目录
在开发者工具的 Elements 中按Ctrl + F,在搜索框中输入 Xpath
前言
xpath是XML路径语言,它可以用来确定xml文档中的元素位置,通过元素路径来完成对元素的查找。HTML就是XML的一种实现方式,所以xpath是一种非常强大的定位方式
一.Xpath介绍
1.基本介绍
XPath(XML Path Language)是一种XML的查询语言,他能在XML树状结构中寻找节点。XPath 用于在 XML 文档中通过元素和属性进行导航
xml是一种标记语法的文本格式,xpath可以方便的定位xml中的元素和其中的属性值。lxml是python中的一个第三方模块,它包含了将html文本转成xml对象,和对对象执行xpath的功能
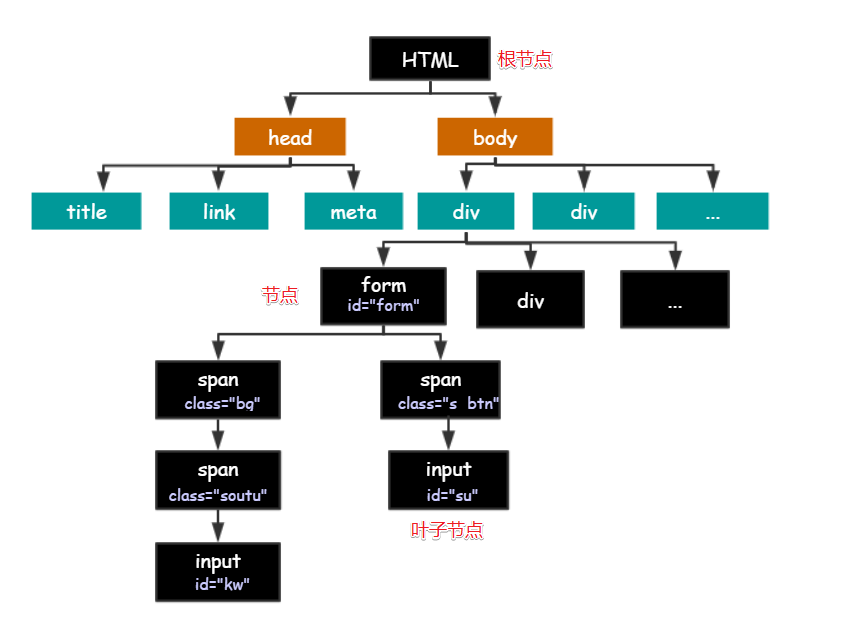
2.HTML树状结构图

HTML 的结构就是树形结构,HTML 是根节点,所有的其他元素节点都是从根节点发出的。其他的元素都是这棵树上的节点Node,每个节点还可能有属性和文本。而路径就是指某个节点到另一个节点的路线。
2.节点之间的关系
-
父节点(Parent): HTML 是 body 和 head 节点的父节点;
-
子节点(Child):head 和 body 是 HTML 的子节点;
-
兄弟节点(Sibling):拥有相同的父节点,head 和 body 就是兄弟节点。title 和 div 不是兄弟,因为他们不是同一个父节点。
-
祖先节点(Ancestor):body 是 form 的祖先节点,爷爷辈及以上👴;
-
后代节点(Descendant):form 是 HTML 的后代节点,孙子辈及以下👶。
Xpath中的绝对路径与相对路径
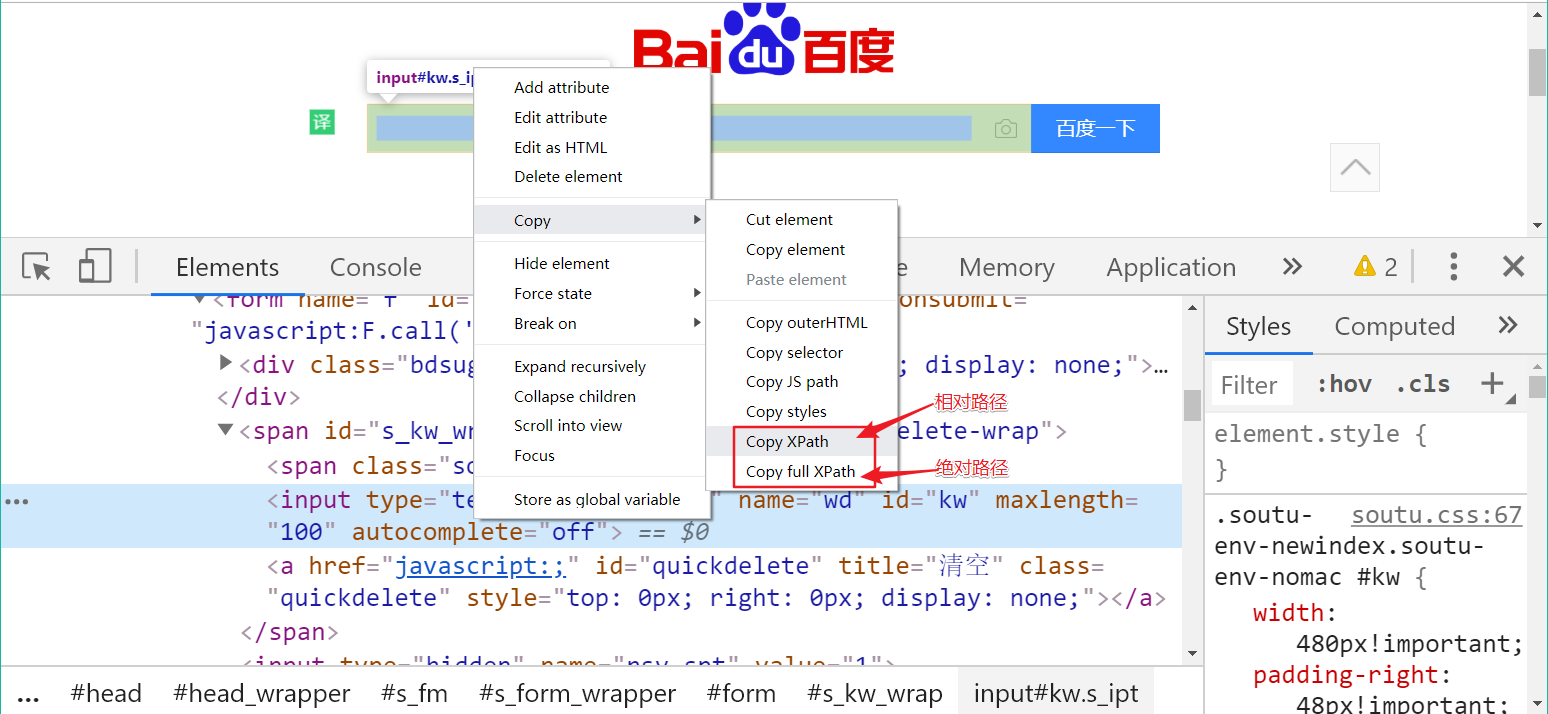
Xpath 中的绝对路径从 HTML 根节点开始算,相对路径从任意节点开始。通过开发者工具,我们可以拷贝到 Xpath 的绝对路径和相对路径代码:

但是由于拷贝出来的代码缺乏灵活性,也不全然准确。大部分情况下,都需要自己定义 Xpath 语句,因此 Xpath 语法还是有必要学习。
绝对路径
Xpath 中最直观的定位策略就是绝对路径。 以百度中的输入框和按钮为例,通过拷贝出来的 full Xpath:
/html/body/div[2]/div/div/div/div/form/span/input
这就是一个绝对路径我们可以看出,绝对路径是从根节点/html开始往下,一层层的表示 出来直到需要的节点为止。这明显不是理智的选项,因此了解以下即可,不用往心里去。 <a name="Rr3Eo"></a>
相对路径
除了绝对路径,Xpath 中更常用的方式是相对路径定位方法,以“//”开头。 相对路径可以从任意节点开始,一般我们会选取一个可以唯一定位到的元素开始写,可以 增加查找的准确性。
二.Xpath的语法介绍
基本定位语法
| 表达式 | 说明 | 举例 |
|---|---|---|
| / | 从根节点开始选取 | /html/div/span |
| // | 从任意节点开始选取 | //input |
| . | 选取当前节点 | |
| .. | 选取当前节点的父节点 | //input/.. 会选取 input 的父节点 |
