一,前言
1.1 相关链接
官网地址:Cloud Studio
官方文档地址:Cloud Studio(云端 IDE)简介 | Cloud Studio
1.2 Cloud Studio(云端 IDE)简介
- Cloud Studio 是基于浏览器的集成式开发环境(IDE),用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程,给开发者带来极大便利。
- Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
1.3 实验介绍
我们经常会遇到远程办公的场景,下面我们用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
最终效果如下:

二,开发前准备
2.1 打开官网
点击以下链接跳转到官网,并点击“注册/登录”。

2.2 注册 Cloud Studio:
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用 CODING 账号授权注册/登录(本文使用方式)
- 使用微信授权注册/登录
- 使用 GitHub 授权注册/登录

我选的微信,点击微信按钮,扫描弹出的二维码授权登录。
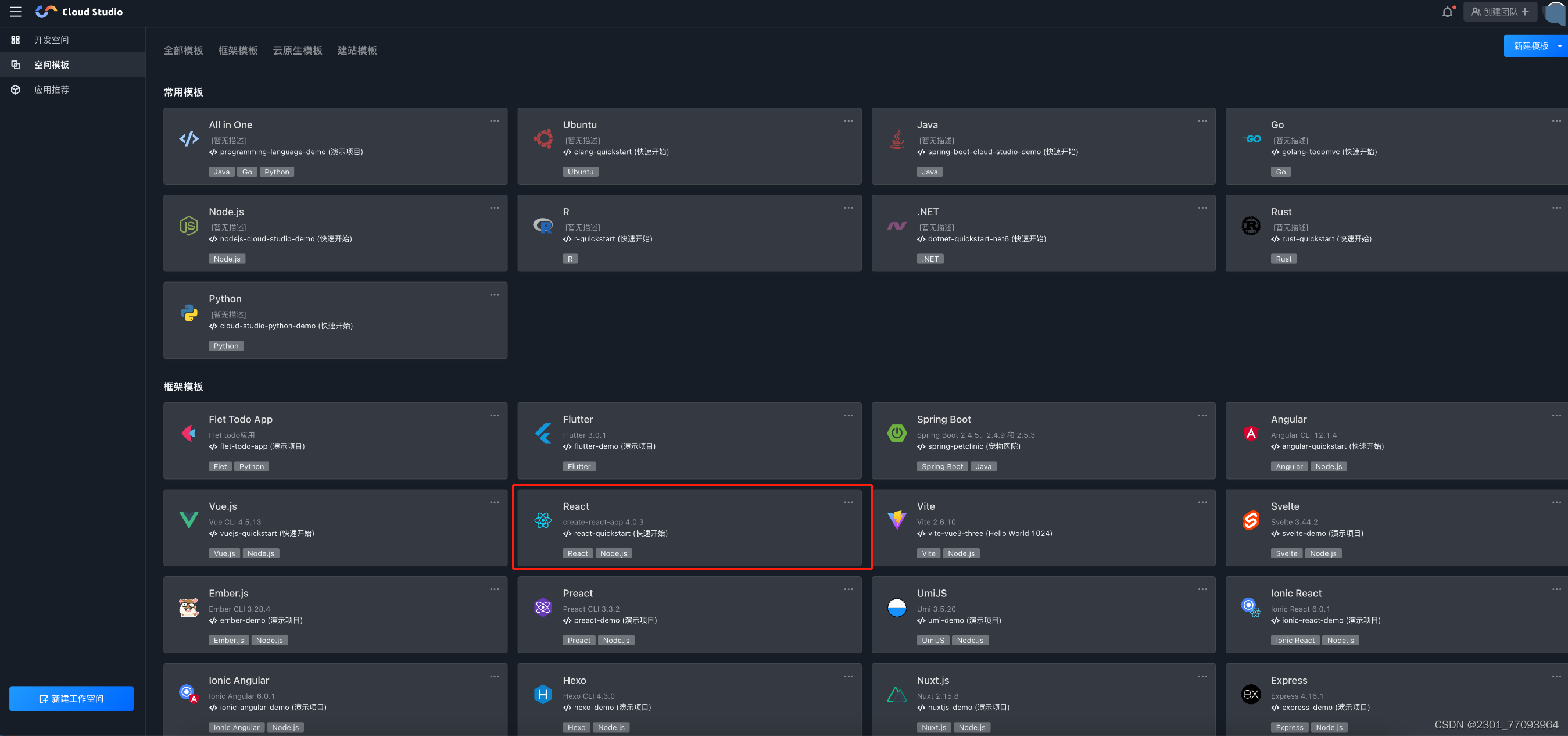
授权成功后,可以跳转到 Cloud Studio 首页,可以看到 Cloud Studio 提供了很多模板(框架模板、云原生模板、建站模板),都是开箱即用的模板,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
本项目使用React框架,可以直接点击React模板,即可开始初始化一个 React 的工作空间,等待一会后,就会初始化完成得到一个React项目文件。



到此,可以发现我们如果用一台新主机,只要有浏览器,不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个 React 项目,这是非常简单方便的。
三,开发一个简版的点餐系统
主旨是为了开发一个 React H5 的页面,为了快速开发,常会使用到UI组件库,这里我们使用的是 antd-mobile UI库,antd-mobile 是 Ant Design 的移动规范的 React 实现。
3.1 安装 antd-mobile
antd-mobile 支持基于 Tree Shaking 的按需加载,大部分的构建工具(例如 webpack 4+ 和 rollup)都支持 Tree Shaking,所以绝大多数情况下你无需做额外的配置即可拥有较小的包体积。
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0
3.2 安装 Less
平时我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不友好,所以我们需要在React项目中配置Less。
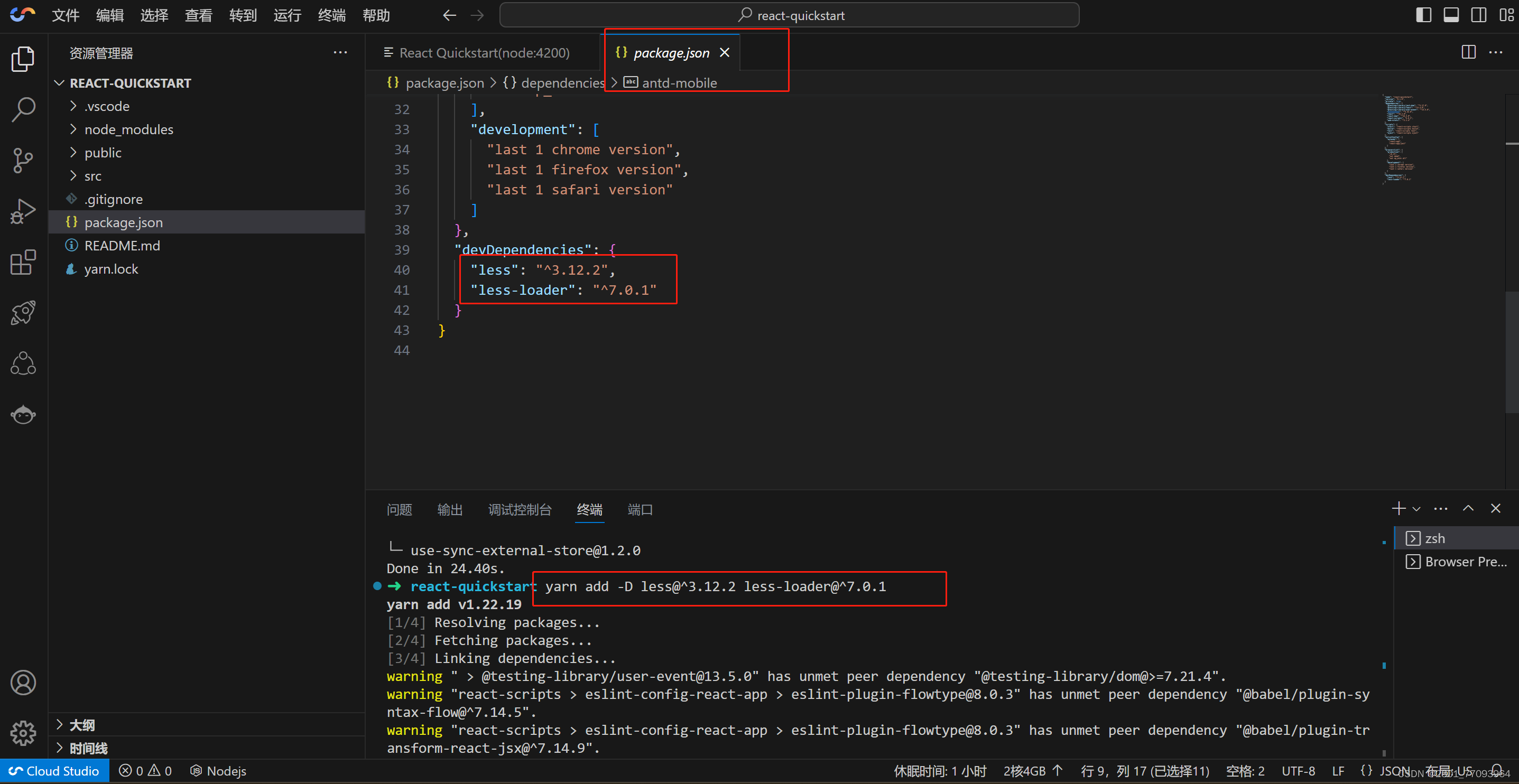
安装 less 和 less-loader :
yarn add -D less@^3.12.2 less-loader@^7.0.1这里注意不带版本安装为高版本,项目会启动失败。
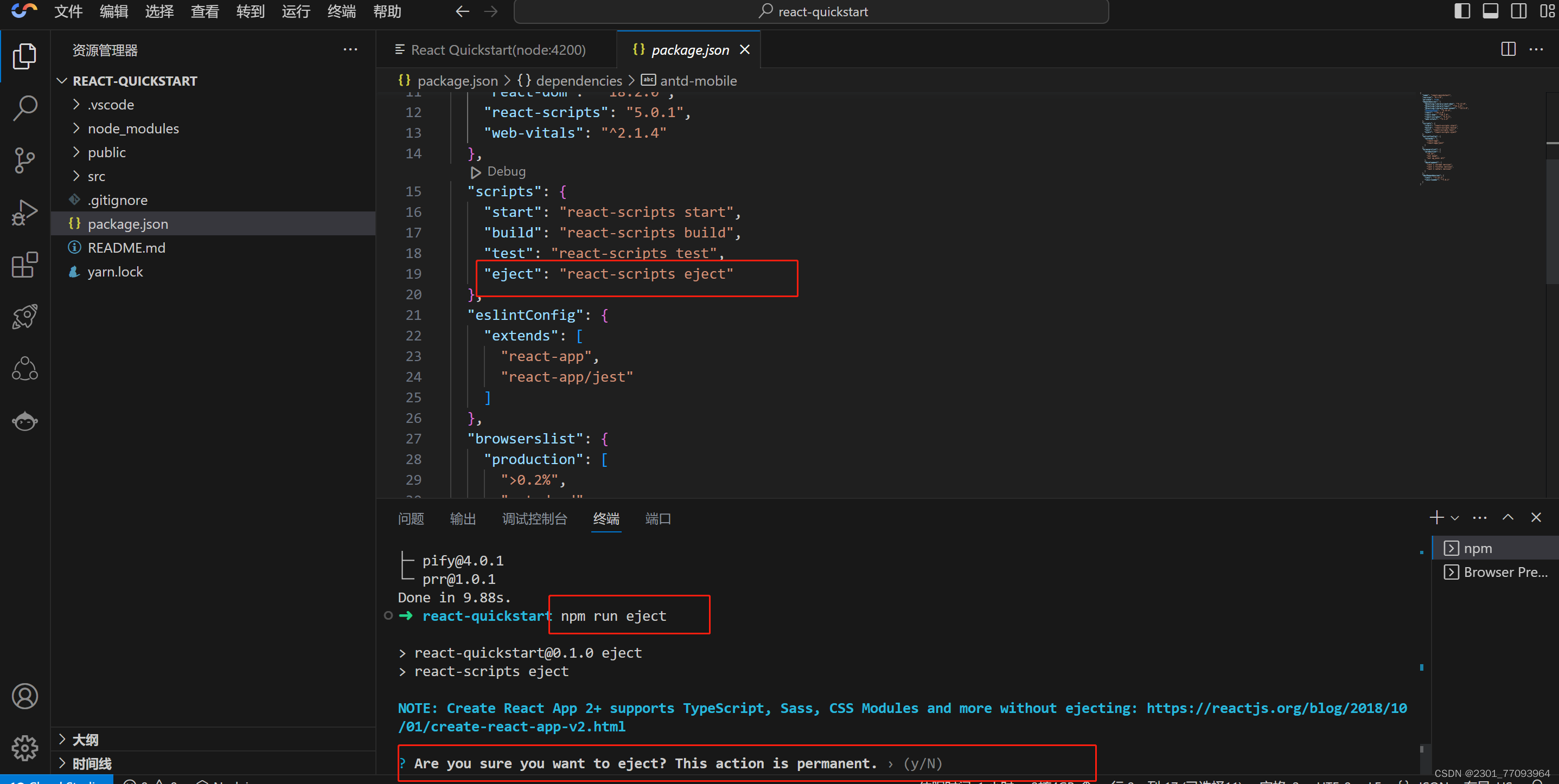
 3.3 暴露 webpack 配置文件
3.3 暴露 webpack 配置文件
在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告:该操作不可逆。
npm run eject 输入 'y' 后,项目会自动进行解构操作。
输入 'y' 后,项目会自动进行解构操作。

