文章目录
前言

软件技术的发展日新月异,各种能方便我们生活、工作和娱乐的新软件层出不穷,但也有一些经过时间和用户考验的老牌软件屹立不倒。就一我们熟悉的网站集成环境来说,全球就有很多种server软件。每个软件都有各自的特色(虽然同质化很严重),也拥有自己固定的适用群体。今天,我们就尝试安装一款经典集成环境软件Wamp,并使用cpolar内网穿透建立数据隧道,让我们能在公共互联网上访问到本地电脑上的Wamp。
1.Wamp服务器搭建
Wamp就是Windows Apache Mysql PHP集成安装环境,简单说就是在Windows操作系统下,集成运行Apache、php和MySQL的服务器软件。这样的集成软件方便我们对Apache模块、php扩展等的管理,而不必再单独安装这些必备的软件,也不必单独修改它们的配置文件,统一由wamp进行。
1.1 Wamp下载和安装
Wamp作为比较知名的软件,我们既可以在其官网(wampserver-64bit.en.softonic.com/)上找到下载,也可以在360软件管家或搜索引擎中搜索下载。

在软件下载完成后,双击下载好的安装文件即可进入自动安装程序。期间也没有什么需要修改的内容,因此直接一路Next,等待其安装完成即可。

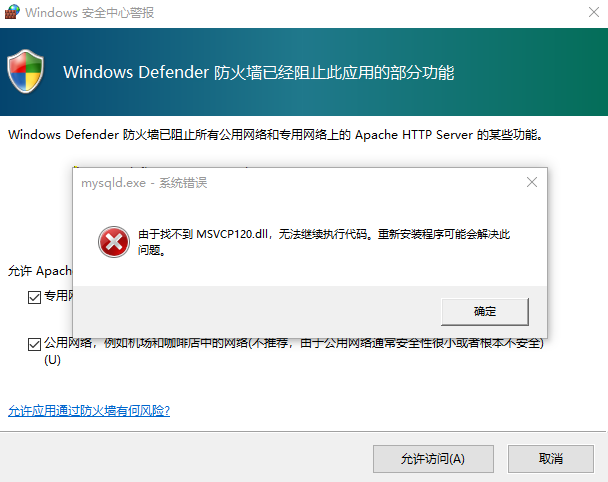
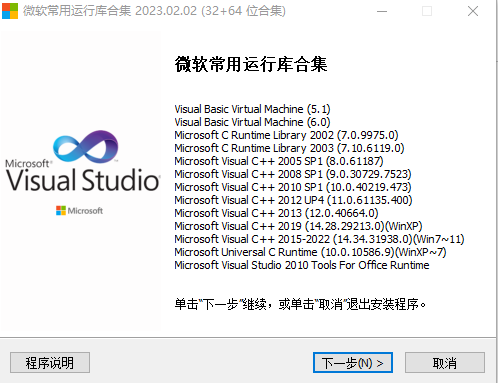
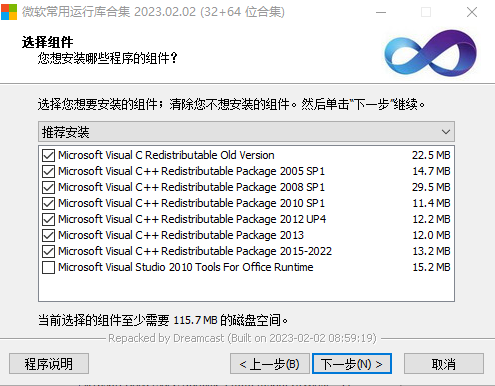
需要注意的是,在Wamp自动安装周边软件(Apache、MySQL)之类时,会需要Windows系统内已安装VC++运行库合集,如果没有安装VC++,会导致Apache安装失败。



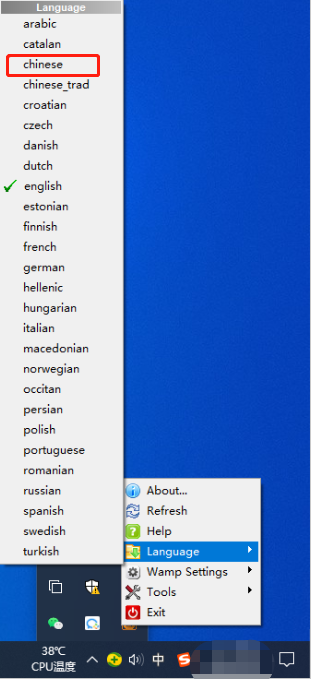
当Wamp安装完成后,会在Windows系统托盘处出现一个小图标,我们可以右键点击这个小图标,更改Wamp的语言。