| @ | 选取属性或者根据属性选取 | //input[@data] 选取具备 data 属性的 input 元素 //@data 选取所有 data 属性 |
| * | 通配符,表示任意节点或任意属性 |
1.元素属性定位
1.1 根据属性名定位元素:
定位具有特定属性名的元素://*[@attribute_name]
示例://*[@class] 会匹配所有具有 "class" 属性的元素。
1.2 根据属性名和属性值定位元素:
定位具有特定属性名和属性值的元素://*[@attribute_name='value']
示例://*[@id='myElement'] 会匹配 id 属性值为 "myElement" 的元素。
1.3 根据部分属性值定位元素:
定位具有属性值包含特定文本的元素://*[contains(@attribute_name,'value')]
示例://*[contains(@class,'active')] 会匹配 class 属性值包含 "active" 的元素。
1.4 根据多个属性进行定位:
定位具有多个属性及其对应值的元素://*[@attribute_name_1='value_1' and @attribute_name_2='value_2']
示例://*[@class='active' and @data-type='button'] 会匹配同时具有 class 属性值为 "active" 和 data-type 属性值为 "button" 的元素
2.层级属性结合定位
2.1定位父元素下的子元素:
//父元素名/子元素名:通过指定父元素和子元素的标签名来定位元素。
2.2 定位特定属性的父元素下的子元素:
//父元素名[@属性名='属性值']/子元素名:通过指定父元素的属性和属性值,再结合子元素的标签名来定位元素。
示例://div[@class='container']/p 会匹配 class 属性为 "container" 的 <div> 元素下的所有 <p> 元素。
2.3定位特定属性的父元素下的特定属性的子元素:
//父元素名[@属性名1='属性值1']/子元素名[@属性名2='属性值2']:通过指定父元素和子元素的属性条件来定位元素。
示例://ul[@id='menu']/li[@class='active'] 会匹配 id 属性为 "menu" 的 <ul> 元素下,class 属性为 "active" 的所有 <li> 元素。
3.使用谓语定位
3.1定位符合特定索引的元素:
//tagname[position()]:通过位置索引来定位元素。索引从 1 开始。
示例://ul/li[position() = 3] 可以匹配位于 <ul> 下的第三个 <li> 元素。
3.1定位满足特定属性条件的元素:
//tagname[@attribute='value']:通过属性条件来定位元素。
示例://input[@type='text'] 可以匹配所有 type 属性值为 "text" 的 <input> 元素。
3.3结合多个条件定位元素:
//tagname[@attribute1='value1' and @attribute2='value2']:使用逻辑运算符 and 结合多个属性条件来定位元素。
