引言
idea编辑器有两种窗口模式,一种是单项目窗口,另一种是多项目窗口。
我个人使用较多的是单项目窗口,即一个微服务项目,或单体项目一个独立的idea窗口。此模式好处有两方面,一是开发者可以更专注特定的工程,不会因为工程太多产生混淆;二是在mave依赖自动刷新开启时,可以较快的打开工程,避免窗口内太多的工程刷新Maven依赖而产生卡顿。
但是最近在开发多依赖项目时,在两三个项目之间切换也确实不太方便。于是使用了一下多项目窗口模式,整体感官还算不错。所以,未来我的编程模式可能会依此有所变化:对于独立的功能开发,我可能依然倾向于使用单窗口模式,而对于需要同时修改多个项目,而且还彼此有所依赖的情况,我则更多的使用多窗口模式。
当然,在多窗口模式开发完成之后,也可以将窗口内的其他项目 unlink 轻松去掉,不会影响任何代码逻辑。
一、多项目窗口模式的便利
1.1 源码 debug
这一点我要强烈推荐!
如果你的项目中,A依赖B,即A项目使用了B项目中的方法、属性、类等信息,那么在需要同时开发A、B两个项目时,B需要先 mvn install 到本地仓库,然后A项目 reload B的依赖才能生效。
实际上,在单窗口模式下,debug如果从A项目进入到B中的方法,我们看到的实际上是一堆编译后的class 文件,断点也只能打在 class 文件中。
而使用多窗口模式,A项目的代码可以直接链接B项目的源码,即编译前的文件,debug时,也可以直接将断点打在B项目的源文件中,方便快速发现问题,修改。
这一点在实际debug A B 两个项目时,着实提升了不小的工作效率,比起习惯的单窗口模式,直接将断点打在源码上的效果,肯定要比打在class 文件中的感官要好很多。
注意,需要着重说明的是,项目的依赖本身没有变化。即A项目还是依赖B项目的class文件,这点是maven,或者说是Java 本身的依赖机制决定的。也就是说,在运行时,A、B 项目实际上都是运行的class文件,debug看到的数据和调用链,只是开发工具通过jvm相关协议,将JVM的内存(如 堆、栈、计数器、方法区等)数据映射到对应的源码中。
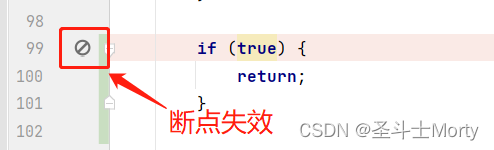
所以,我们debug时,确实可以直接跳转到 B 项目的源码,但如果你修改了B的代码,若想生效,请记得重新 mvn clean install,否则,你 debug 的代码信息只是上一次 install 的class文件,就会出现debug断点无效的情况,如下图所示:

