目录
Vue简介
Vue是什么
JavaVue是一种将Java和Vue.js框架结合在一起使用的技术组合。Java是一种广泛使用的编程语言,主要用于构建后端服务器和业务逻辑。而Vue.js是一个流行的前端JavaScript框架,用于构建用户界面和交互。通过将Java和Vue.js结合使用,开发人员可以同时利用Java的强大后端功能和Vue.js的灵活前端特性。
使用JavaVue,开发人员可以通过使用Java构建后端API,并使用Vue.js创建响应式的前端用户界面。Java提供了稳定、高效的后端支持,可以处理数据逻辑、数据库操作和业务流程等。而Vue.js提供了易于使用和强大的前端工具,可以实现快速、动态的用户界面开发。通过JavaVue,开发人员可以实现前后端的无缝集成,为用户提供更加友好和高效的应用体验。
总的来说,JavaVue技术组合可以提供一个全面的解决方案,同时充分利用Java和Vue.js的优势。它使开发人员能够在一个项目中同时处理前后端需求,并提供高效的开发和交付过程。
有什么用
Vue.js是一种流行的前端JavaScript框架,用于构建交互式的用户界面。Vue.js具有以下几个重要的用途:
构建用户界面:Vue.js提供了一套灵活的工具和组件,使开发人员能够轻松地构建各种类型的用户界面。它支持声明式的模板语法和组件化开发,使开发人员能够更有效地创建可重用、模块化的UI组件。
数据驱动:Vue.js采用了响应式数据绑定的概念,当数据发生变化时,相应的视图会自动更新。这种数据驱动的机制使开发人员能够更轻松地管理和维护UI与数据的同步。
组件化开发:Vue.js鼓励开发人员将UI拆分为独立的组件,每个组件包含自己的模板、逻辑和样式。这种组件化开发的方式使代码更加可读、可维护,并且提高了开发效率。
路由和状态管理:Vue.js提供了官方支持的路由和状态管理库(Vue Router和Vuex),使开发人员能够更轻松地管理页面之间的切换和应用程序的状态。这些工具能够帮助开发人员构建复杂的单页面应用(SPA)。
插件和扩展性:Vue.js具有丰富的插件生态系统,开发人员可以借助这些插件来扩展Vue.js的功能。同时,Vue.js也提供了强大的自定义能力,使开发人员能够根据项目需求进行灵活的定制。
总的来说,Vue.js在前端开发中有着广泛的应用,可以帮助开发人员构建交互性强、高效、易于维护的用户界面。它的简洁语法和灵活性使得它成为了很多开发人员的首选框架。