示例://a[@class='active' and @href='/home'] 可以匹配同时满足 class 属性值为 "active" 和 href 属性值为 "/home" 的 <a> 元素。
3.4通过文本内容定位元素:
//tagname[text()='value']:通过文本内容来定位元素。
示例://h1[text()='Welcome'] 可以匹配文本内容为 "Welcome" 的 <h1> 元素。
4.使用逻辑运算符定位
使用逻辑运算符定位是XPath中一种灵活的定位技术,允许您结合多个条件来定位元素。XPath支持以下三种逻辑运算符:and、or、not。以下是使用逻辑运算符定位元素的示例:
4.1 使用 and 运算符:
//tagname[@attribute1='value1' and @attribute2='value2']:通过结合多个属性条件,使用 and 运算符定位元素。
示例://input[@type='text' and @name='username'] 可以匹配type属性为"text"且name属性为"username"的input元素。
4.2 使用 or 运算符:
//tagname[@attribute='value1' or @attribute='value2']:通过结合多个属性条件,使用 or 运算符定位元素。
示例://a[@class='active' or @class='highlight'] 可以匹配class属性为"active"或"class"属性为"highlight"的a元素。
4.3 使用 not 运算符:
//tagname[not(@attribute='value')]:使用 not 运算符否定一个属性条件,定位不满足该条件的元素。
示例://div[not(@class='header')] 可以匹配class属性不为"header"的div元素
5.使用文本定位
5.1定位文本内容相等的元素:
//tagname[text()='value']:匹配文本内容与指定值相等的元素。
示例://a[text()='Login'] 可以匹配文本为"Login"的所有 <a> 元素。
5.2定位包含指定文本内容的元素:
//tagname[contains(text(),'value')]:匹配包含指定值的文本内容的元素。
示例://p[contains(text(),'Lorem ipsum')] 可以匹配包含"Lorem ipsum"文本的所有 <p> 元素。
5.3根据包含特定关键词的文本内容定位元素:
//tagname[contains(text(),'keyword')]:匹配文本内容中包含特定关键词的元素。
示例://h2[contains(text(),'Contact')] 可以匹配文本内容中包含"Contact"关键词的 <h2> 元素
6.使用部分函数定位
| 函数 | 说明 | 举例 |
|---|---|---|
| contains | 选取属性或者文本包含某些字符 | //div[contains(@id, 'data')] 选取 id 属性包含 data 的 div 元素 |
| starts-with | 选取属性或者文本以某些字符开头 | //div[starts-with(@id, 'data')] 选取 id 属性以 data 开头的 div 元素 |