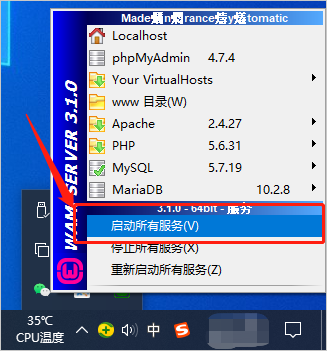
接着我们左键点击这个图标,选择启动所有服务选项,就能启动wamp的服务进程(wamp会自动启动apache、MySQL等网页程序)。

只要wamp启动成功,其图标就会变为绿色。

1.2 Wamp网页测试
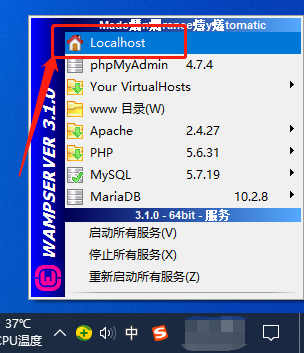
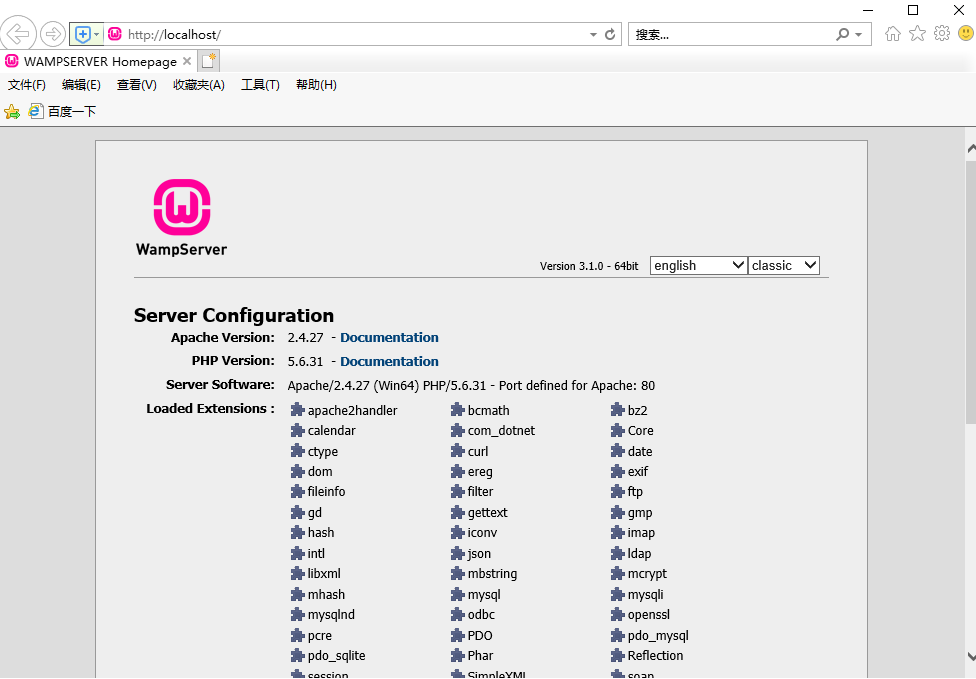
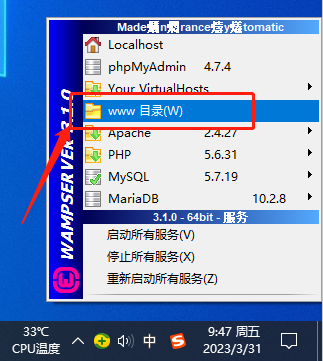
在所有网页运行相关服务都启动后,我们可以左键点击这个图标,并点选localhost选项,进入wamp的本地主页