Vue的特点
渐进式框架:Vue.js是一个渐进式框架,可以根据需要逐步引入和使用其功能。它可以作为一个简单的库来使用,也可以作为完整的框架来构建复杂的单页面应用(SPA)。
响应式数据绑定:Vue.js采用了响应式数据绑定的机制,可以将数据与视图进行实时的双向绑定。当数据发生变化时,视图会自动更新,大幅简化了操作DOM的流程。
组件化开发:Vue.js鼓励开发人员将UI拆分为独立的、可复用的组件,每个组件包含自己的模板、逻辑和样式。这种组件化的开发方式使得代码更加清晰、可维护性更高,并且可以提高开发效率。
虚拟DOM:Vue.js通过使用虚拟DOM(Virtual DOM)来优化性能。每当数据发生变化时,Vue.js会基于虚拟DOM计算出最小量的DOM操作,并将其应用于实际DOM中,从而大幅提高了页面的渲染效率。
简洁优雅的语法:Vue.js采用了简洁灵活的模板语法,使开发人员能够以声明式的方式编写模板。它的语法易于理解,从而降低了学习成本,并且有助于提高代码的可读性。
丰富的生态系统:Vue.js有一个活跃的插件和工具生态系统,开发人员可以根据项目的需求选择适合的插件和扩展。它还提供了官方支持的路由和状态管理库(Vue Router和Vuex),以及其他许多常用的第三方库和工具。
总的来说,Vue.js具有简单、高效、灵活、可维护等特点,使得它成为前端开发中备受欢迎的框架之一。它非常适合构建现代化的、交互性强的用户界面。
Vue的入门案列
首先我们要用到我们的HBuilderX
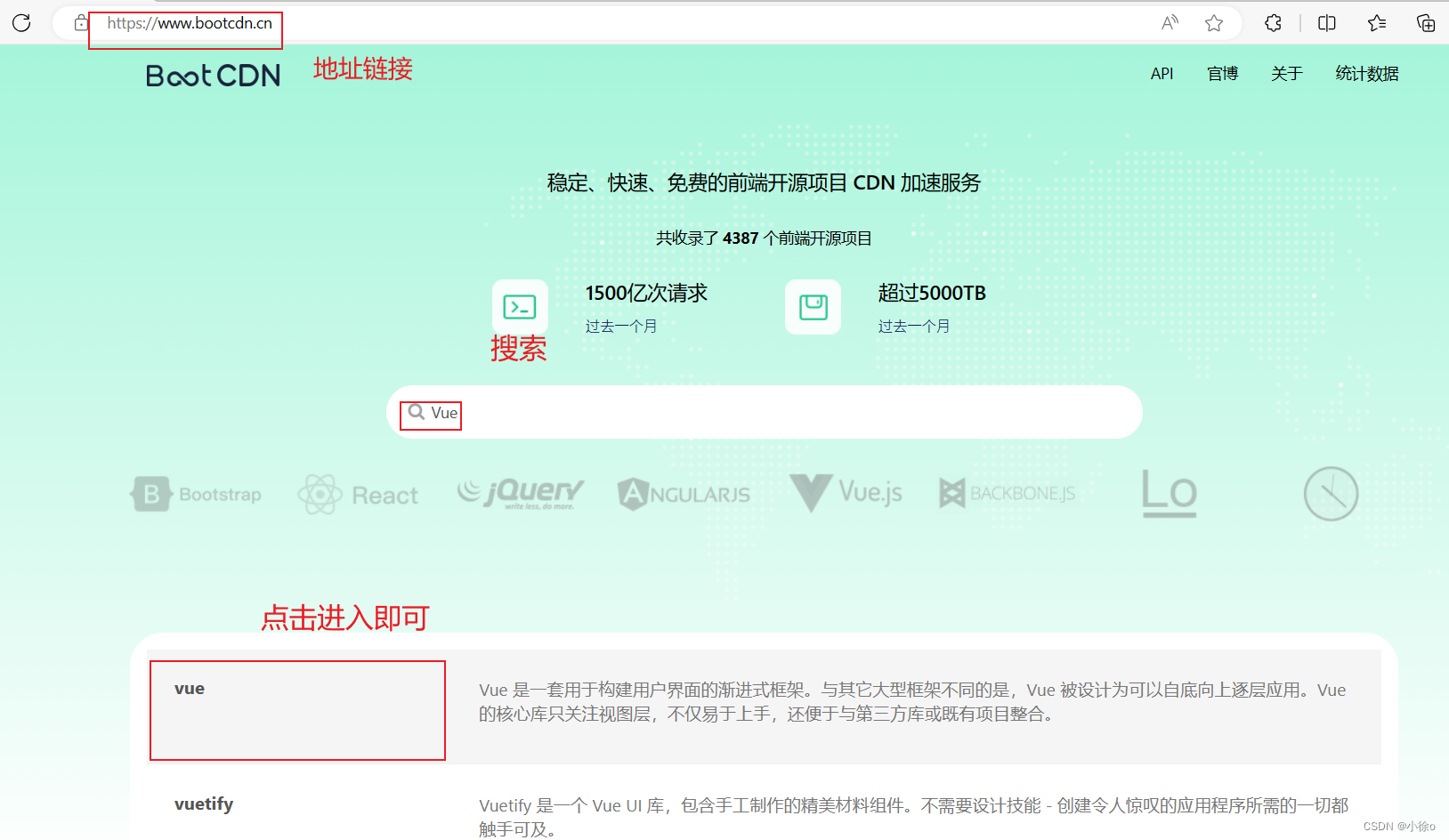
下载地址:
放代码
首先我们先创建一个html.xml文件

导入.js
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>BootCDN
CND加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。

案例一,入门使用vue的语法写一个显示到浏览器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>入门</title>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {msg:'沸洋洋你个臭傻逼'}
}
})
</script>