| | ends-with | 选取属性或者文本以某些字符结尾 | //div[ends-with(@id, 'require')] 选取 id 属性以 require 结尾的 div 元素
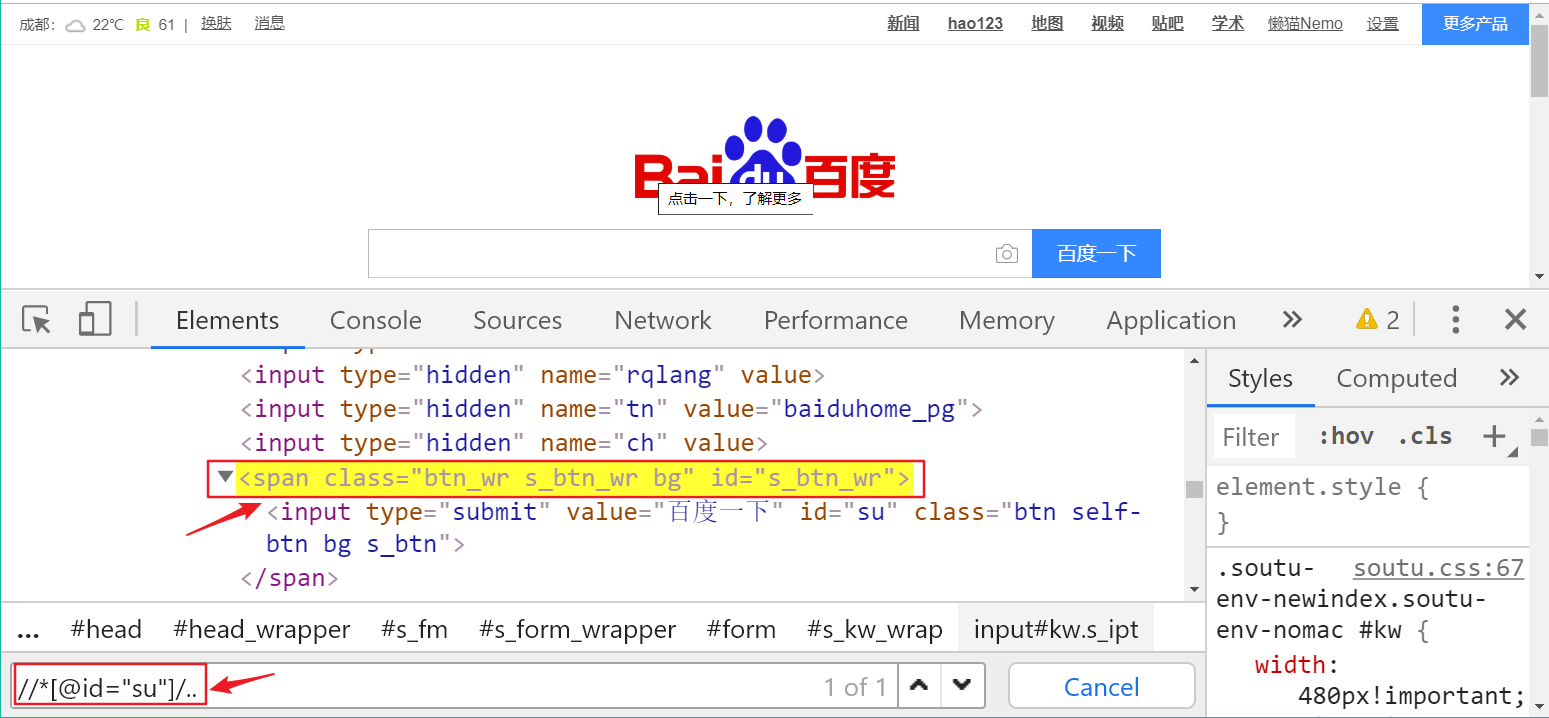
三.Xpath语法验证
在开发者工具的 Elements 中按Ctrl + F,在搜索框中输入 Xpath

四.lxml的基本使用
# 导入模块
from lxml import etree
# html源代码
web_data = """
<div>
<ul>
<li class="item-0"><a href="link1.html">first item</a></li>
<li class="item-1"><a href="link2.html">second item</a></li>
<li class="item-inactive"><a href="link3.html">third item</a></li>
<li class="item-1"><a href="link4.html">fourth item</a></li>
<li class="item-0"><a href="link5.html">fifth item</a>
</ul>
</div>
"""
# 将html转成xml文件
element = etree.HTML(web_data)
# print(element)
# 获取li标签下面的a标签的href
links = element.xpath('//ul/li/a/@href')
print(links)
# 获取li标签下面的a标签的文本数据
result = element.xpath('//ul/li/a/text()')
print(result)五.Xpath实战(含流程)
import requests
from lxml import etree
'''
目标:熟悉xpath解析数的方式
需求:爬取电影的名称 评分 引言 详情页的url 翻页爬取1-10页 保存到列表中
如何实现?
设计技术与需要的库 requests lxml(etree)
实现步骤
1 页面分析(一般讲数据解析模块 都是静态页面)
1.1 通过观察看网页源代码中是否有我们想要的数据 如果有就分析这个url
如果没有再通过ajax寻找接口 通过分析数据在网页源代码中
1.2 确定目标url
https://movie.douban.com/top250?start=0&filter= 第一页
通过页面分析发现所有我们想要的数据都在一个div[class="info"]里面
具体实现步骤
1 获取整个网页的源码 html
2 将获取的数据源码转成一个element对象(xml)
3 通过element对象实现xpath语法 对数据进行爬取(标题 评分 引言 详情页的url)
4 保存数据 先保存到字典中-->列表中
'''
# 定义一个函数用来获取网页源代码
def getsource(pagelink):
# 请求头
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36'
}
