难得有个冷静的程序员发言了:纯编码开发实施的项目,失败的案例也有很多。假如用低代码实施,能达到不失败或提高成功率,对软件开发项目交付,会是重大的价值。
我的观点:两者都可能失败,不同的是,传统编程开发的项目,失败都是发生在项目的中后期,前期靠PPT保证,在实施过程中,做着做着就发现做不下去了(需求风险,成本风险,技术风险等);低代码开发虽然也有失败的可能,只是这种风险是发生在项目前期,因为当场就能把软件做出来,双方现场沟通确认。
像传统编程开发,如果客户是在后期发现项目风险,已经来不及了,要么宣告失败,要么被迫增加预算;反之,如果是前期就能发现问题,那么基本没有失败的风险。

一、驱动低代码流行的主要几个特性
传统开发,前期已是耗时耗钱耗力,若是失败,谁的钱扛得起这样子造。很多企业选择低代码的原因也在与小成本,风险负担得起。此外,低代码的形式是可视化编程,核心是“复用”,提高复用率是低代码的关键。但单单“复用”不足以解释低代码平台流行的原因,在此我将解析低代码流行的几个驱动因素。
01、低代码缩短了开发时间
低代码=更少的代码带来更快的开发时间。开发人员使用低代码开发平台可以提高工作效率。然而,这并不一定意味着低代码开发人员会被投入到更多的开发项目中。相反,它还提供了一个选项,允许花费更多的时间来收集需求、与利益相关者协作、迭代最终用户验收测试,并最终交付一个更容易被最终用户接受和喜爱的产品。
02、低代码允许平滑协作
业务用户和开发人员从不同的角度看待一个项目,但他们都贡献了价值,应该鼓励二者之间的合作。低代码开发平台通过提供业务用户可以解释和理解的可视化设计工具,可以促进开发人员和业务用户之间的协作。
03、低代码在云端和本地都可运行
许多低代码开发平台在云中作为基于SaaS的解决方案运行。基于云的解决方案可以很快地建立起来,并且几乎不需要维护。然而,许多公司更喜欢或甚至可能规定一个内部选项,以便他们可以在自己的公共云提供商上部署应用程序,或者在局域网的企业防火墙后部署应用程序。在选择内部部署的背后可能有许多合理的安全、隐私或技术相关的原因。
二、低代码究竟好不好用
如此优势下,为何它屡遭网友诟病?现实情况是:低代码的确大幅提升了应用系统中“80%-90%部分”的开发效率,但针对应用开发中10%~20%的重要或关键需求,需要开发者发散思维,特定用例的流程和功能仍然需要一些手写代码。
事实上,低代码开发平台出现,就是为了让开发者从繁重重复的代码中解放出来,参与到更有价值的开发环节。与其说低代码开发平台会“干掉”开发人员,不如说它会“干掉”传统的开发模式。

三、源码全交付的开发平台
JNPF是引迈信息自研的低代码应用构建平台,通过可视化拖拽的方式,传统模式下需要2 周完成开发的应用,用JNPF只要 2小时。用JNPF搭建应用,你只需要关注业务本身。数据存储、运行环境、服务器、网络安全等,平台为你全部搞定。
通过高度的抽象,将页面元素封装为基础组件和业务组件,将业务规则、权限等封装为规则配置、公式和可拖拽的流程设计器,通过拖拽以及配置,无需写代码,即可完成符合业务需求的应用系统搭建。
拥有以下功能特征:
01、高性能、高拓展
技术栈上使用的SpringBoot、SpringCloud、Spring Web、MyBatis、Swagger、Vue、Element,满足系统快速开发、灵活拓展、无缝集成和高性能应用等综合能力;采用前后端分离模式,前端和后端的开发人员可分工合作负责不同板块,省事又便捷。

02、功能丰富,满足通用场景
内置常用的后台管理系统使用场景和基本需求,配置了流程引擎、表单引擎、报表引擎、图表引擎、接口引擎、门户引擎、组织用户引擎等可视化功能引擎,超过数百种功能控件以及大量实用模板,使得在拖拉拽的简单操作下,也能完成开发。

03、私有化部署
具备支持私有化部署的能力,用户可以直接将系统部署在用户本地服务器上,实现隔离内外网,数据安全掌握在自己手上,安全性、可控性与稳定性有所保障,大幅降低数据外泄的风险。
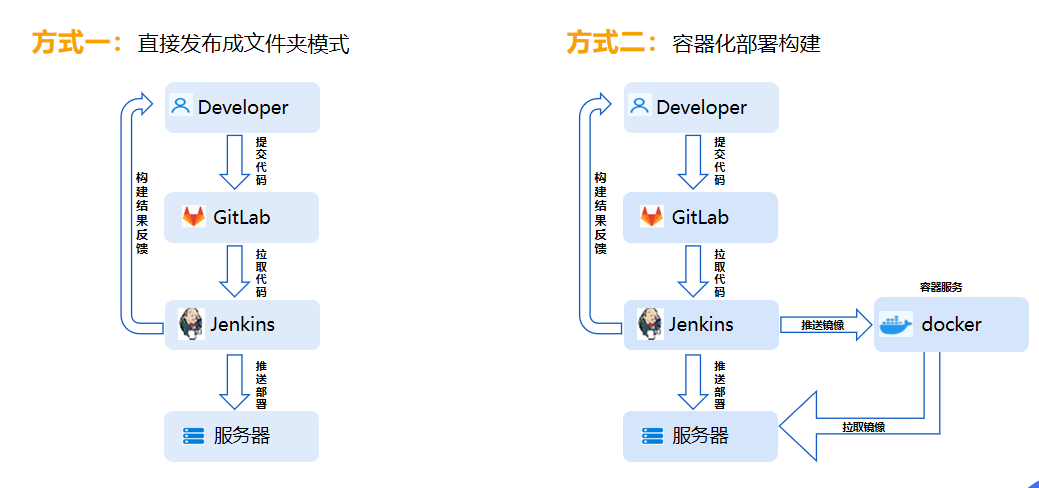
04、部署方式
- jar
- Docker/Docker-Compose

05、多数据源
国产化适配程度高,支持连接多数据源,应用快速与第三方系统完成数据整合,将第三方系统数据整合在平台里。包括主流数据库SQL Server、MySQL、Oracle、PostgreSQL,同时兼容国产数据库达梦、人大金仓等。
同时,面对企业多方面的需求变化,提供丰富的OpenApi接口,快速实现钉钉、企业微信等常用第三方软件的对接。
JNPF应用地址:https://www.jnpfsoft.com/?csdn