一、前言
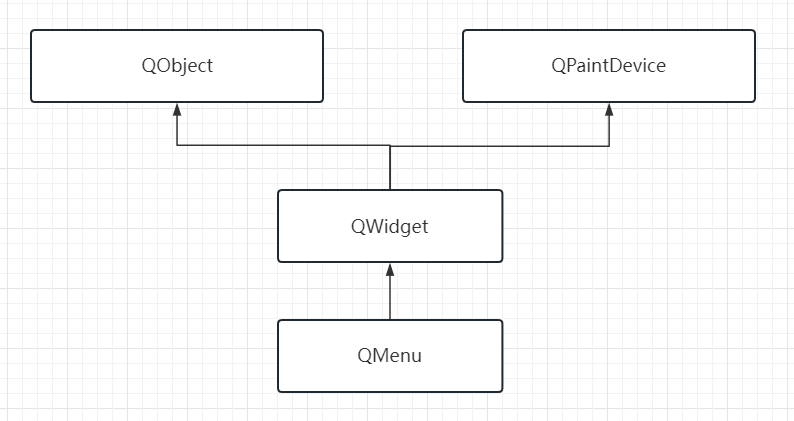
QMenu类继承于QWidget,它提供了一个菜单样式的小部件,用于菜单栏、上下文菜单和一些弹出式菜单。

QMenu菜单的选项是可选的,它可以是一个下拉的菜单,也可以是独立的上下文菜单。下拉菜单通常作用于当用户单击相应的项目或按下指定的快捷键时,使用QMenuBar::addMenu()将菜单插入到菜单栏中,菜单栏将显示下拉菜单。上下文菜单通常通过一些特殊的键盘键或右键来调用。它们可以用popup()异步执行,也可以用exec()同步执行。当然菜单也可以在一些触发事件中调用,比如按下按钮时。
QMenu菜单由一系列操作项QAcion组成,QAcion在QMenu调用addAction()、addActions()、insertAction()的时候添加,动作垂直表示,样式由QStyle呈现。此外,操作可以有一个文本标签,在最左边绘制一个可选的图标,以及快捷键序列。
void MainWindow::on_pushButton_clicked()
{
QMenu *menu = new QMenu();
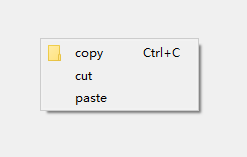
menu->addAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_DirOpenIcon)),"copy");
menu->addAction("cut");
menu->addAction("paste");
menu->popup(QPoint(this->pos().x()+100,this->pos().y()+100));
}

QMenu菜单有四种类型的操作项:分隔符、子菜单、小部件和执行操作。使用addSeparator()插入分隔符,使用addMenu()插入子菜单。当插入动作项时,通常指定一个接收器和插槽,此外,QMenu提供了两个信号,triggered()和hover(),它们向从菜单触发的QAction发出信号,我们也可以从这里知道哪个QAction被触发。
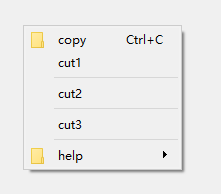
在下面的示例中,我们指定copy动作的同时定义信号槽,并且绑定menu的triggered信号,点击copy就会打印“copy Triggered”两次。
警告:要使QMenu在软件上可见,应该使用exec()或popup()而不是show()。如果使用show(),没有指定坐标的情况下,菜单会直接显示屏幕的左上角。
void MainWindow::on_pushButton_clicked()
{
QMenu *menu = new QMenu();
QAction *copyAcy = menu->addAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_DirOpenIcon)),"copy",this,SLOT(onCopyTriggered()),QKeySequence(Qt::CTRL + Qt::Key_C));
menu->addAction("cut");
menu->addSeparator();
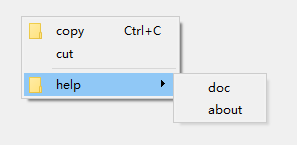
QMenu *sub_menu = new QMenu("help");
menu->addMenu(sub_menu);
menu->addMenu(sub_menu);
sub_menu->addAction("about");
menu->popup(QPoint(this->pos().x()+100,this->pos().y()+100));
connect(menu,&QMenu::triggered,[=](QAction *action *action){
if(action == copyAcy)
{
qDebug()<<"copy Triggered";
}
});
}
void MainWindow::onCopyTriggered()
{
qDebug()<<"copy Triggered";
}

二、QMenu类
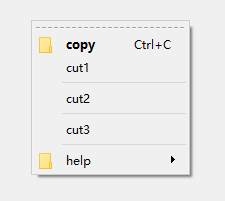
1、icon
该属性表示菜单的选项图标,默认是一个空的图标。
bool autoRepeat() const
void setAutoRepeat(bool)在上面的实例我们添加一句:
sub_menu->setIcon(QIcon(QApplication::style()->standardIcon(QStyle::SP_DirOpenIcon)));
2、separatorsCollapsible
该属性表示是否连续分隔符是否应在视觉上折叠为单个分隔符,菜单开头或结尾的分隔符也被隐藏,该属性默认为true。


