目录
一.什么是vue-cli
Vue CLI是一个基于Vue.js的官方脚手架工具,用于快速启动、构建和管理Vue.js项目。它提供了一套交互式的命令行界面,可以帮助开发者快速创建一个新的Vue项目,并集成了常用的开发工具和配置,比如代码打包、开发服务器、热重载等等。使用Vue CLI,开发者可以更加高效地进行Vue.js项目开发,节省了配置的时间和精力。同时,Vue CLI还支持插件系统,可以通过插件扩展功能,满足不同项目的需求。总之,Vue CLI是Vue.js开发的必备工具之一。
二.安装vue-cli
打开cmd窗口 输入一下回车即可
npm install -g vue-cli
完成就会出现:

接着在cmd窗口中输入vue -V(注意这里是大写的“V”)就会出现相应的版本号,说明安装成功
三.使用脚手架vue-cli(2.X版)来构建项目
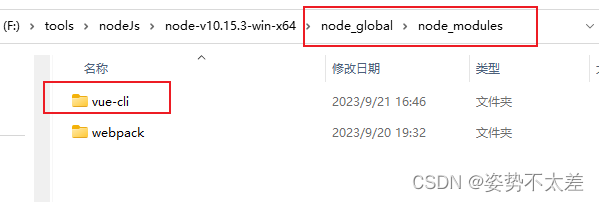
我们在安装的nodejs的目录下,进入cmd输入:
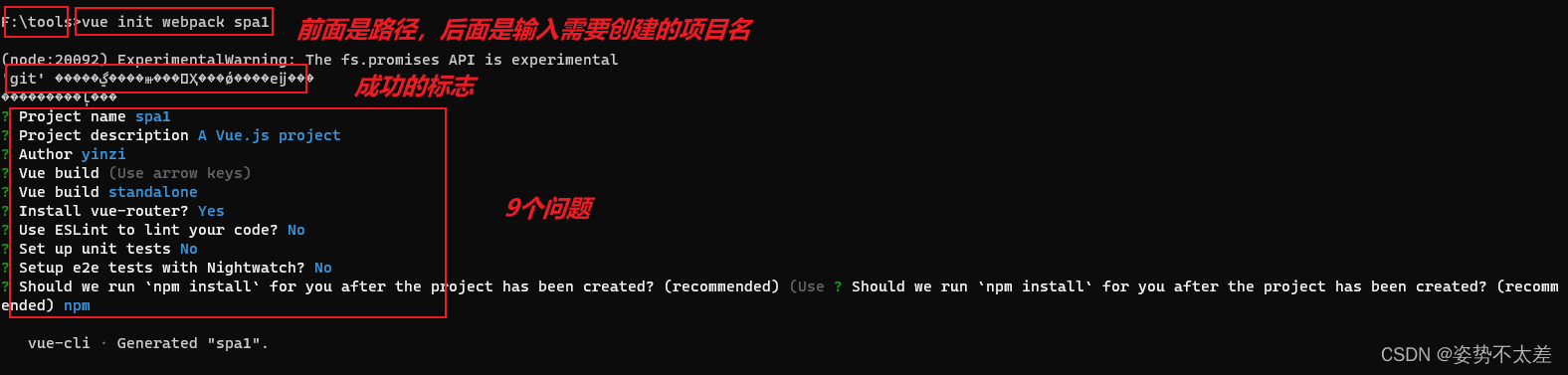
vue init webpack 项目名
创建SPA项目,成功之后会出现9个问题,我们做出回答即可创建完成

第一个问题是项目名字,直接回车就可以了,
第二个问题是创建一个vue项目,直接回车即可,
第三个问题是创作者的名字可以输入自己的名字就行,
第四个直接回车即可,
第五个是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件,
第六个是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法,
第七个是否安装单元测试 选N就行,
第八个是否安装e2e测试 选N即可,
第九个也直接回车即可
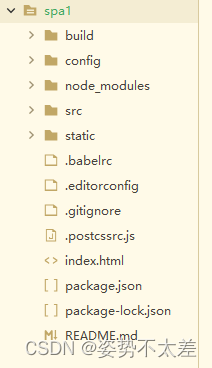
接着他就会生成项目,在刚刚我们目录下就可以看见有,我们打开软件,导入即可,我用的的HBuilder X,打开就是下方这样的啦