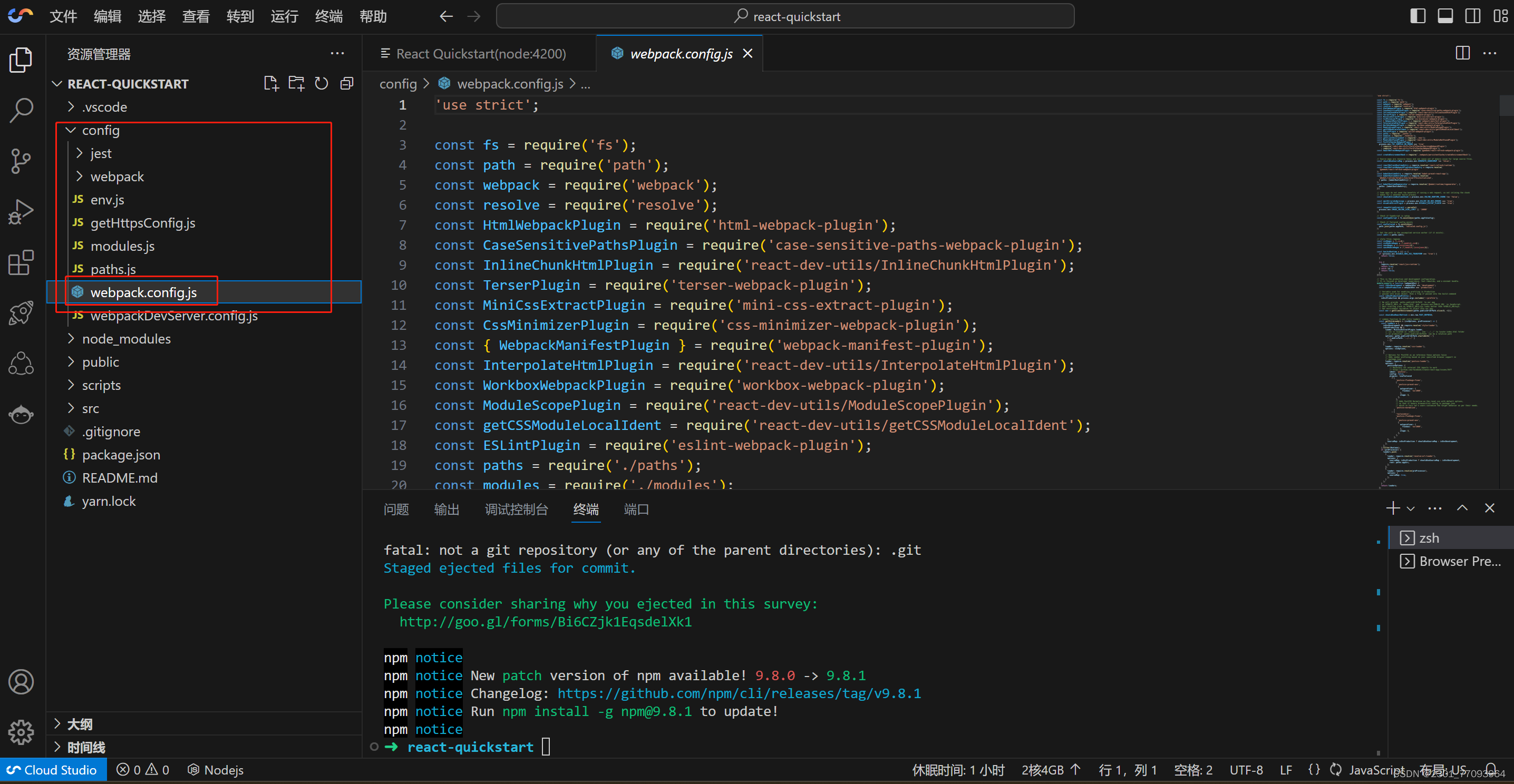
完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 "dependencies".
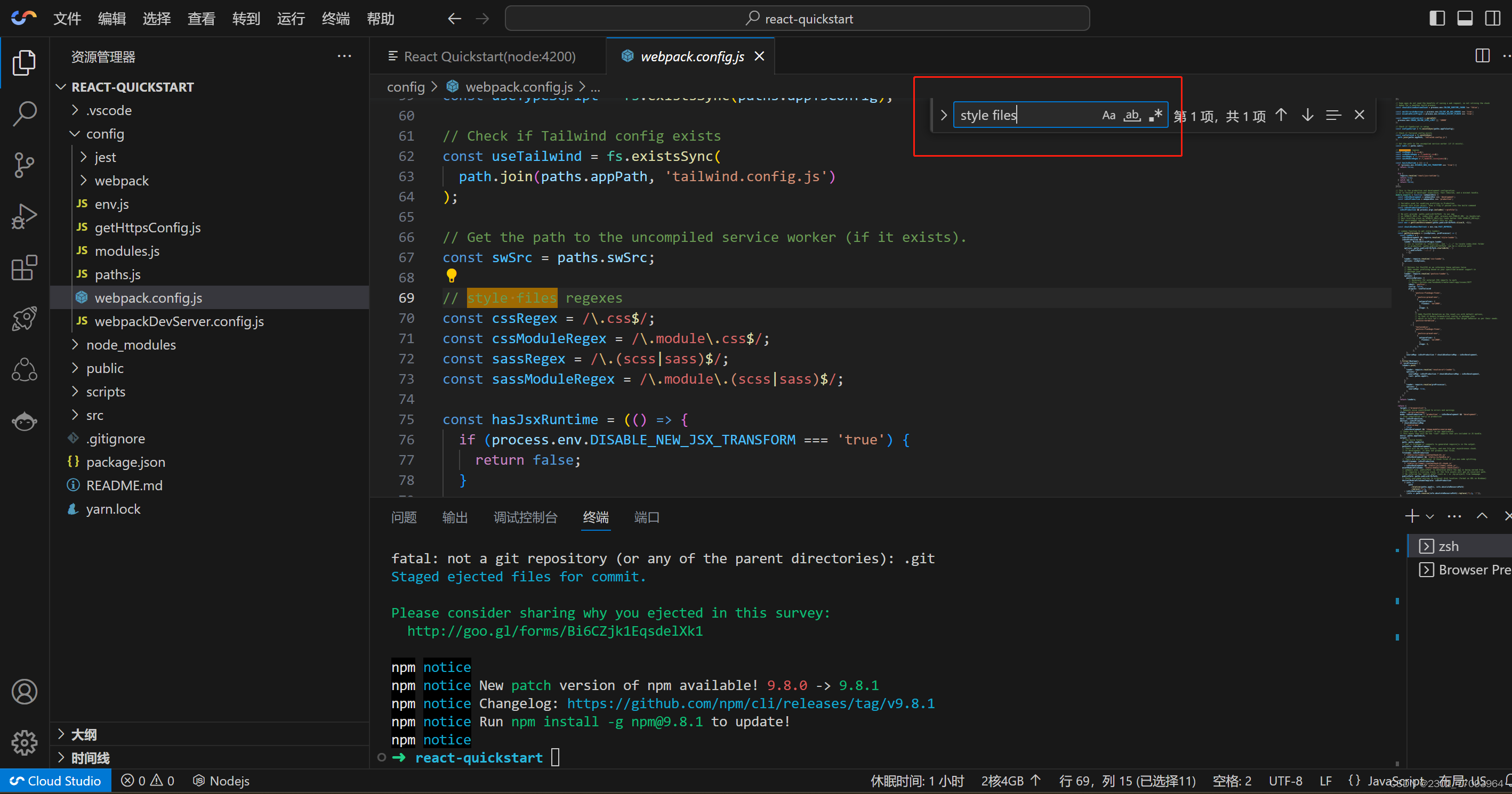
找到 config/webpack.config.js 文件,键盘点击"Ctrl+F",在输入框中搜索"style files"。

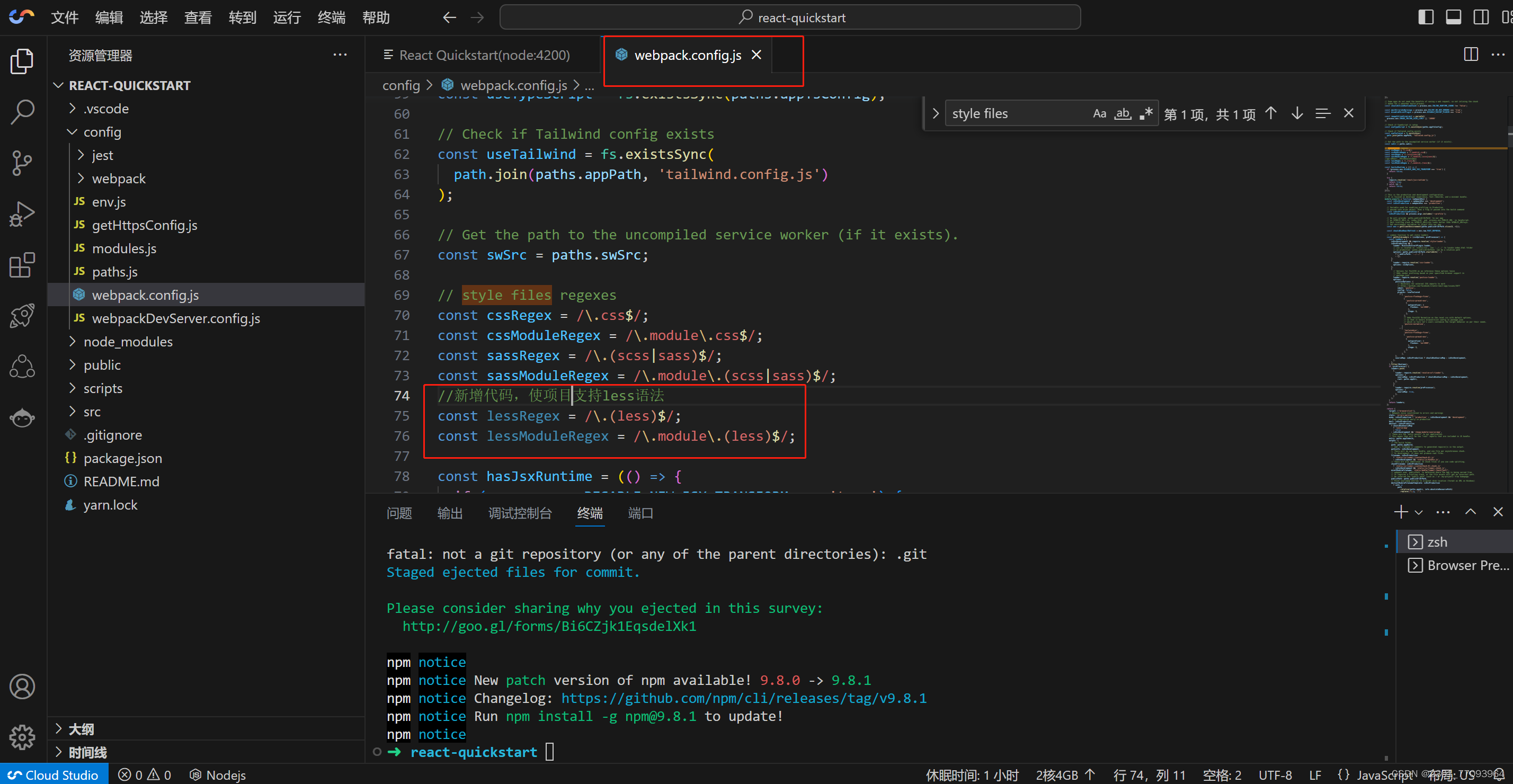
在此添加下面两行代码:
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;

