方式一:使用create-react-app命令创建项目
1、使用以下命令初始化一个空的npm 项目
npm init -y 2、输入以下命令安装React
npm i create-react-appps:如果失败的话尝试(1:使用管理员身份执行命令(2:切换镜像重试
3、输入以下命令创建项目
create-react-app 项目文件夹名称 --template typescript
//如果不想用ts --template typescript 可以不加4、然后根据终端界面上的提示命令就可以打开项目了
接下来就是一些配置、路由、网络封装什么的。
方法二:使用vite创建项目(简单快捷)
1、执行以下命令
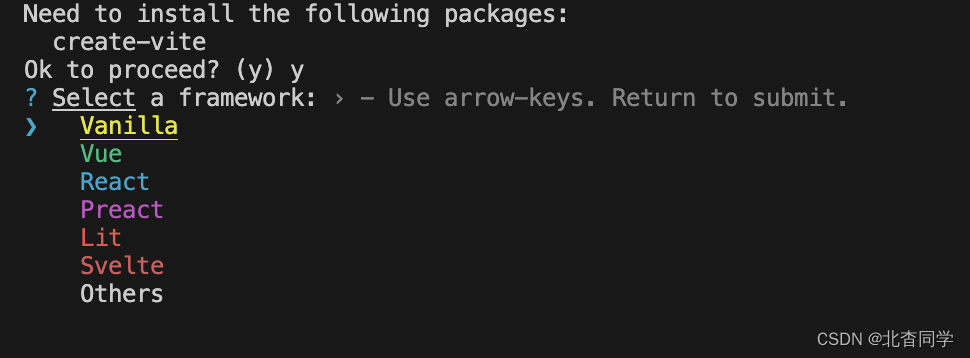
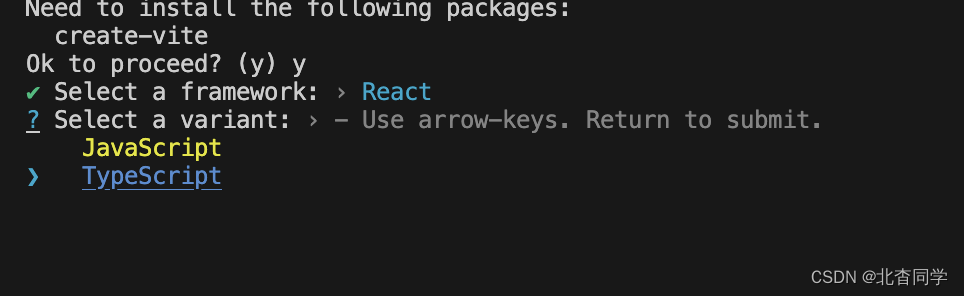
npm create vite 项目文件夹名称选择自己想要的一些框架和配置


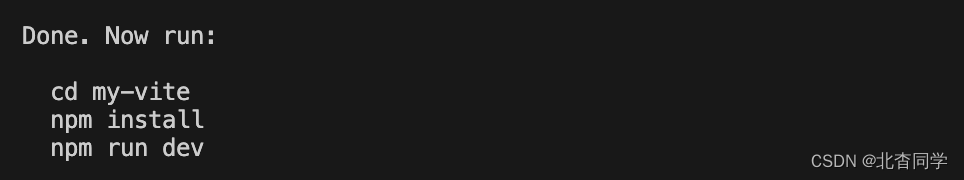
2、根据提示执行对应命令就可以打开项目了

接下来就是一些配置、路由、网络封装什么的。
关于配置
1、打开vite官网进行vite的相关一些配置 配置 Vite | Vite 官方中文文档
(1 配置路径别名 需要安装path
npm i @types/node --save-dev在vite.config.ts 引入path加上下面的代码片段
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import {resolve} from "path";
export default defineConfig({
plugins: [react()],
resolve:{
alias:{
"@":resolve(__dirname,'src')
}
}
})
同时在tsconfig.json 让IDE能识别这个别名
"compilerOptions": {
"paths": {
"@/*":["./src/*"]
}
},2、执行下列命令安装less
npm install less然后在vite.config.ts中进行相关配置
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
'@': resolve(__dirname,'src')
}
},
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
}
}
}
3、不同环境打包后端接口地址不同相关配置
(1 在你的项目根目录中创建 .env.development 和 .env.production 文件,分别用于开发环境和生产环境的配置。
// .env.development
VITE_API_URL=http://localhost:3000/api
