
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
🏆数年电商行业从业经验,AWS/阿里云资深使用用户,历任核心研发工程师,项目技术负责人。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
随着云计算时代的进一步深入,越来越多的中小企业企业与开发者需要一款简单易用、高能高效的云计算基础设施产品来支撑自身业务运营和创新开发。基于这种需求,华为云焕新推出华为云云服务器实例新品。这边文章由我带大家走一遍华为云云耀云服务器L实例评测|Python Selenium加Chrome Driver构建UI自动化测试实践。
接着上一篇 华为云云耀云服务器L实例评测|带宽,磁盘,CPU,内存以及控制台监控测试 继续讲。
🚀一、前言
今天仍然是对 华为云云耀云服务器L实例评测 进行评测,感谢各位小伙伴一如既往的支持。 在Linux操作系统中,我们可以通过以下步骤来安装Google Chrome浏览器和Chrome Driver,以便使用Python的Selenium库进行自动化UI测试。

🚀二、Chrome浏览器环境搭建
🔎2.1 安装Google Chrome浏览器
打开终端并更新软件包列表:
sudo apt-get update
下载Google Chrome的安装包:
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb

** 这里下载的速度稍微有点慢。**
安装下载的deb文件
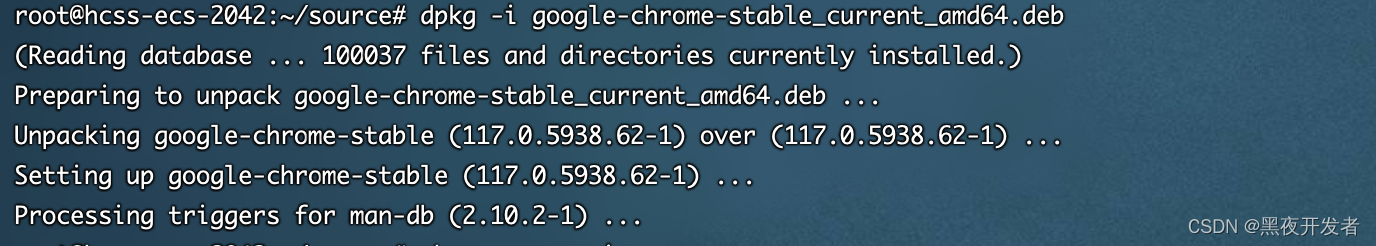
sudo dpkg -i google-chrome-stable_current_amd64.deb
安装过程如下图:

