npm发布vue3自定义组件库
创建项目
vue create test-ui
自定义组件
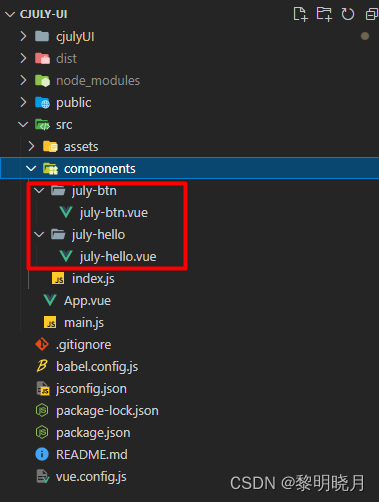
创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。
src/components

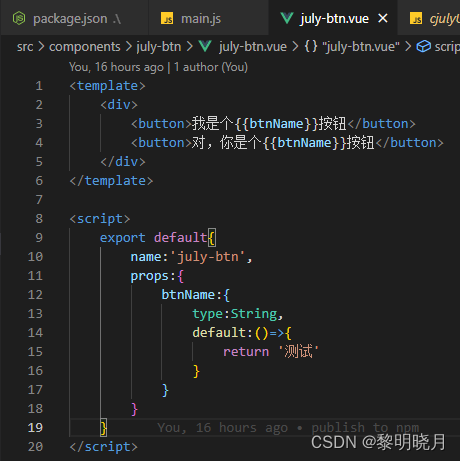
组件和你写页面一样,所谓组件就是方便实用,不用重复搬动页面到不同的项目,可以直接install到你本地的项目,下图是一个组件示例。

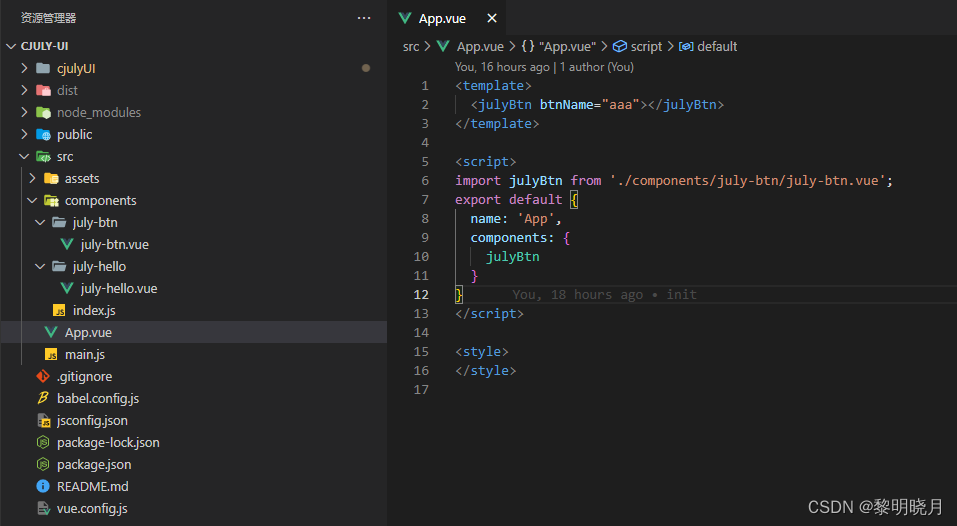
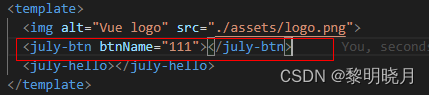
编写完组件后,你可以在App.vue里测试一下是否可以正常使用


发布配置
注册组件
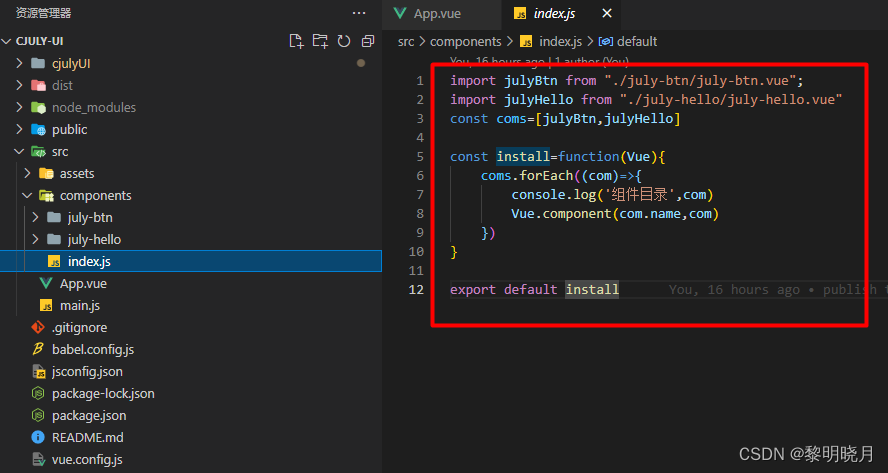
在components目录下新建index.js文件,把你想发布的组件写在里面