# 获取源码
response = requests.get(pagelink, headers=headers)
response.encoding = 'utf-8'
html = response.text
return html
# 定义一个函数用于解析我们的网页源代码并获取我们想要的数据
def geteveryitem(html):
element = etree.HTML(html)
# 拿到[class="info"]的所有div
movieitemlist = element.xpath('//li//div[@class="info"]')
# print(movieitemlist,len(movieitemlist))
# 定义一个列表
itemlist = []
for item in movieitemlist:
# 定义一个字典
itemdict = {}
# 标题
title = item.xpath('./div[@class="hd"]/a/span[@class="title"]/text()')
title = "".join(title).replace("\xa0", "")
# print(title)
# 副标题
othertitle = item.xpath('./div[@class="hd"]/a/span[@class="other"]/text()')[0].replace("\xa0", "")
# print(othertitle)
# 评分
grade = item.xpath('./div[@class="bd"]/div[@class="star"]/span[2]/text()')[0]
# print(grade)
# 详情页的url
link = item.xpath('div[@class="hd"]/a/@href')[0]
# print(link)
# 引言
quote = item.xpath('div[@class="bd"]/p[@class="quote"]/span/text()')
# print(quote)
# list index out of range
# 处理方式1 非空处理
if quote:
quote = quote[0]
else:
quote = ""
# 将数据存放到字典中
itemdict['title'] = ''.join(title + othertitle)
itemdict['grade'] = grade
itemdict['link'] = link
itemdict['quote'] = quote
# print(itemdict)
itemlist.append(itemdict)
# print(itemlist)
return itemlist
if __name__ == '__main__':
url = 'https://movie.douban.com/top250?start=0&filter='
html = getsource(url)
itemlist = geteveryitem(html)
print(itemlist)
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!