二、多项目窗口模式的弊端
简单说,项目太多,如果都是一些不需要开发的项目,idea启动压力大,同时开发时混乱不堪,容易出错。
三、多项目窗口的版本管理

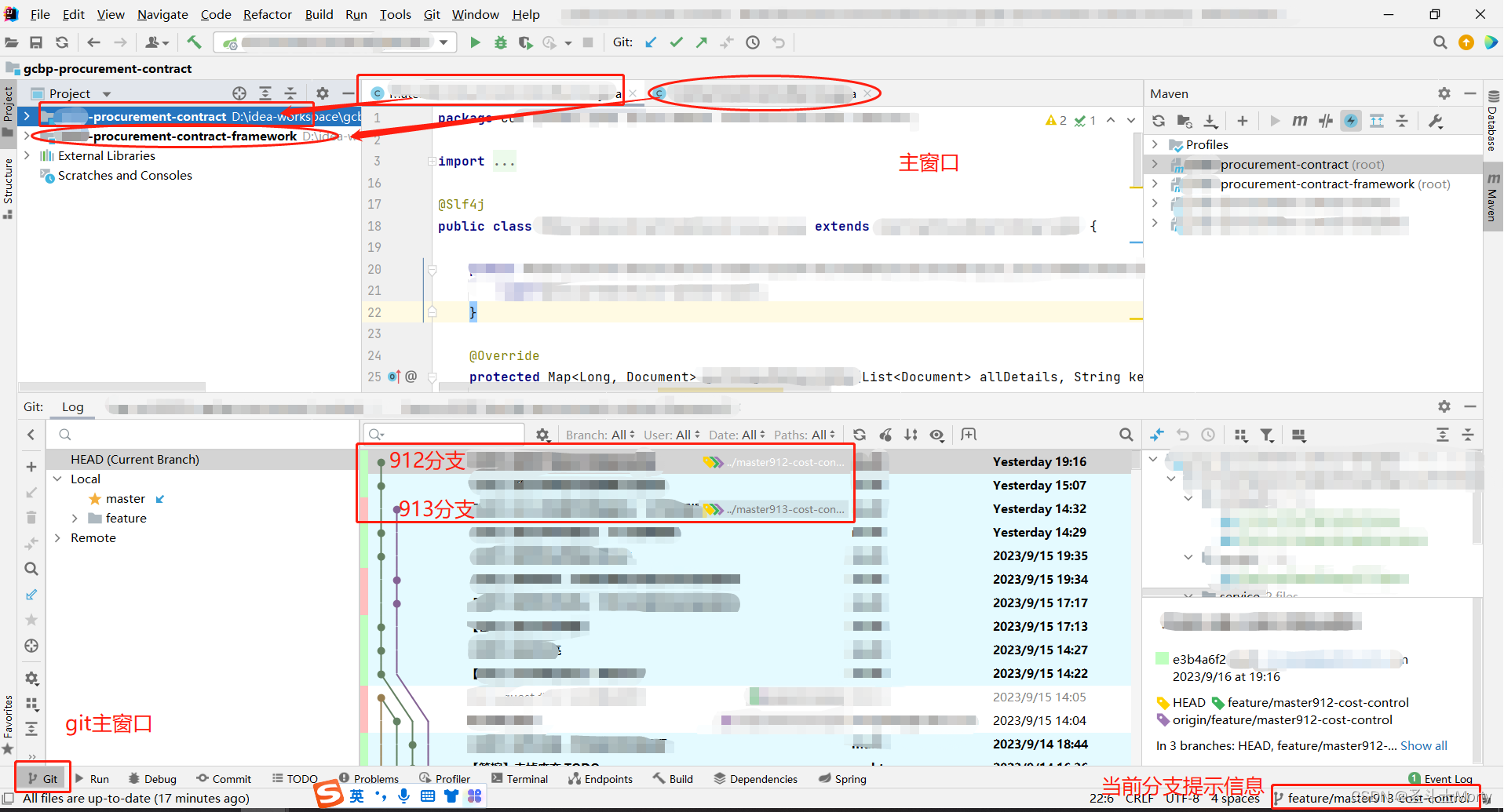
如上图所示,左上角的project视图有两个maven工程,procurement-contract 合同工程,简称C工程,procurement-contract-framework 模板工程,简称 T 工程。合同依赖模板,即 C 依赖 T。
左下角git主窗口,会将所有的工程分支展示到 History 中,上图中 913 是T工程分支,912是C工程分支。另外,如果希望只查看某个项目的 git history,可以在左上project 视图中,选中项目名称,右键找到 Git–>show history,或直接找到工具栏上的 show histroy 按钮。
右下角的当前分支提示信息,上图中展示的是 913分支因为主窗口打开的文件是C工程,即procurement-contract 合同工程。因此,当我们切换主窗口的文件时,右下角的当前分支提示,会定位到打开文件所属工程项目的分支。
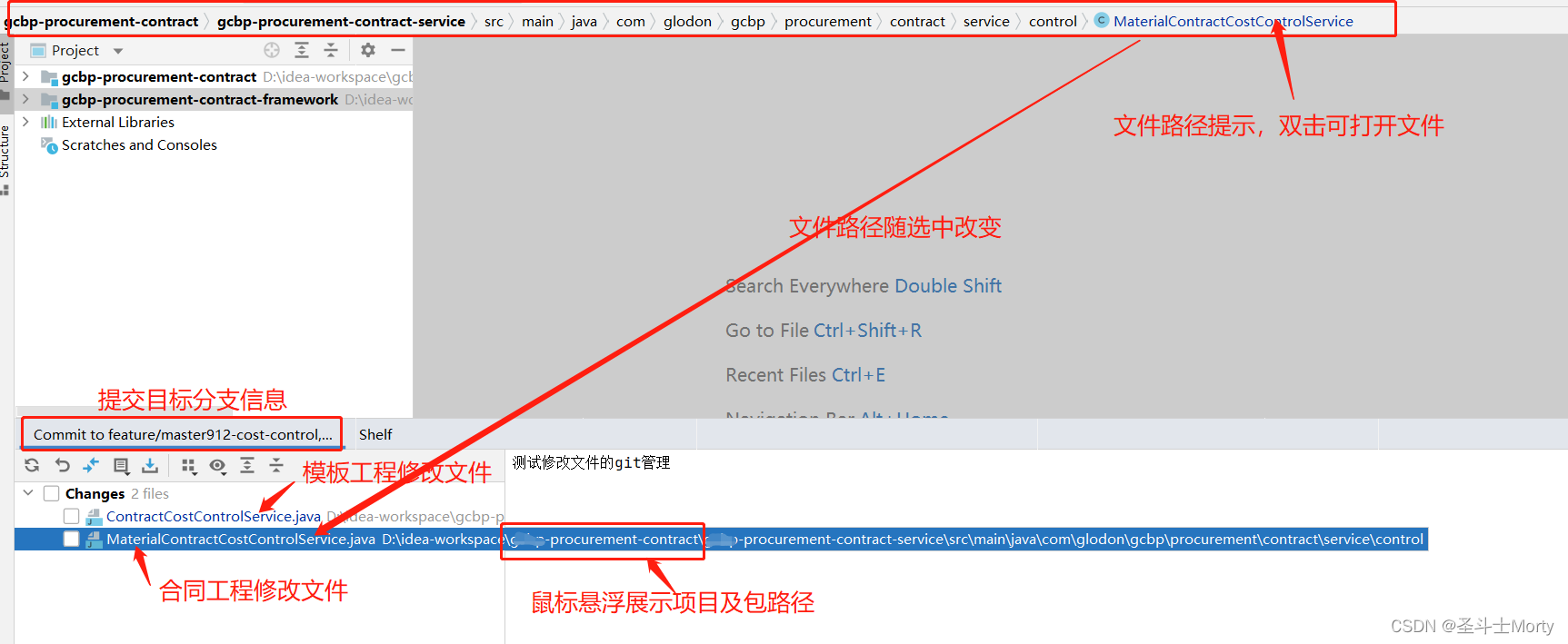
对于修改的文件,如下图commit 视图所示:
切换选中文件,并不会改变当前分支提示信息,当前分支提示只随主窗口打开文件而改变。
不过为了防止不同的项目文件commit时出现错乱(当然git肯定不会错乱,错乱的肯定是人),建议选中文件后,打开最上方的路径提示,此路径提示会随选中的文件动态变化,然后双击路径最后的文件在主窗口打开,查看当前分支提示信息,避免提交到错误的分支上。

