1.简介
模块
CSS3 被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要 CSS3 模块如下:
选择器
盒模型
背景和边框
文字特效
2D/3D转换
动画
多列布局
用户界面
2.边框

3.圆角

CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
4.背景
CSS3 中包含几个新的背景属性,提供更大背景元素控制。
在本章您将了解以下背景属性:
background-image
background-size
background-origin
background-clip
5.渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
6.文本效果
CSS3 文本效果
CSS3中包含几个新的文本特征。
在本章中您将了解以下文本属性:
text-shadow 文本阴影
box-shadow 盒子阴影
text-overflow
word-wrap
word-break
新文本属性
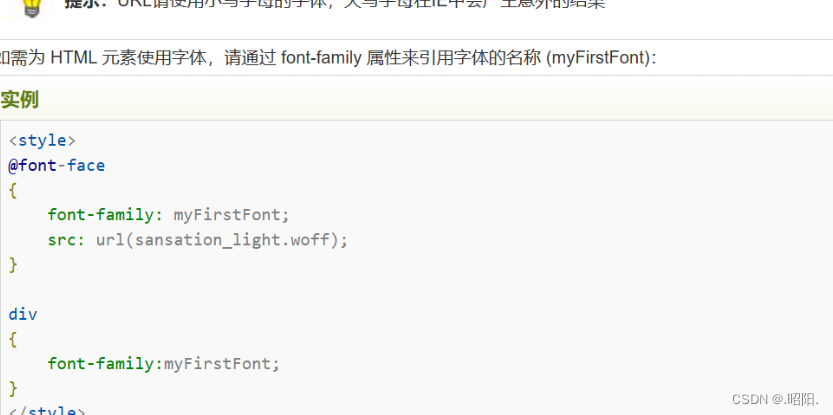
7.字体

8.2D转换
CSS3 转换
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
它是如何工作?
转换的效果是让某个元素改变形状,大小和位置。
您可以使用 2D 或 3D 转换来转换您的元素。
translate()
rotate()
scale()
skew()
matrix()
9.3D转换
3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
rotateX()
rotateY()
10.过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
指定要添加效果的CSS属性
指定效果的持续时间。
11.动画
CSS3 @keyframes 规则
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
CSS3动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
12.多列
13.用户界面
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
在本章中,您将了解以下的用户界面属性:
resize
box-sizing
outline-offset
14.按钮
我们可以使用 border-radius 属性来设置圆角按钮:
实例
.button1 {border-radius: 2px;} .button2 {border-radius: 4px;} .button3 {border-radius: 8px;} .button4 {border-radius: 12px;} .button5 {border-radius: 50%;}
我们可以使用 border 属性设置按钮边框颜色:
实例
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
我们可以使用 :hover 选择器来修改鼠标悬停在按钮上的样式。
提示: 我们可以使用 transition-duration 属性来设置 “hover” 效果的速度:
实例
.button { -webkit-transition-duration: 0.4s; /* Safari / transition-duration: 0.4s; } .button:hover { background-color: #4CAF50; / Green */ color: white; }
补充:
CSS三大特性:层叠性,继承性,优先级



权重

清除内外边距

清除浮动


定位

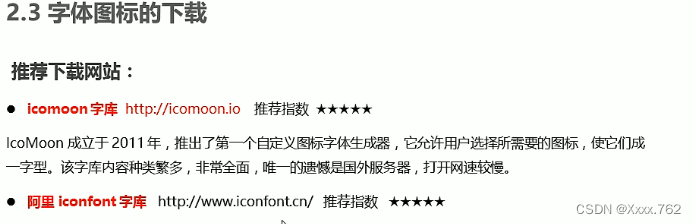
字体图标

布局技巧

新增属性选择器