修改vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
pages: {
index: {
// page 的入口
entry: 'src/main.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
}
})
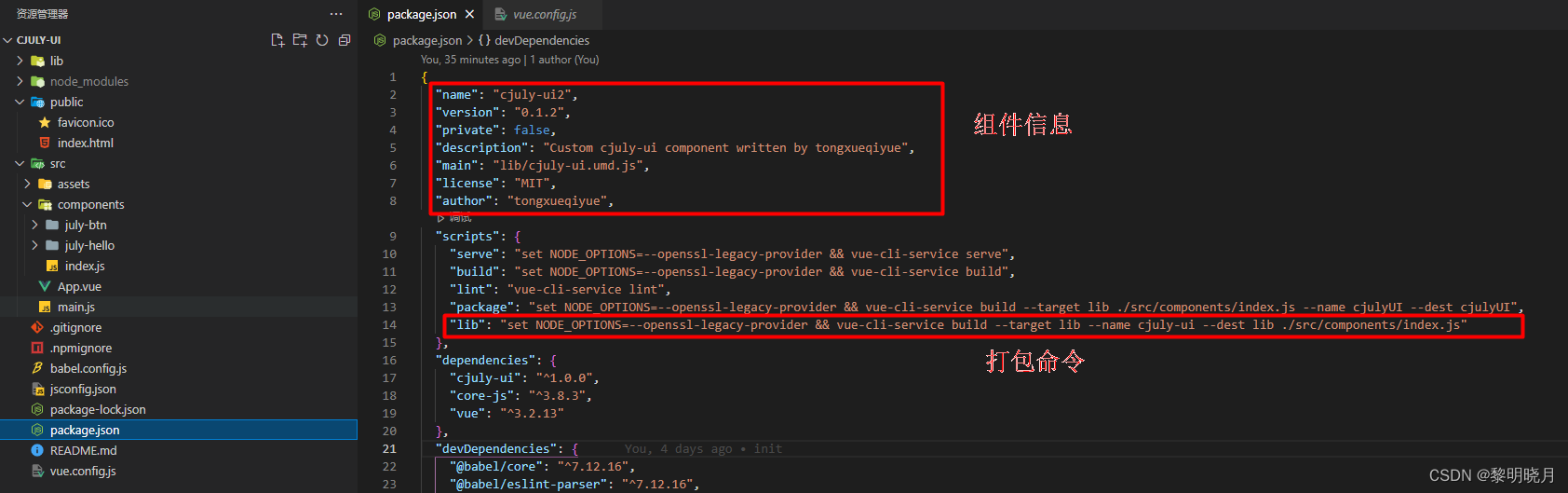
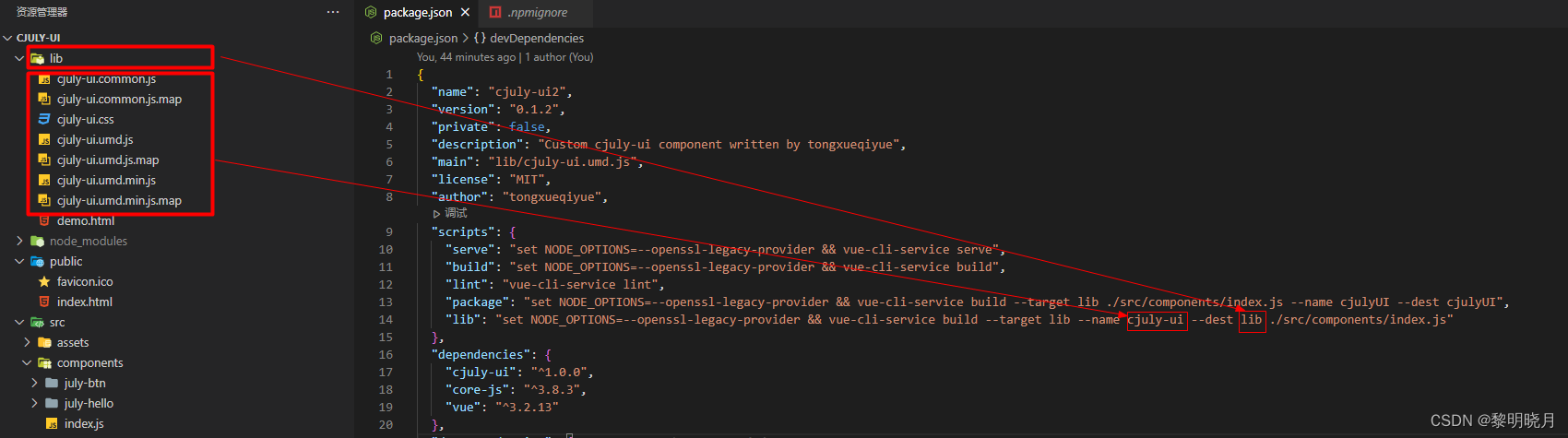
修改package.json文件,配置打包命令和组件库信息
打包命令:
–target lib 关键字 指定打包的目录
–name 打包后的文件名字
–dest 打包后的文件夹的名称
"lib": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build --target lib --name cjuly-ui --dest lib ./src/components/index.js"
组件信息:
name: 包名,该名不能和已有的名称冲突;
version: 版本号,不能和历史版本号相同;
description: 简介;
main: 入口文件,应指向编译后的包文件;
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。