四、单项目、多项目窗口模式转换
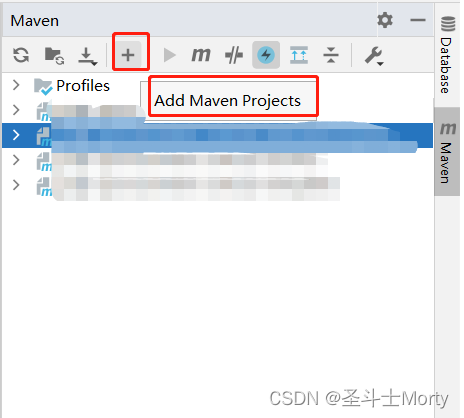
添加其他项目时,在maven视图中,找到加号(如下图所示),点击添加maven项目:

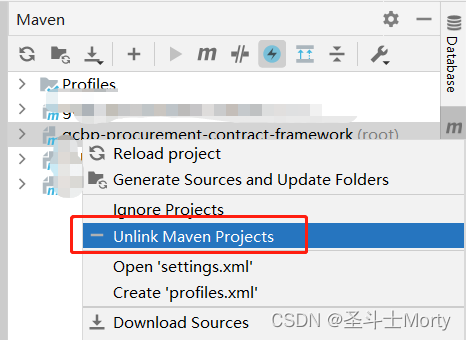
去除其他项目时,maven视图中,选中要去除的项目,右键点击 Unlink 选项,即可。只是解除当前窗口与此项目的链接,并不会真正的删除项目,就算有未提交代码,也不会丢失。

建议在有依赖关系的多个项目中,使用多项目窗口,完全独立或不相关的项目,建议使用单项目窗口模式,只关注具体的业务开发。