然后继续在搜索框中输入"sassRegex"
 仿照sass的配置,进行less的配置。
仿照sass的配置,进行less的配置。
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},
 这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
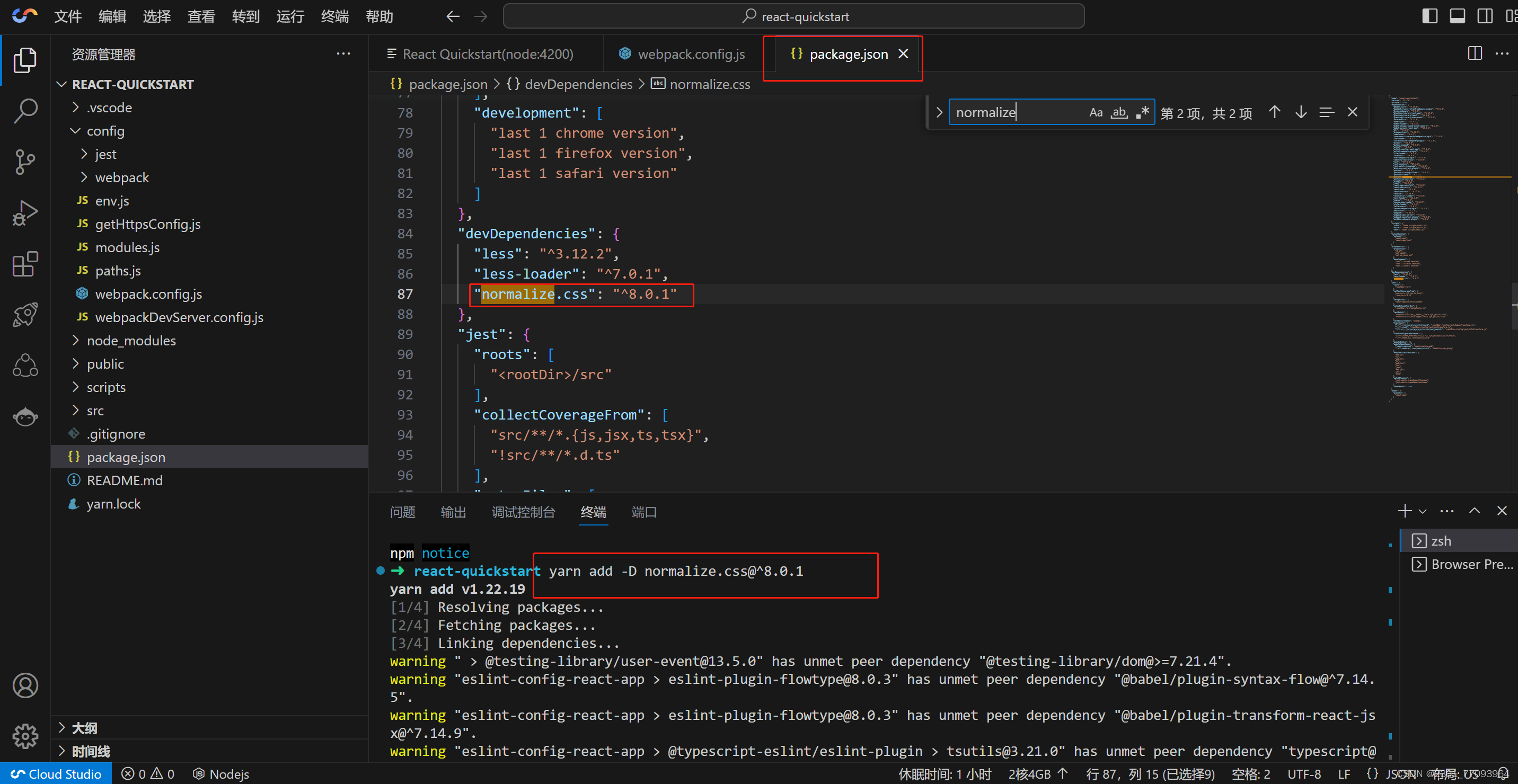
3.4 安装 normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1 以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
- 可以直接拖动文件到 IDE 编辑区域(本文使用方式)
- 右击 IDE 编辑区域"上传"
直接将 img 文件夹拖动到src目录下即可。(点击下载img压缩包)

3.5 替换App.js主文件
v>
<div className="cart">
<img style={{
display: 'block',
width: '30px',
marginRight: '5px'
}} src={ CartImg } onClick = { () =>
Toast.show({
content: '添加购物车成功'
}) }></img>
</div>
</div>
)
})
}
</div>
</div>
</div>
<TabBar>
{tabbars.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
badge={item.badge}
/>
))}
</TabBar>
</div>
);
}
export default App;
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}复制完成后,在控制台中输入 yarn start即可启动该项目。
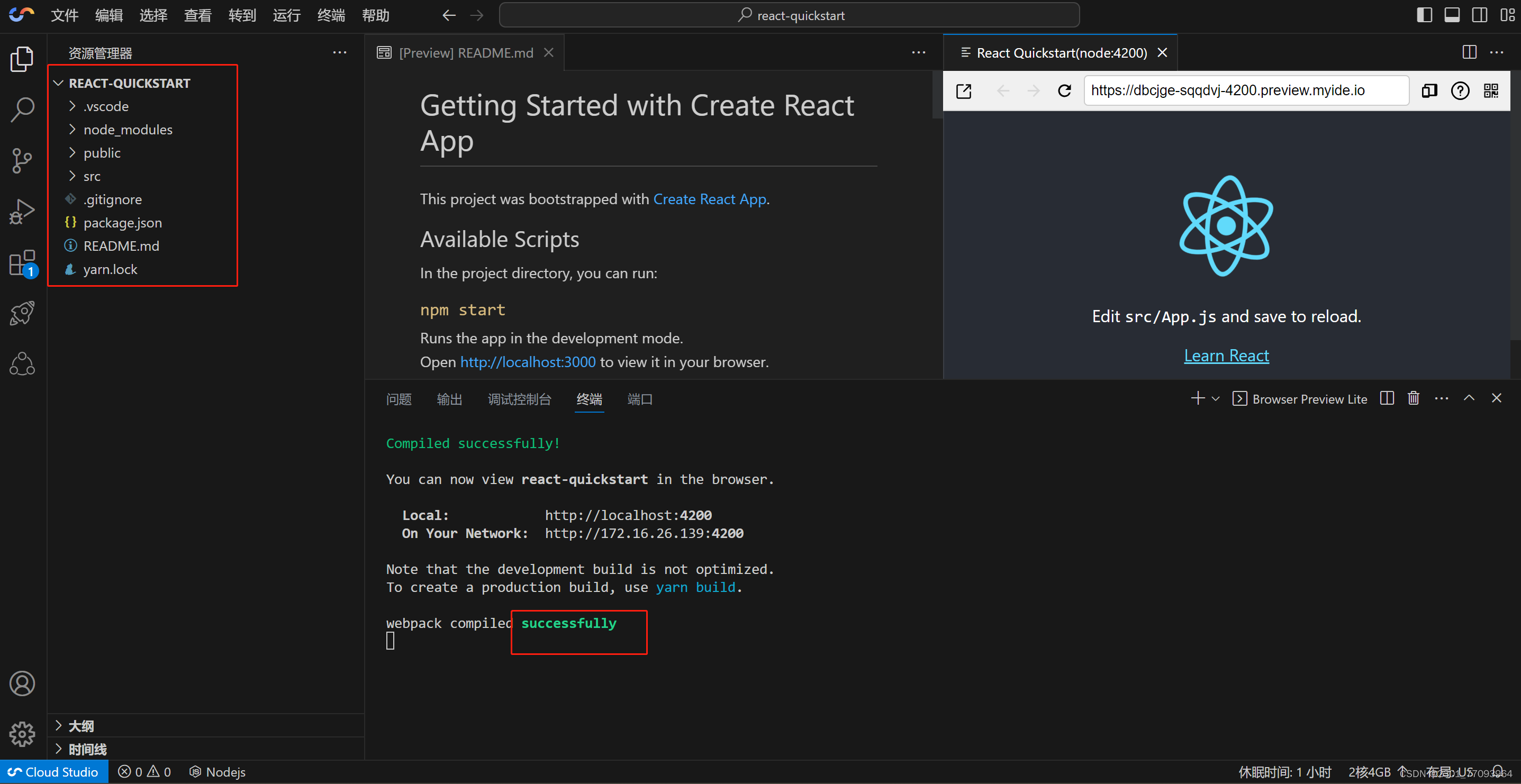
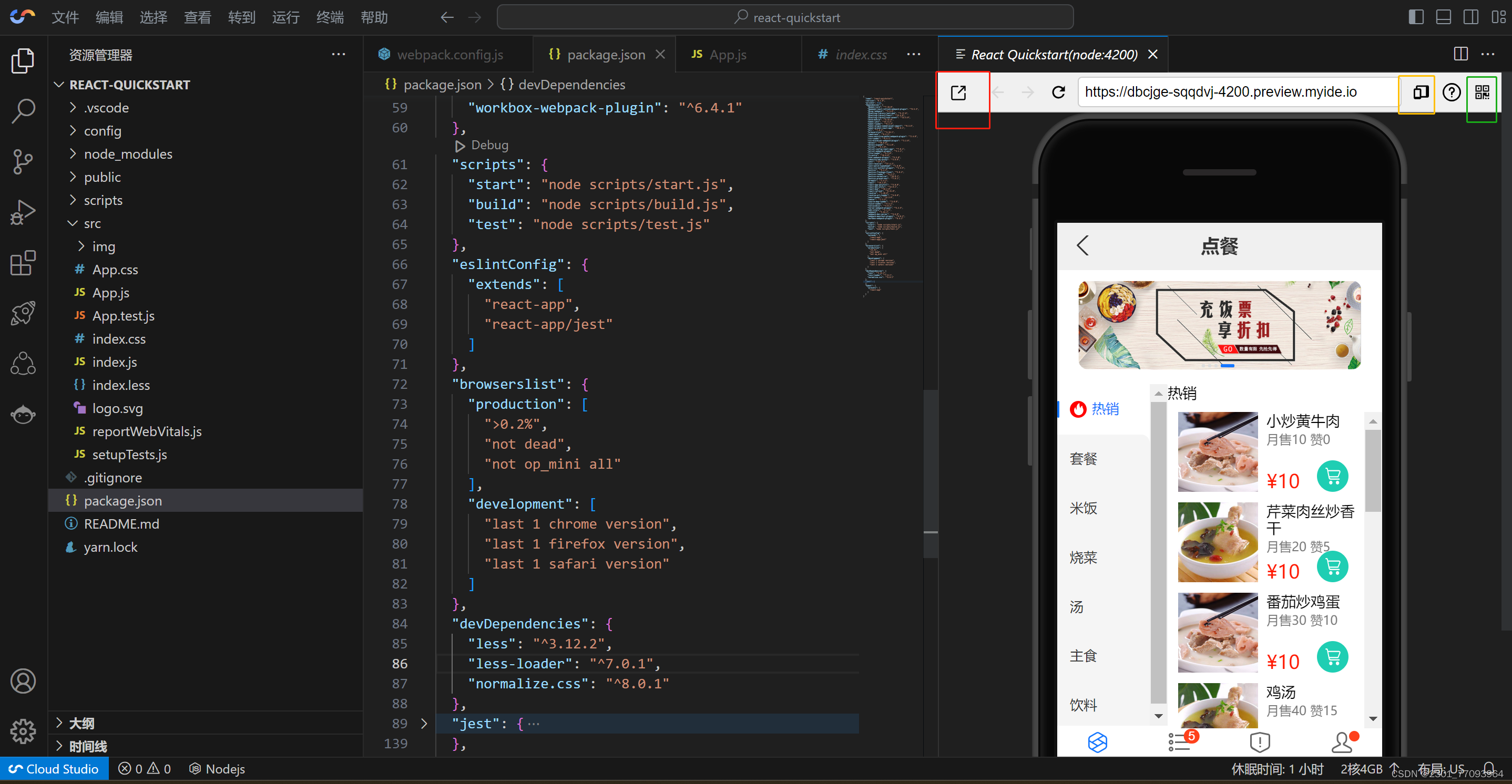
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮(下图中黄色标注)查看样式。
- 提供了二唯码在手机端进行调试(下图中绿色标注)。
- 点击下图中红色标注可在浏览器中打开页面,复制其中地址可分享给其他人员查看页面(无需任何配置)。

