目录
一、何为React
- 是一个用于构建用户界面的JavaScript库
- 起源于Facebook的内部项目,用来架设Instagram的网站,并于2013年5月开源
- 采用组件化的开发模式,将用户拆分成独立的可复用的组件,通过组件的组合和数据的单向流向来构建复杂的用户界面
二、React与传统MVC的关系
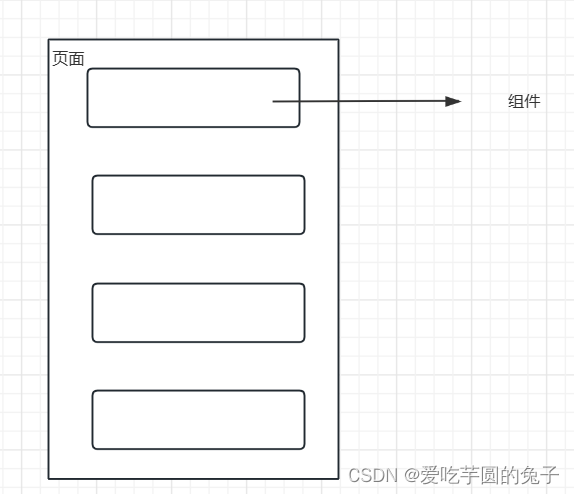
React不是一个完整的MVC框架,最多可以认为是MV中的V(View)。React构建页面UI的库,可以简单地理解为:React将界面分成了各个独立地小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的页面

三、React的特性
1、声明式编程
声明式编程是一种编程范式,它关注的是你要做什么,而不是如何做
它表达逻辑而不显式地定义步骤。这意味着我们需要根据逻辑的计算来声明要显示的组件。
①、实现标记地图
通过命令式创建地图、创建标记、以及在地图上添加的标记的步骤如下:
// 创建地图
const map = new Map.map(document.getElementById('map'), {
zoom: 4,
center: {lat,lng}
});
// 创建标记
const marker = new Map.marker({
position: {lat, lng},
title: 'Hello Marker'
});
// 地图上添加标记
marker.setMap(map);
而用React实现上述功能则如下:
<Map zoom={4} center={lat, lng}>
<Marker position={lat, lng} title={'Hello Marker'}/>
</Map>
声明式编程方式使得React组件很容易使用,最终的代码简单易于维护
2、高效灵活
react可以与已知的框架或者库配合,它通过对DOM的模拟,可以最大限度上减少与DOM的交互
3、组件式开发(Component)
在上边也提到了:在React中,一切皆为组件。通常将应用程序的整个逻辑分解为小的单个部分。我们将每个单独的部分称为组件。
组件可以是一个函数或者是一个类,接受数据输入,处理它并返回在UI中呈现的React元素
①、函数式组件
const Header = () => {
return(
<Jumbotron style={{backgroundColor:'orange'}}>
<h1>TODO App</h1>
</Jumbotron>
)
}
②、类组件(有状态组件)
class Dashboard extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
render() {
return (
<div className="dashboard">
<ToDoForm />
<ToDolist />
</div>
);
}
}
③、一个组件该有的特点
- 可组合:各个组件易于和其他组件一起使用,或者嵌套在另一个组件内部
- 可重用:每个组件都是具有独立功能的,它可以被使用在多个UI场景
- 可维护:每个小的组件仅仅包含自身的逻辑,更容易被理解和维护
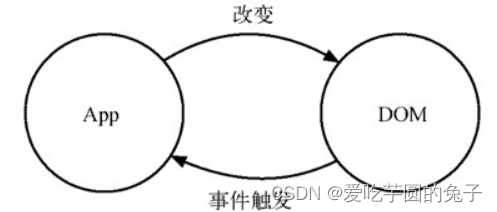
4、单向式响应的数据流
react比传统的数据绑定更为简单,因为它实现了单向响应的数据流,很大程度上减少了代码的重复
四、虚拟DOM
1、传统DOM更新
真实页面对应一个DOM树,在传统页面的开发模式中,每次需要更新页面时,都要手动操作DOM来进行更新

①、举例讲解
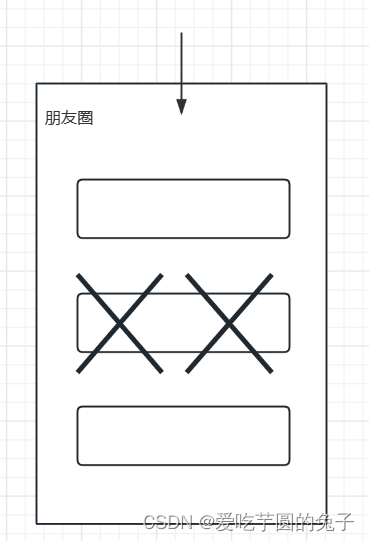
当我们在微信朋友圈进行下拉刷新时,会有新发的内容。这时出现一个场景:我们拉取的朋友圈数据至少有100条,这时有个人在下拉刷新这一瞬间把刚发的朋友圈内容删除了,那么作为一个开发人员,应如何应对呢??