注意:切记组件库的包名在npm是没有人发布过的,否则无法发布,可以去npm官网查询是否有人发布过同样的名称。
https://www.npmjs.com/

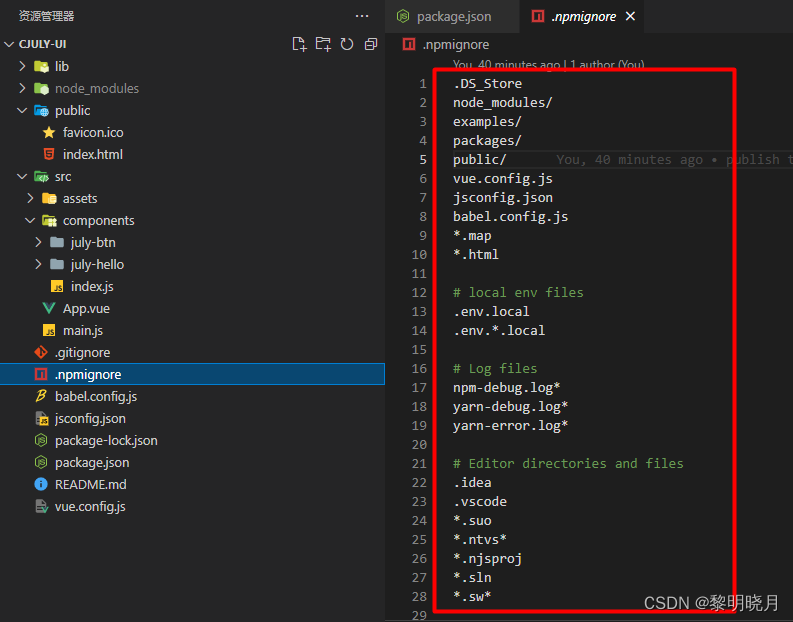
设置忽略文件
src目录下创建 .npmignore 文件,设置忽略文件,该文件的语法和 .gitignore 的语法一样,设置发布到 npm 时忽略哪些目录或文件

.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
jsconfig.json
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
开始打包
执行打包命令
npm run lib
打包完之后项目目录下就会多出一个lib文件夹,存放的是打包后的文件

注册npm账户
https://www.npmjs.com/signup

注册完之后在本地登录
# 切换到npm地址
npm config set registry=https://registry.npmjs.org
# 登录,然后输入你的账号,密码,邮箱及验证码
npm login
发布及使用
发布
执行发布命令
npm publish
使用
在你想使用此组件库的项目中安装并引入即可使用
安装组件库,如果组件有更新,重新执行此命令即可
npm install cjuly-ui
main.js中全局引入
# vue2引入
import cjuly-ui from 'cjuly-ui'
Vue.use(cjuly-ui);
# vue3引入
import cjuly-ui from 'cjuly-ui'
createApp(App).use(cjuly-ui).mount('#app')
像element一样直接使用即可

更新组件库
如果你的组件有修改则需要更新到npm
在组件库项目中的打包的目录下,执行以下命令:
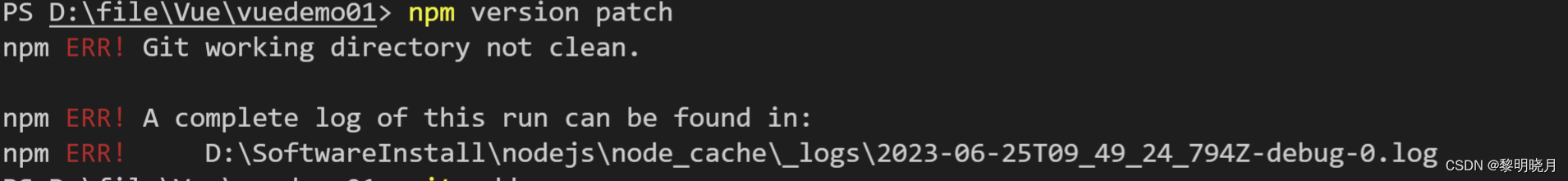
npm version patch
npm publish
npm version patch时可能会报错,执行以下命令即可,然后重新执行上方版本更新发布命令
git add .
git commit -m "publish to npm"

注意:发布完之后最好将npm地址设置回淘宝镜像,等再次发布的时候再切换到npm地址。
# npm发布地址
npm config set registry=https://registry.npmjs.org
# npm淘宝镜像
npm config set registry https://registry.npm.taobao.org/