🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
在 Visual Studio Code 中试用 NodeJS
使用 Express 创建自己的第一个 NodeJS Web 应用
必备条件
- 在 Windows 或适用于 Linux 的 Windows 子系统上安装 Node.js
如果你是首次试用 Node.js 的初学者,我们建议你直接在 Windows 上安装。 有关详细信息,请参阅应在 Windows 还是在适用于 Linux 的 Windows 子系统上安装 Node.js
在 Visual Studio Code 中试用 NodeJS
如果尚未安装 Visual Studio Code,请返回到上述先决条件部分,并按照 Windows 或 WSL 的相关安装步骤进行操作。
-
打开命令行并创建新目录 (
mkdir HelloNode),然后输入目录 (cd HelloNode) -
创建一个名为“app.js”、包含名为“msg”的变量的 JavaScript 文件:
echo var msg > app.js -
使用以下命令在 VS Code 中打开该目录和 app.js 文件:
code . -
添加一个简单的字符串变量(“Hello World”),然后通过在“app.js”文件中输入此变量将字符串内容发送到控制台:
JavaScript复制
var msg = 'Hello World'; console.log(msg); -
通过 Node.js 运行“app.js”文件: 选择“视图”>“终端”(或选择 Ctrl+`,注意使用反引号),在 VS Code 中直接打开终端。 如果需要更改默认终端,请选择下拉菜单,然后选择“选择默认 Shell”。
-
在终端中,输入
node app.js。 你应会看到输出:“Hello World”。
备注
请注意,你在“app.js”文件中键入 console 时,VS Code 将显示与 console 对象相关的受支持的选项,以便你使用 IntelliSense 进行选择。 尝试使用其他 JavaScript 对象对 Intellisense 进行试验。
使用 Express 创建自己的第一个 NodeJS Web 应用
Express 是简约、灵活、流畅的 Node.js 框架,可便于更轻松地开发 Web 应用,以处理 GET、PUT、POST 和 DELETE 等多种类型的请求。 Express 随附一个应用生成器,可用于自动创建应用的文件体系结构。
若要使用 Express.js 创建项目,请执行以下步骤:
-
打开命令行(命令提示符、Powershell 或你喜欢的任何工具)。
-
创建新项目文件夹
mkdir ExpressProjects并输入以下目录:cd ExpressProjects -
使用 Express 创建一个 HelloWorld 项目模板:
npx express-generator HelloWorld --view=pug备注
此处我们将使用
npx命令执行 Express.js Node 包,而不安装它(如果你愿意,也可以临时安装它)。 如果你尝试使用express命令,或使用express --version检查已安装的 Express 的版本,你将收到说明找不到 Express 的响应。 如果要全局安装 Express 以便反复使用,请使用npm install -g express-generator。 可以使用npm list查看 npm 已安装的包。 它们按深度(嵌套目录数)列出。 所安装的包的深度为 0。 该包的依赖项的深度为 1,进一步嵌套的依赖项的深度为 2,依此类推。 有关详细信息,请参阅 StackOverflow 上的 npx 与 npm 之间的差异?。 -
使用
code .在 VS Code 中打开项目以检查 Express 包含的文件和文件夹Express 生成的文件将创建采用体系结构的 Web 应用,一开始可能有点让人应接不暇。 VS Code“资源管理器”窗口(按 Ctrl+Shift+E 可查看)会显示已创建以下文件和文件夹:
