还在为满屏的公式而“内牛满面”吗?还在为长串的公式解析而发愁吗? 还在定位错误的公式而苦恼吗?上班要写代码,加班还要分析这又长又臭的公式。你的发际线还好吗?

本葡萄来拯救你的发际线啦!带来的不是洗发水,而是公式追踪!这一章,让本葡萄带你用前端电子表格的公式追踪构建公式树,快(解)速(救)分(你)析(的)公(脱)式(发)问题。
背景
在审计、财会、金融等对公式有着大量需求且需要进行分析的行业中,经常会遇见复杂的公式计算,并且需要知道每一步计算的结果或者引用的数据是否正确。这个时候,满屏的公式,仿佛在告诉你:别想下班!手动将公式一步一步分解,遇到短的公式还好说。遇到长的公式,不仅工作量大,而且容易出错,一不小心弄错了,就错过了末班车时间。那如何能够快速地将公式拆解,分析出其中的每一步计算步骤呢?
这里就可以用到前面说的,利用SpreadJS的计算引擎,把分析交给机器来做,分析完成之后,可以通过SpreadJS自身的形状功能来绘制一个清晰明了的公式树。不仅快且稳,重要的是可以早点下班,他不香吗?
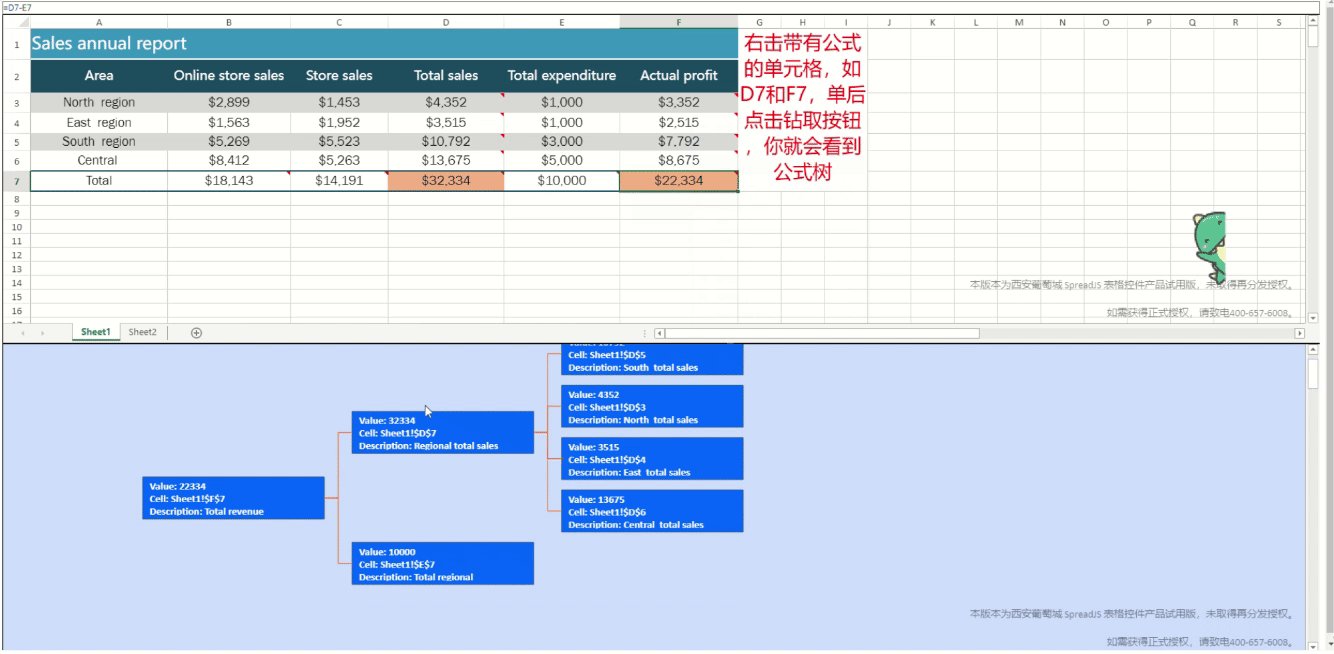
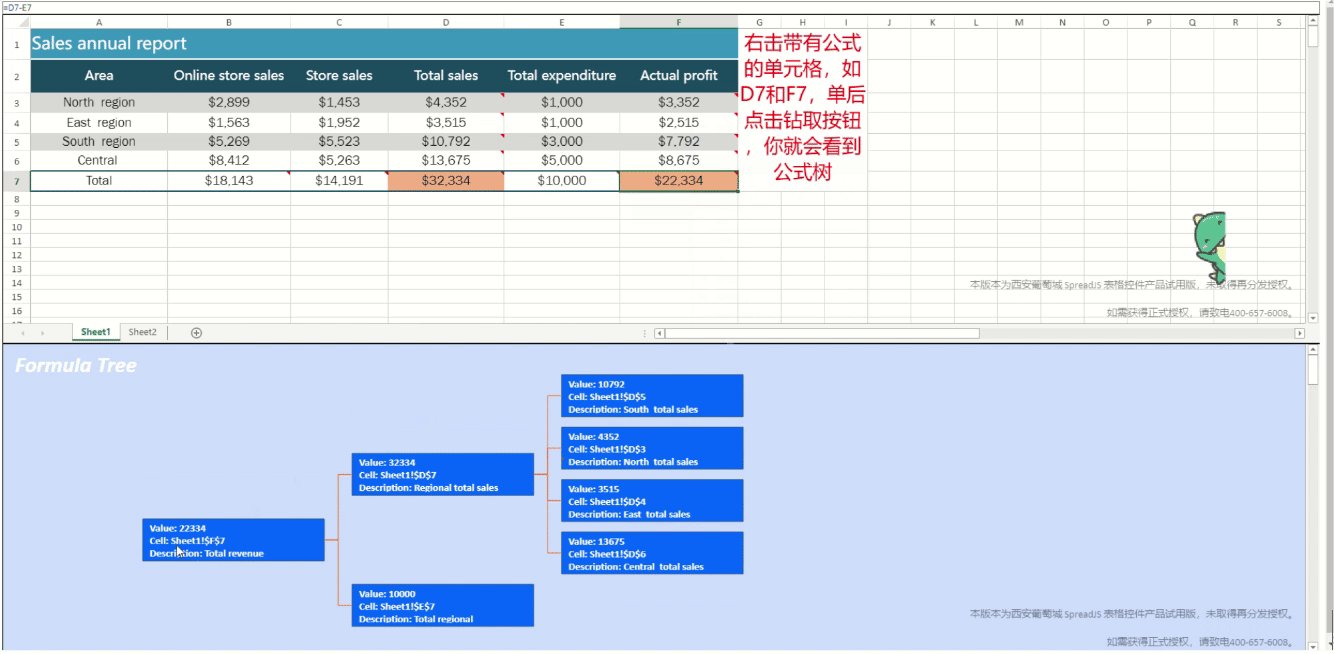
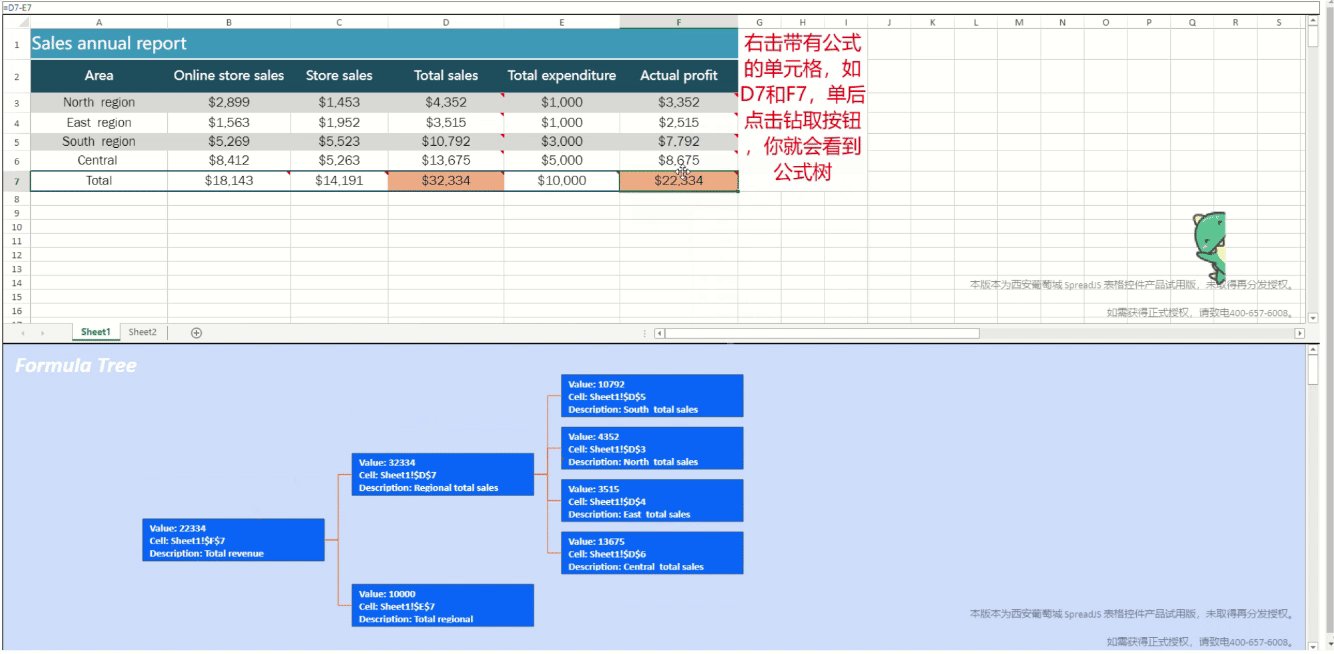
ok,那我们来看看效果。