只要显示出如下页面,就说明wamp在本地电脑上安装成功。

Wamp安装成功后,我们就可以在wamp安装文件夹下,找到名为www的文件夹,并在这个文件夹里放入打算运行的网页,就能安装显示我们想要安装的网页。

此时的wamp网页还只能在本地局域网内显示,如果想要让网页能在公共互联网上被访问到,突破本地电脑的信息孤岛情况,还需要安装cpolar内网穿透,并使用其生成一条内网穿透数据隧道,让我们能在公共互联网环境下,轻松访问到本地电脑上的网页。
2. Cpolar内网穿透的安装和注册
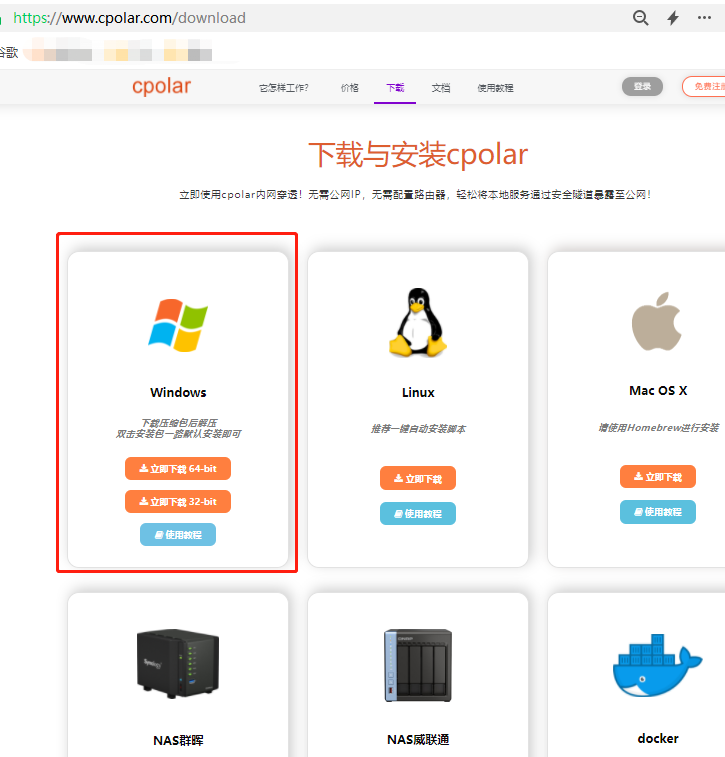
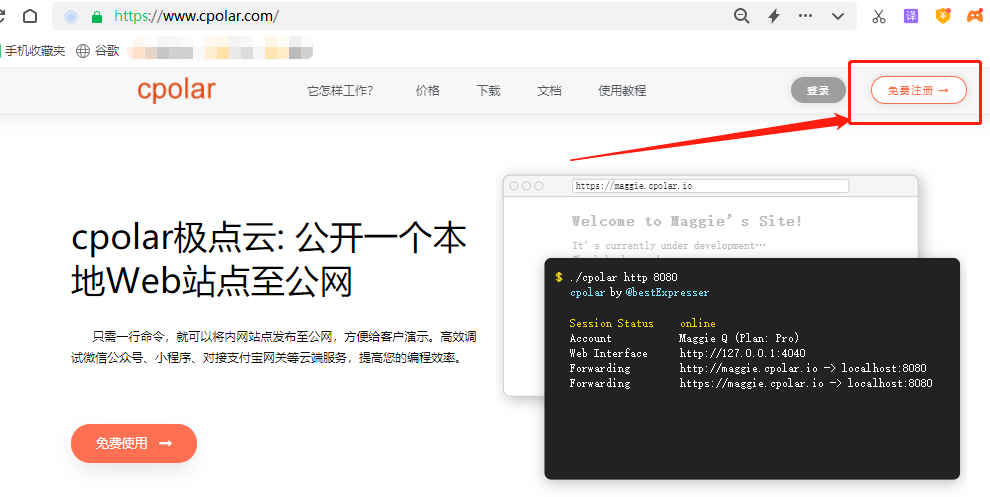
想要使用cpolar建立内网穿透数据隧道,需要先安装cpolar软件,我们可以在其官网(https://www.cpolar.com/)上找到对应操作系统的下载。