最后,在cmd里面启动项目,输入以下两行代码启动即可:
cd spa1
npm run dev
最后在浏览器输入 “http://localhost:8080” 即可
四.vue项目结构说明
build 文件夹 --这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js -- webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js --webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
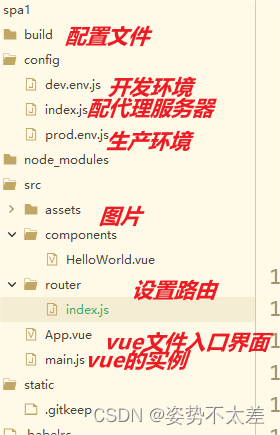
config文件夹:
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹:
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue --vue文件入口界面
main.js --对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置 对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用 package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中, 分别对应全局下载和局部下载的依赖包

五.基于spa项目完成路由
大家可以点击下方链接看看之前的完成路由的步骤,步骤都是一样的不过就是不在一个页面中完成http://t.csdn.cn/W7RcN![]() http://t.csdn.cn/W7RcN
http://t.csdn.cn/W7RcN
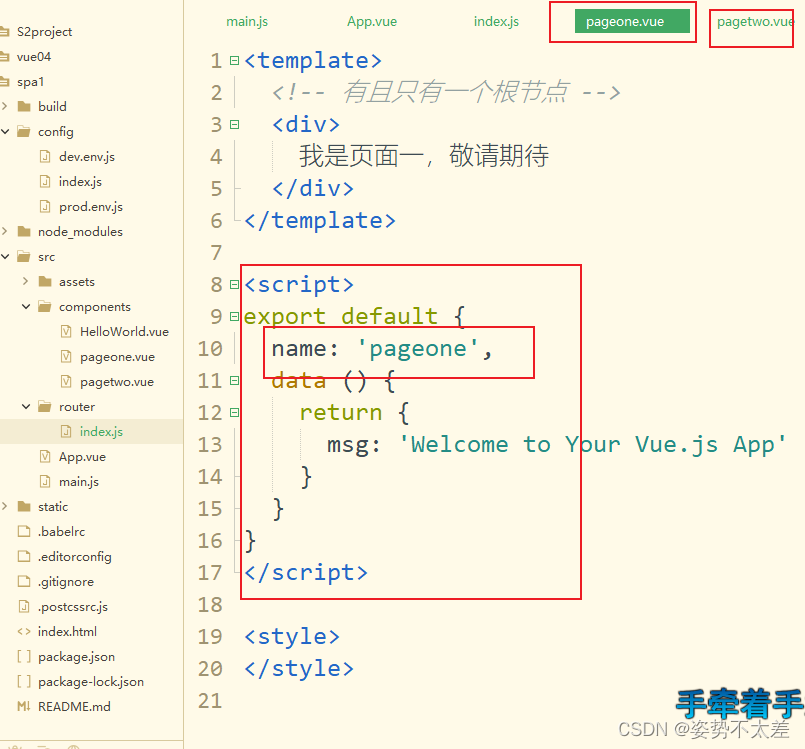
首先,定义两个组件
在以下的包中,建立两个类,分别定义一个组件