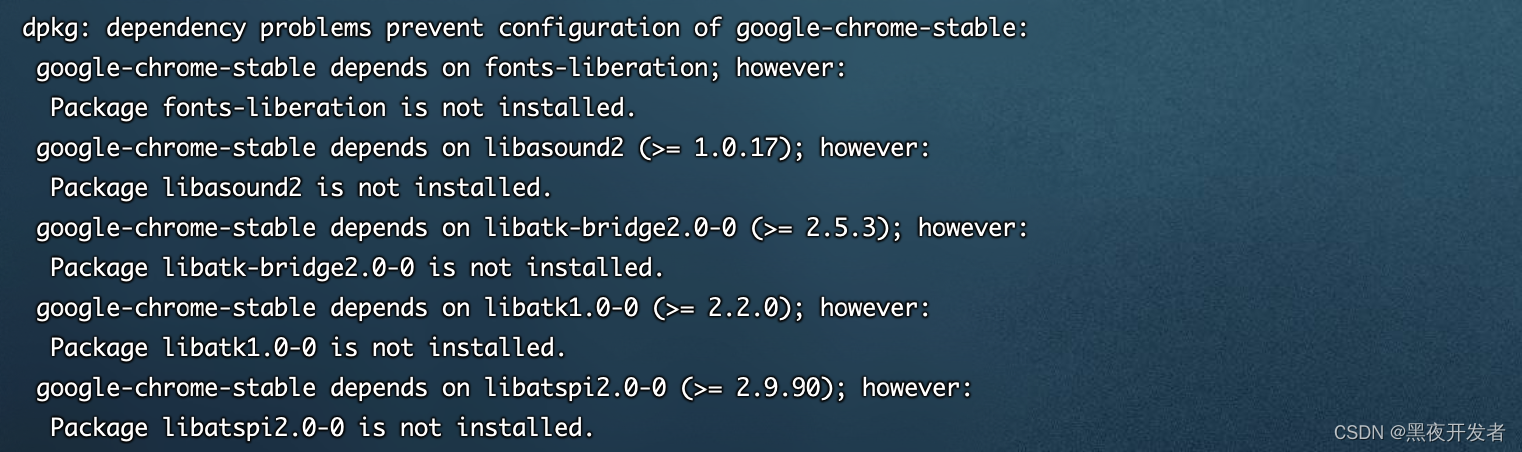
如果报错如下,解决可能出现的依赖问题

可以执行下面的命令,我执行后再执行安装没问题:
sudo apt-get install -f
现在,已经成功安装了Google Chrome浏览器。您可以在终端中运行google-chrome命令来启动它,或者在应用程序菜单中找到并打开它。

🔎2.2 下载和安装Chrome Driver
访问Chrome Driver官方下载页面,查找与您所安装的Chrome浏览器版本匹配的最新Chrome Driver版本,然后复制其下载链接。
使用wget命令下载Chrome Driver:
wget [Chrome Driver下载链接]
请将[Chrome Driver下载链接]替换为您复制的实际链接。
解压下载的zip文件:
unzip chromedriver_linux64.zip
请注意,这仅适用于64位Linux系统。如果您使用32位系统,请下载对应的32位Chrome Driver并将命令替换为chromedriver_linux32.zip。
将解压缩的Chrome Driver可执行文件移动到/usr/local/bin/目录下:
sudo mv chromedriver /usr/bin/
添加可执行权限:
sudo chmod +x /usr/bin/chromedriver
现在,您已经安装了Chrome Driver,并且可以在终端中运行chromedriver命令来启动它。
🚀三、使用Python Selenium编写自动化UI测试脚本
在安装好Chrome和Chrome Driver之后,我们可以使用Python的Selenium库来编写自动化UI测试脚本。以下是一个简单的示例,演示如何使用Selenium打开Chrome浏览器并获取网页的标题。
🔎3.1 安装Selenium库
首先,确保已经在系统中安装了Python和Selenium库。如果未安装,可使用以下命令进行安装:
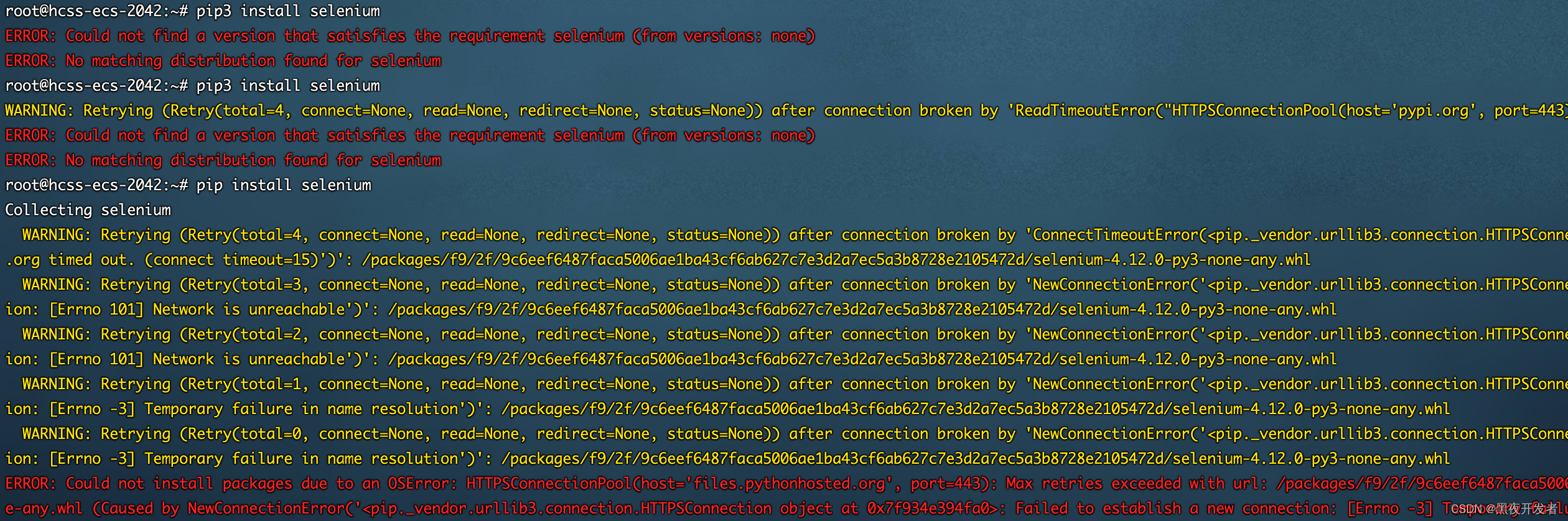
pip3 install selenium
这个pip源默认配置不行呢,体验还是不够友好,并且即便安装成功了,也是访问非常慢。可以优化一下默认配置。