假如我们之前从后端返回来的数据是100条,而现在,后端返回来的是99条数据。那么,在这块页面中,最简单的方法应该怎么做?
按照之前的老办法是:先清空,再动态创建99条数据,那么大家想想:如果一直按照先清空,再动态创建99条树的话,那浏览器会不会崩溃??为了解决浏览器崩溃的情况,我们可以使用虚拟DOM
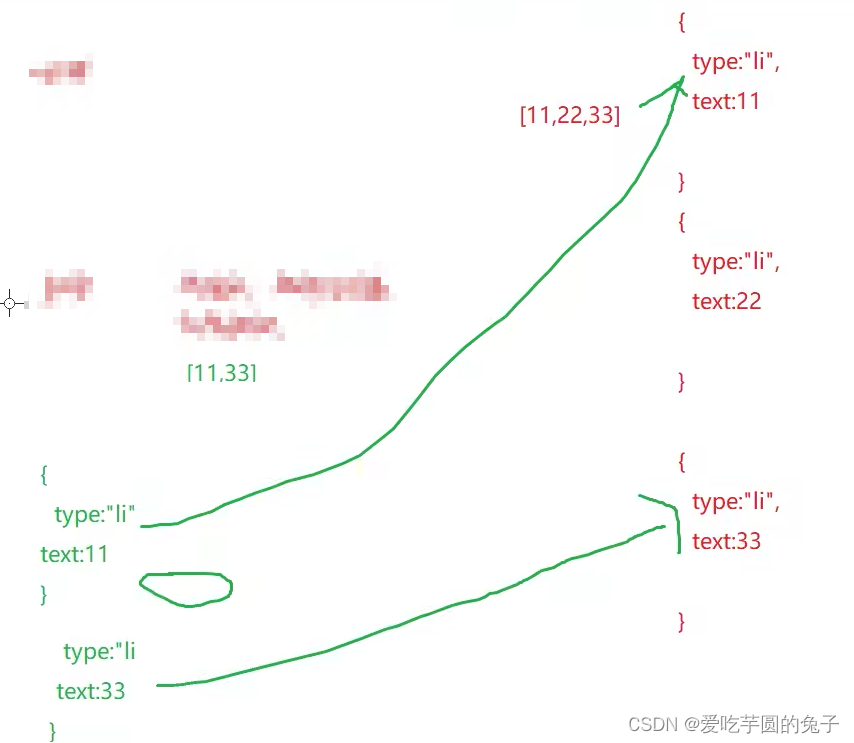
2、虚拟DOM
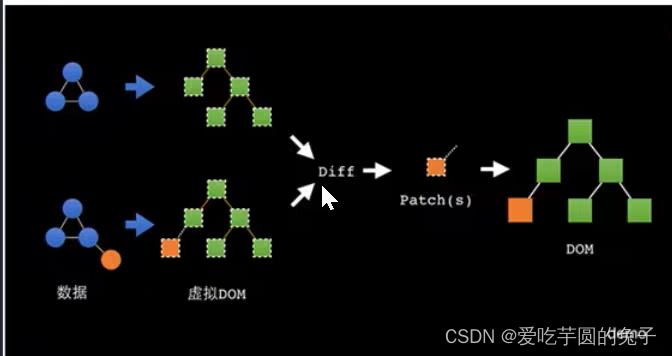
在前端开发中,性能消耗最大的就是DOM操作,而且这部分代码会让整体项目的代码变得难以维护。React中,在基建层会统一把我们编写的代码先编译成JavaScript对象树,存在内存里,然后再进一步映射成真实DOM。每次数据更新后,重新计算Virtual DOM,并和上一次生成的Virtual DOM做对比(Diff),对发生变化的部分做批量更新,减少低效操作

①、举例讲解

五、创建React项目并编写React第一个应用程序
1、创建React项目
①、在目标文件下cmd进行创建
npx create-react-app reactdemo //reactdemo为创建的项目名称,可任意取名