3.6 发布仓库
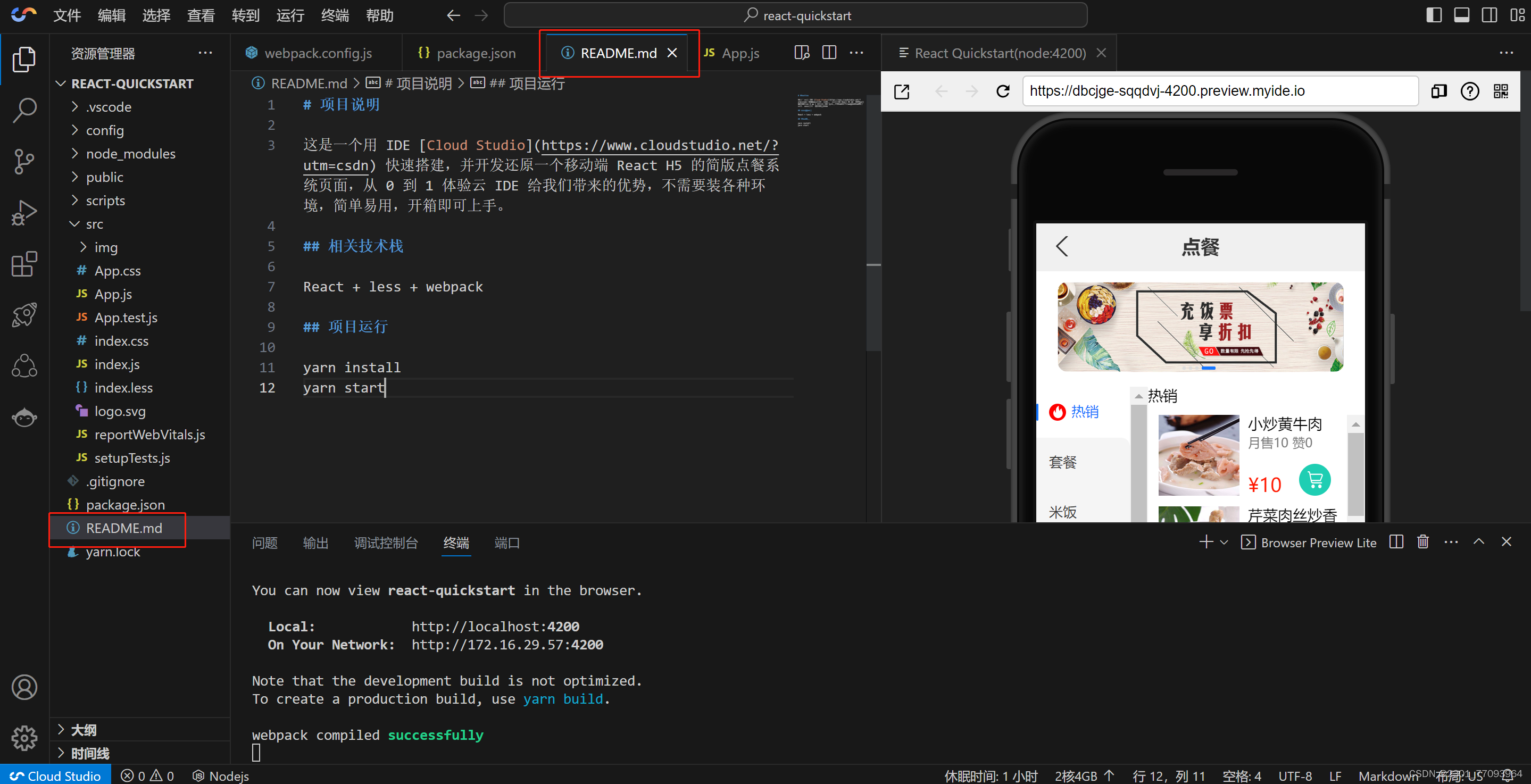
发布前,先填写README.md文件。
# 项目说明
这是一个用 IDE [Cloud Studio](https://www.cloudstudio.net/?utm=csdn) 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
## 相关技术栈
React + less + webpack
## 项目运行
yarn install
yarn start
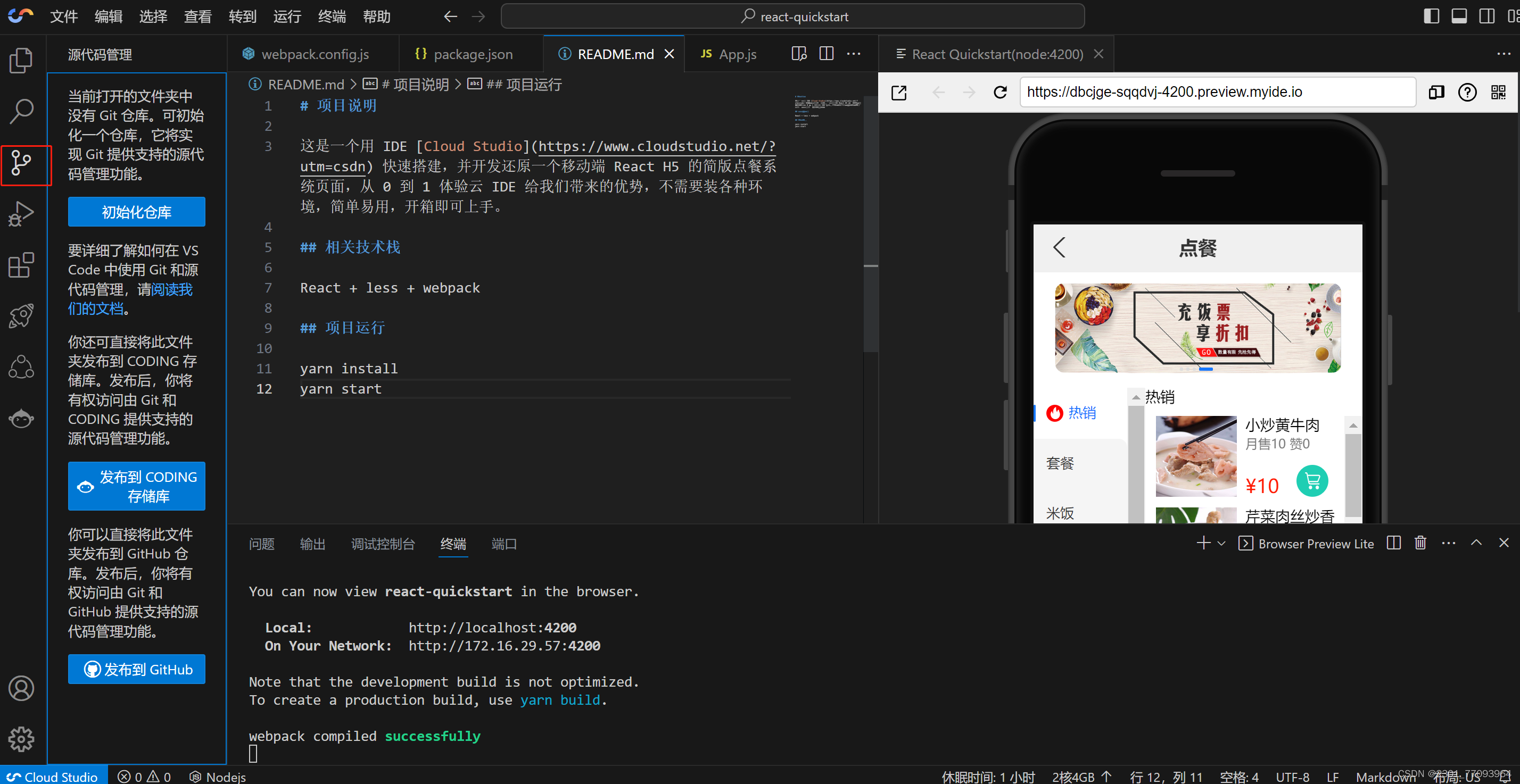
左边功能菜单区找到“源代码管理”。

点击上图中"初始化仓库"按钮或使用 "git init" 进行仓库初始化。
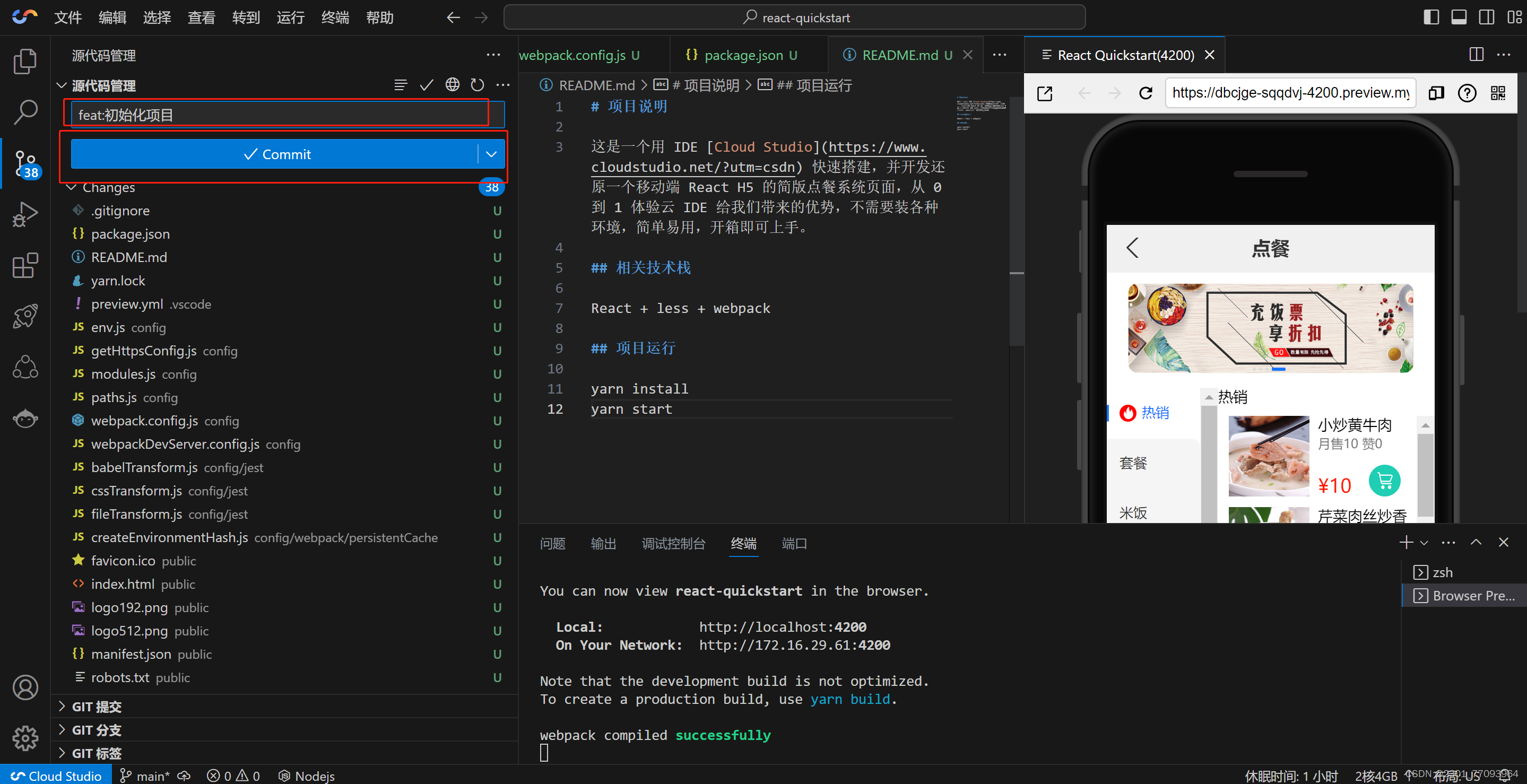
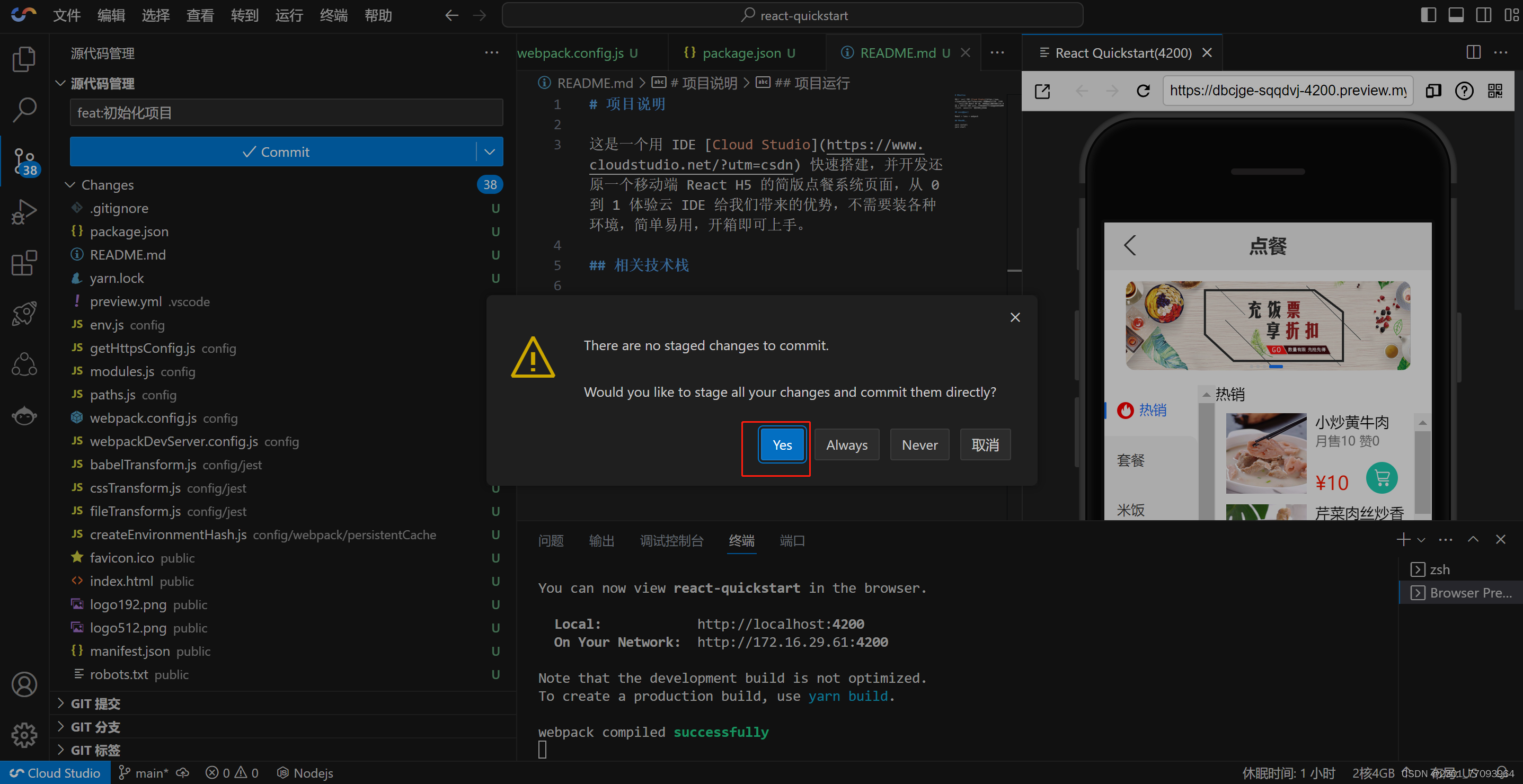
git init输入需要提交的message信息,再点击"Commit"进行仓库提交。