3、tearOffEnabled
该属性表示菜单是否可以被撕下,当为true时,菜单包含一个特殊的可撕毁项(通常显示为菜单顶部的虚线)。用户可以“撕掉”经常使用的菜单,该项在触发时创建菜单的副本。这个“撕下来的”副本位于屏幕上一个单独的窗口中。这个概念通常不会在微软Windows上使用,所以我们一般也不回使用,当做了解就行了。此属性默认为false。
bool isTearOffEnabled() const
void setTearOffEnabled(bool)4、title
该属性表示菜单的标题,默认情况下是一个空的字符串,所以不显示。
QString title() const
void setTitle(const QString &title)5、toolTipsVisible
该属性表示是否要显示工具提示,默认为false。
bool toolTipsVisible() const
void setToolTipsVisible(bool visible)QAction *copyAcy = menu->addAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_DirOpenIIcon)),"copy",this,SLOT(onCopyTriggered()),QKeySequence(Qt::CTRL + Qt::Key_C));
copyAcy->setToolTip("this is copy");
6、公共函数
1)addAction
添加动作QAction,返回QAction指针,可以传入文本,图标,触发响应的槽函数和按键快捷方式。
QAction *addAction(const QString &text)
QAction *addAction(const QIcon &icon, const QString &text)
QAction *addAction(const QString &text, const QObject *receiver, const char *member, const QKeySequence &shortcut = 0)
QAction *addAction(const QIcon &icon, const QString &text, const QObject *receiver, const char *member, const QKeySequence &shortcut = 0)
QAction *addAction(const QString &text, Functor functor, const QKeySequence &shortcut = 0)
QAction *addAction(const QString &text, const QObject *context, Functor functor, const QKeySequence &shortcut = 0)
QAction *addAction(const QIcon &icon, const QString &text, Functor functor, const QKeySequence &shortcut = 0)
QAction *addAction(const QIcon &icon, const QString &text, const QObject *context, Functor functor, const QKeySequence &shortcut = 0)2)actionAt
返回指定坐标pos下的QAction指针,如果不存在则返回空指针。
QAction *actionAt(const QPoint &pt) const3)actionGeometry
返回指定坐标pos下的QAction指针,如果不存在则返回空指针。
QRect actionGeometry(QAction *act) const4)activeAction
返回当前高亮显示的QAction指针,如果当前没有高亮显示的操作,则返回空指针。
QAction *activeAction() const5)setActiveAction
设置指定的QAction为高亮。
void setActiveAction(QAction *act)
6)defaultAction
返回当前默认的QAction指针。
QAction *defaultAction() const7)setDefaultAction
返回某QAction为默认操作,默认操作会有一个视觉提示,通常表示在发生删除时默认会发生什么。
QAction *defaultAction() const
8)addMenu
添加子菜单,参考上文示例。
QAction *addMenu(QMenu *menu)
QMenu *addMenu(const QString &title)
QMenu *addMenu(const QIcon &icon, const QString &title)9)insertMenu
在before之前插入菜单。
QAction *insertMenu(QAction *before, QMenu *menu)10)addSection
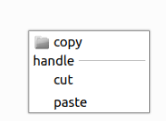
添加section动作,样式是一个分隔符带文本和图标,返回QAction指针。就好像一个QAction::setSeparator(true)但是又有文本和图标提示的动作。样式取决与系统的GUI样式。
QAction *addSection(const QString &text)
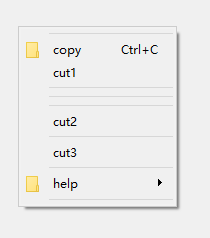
QAction *addSection(const QIcon &icon, const QString &text)QMenu *menu = new QMenu();
menu->addAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_DirOpenIcon)),"copy");
menu->addSection("handle");
menu->addAction("cut");
menu->addAction("paste");
11)insertSection
在before之前插入seciton动作。
QAction *insertSection(QAction *before, const QString &text)
QAction *insertSection(QAction *before, const QIcon &icon, const QString &text)12)addSeparator
添加分隔符。
QAction *addSeparator()13)addSeparator
在before之前插入分隔符。
QAction *insertSeparator(QAction *before)14)exec
同步执行此菜单,相当于exec(pos())。返回在弹出菜单或其子菜单中触发的QAction,如果没有触发项(通常是因为用户按了Esc),则返回空指针。
QAction *exec()
QAction *exec(const QPoint &p, QAction *action = nullptr)
//静态函数
QAction *exec(QList<QAction *> actions, const QPoint &pos, QAction *at = nullptr, QWidget *parent = nullptr)在大多数情况下,需要自己指定位置,比如:
exec(QCursor::pos());
exec(somewidget.mapToGlobal(QPoint(0,0)));
exec(e->globalPos());
15)popup
显示菜单,使动作atAction位于指定的全局位置p。
void popup(const QPoint &p, QAction *atAction = nullptr)16)clear
删除所有菜单的操作。
void clear()17)isEmpty
返回菜单操作项数量是否为空。
bool isEmpty() const18)setAsDockMenu
通过选项单击应用程序dock图标,将此菜单设置为可用的dock菜单。仅在macOS上可用。
void setAsDockMenu()19)menuAction
返回与此菜单关联的QAction指针
QAction *menuAction() const7、信号
1)hovered
该信号在菜单操作被高亮显示时触发,action是触发信号的动作,通常用于更新状态信息。
void hovered(QAction *action)2)triggered
该信号在触发此菜单中的操作时触发,action是触发信号的动作,通常将每个菜单动作的触发器()信号连接到它自己的自定义槽,但有时你会想要将几个动作连接到一个槽,例如,当你有一组密切相关的动作,如“左对齐”,“居中”,“右对齐”。
void triggered(QAction *action)3)aboutToShow
该信号在菜单显示的时候触发。
void aboutToShow()4)aboutToHide
该信号在菜单隐藏的时候触发。
void aboutToHide()