实现步骤
想要实现这样的公式树,引入SpreadJS是必不可少的步骤,这里就不再赘述
怎么进行引入,主要就讲讲这个公式树以及相应的右键菜单是怎么实现的,快速入门可以参考下方链接的demo:
https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/features/workbook/initialization/purejs
可以看到上图除了用一个工作簿实例用于正常显示数据和公式之外,在下方也是一个工作簿实例,用于通过形状绘制公式树。公式树的实现其实可以更加灵活,比如弹出一个模态窗,模态窗中加载一个SpreadJS实例,或者完全自己用DOM来绘制也都是可以的。因为通过SpreadJS的公式追踪,就可以拿到公式相关的引用信息,至于怎么画出来,都是可以的。
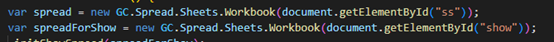
我们可以把上方的工作簿对象定义为spread,把下方绘制公式树的工作簿对象定义为spreadForShow,在默认情况下,我们通过css将spreadForShow进行隐藏。
我们通过下面的代码将两个工作簿实例进行初始化。

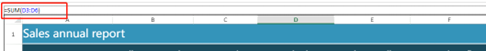
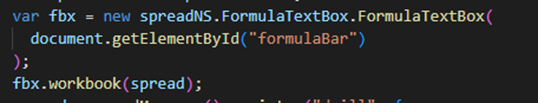
为了能够更加清晰看到单元格对应的公式,这边也添加了一个公式栏和Spread进行绑定,通过以下代码即可。


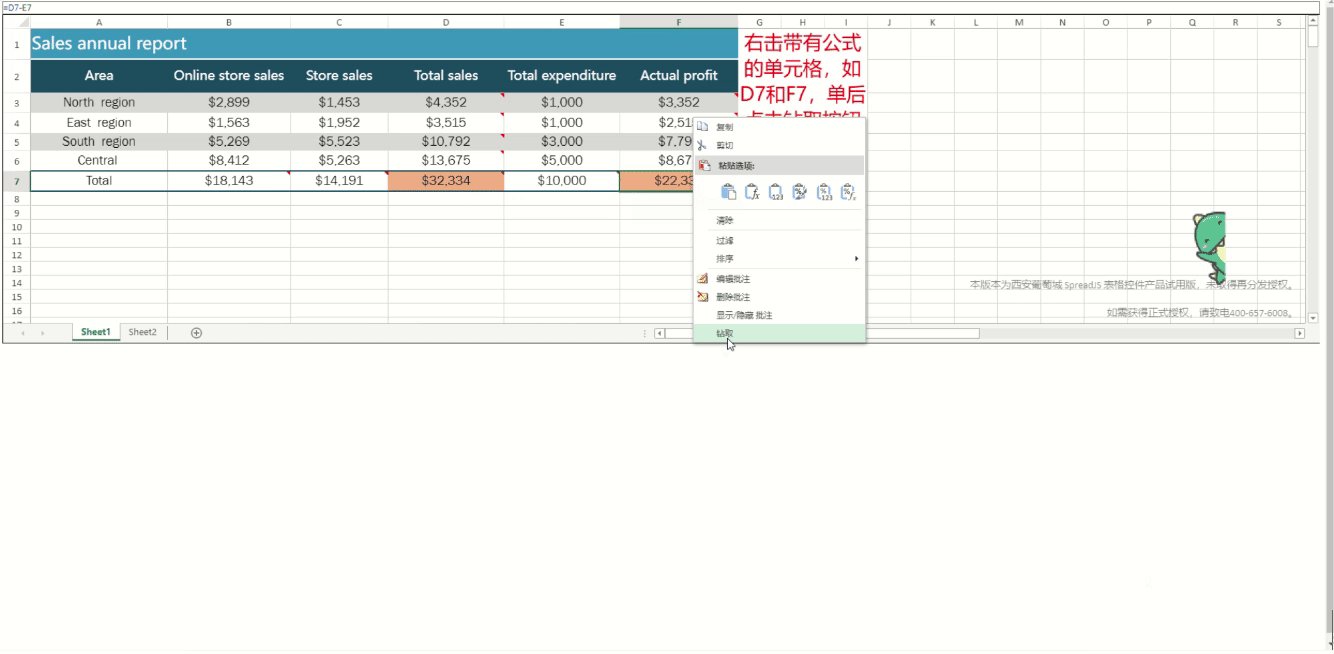
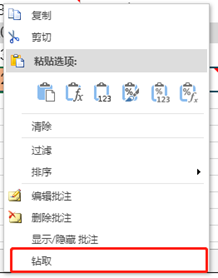
接下来就是创建对应的右键菜单“钻取”项,下图是实现添加右键菜单项的效果。