</body>
</html>效果

案例二:实现点击显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title></title>
</head>
<body>
<div id="app">
{{msg}}
<span id="show"></span>
<input id="tancontent" type="text" />
<button type="button" onclick="tan()">点击弹出</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {msg:'沸羊羊你个臭傻逼'}
}
})
function tan(){
var tancontent = $("#tancontent").val();
$("#show").text(tancontent);
}
</script>
</body>
</html>效果

案例三:实现输入显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title></title>
</head>
<body>
<div id="app">
{{msg}}
<input v-model="msg">
<span id="show"></span>
1 </div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {msg:'沸羊羊你个臭傻逼'}
}
})
function tan(){
var tancontent = $("#tancontent").val();
$("#show").text(tancontent);
}
</script>
</body>
</html>效果

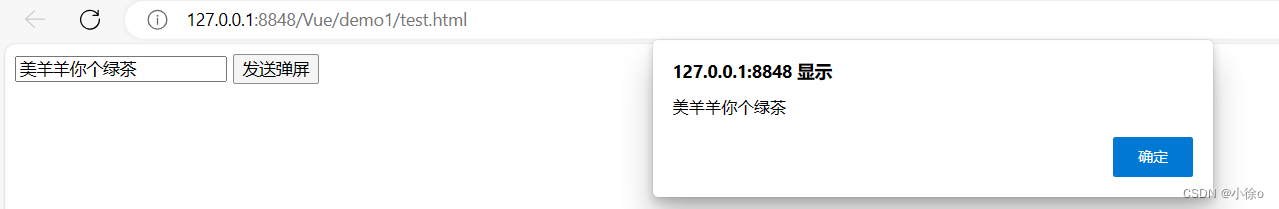
案例四:实现弹窗效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- {{msg}} -->
<input v-model="msg" />
<button type="button" @click="tan()">发送弹屏</button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return {msg:null};