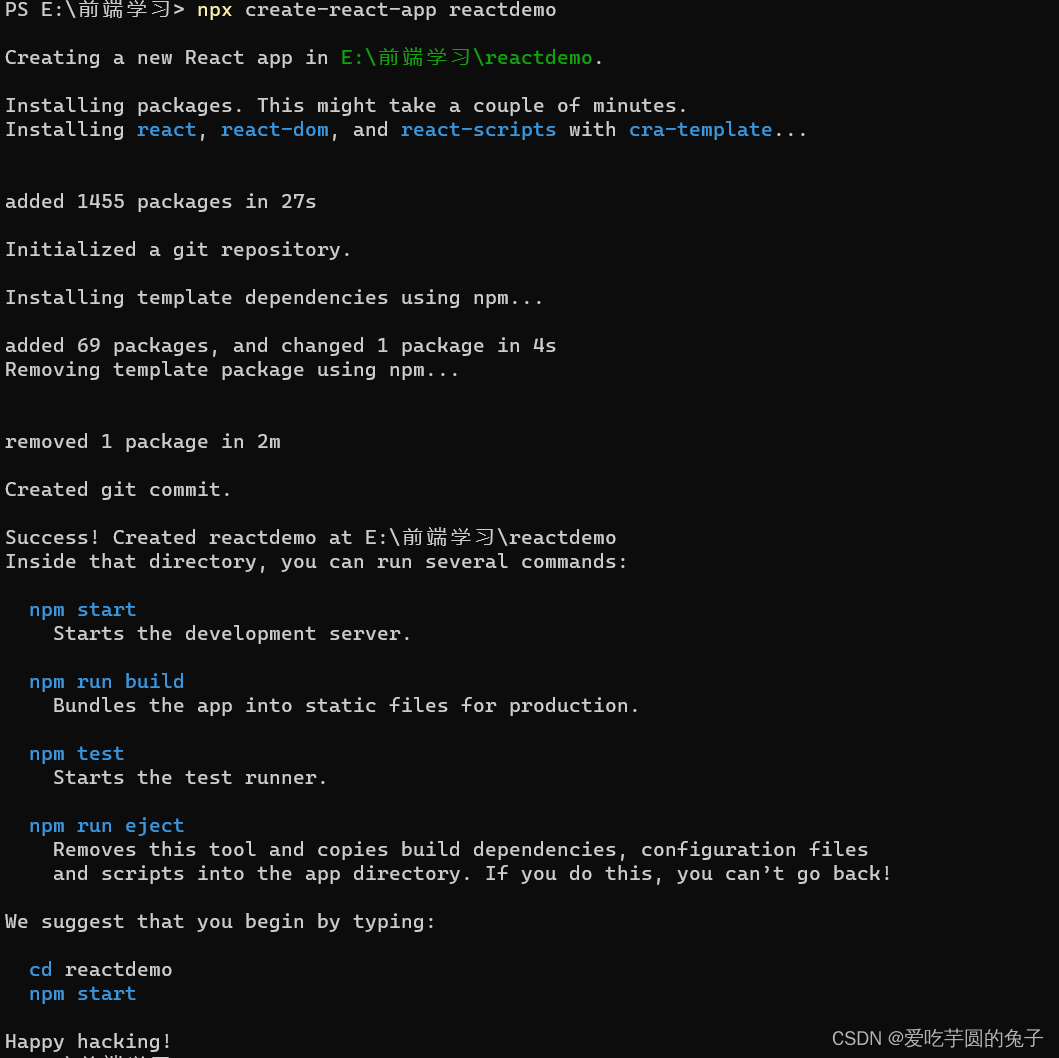
②、成功结果说明

③、运行项目
npm start
2、编写React第一个应用程序
react开发需要引入多个依赖文件:react.js、react-dom.js,分别又有开发版本和生产版本,在创建React项目时,已经安装完了。然后需要把工程目录下的src目录清空,在里边重新创建一个index.js
//从react的包当中引入了React。只要你要写React.js组件就必须引入React,因为react里有一种语法叫JSX
import React from 'react'
//ReactDOM可以帮助我们把React组件渲染到页面上去
import ReactDOM from 'react-dom'
//ReactDOM里有一个render方法,就是把组件渲染并且构造DOM树,然后插入到页面上某个特定的元素上
ReactDOM.render(
<h1>好好学习,天天向上</h1>,
document.getElementById("root")
)
六、React和Vue的区别
Vue和React都是流行的前端框架,它们有以下不同点:

总的来说,Vue更加简单易学,适合中小型项目或者追求快速开发的团队;React更加灵活和高效,适合大型项目或者有一定经验的前端开发者
七、如何在React和Vue中进行选择
在考虑使用Vue还是React时,需要考虑以下几个方面:
1、项目需求和复杂度
如何项目需求快速构建,并且组件较为简单、数据流不太复杂,那么可以选择Vue;如果项目涉及到大规模复杂的组件开发以及高度可定制的数据流管理,那么React可能更适合
2、团队经验和技能
如果团队中已有经验丰富的Vue或React开发人员,那么可以优先选择他们熟悉的框架。否则,可以评估团队技能并选择相应的框架
3、社区生态和支持
Vue和React在社区方面都拥有强大的支持和生态,但React更受欢迎,因此可以考虑选择React框架,因为它在社区的支持和解决问题方面可能更强大
4、性能和体积
Vue框架的性能和体积相对较小,因此对于需要快速加载页面和处理大量数据的项目来说,Vue可能更好一些。而对于需要更灵活的代码组织结构以及更好的代码复用性的项目来说,React可能更适合
总之,选择Vue还是React需要全面考虑项目需求、团队技能、社区支持和性能体积等方面,并根据具体情况权衡利弊,选择最适合项目的框架
八、总结
以上就是我们对React的初步认识,包括React的概念、基础知识、如何创建React项目、编写React应用程序,以及一些基本的操作。接下来,还会不断地更新有关React的学习内容。