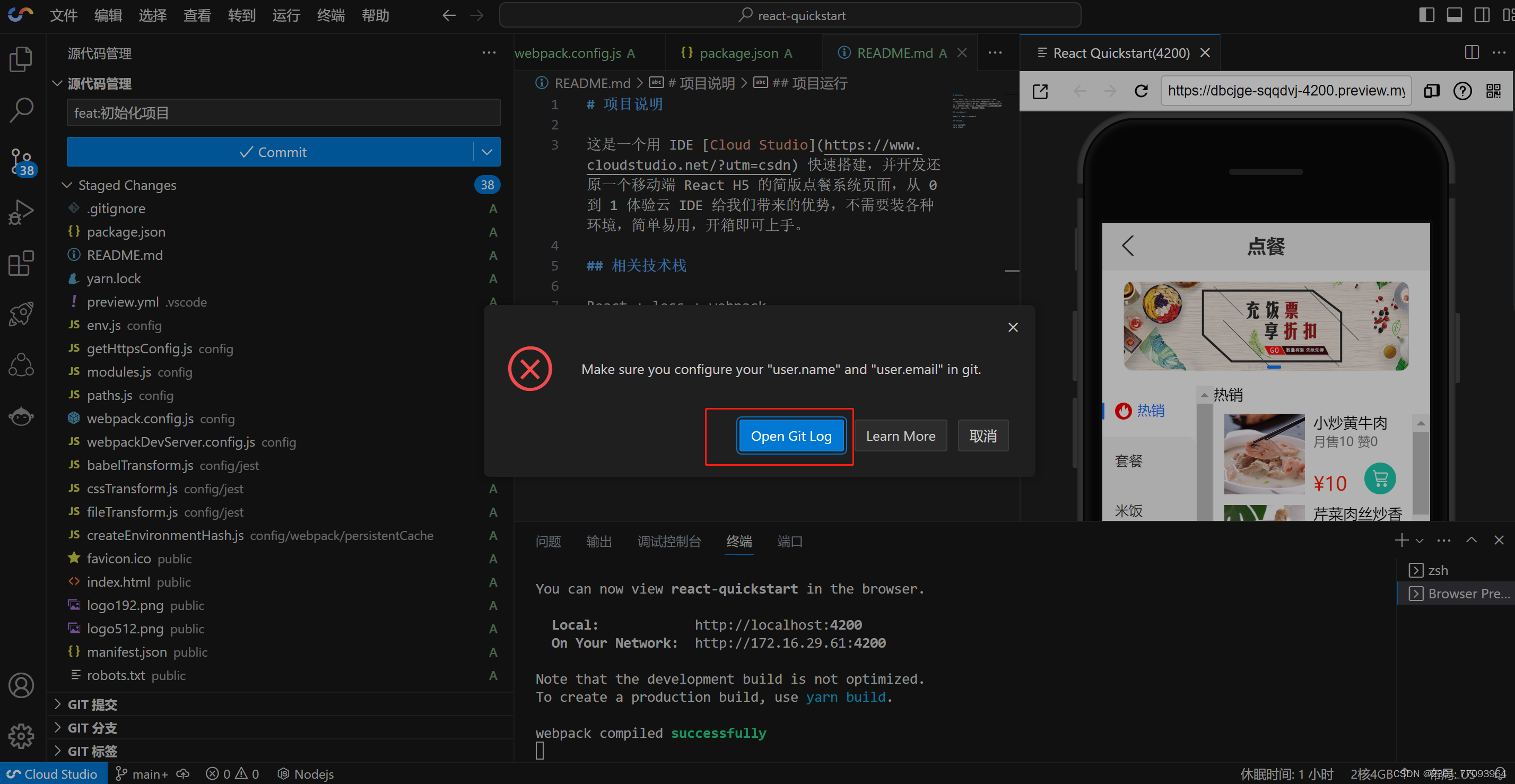
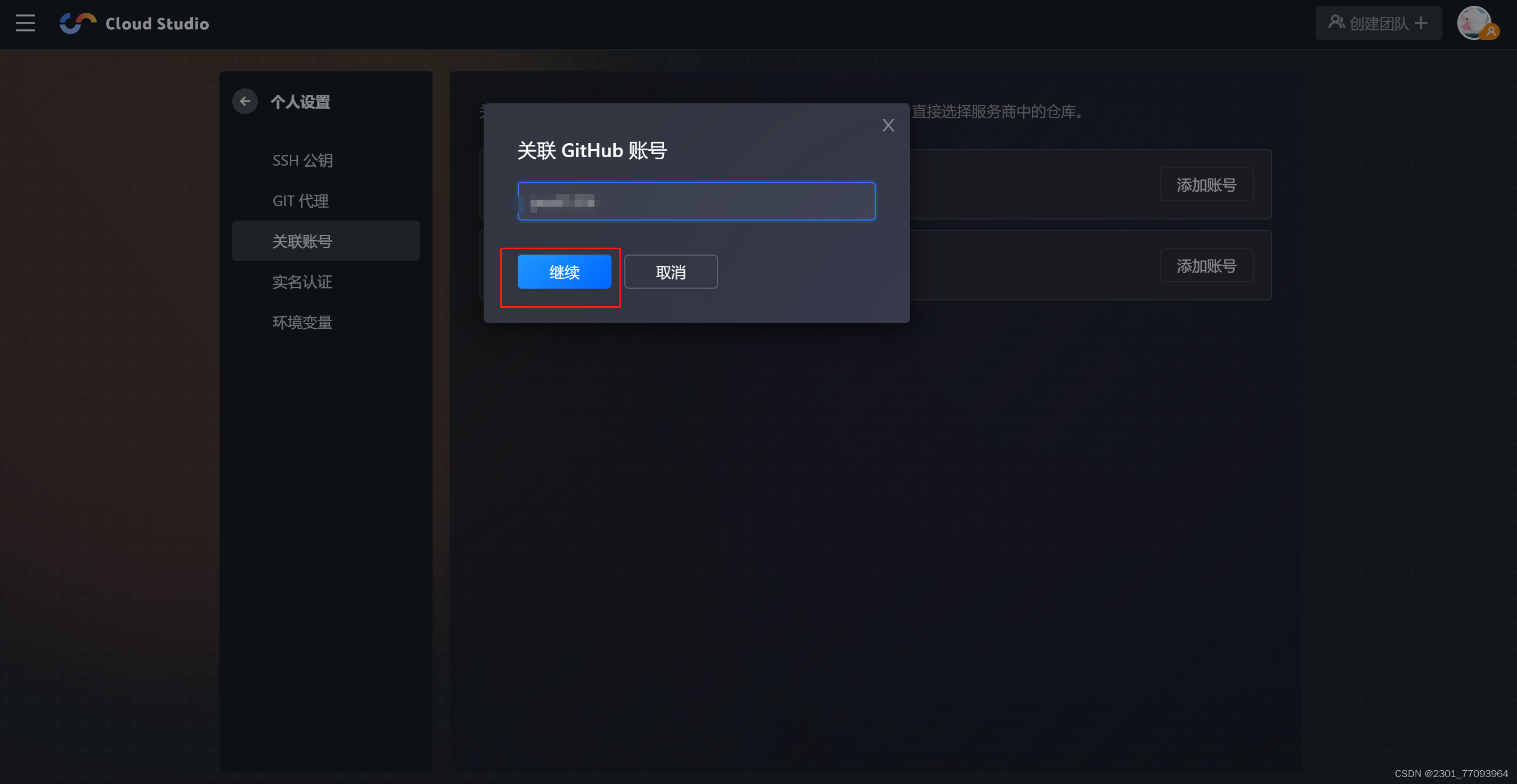
输入github邮箱和用户名