当cpolar下载完成后,将下载好的压缩包解压,并点击其中的.msi文件,即可进入自动安装程序,由于并没有什么需要我们自己设置的部分(cpolar的安装位置可以自行选择),因此可以一路Next完成安装。


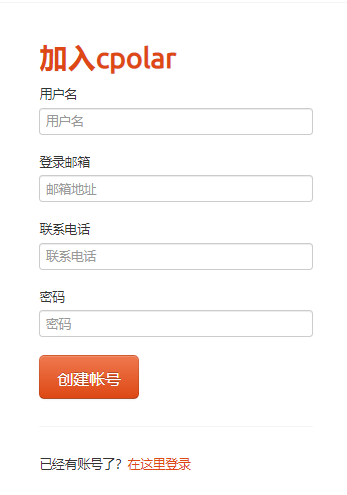
于cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们在使用cpolar之前,需要进行用户注册。注册过程也非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


2.1 本地网页发布
在完成了cpolar的安装和注册后,我们就可以着手使用cpolar建立内网穿透数据隧道。让本地电脑wamp服务器上的网页,能够在公共互联网上被访问到。由于网页讲求稳定访问,而cpolar免费版的数据隧道每24小时重置一次。笔者并不想每天进行重连设置,因此升级cpolar至vip版,以便能获得能长期稳定存在的内网穿透数据隧道。
2.2 Cpolar云端设置
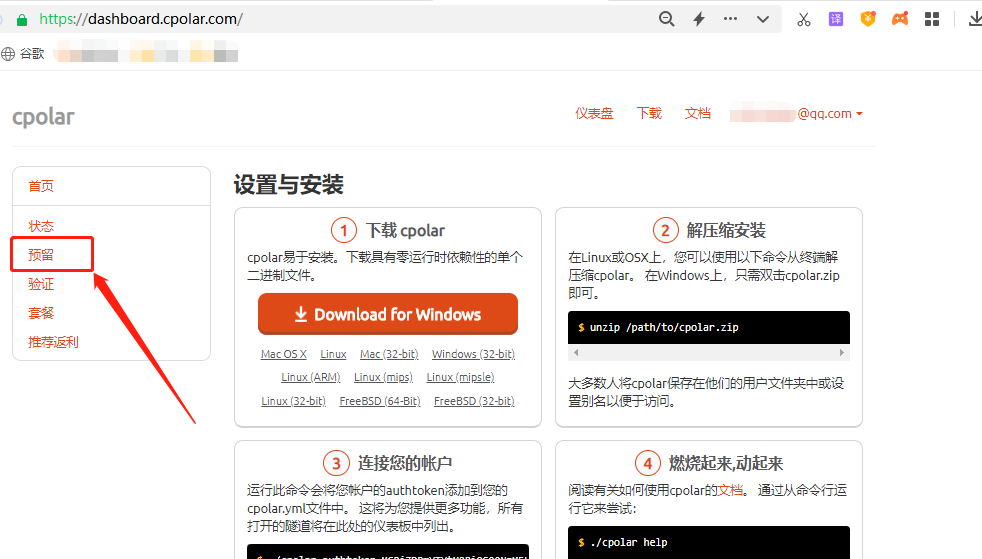
要达到内网穿透的目的,需要先登录cpolar的官网,并在用户主页面左侧找到预留按钮,并点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。


在保留二级子域名栏位,需要进行几项信息的简单设置,即
地区:服务器所在区域,就近选择即可二级域名:会最终出现在生成的公共互联网地址中,作为网络地址的标识之一描述:可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