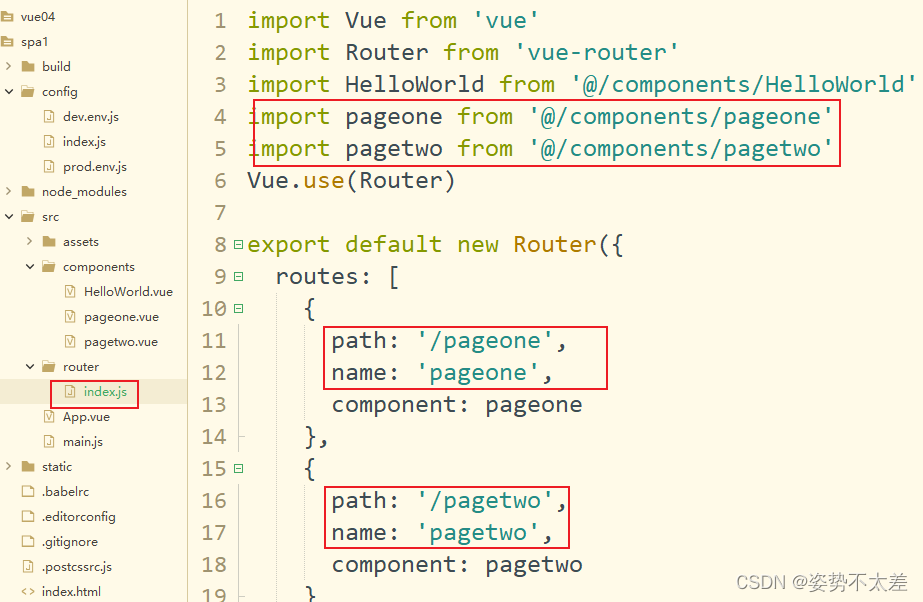
第二步:定义组件与路径对于的关系


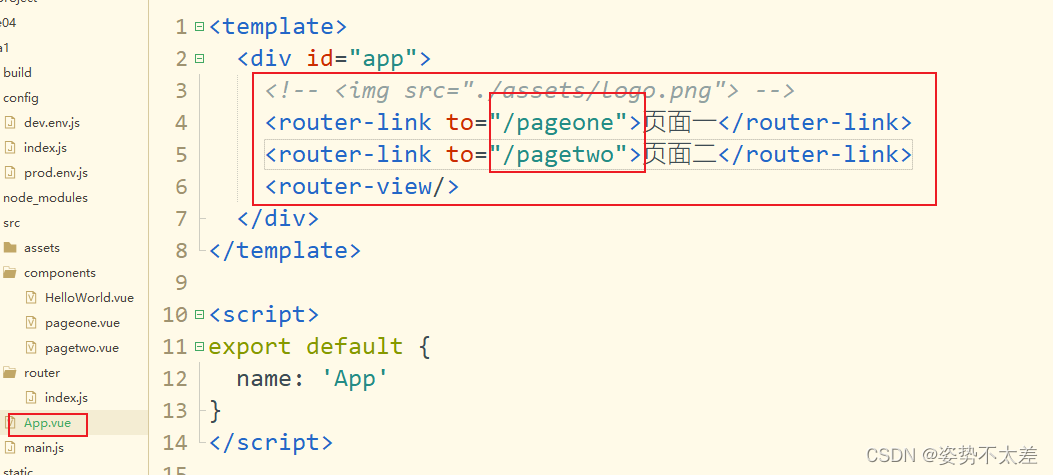
第三步: 定义两个触发路由的事件的按钮

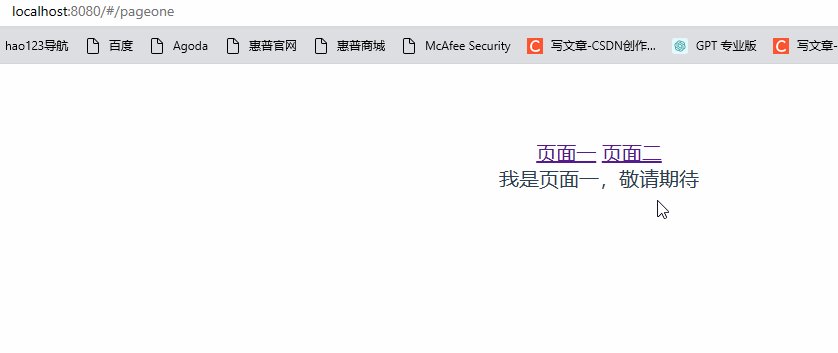
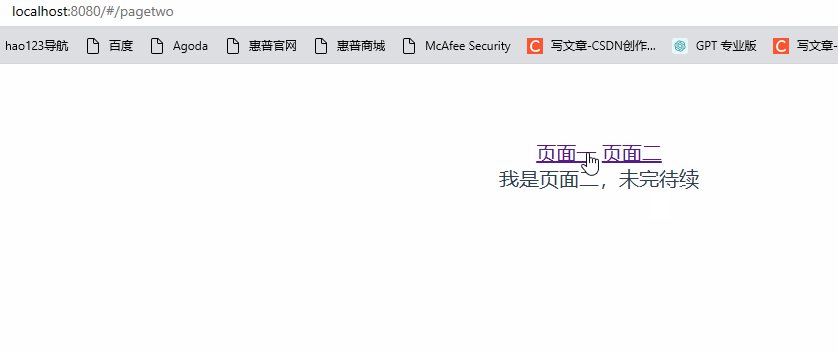
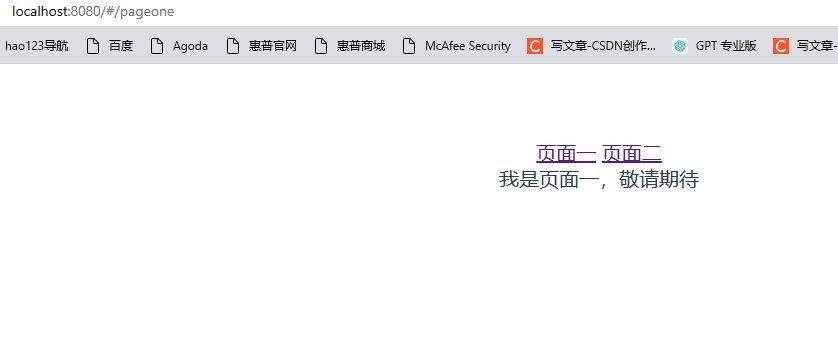
最后效果展示:

六.基于spa项目完成嵌套路由