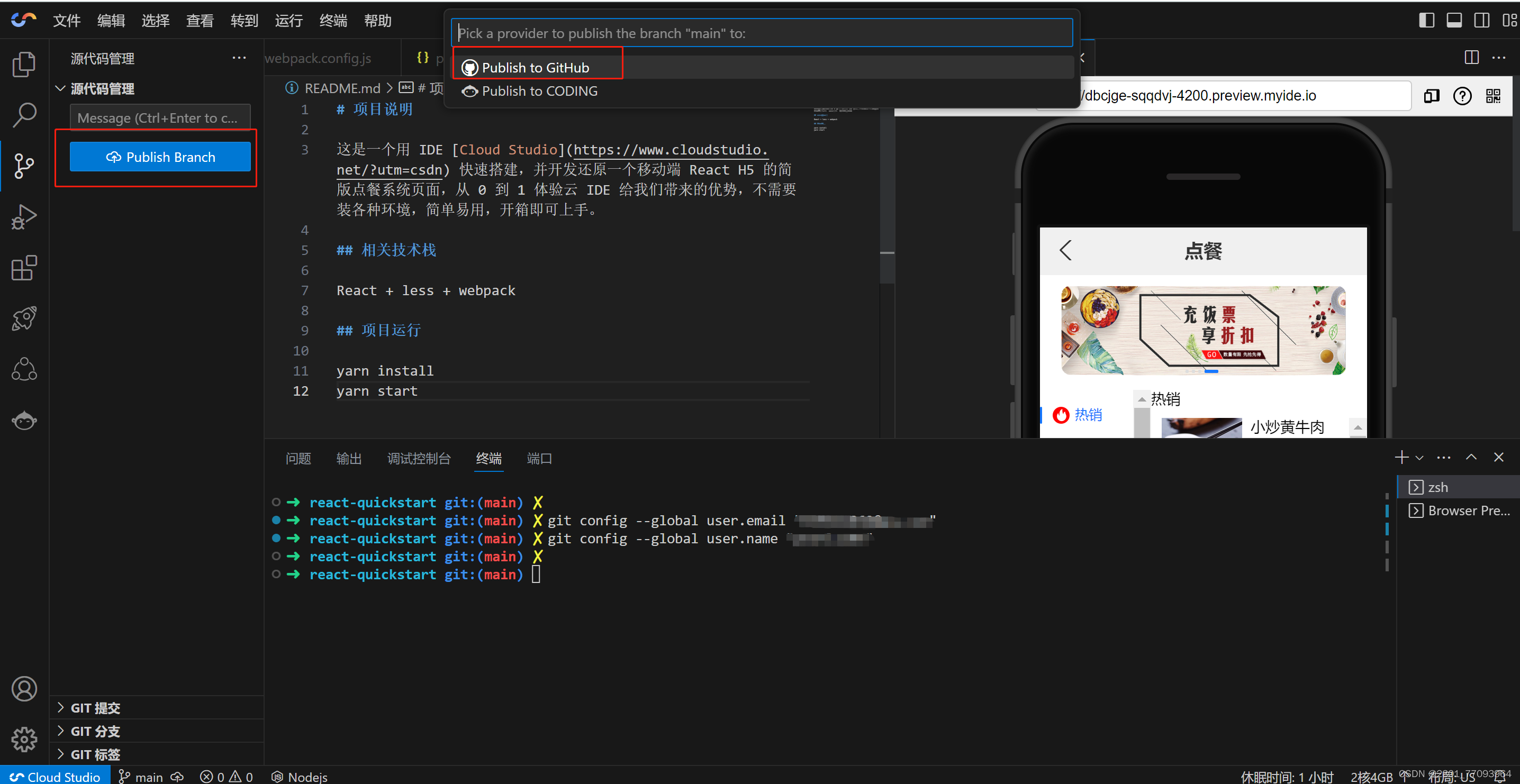
这里可以选择将代码托管到GitHub还是CODING,我选择的是GitHub

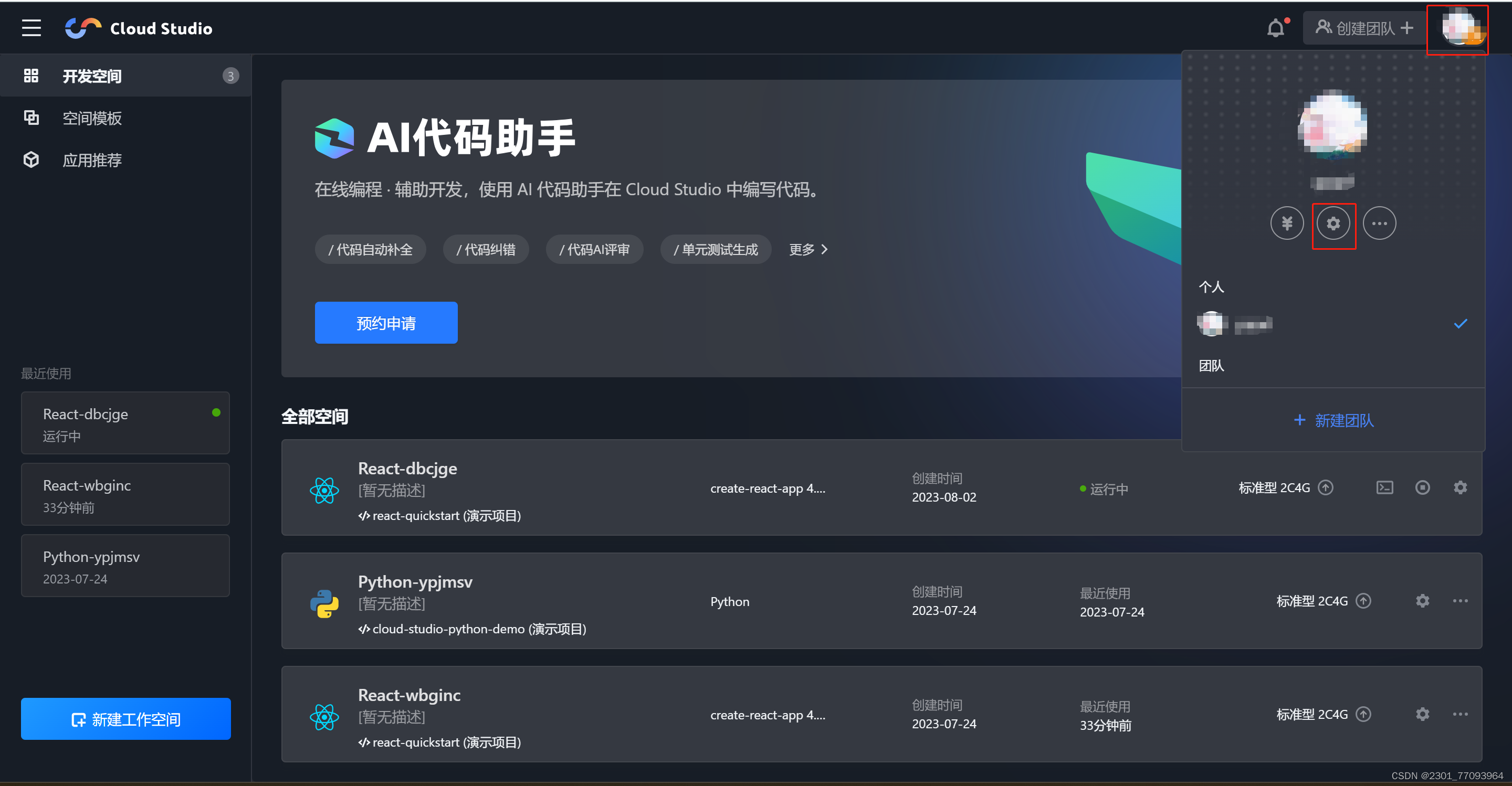
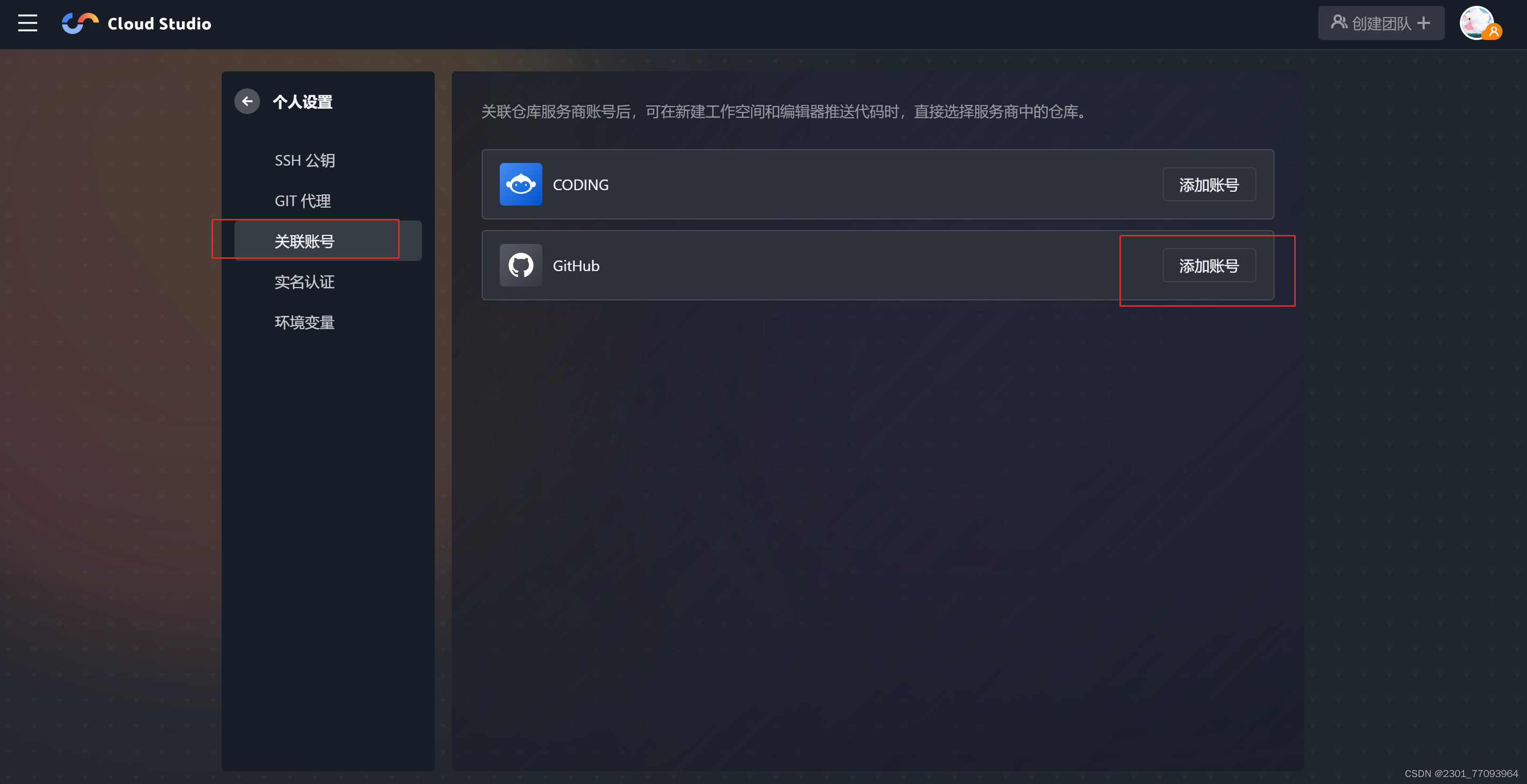
或者在这里点击设置图标添加关联账号