2.3 Cpolar本地设置
完成cpolar云端的设置保留好空白数据隧道后,我们打开本地cpolar客户端,将云端生成的空白数据隧道与本地的wamp页面连接起来。

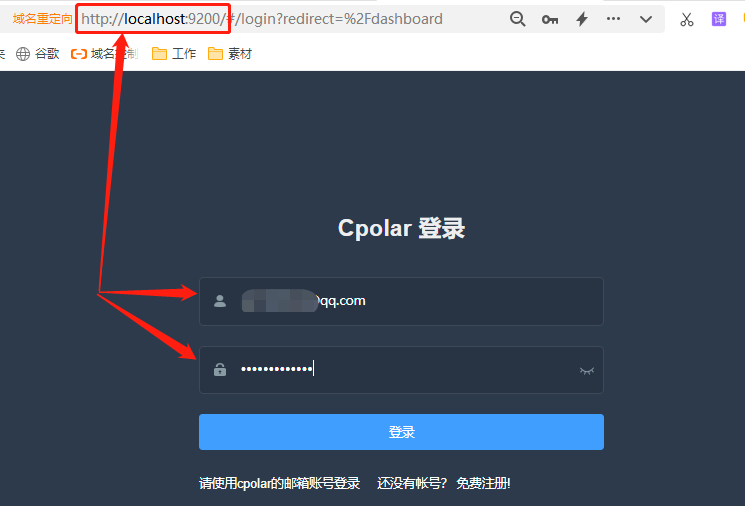
在本地打开并登录cpolar客户端后(可在浏览器中输入localhost:9200访问Web-UI,也可以在Windows开始菜单中点击cpolar客户端的快捷方式),点击客户端主界面左侧“隧道管理”项下的“创建隧道”按钮,进入本地隧道创建页面(如果要创建没24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
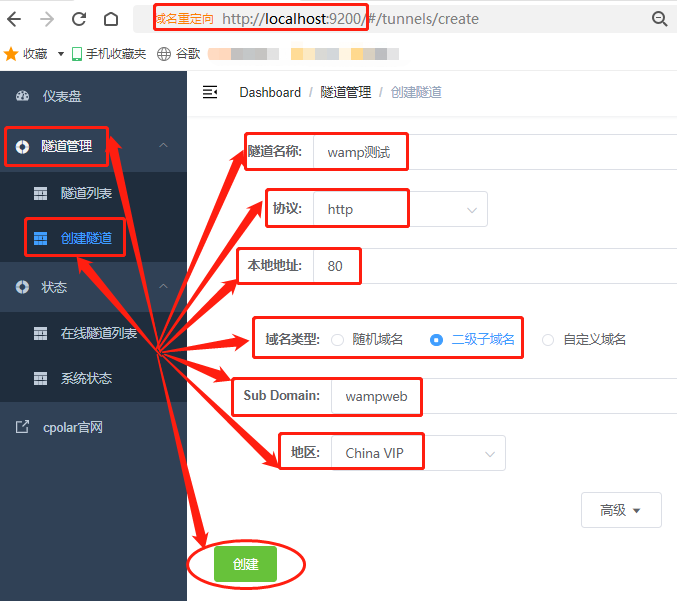
在这个页面,同样需要进行几项信息设置,设置的内容包括:
1.
隧道名称– 即cpolar本地的隧道信息注释,只要方便我们分辨即可;
2.协议– wamp页面是网页形式,因此选择http协议;
3.本地地址– 本地地址即为本地网站的输出端口号,wamp中的apache默认输出端口为80,因此这里也填入80(如有需要,也可以在wamp中进行修改);
4.域名类型– 由于我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,我们预留的二级子域名为“wampweb”,因此这里填入同样的我二级子域名。
5. 如果创建的是临时数据隧道,则直接勾选“随机域名”,让cpolar客户端自行生成网络地址;
6.地区– 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;

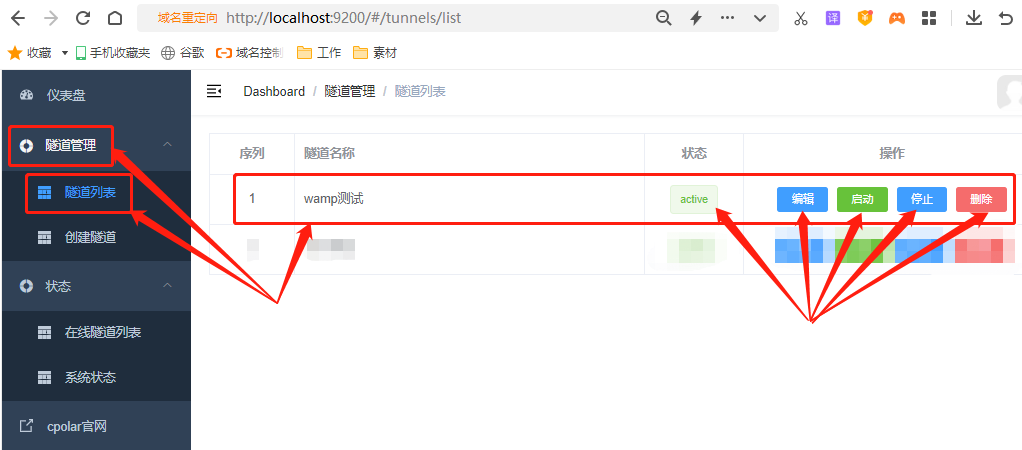
完成这些设置后,就可以点击页面下方的“创建”按钮,将cpolar云端的空白数据隧道与本地的支付测试页面连接起来。当数据隧道成功建立后,cpolar会自动跳转至隧道管理——隧道列表页面中。在这里,我们能对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。