然后尝试下面挂代理地址安装,安装成功。
pip3 install selenium -i https://pypi.tuna.tsinghua.edu.cn/simple

🔎3.2 自动化UI测试脚本编写
创建一个新的Python脚本,并导入必要的库:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
初始化Chrome选项和WebDriver:
chrome_options = Options()
chrome_options.add_argument("--headless") # 在无头模式下运行浏览器,即隐藏浏览器窗口
driver = webdriver.Chrome(options=chrome_options)
打开网页并获取标题:
driver.get("https://www.example.com")
title = driver.title
print("网页标题:", title)
关闭WebDriver:
driver.quit()
🚀四、运行自动化UI测试脚本
🔎4.1 首次执行与错误解决
要运行自动化UI测试脚本,只需在终端中执行Python脚本:
python chrome.py
请将chrome.py替换为您实际的测试脚本文件名。
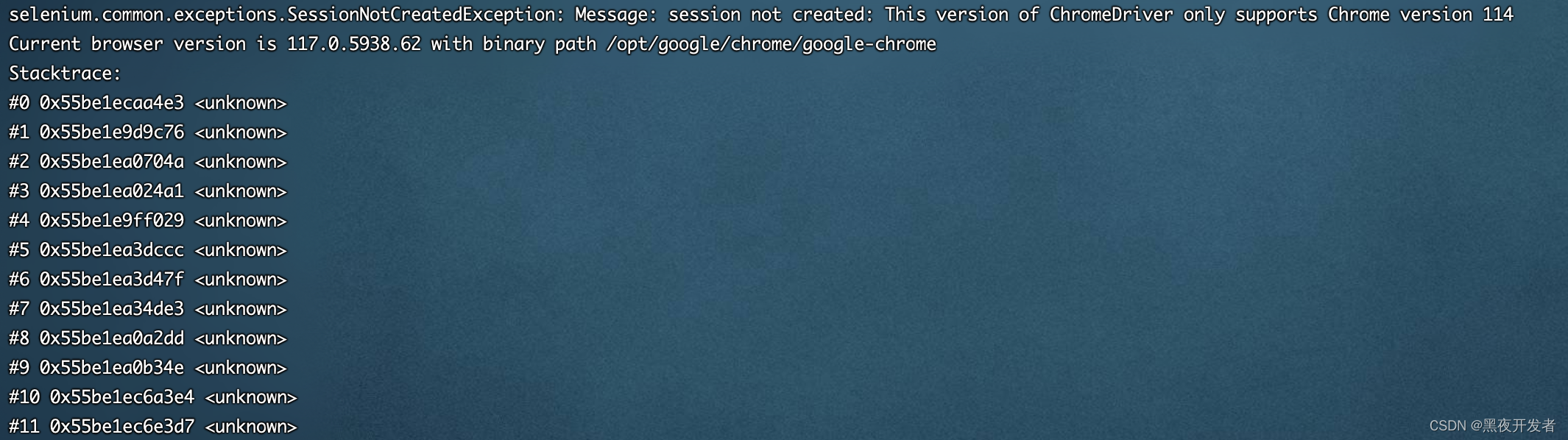
首次执行报错,原来是我们的chromedriver版本和chrome对应不起来。

