一、动画速度曲线设置
CSS3 样式中 , 设置 动画速度曲线 的属性是 animation-timing-function 属性 ;
animation-timing-function 属性定义了动画从 初始 CSS 样式 变为 结束状态 时 所消耗的时间 ;
animation-timing-function 属性常用 属性值 如下 :
- linear : 动画在整个执行过程中速度都是匀速的 ;
- ease : 默认属性值 , 动画首先以低速开始 , 然后加速执行 , 最后在执行结束前降低速度 ;
- ease-in : 动画以低速开始 ;
- ease-out : 动画以低速结束 ;
- ease-in-out : 动画以低速开始和结束 ;
- cubic-bezier(n,n,n,n) : 自定义 速度曲线 , 贝塞尔曲线 , 该属性值的 四个参数 用于定义贝塞尔曲线的控制点 ;
- steps(n) : 指定动画的步长 , 默认情况下是无级变速 , 也就是动画以微小趋势运行 , 整个过程动画可能变换几十次到数百次不等 , 如果设置为 3 步长 , 动画只会变换 3 次 ;
令动画 低速开始 加速执行 低速结束 , 可以对执行动画的 标签元素 设置如下属性 :
animation-timing-function: ease-in-out;
如果想要 自定义 动画的 速度变化 贝塞尔曲线 , 可以使用如下 属性设置 :
animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
设置 steps(n) 属性值 , 可以将动画的执行步骤拆解成 n 个步骤 , 借助该属性 , 可以实现很多特殊效果 ;
二、代码示例 - 动画速度曲线设置
1、代码示例 - 动画匀速执行
核心代码是 :
animation: progress 4s linear forwards;
该动画的名称是 progress , 执行一个周期是 4 秒 , 动画执行速度线性增加 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画速度曲线 | 设置动画步长</title>
<style>
div {
width: 0px;
height: 50px;
background-color: pink;
/* 设置动画属性 */
animation: progress 4s linear forwards;
}
@keyframes progress {
/* 设置动画节点 */
0% {
/* 开始时盒子模型宽度 0 */
width: 0;
}
100% {
/* 执行结束后盒子模型宽度 200 */
width: 200px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行效果 : 下面的 div 盒子模型 , 从 0 宽度逐渐增加到 200 像素宽度 ;

2、代码示例 - 动画分 2 步执行
核心代码是 :
animation: progress 4s steps(2) forwards;
该动画的名称是 progress , 执行一个周期是 4 秒 , 动画执行时分两步完成 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画速度曲线 | 设置动画步长</title>
<style>
div {
width: 0px;
height: 50px;
background-color: pink;
/* 设置动画属性 */
animation: progress 4s steps(2) forwards;
}
@keyframes progress {
/* 设置动画节点 */
0% {
/* 开始时盒子模型宽度 0 */
width: 0;
}
100% {
/* 执行结束后盒子模型宽度 200 */
width: 200px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
执行效果 :
- 动画开始执行时 , 没有任何效果 ;

- 执行 2 秒后 , 执行第一步 , 盒子模型变为 100 像素 ;

- 执行 4 秒后 , 执行结束 , 盒子模型变为 200 像素 ;

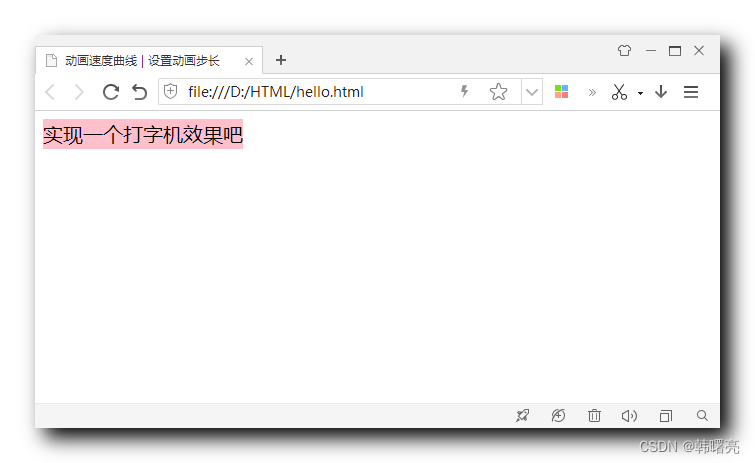
三、代码示例 - 使用动画步长实现打字机效果
实现思路 :
在盒子模型中 , 设置 10 个文字 :
<div>实现一个打字机效果吧</div>
动画的效果是 盒子模型 从 0 到 200 像素 , 每个文字 20 像素 ;
@keyframes progress {
/* 设置动画节点 */
0% {
/* 开始时盒子模型宽度 0 */
width: 0;
}
100% {
/* 执行结束后盒子模型宽度 200 */
width: 200px;
}
}
设置每个文字 20 像素 , 动画分为 10 步 , 盒子模型每次增加 10 像素宽度 , 正好可以将动画显示出来 ;
使用 white-space: nowrap; 样式 , 可以强行将文字设置为 一行 , 使文字不换行 ;
使用 overflow: hidden; 可以隐藏 盒子模型 中 边界之外的内容 ;
设置 行高 = 高度 , 可以令文本垂直居中 ;
div {
width: 0px;
height: 30px;
/* 行高 = 高度 -> 垂直居中 */
line-height: 30px;
background-color: pink;
/* 设置动画属性 */
animation: progress 4s steps(10) forwards;
/* 文字大小设置为 20 像素 , 正好 10 个字 200 像素 */
font-size: 20px;
/* 强制令文字显示在一行 */
white-space: nowrap;
/* 隐藏盒子模型边界外的内容 */
overflow: hidden;
}
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画速度曲线 | 设置动画步长</title>
<style>
div {
width: 0px;
height: 30px;
/* 行高 = 高度 -> 垂直居中 */
line-height: 30px;
background-color: pink;
/* 设置动画属性 */
animation: progress 4s steps(10) forwards;
/* 文字大小设置为 20 像素 , 正好 10 个字 200 像素 */
font-size: 20px;
/* 强制令文字显示在一行 */
white-space: nowrap;
/* 隐藏盒子模型边界外的内容 */
overflow: hidden;
}
@keyframes progress {
/* 设置动画节点 */
0% {
/* 开始时盒子模型宽度 0 */
width: 0;
}
100% {
/* 执行结束后盒子模型宽度 200 */
width: 200px;
}
}
</style>
</head>
<body>
<div>实现一个打字机效果吧</div>
</body>
</html>
执行结果 :
执行时 , 每个字逐个出现 ;

执行完毕后 , 所有的文本都出现 ;