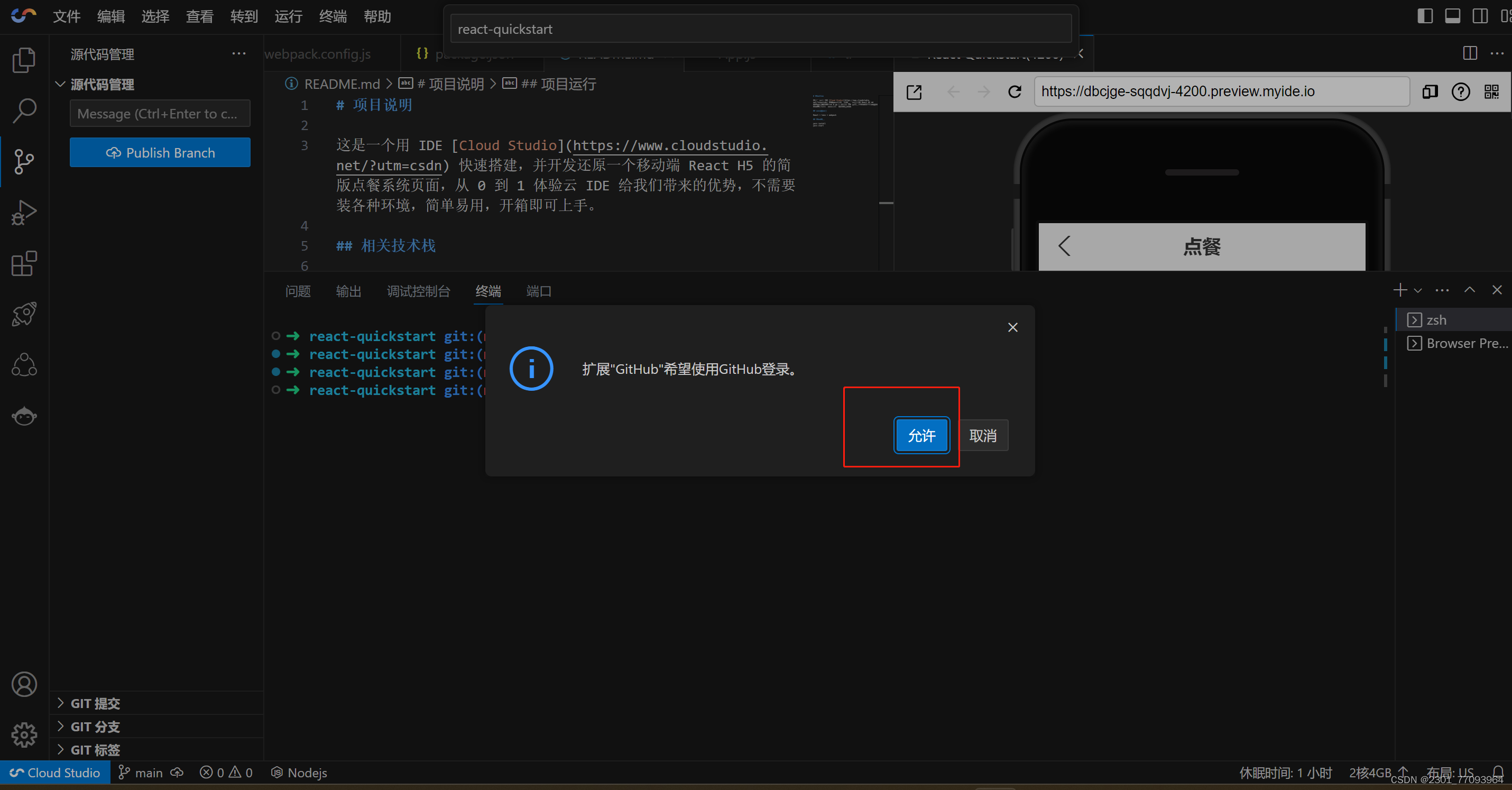
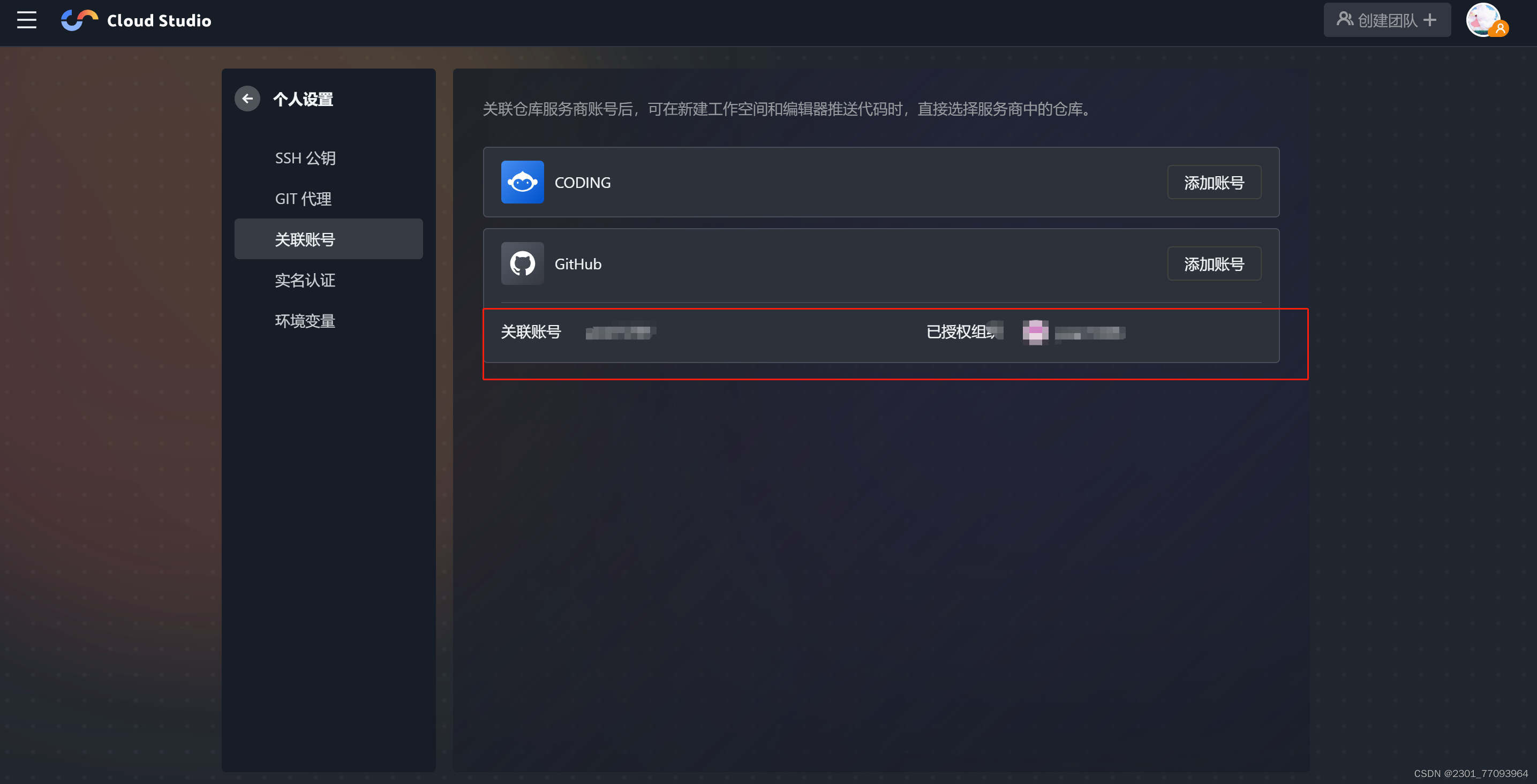
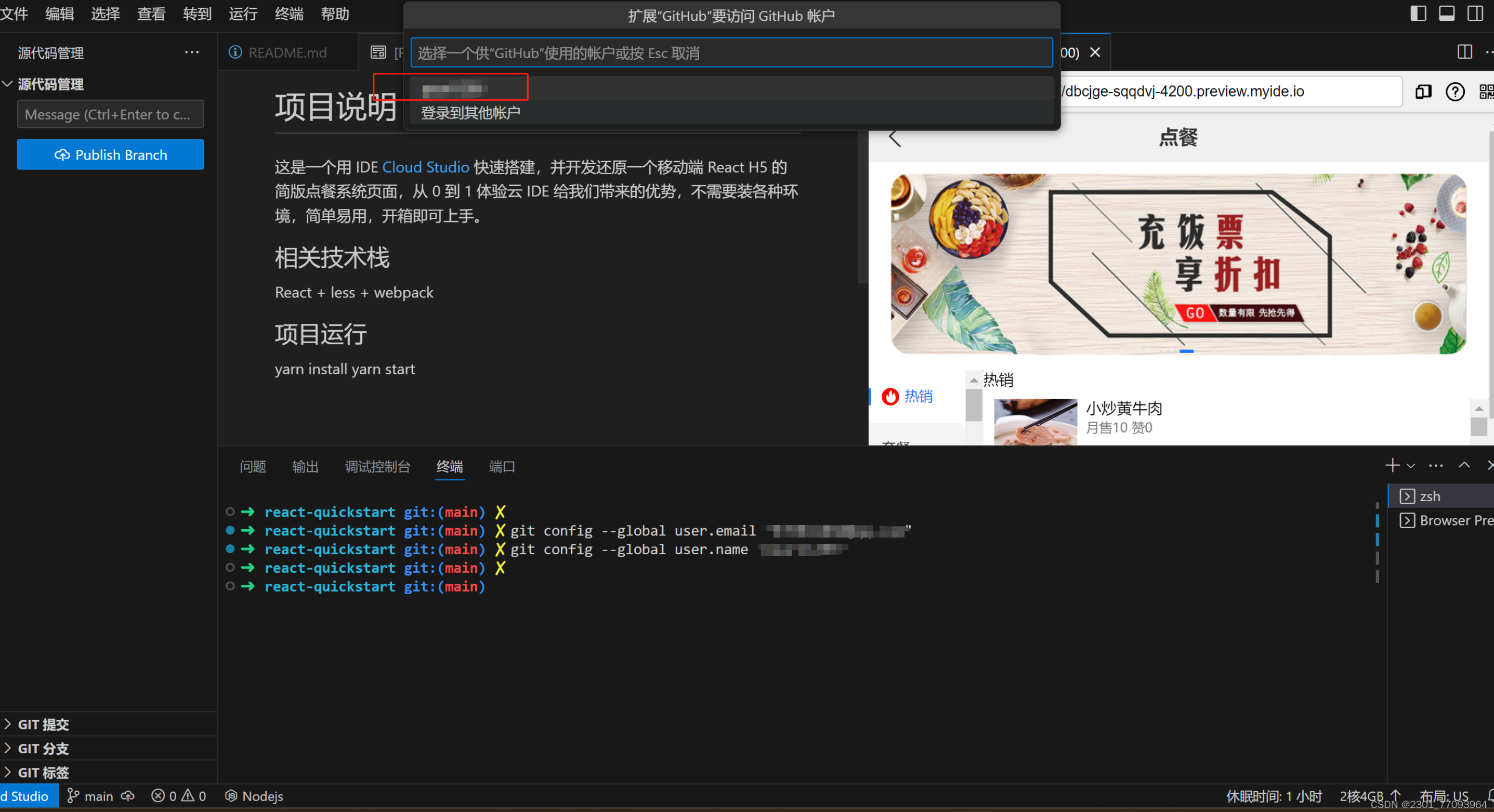
点击"Publish Branch"按钮,出现关联的账户,选择想要上传的账户名称


至此,项目就上传到了GitHub上了。
四,开发空间
在 Cloud Studio 云端 IDE 的工作空间列表页面,您可以运行、停止、删除和恢复工作空间。
4.1运行
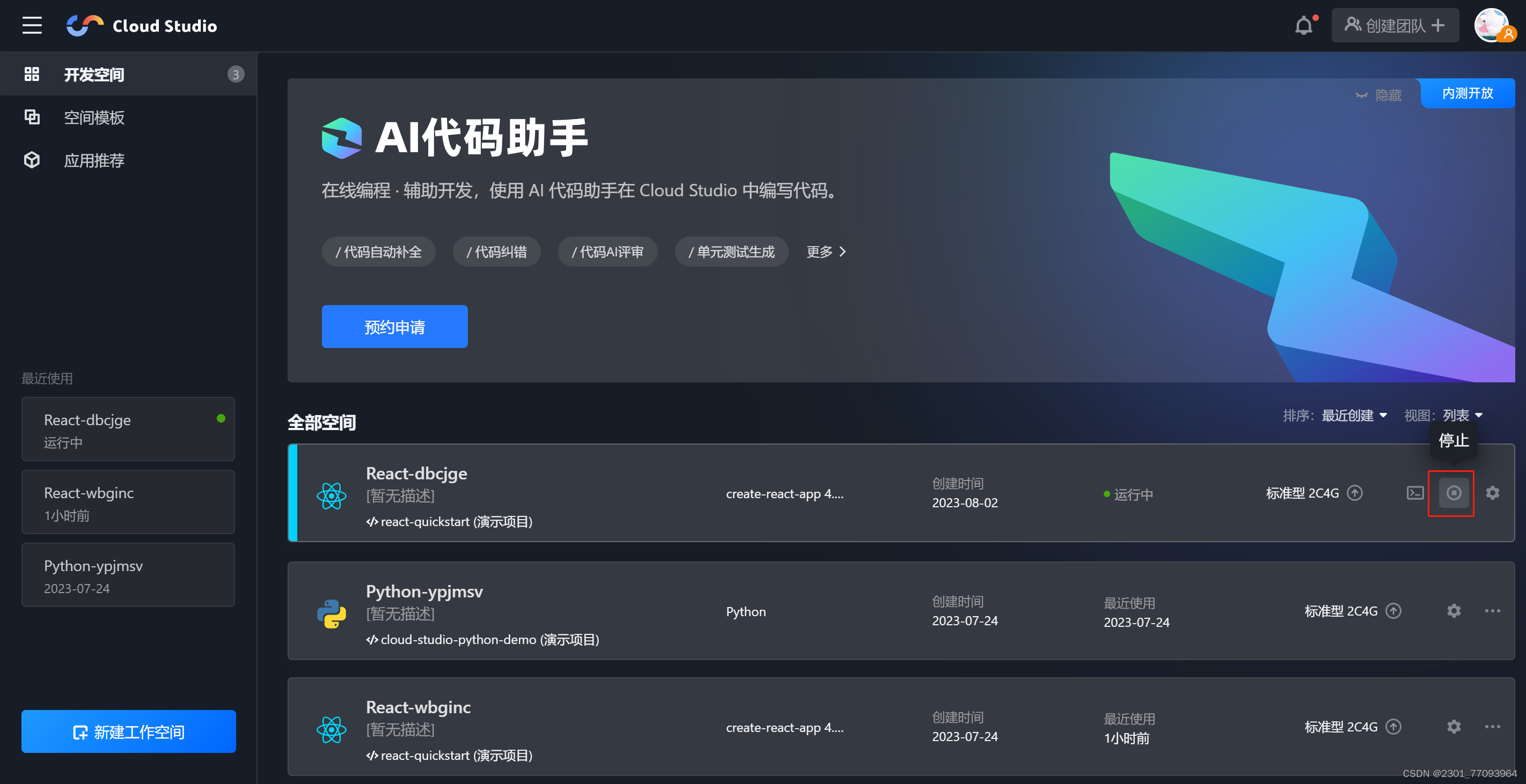
单击对应的工作空间卡片,就会在新的页面打开并运行该空间,此时该工作空间卡片上会显示“运行中”状态。
4.2停止
对于处在“运行中”状态的工作空间,单击卡片右边的【停止】,就可以停止运行该工作空间。