3. 公网访问测试
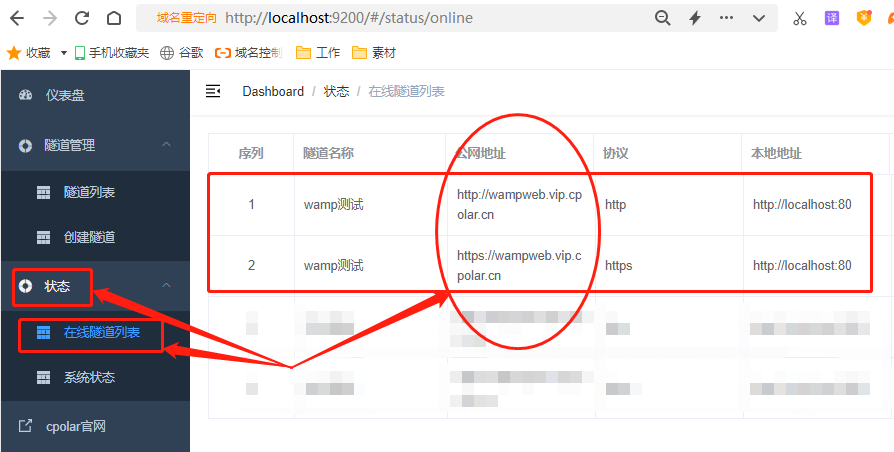
最后,我们点击左侧状态——在线隧道列表按钮,就能找到wamp页面在公共互联网上的地址。

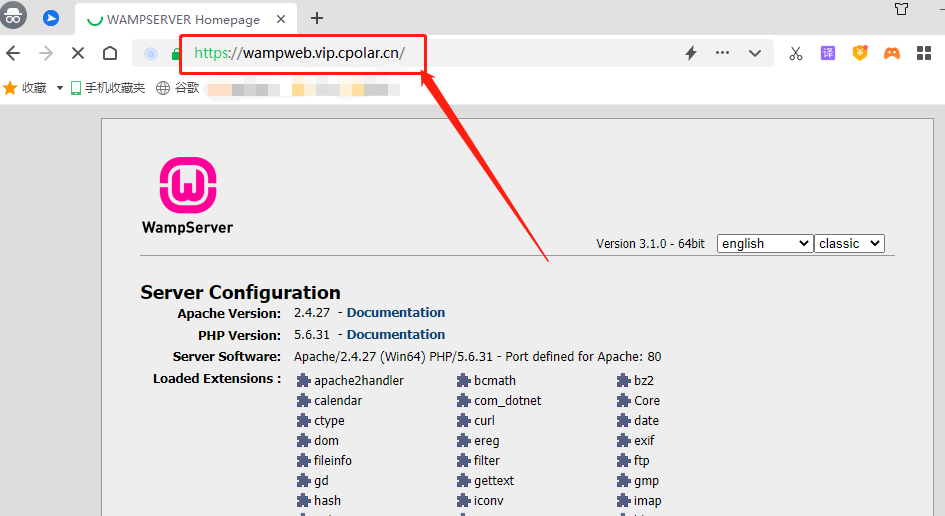
我们将这个地址粘贴到其他设备浏览器中,就能看到本地wamp的页面。也就意味着本地wamp网页已经打破信息孤岛的限制,成功在公共互联网上发布。

4. 结语
其实,wamp只是装载网页的容器,我们可以在wamp里安装上自己想要的网页内容,让这个网页成为我们对外发声的窗口。而有了cpolar内网穿透创建的内网穿透数据隧道,则可以让互联网上的访客都能看到本地wamp装载的网页。










