml、application.yml文件。
mybatis-config.xml文件如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
</configuration>BookMapper.xml文件如下【重点】:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.dao.BookDao">
<!--查询-->
<delete id="deleteAll" >
delete from tb_brand where id
in(
<foreach collection="ids" item="id" separator=",">
#{id}
</foreach>
);
</delete>
</mapper>application.yml添加代码如下:
mybatis:
config-location: classpath:mybatis-config.xml
mapper-locations: classpath:mapper/*.xml第3步:编写controller层下的DataController类,创建deleteAllData方法:
@RestController
@RequestMapping("/api/")
public class DataController {
@DeleteMapping("delete/a/{ids}")
public void deleteAllData(@PathVariable("ids") int [] ids){
bookDao.deleteAll(ids);
}第4步:增设按钮触发事件
<el-button type="danger" plain @click="DeleteAll">一键删除</el-button>第5步:添加复选框【重点】触发事件
<el-table
:data="tableData"
style="width: 100%"
@selection-change="handleSelectionChange"
@select-all="handleSelectAll"
@select="handleSelect">
<el-table-column type="selection" width="55" align="center"></el-table-column>