尝试换一个试试
# 下载源码包
wget https://edgedl.me.gvt1.com/edgedl/chrome/chrome-for-testing/117.0.5938.62/linux64/chromedriver-linux64.zip
# 解压
unzip chromedriver-linux64.zip
# 创建软链
ln -s /root/source/chromedriver-linux64/chromedriver /usr/bin/chromedriver
# 查看安装情况
chromedriver --version

🔎4.2 再次执行
这个时候我们把chrome.py的文件换成下面的,目的就是打印出网页标题。比如我们的目标就是打印并抓取出https://www.runoob.com/这个页面的标题。
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
print("依赖包导入完成,开始进行浏览器设置")
chrome_options = Options()
# 设置无头浏览器
chrome_options.add_argument('--headless')
# 设置启动窗口大小
chrome_options.add_argument('window-size=1440,5000')
# 设置非沙盒模式
chrome_options.add_argument('--no-sandbox')
#chrome_options.add_argument('--start-maximized')
ua = 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36'
chrome_options.add_argument('user-agent=' + ua)
# chrome_options.add_experimental_option('w3c', False)
print("进行浏览器设置完成,开始进行启动浏览器")
driver = webdriver.Chrome(options=chrome_options)
driver.get("https://www.runoob.com/")
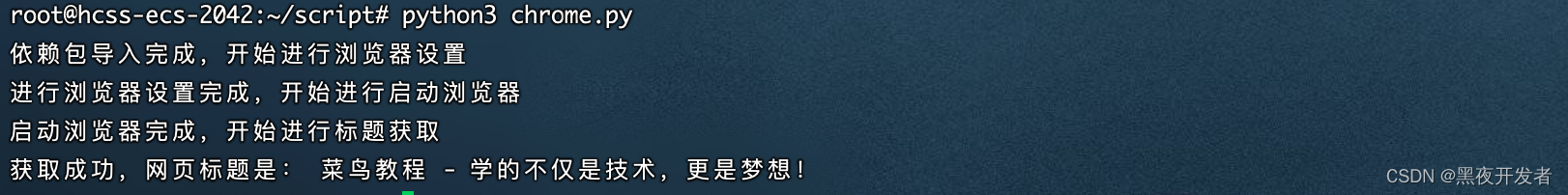
print("启动浏览器完成,开始进行标题获取")
title = driver.title
print("获取成功,网页标题是:", title)
运行结果展示,是不是满满的技术感觉。

🚀五、结论
通过以上步骤,我们已经成功在**华为云云耀云服务器L实例**下安装了Google Chrome浏览器和Chrome Driver,并且使用Python的Selenium库编写了一个简单的自动化UI测试脚本。您可以根据自己的需求扩展和修改这个脚本,以进行更复杂的UI测试。
自动化UI测试是一个强大的工具,可以帮助开发人员和测试人员更有效地检测和调试Web应用程序。希望这篇博文对您有所帮助,感谢各位伙伴的阅读!

今天关于华为云云耀云服务器L实例评测,Python Selenium加Chrome Driver构建UI自动化测试实践就到这里了,很荣幸收到CSDN和华为云邀请参与本次评测,如果后面有机会将分享更多的评测内容。云服务云能力是当今信息化时代不可或缺的东西,云服务的稳定性,安全性,高性能,易用性是所有云服务商共同追求的目标,也是万千开发者、合作商、客户的共同期待。 希望华为云越来越好,希望中国的云事业更上一层楼,我作为一个普通开发者,也将不断参与与见证这一伟大的技术探索与变革。

今天的内容就到这里,我们下期再会。