SPA 的全名是单页应用(Single-Page Application)。SPA 是一种 Web 应用程序的架构模式,它通过在单个页面上动态加载内容,实现了无需刷新整个页面的交互体验。
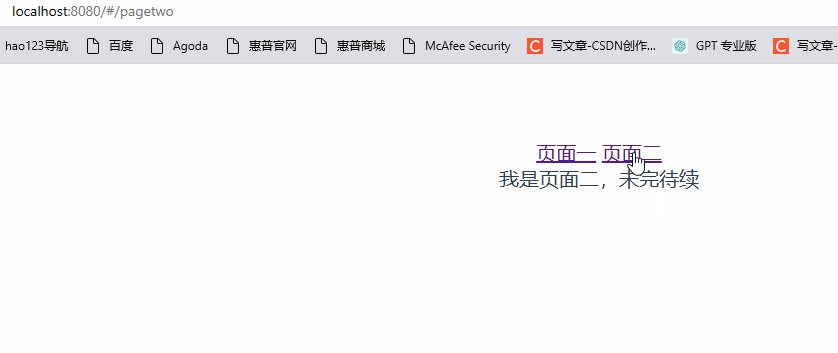
在上面的基础上,我们在pagetwo上做一个嵌套
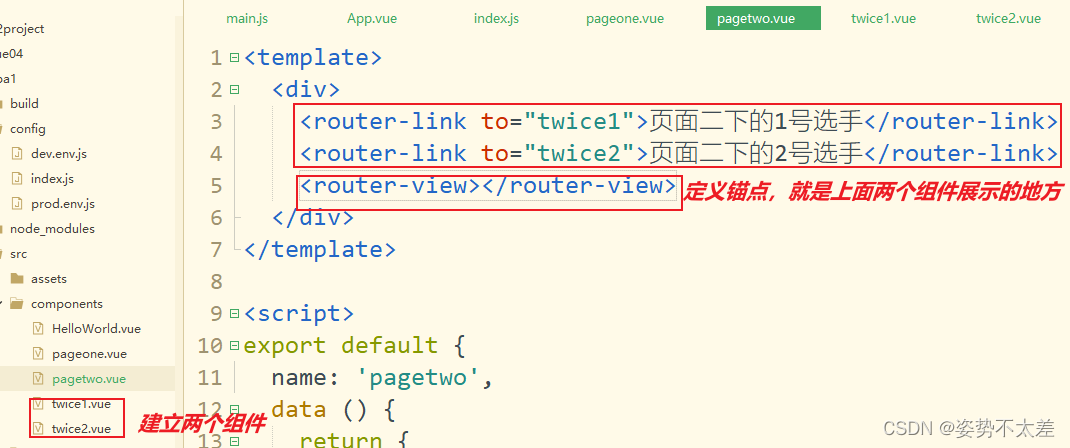
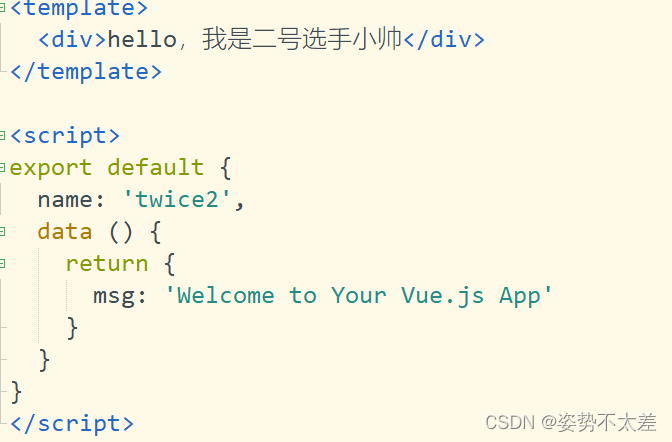
步骤和上方是一样的,首先建立组件,也是触发事件

