
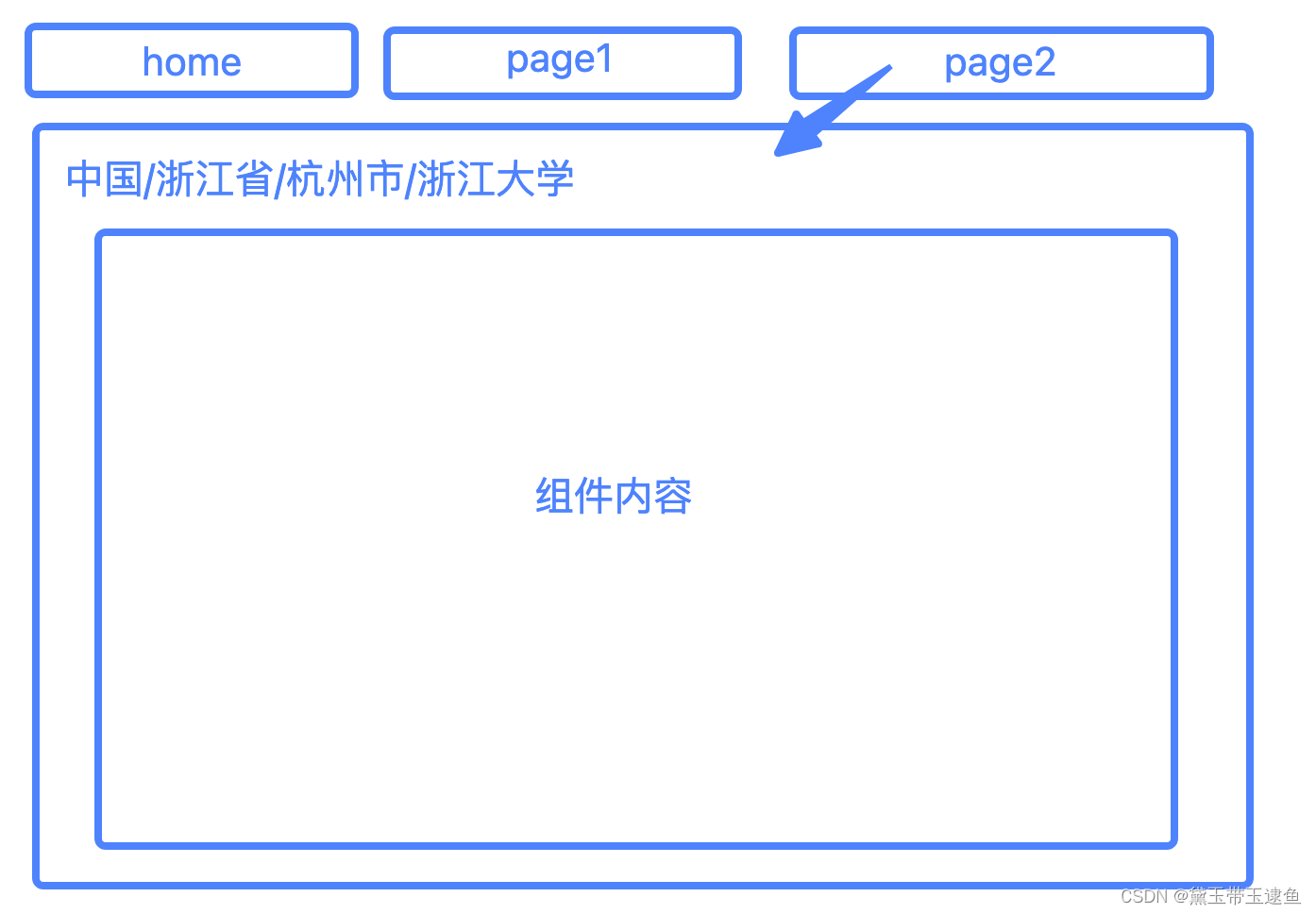
大致需求图示如上:
需求:
1. 点击page2默认进入`/page2/中国`
2. 在中国界面选择省份,进入浙江省
3. 在浙江省中选择市,进入杭州市
4. 选择大学,进入浙江大学
5. 点击面包屑中某个tab,进入对应tab界面,组件/路由切换
6. 路由携带参数,如面包屑中的数据
实现过程:
在page2组件内(仅供参考):
<div className={styles.title}>
<Breadcrumb separator="->" items={breadcrumbItems} />
</div>
<Routes>
<Route path="chinaMap" element={<ChinaMap />} />
<Route path="/" element={<Navigate to="/gradingRanking/chinaMap" />} />
<Route path="chinaMap/:provincial" element={<ProvincialMap />} />
<Route path="chinaMap/:provincial/:city" element={<City />} />
<Route
path="chinaMap/:provincial/:city/:school"
element={<SchoolDetails />}
/>
</Routes>在国家/省份/城市等组件中传递参数,切换路由组件,使用params传参
主要用到 useParams useNavigate (注意:useHistory v6版本不可用)
通过以下方法获取参数:
const params = useParams();
params.xxx通过以下方式传递参数/切换路由组件:
const navigate = useNavigate();
const params = useParams();
navigate(`/xxx/xxx/${params.provincial}/${city}`)以上,完成了路由组件的切换,参数的传递。
接下来通过在page2组件内通过设置 antd的组件<Breadcrumd /> 的 items属性,实现点击面包屑切换路由组件的功能。在这里,我没有按照antd官网的代码来实现,因为不太适合这个需求,也或许是我没摸明白怎么用,下面是我参考官网按照自己的方法来实现的代码(这里的gradingRanking等同于上文的page2,chinaMap等同于中国,这里的代码仅供参考,重点是思路)。
const params = useParams();
let arr = Object.values(params)[0]
.split("/")
.filter((i) => i != "chinaMap" && i);
const extraBreadcrumbItems = arr.map((item, index) => {
let url = `/gradingRanking/chinaMap/${arr.slice(0, index + 1).join("/")}`;
return {
key: url,
title: <Link to={url}>{item}</Link>,
};
});
const breadcrumbItems = [
{
title: <Link to="/gradingRanking">中国</Link>,
key: "中国",
},
].concat(extraBreadcrumbItems);在page2这个组件中不通过useEffect直接获取params是只能获取到一个key-value(当前路由)的,因此直接通过split切割为数组,并在此时通过filter筛选掉chinaMap(也就是page2这个组件的路由)。
遍历这个数组,使用slice切割数组到对应位置,并通过 / 连接。
这样就得到了 url(/page2/中国 或者/page2/中国/浙江省) 和 item(中国/浙江省 之类breadcrumb名称)。
将他们concat进items中即可。
可能还需要再细化一下,但是大致思路就是这样:
- 首先在中间组件page2中放进去breadcrumb和routers;
- 接着在routers中的组件里通过useParams useNavigate完成传参和跳转;
- 最后在page2组件中处理params得到url和name并按固定格式放进items。
需要注意的是:
routers中组件的注册因为用的是params传参,因此书写方式是/xxx/:xxx/:xxx(冒号后面是这个参数的id)