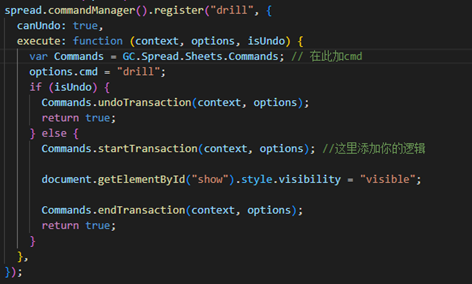
对应的,我们需要注册点击这个项之后的处理命令。该核心也就是作用主要在于,
document.getElementById(“show”).style.visibility = “visible”;
是控制spreadForShow这个工作簿的显示。其余代码可以简单理解为创建命令的“模板”。详细注册命令可以参考以下链接:
https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/features/worksheet/actions/custom-action#

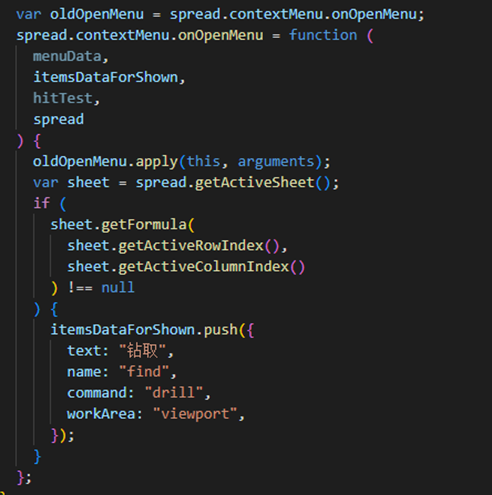
注册完对应的命令之后,为了能够让这个项只在由公式的单元格中出现,可以重写onOpenMenu。在这个方法里面通过getFormula判断点击的单元格是否有公式。有公式,则往右键菜单数组里面添加“钻取”项。

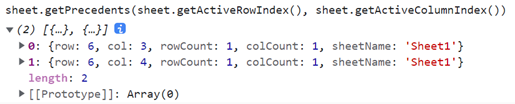
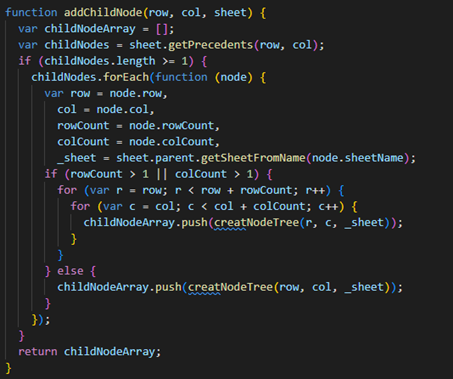
以上就是一些前期的准备代码,我们再来看下如何获取公式的引用信息。通过sheet.getPrecedents(row, col)可以获取单元格中公式具体引用的单元格,返回的是一个对象数组。