},
methods:{
tan(){
alert(this.msg);
}
}
})
</script>
</body>
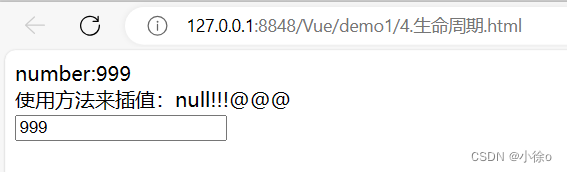
</html>效果

Vue生命周期
Vue的生命周期及用途@
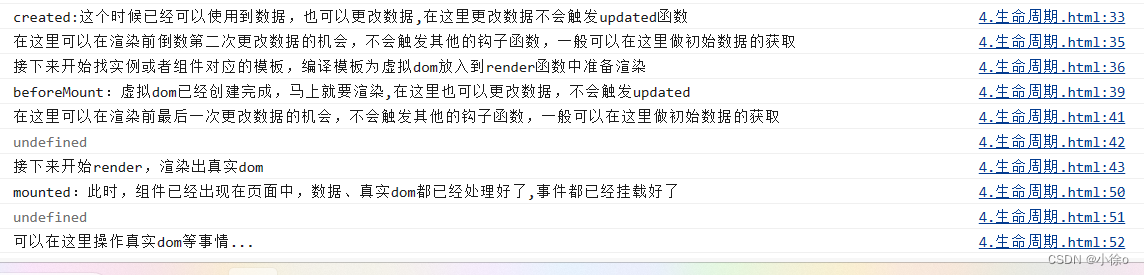
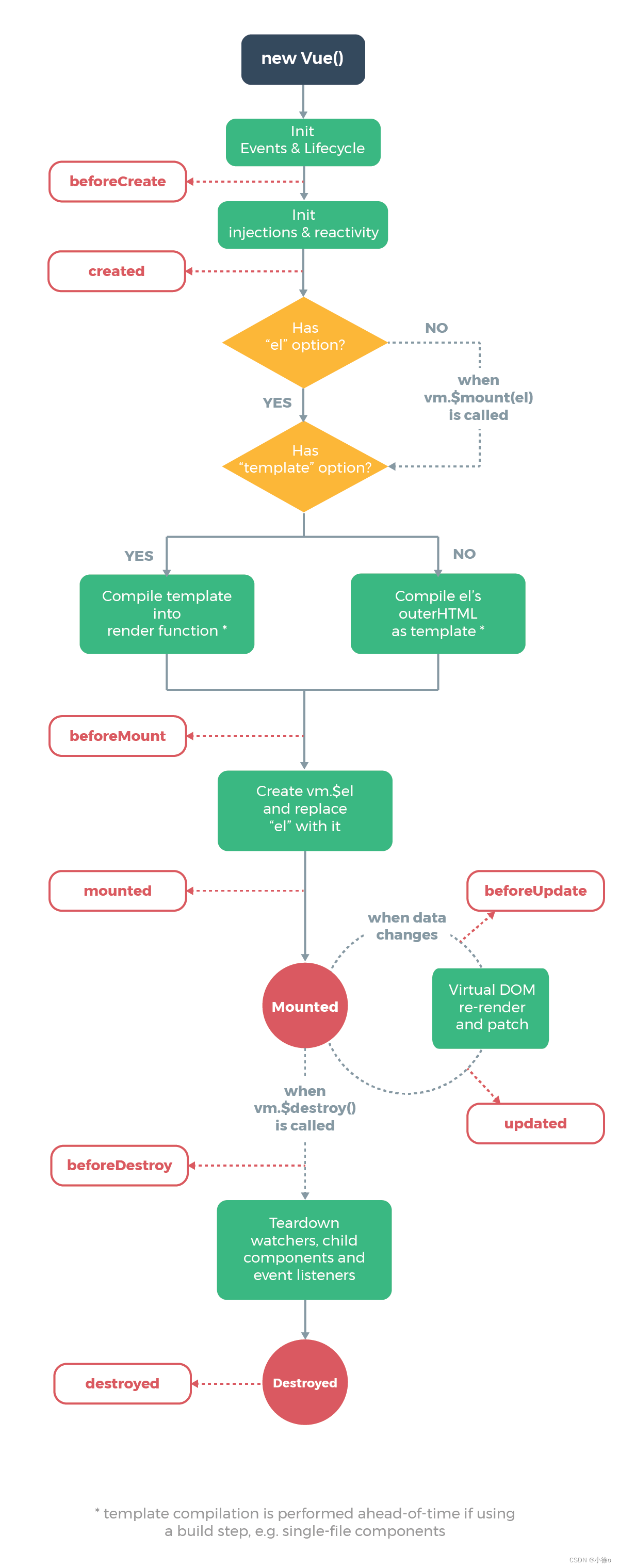
Vue.js 是一个用于构建用户界面的 JavaScript 框架,它拥有一套完整的生命周期钩子函数,用于在组件的不同阶段执行特定的操作。下面是 Vue.js 组件的生命周期钩子函数及其用途:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和事件/watcher 事件配置之前被调用。在这个阶段,实例的数据、方法和计算属性都还没有被初始化或者设置。
created:实例已经完成数据观测(data observer),属性和方法的运算,但是对 DOM 还没有进行编译和挂载。在这个阶段可以进行一些异步操作、数据初始化的操作。
beforeMount:在挂载开始之前被调用。在这个阶段,模板编译完成并准备好替换 DOM 结构,但是还没有开始真正的 DOM 挂载。
mounted:在挂载完成之后被调用。在这个阶段,Vue.js 实例已经被创建,模板已经编译完成,组件已经被挂载到 DOM 中。
beforeUpdate:在数据更新时,在重新渲染之前被调用。在这个阶段,可以在更新之前访问到更新之前的真实 DOM。
updated:在数据更新时,在重新渲染之后被调用。在这个阶段,DOM 已经被更新,可以执行依赖于 DOM 的操作。
beforeDestroy:在实例销毁之前被调用。在这个阶段,实例仍然完全可用,可以执行一些清理操作。
destroyed:在实例销毁之后被调用。在这个阶段,实例已经被销毁,所有的事件监听器和子实例都已经被移除。
除了以上钩子函数,Vue.js 还提供了一些其他的常用钩子函数,如 activated 和 deactivated(用于 Vue-router 的 keep-alive 组件)以及 errorCaptured(用于捕获子孙组件的任何错误)。这些钩子函数提供了灵活的操作和扩展能力,可以在不同的生命周期阶段执行相应的逻辑。