bin。 包含启动应用的可执行文件。 它启动服务器(如果没有提供备用端口的话,则在端口 3000 上),并设置基本错误处理。public。 包含所有公开访问的文件,包括 JavaScript 文件、CSS 样式表、字体文件、图像,以及用户在连接到网站时需要的任何其他资产。routes。 包含应用程序的所有路由处理程序。 此文件夹中自动生成index.js和users.js这两个文件,以举例说明如何分离应用程序的路由配置。views。 包含模板引擎使用的文件。 Express 被配置为在调用 render 方法时在其中查找匹配视图。 虽然默认模板引擎是 Jade,但为了支持 Pug,Jade 已遭弃用,所以我们使用了--view标志来更改视图(模板)引擎。 通过使用express --help,可以查看--view标志选项和其他选项。app.js。 应用的起点。 它加载所有内容,并开始满足用户请求。 它基本上就是将所有部分结合在一起的“胶水”。package.json。 包含项目说明、脚本管理器和应用部件清单 (manifest)。 它主要用于跟踪应用的依赖项及其相应版本。
-
为构建和运行 HelloWorld Express 应用,现在需要安装 Expres 使用的依赖项(
package.json文件中定义的用于运行服务器等任务的包)。 在 VS Code 中,选择“视图”>“终端”(或选择 Ctrl+`,注意使用反引号)以打开终端,并确保你仍然位于“HelloWorld”项目目录中。 安装 Express 包依赖项:Bash复制
npm install -
此时,已创建多页 Web 应用的框架,它可以访问大量 API 以及 HTTP 实用程序方法和中间件,可便于更轻松地创建可靠 API。 输入以下命令,在虚拟服务器上启动 Express 应用:
Bash复制
npx cross-env DEBUG=HelloWorld:* npm start提示
上述命令中的
DEBUG=myapp:*部分意味着,你指示 Node.js 出于调试目的而开启日志记录。 请记得将“myapp”替换为你的应用名称。 在package.json文件的“name”属性下可找到应用的名称。 使用npx cross-env可以在任何终端中设置DEBUG环境变量,但也可以使用特定于终端的方式对其进行设置。npm start命令指示 npm 运行package.json文件中的脚本。 -
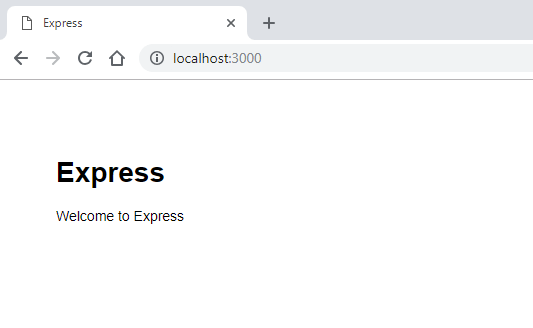
你现在可以打开 Web 浏览器并转到 localhost:3000 来查看这个正在运行的应用

-
现在,HelloWorld Express 应用在浏览器中本地运行,请尝试打开项目目录中的“views”文件夹并选择“index.pug”文件来进行更改。 打开后,将
h1= title更改为h1= "Hello World!",并选择“保存”(Ctrl+S)。 在 Web 浏览器中刷新 localhost:3000 URL,可查看更改。 -
若要停止运行 Express 应用,请在终端中输入:Ctrl+C
尝试使用 Node.js 模块
Node.js 有很多有助于开发服务器端 Web 应用的工具,其中一些是内置的,还有许多可通过 npm 使用。 这些模块有助于完成多项任务:
| 工具 | 用途 |
|---|---|
| gm、sharp | 图像操作,包括直接在 JavaScript 代码中执行编辑、调整大小、压缩等操作 |
| PDFKit | PDF 生成 |
| validator.js | 字符串验证 |
| imagemin、UglifyJS2 | 缩小 |
| spritesmith | 子画面表生成 |
| winston | 日志记录 |
| commander.js | 创建命令行应用程序 |
接下来,使用内置 OS 模块来获取计算机操作系统的一些信息:
-
在命令行中,打开 Node.js CLI。 输入
node后,你会看到出现>提示,告知你当前正在使用 Node.js -
若要确定你当前使用的操作系统,请输入
os.platform()(这应会返回响应,告知你正使用 Windows) -
若要检查 CPU 体系结构,请输入
os.arch() -
要查看系统上提供的 CPU,请输入
os.cpus() -
输入“
.exit”或按 Ctrl+C 两次,退出 Node.js CLI。