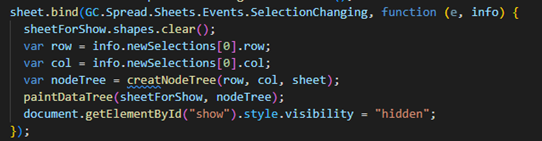
为了能够在点击单元格的时候,提前将公式树绘制好,这里用了一个事件监听,当监听到选区改变的时候,分别调用创建节点以及绘制公式树的方法(后面会进行介绍)。然后将用显示公式树的spreadForShow这个工作簿进行隐藏。因为我们的主要逻辑是通过右键显示公式树,然后切换单元格的时候关闭公式树。

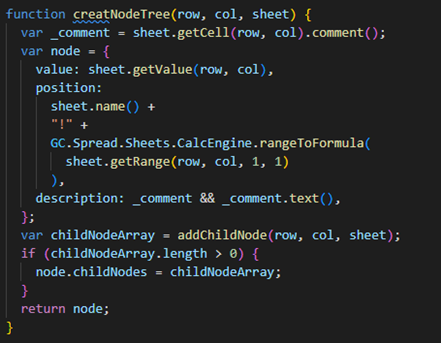
下一步是创建公式引用的节点,为了能够在节点上展示该单元格相关的更多信息,一个的单元格创建一个对应的node对象,包括了单元格值,单元格位置以及单元格描述。

再往下就是从原始公式开始逐层往下找了。从原始的公式单元格出发,通过sheet.getPrecedents(row, col);找到对应引用单元格之后。以找到的单元格为起点,再次往下找,直至找不到为止。

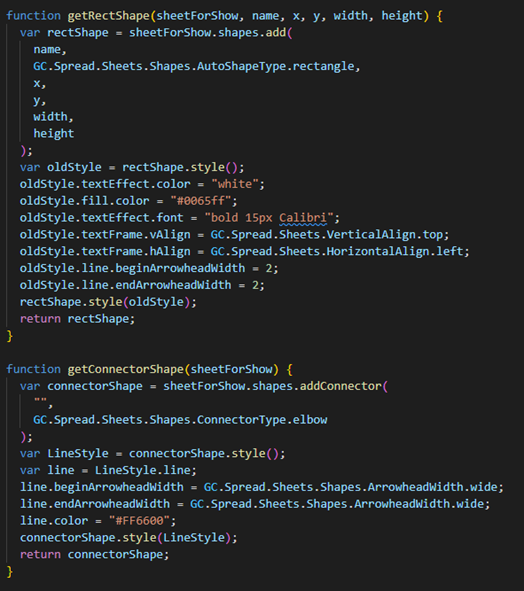
将公式对应的节点逐一找完之后,就可以开始在spreadForShow工作簿上进行绘制了。我们就分别绘制用于展示数据的矩形以及用于连接这些形状的连接器形状。下面的代码中getRectShape用于创建展示数据的矩形,里面通过代码设置了文本颜色、填充颜色、字体等。getConnectorShape则是用于创建线条连接器,设置了线宽、颜色等。

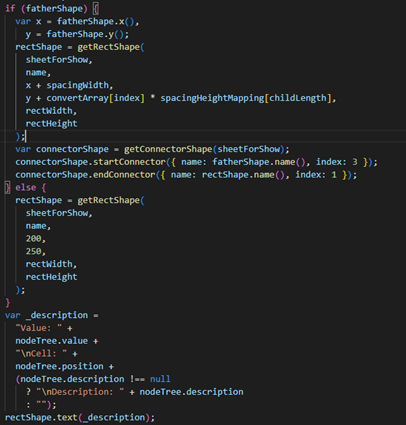
最后就是根据前面构造出来的节点,以及预定义好的形状方法进行公式树的绘制。在这个if-else中,如果节点是父节点,则通过连接器型装将子节点相连接,如果没有子节点则无需连接。在creatNodeTree方法中,定义的节点信息,通过拼接的方式,将节点信息设置在对应的矩形上。也就是一个一个节点往下绘制,直至绘制完成。

怎么样?看完上面的介绍可以实现对应的功能吗?想不想立刻拥有如此强大的数据?没有demo的技术文章,就跟方便面没有调料包一样,索然无味。还不赶快下载demo尝试一下~
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjI3NTA1fGNiZTgzNTU4fDE2NjA4OTY1Njh8NjI2NzZ8OTk3MTg%3D