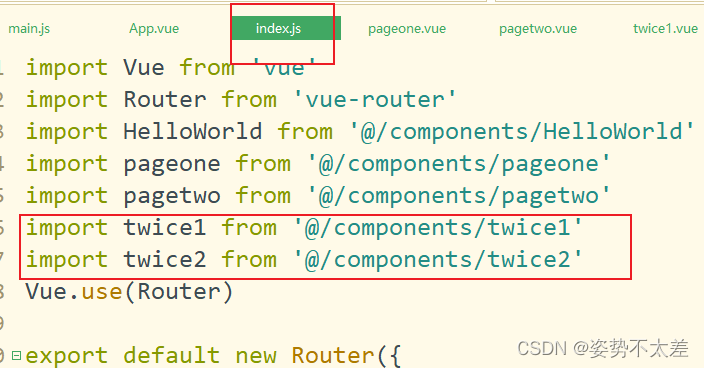
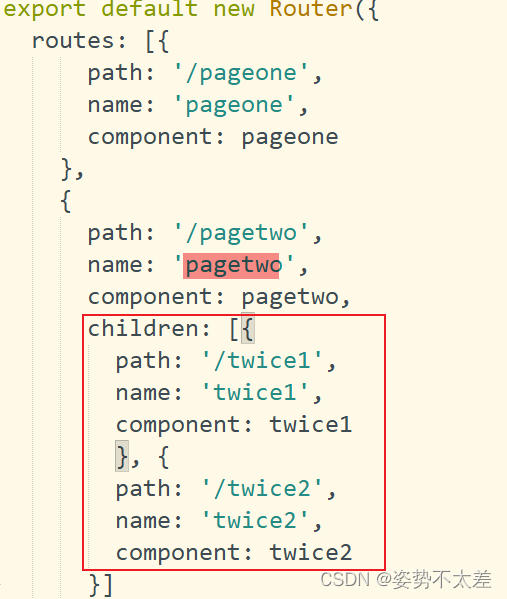
第二步:建立连接

因为是嵌套,定义在pagetwo下,所以建立联系也是作为pagetwo的孩子添加也就是 children


最后看效果吧!!