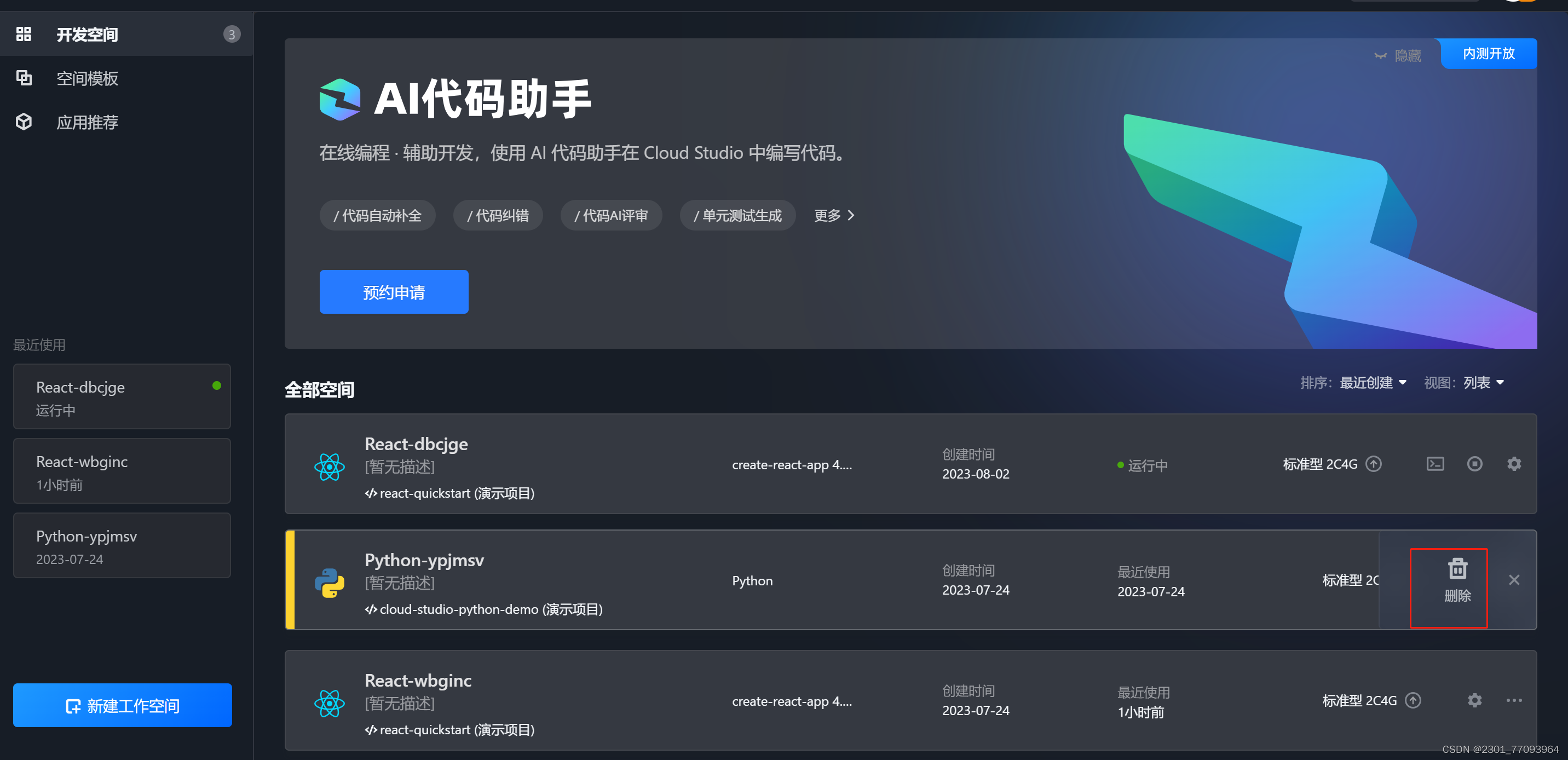
4.3删除
您可以删除未运行的工作空间,单击工作空间卡片右下角的【删除】即可删除。


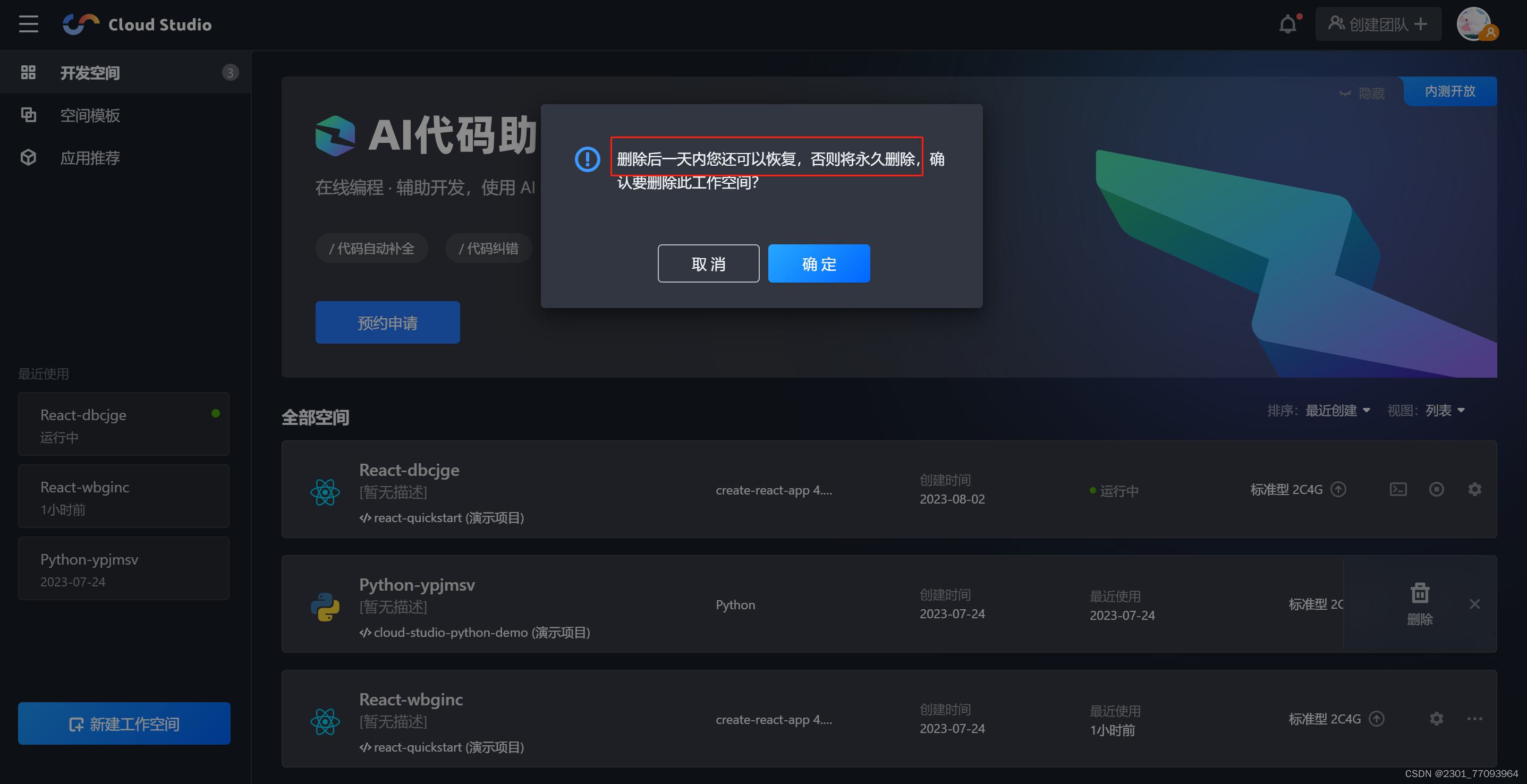
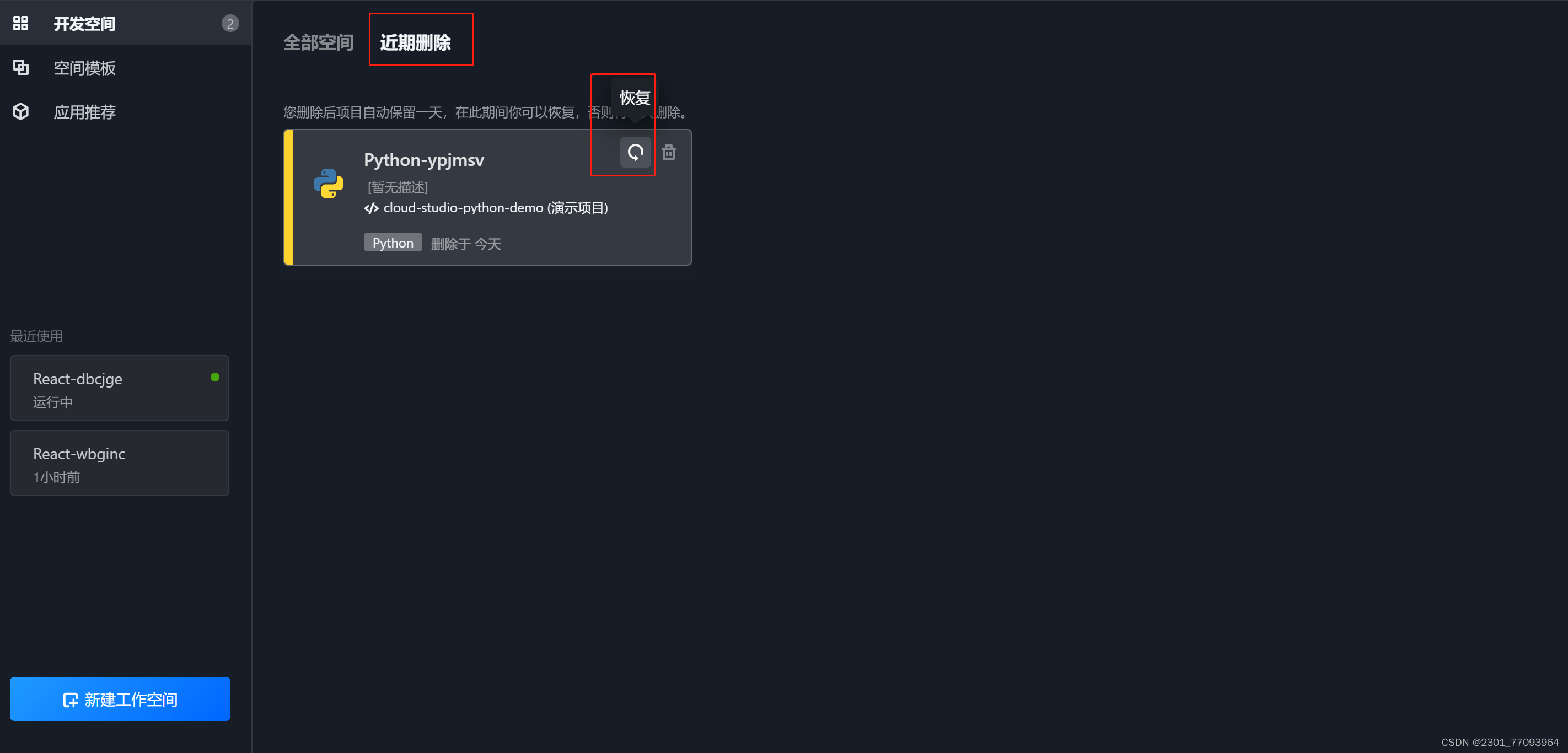
 为了防止误删除,已删除的工作空间会展示在下方“已删除的工作空间”列表中,保留24小时。在此之前您可以随时单击【恢复】,还原您的工作空间,超过 24 小时未恢复的工作空间将被永远销毁。
为了防止误删除,已删除的工作空间会展示在下方“已删除的工作空间”列表中,保留24小时。在此之前您可以随时单击【恢复】,还原您的工作空间,超过 24 小时未恢复的工作空间将被永远销毁。

五,总结
5.1 特点总结
1.云端开发:Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站,只要有浏览器就可以使用。Cloud Studio 还支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
2.预置环境:使用 Cloud Studio 的预置环境,可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。
3.实时调试网页:Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。
4.多种模板:开发者一键即可创建一个对应语言体系的模板文件,直接开发,操作简单,省时省力。
5.插件扩展:若默认的配置无法满足需求,可以在线安装 VS Code 插件来增强使用体验。
5.2 优化建议
1.提供更加详细的文档:当前网站的帮助文档较为简略,各种可能性不是很全面。
2.建议可以同时打开多个空间模板:目前打开一个空间模板就要关闭另一个正在运行的模板。
3.提供更加优化的性能和稳定性:目前网站的性能和稳定性还有进一步提升的空间,有时候可能会出现一些卡顿和崩溃等问题。为了提高用户的使用体验,建议考虑优化平台的性能和稳定性。
4.目前支持语言有限,可以集成更多语言。