// .env.production
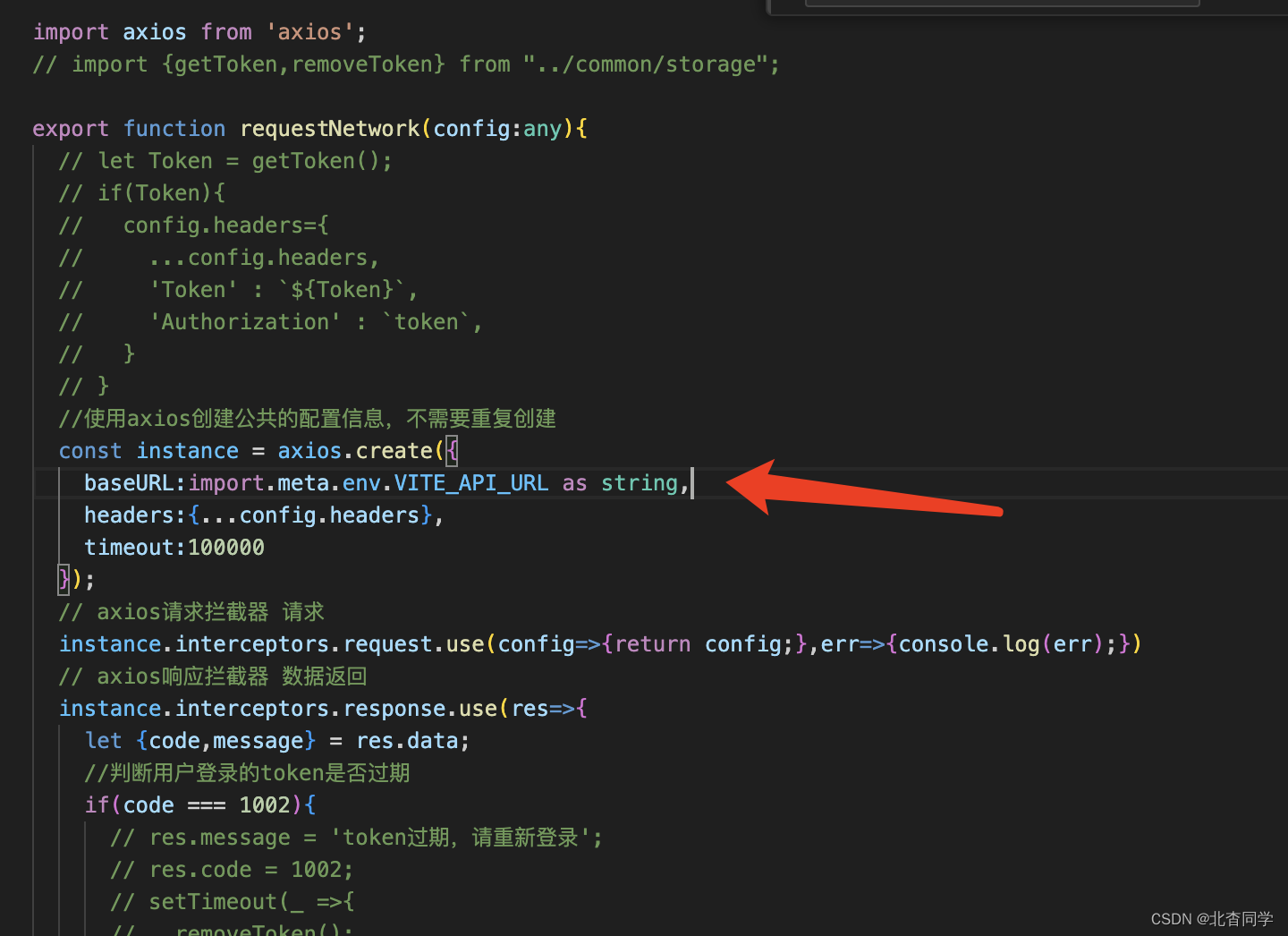
VITE_API_URL=https://example.com/api(2 修改网络封装请求中的baseUrl改成
const apiUrl = import.meta.env.VITE_API_URL as string; (3 在 package.json 的 scripts 中添加如下命令
(3 在 package.json 的 scripts 中添加如下命令
{
"scripts": {
"dev": "vite --mode development",
"build": "vite --mode production"
}
}关于路由
1、执行下列命令安装router
npm i react-router-dom@6(1 在src文件目录下创建router文件夹
然后在router文件夹下创建index.tsx文件
/src/router/index.tsx
import type { RouteObject,} from 'react-router-dom';
import { Navigate } from "react-router-dom";
import { lazy } from 'react';
const Home = lazy(() => import('@/pages/Home'));
const NotFound = lazy(() => import('@/pages/NotFound'));//使用路由懒加载优化提升
const routes: RouteObject[] = [
{
path: "/",
element: <Navigate to="/home" />,
},
{
path: '/404',
element: <NotFound />,
},
{
path: '/home',
element: <Home />,
// children: [
// {
// index : true,
// element: <Home />
// },
// {
// path: "/about",
// element: <About />,
// children: [
// { index : true, element: <AboutIndex />},
// { path : "/about/:id", element :<AboutList />}
// ]
// },
// {
// path: "/bussiness",
// element: <Bussiness />,
// }
// ]
},
];
export default routes;
(2 在scr/App.tsx文件中加入
import React from 'react';
import './App.css';
import { useRoutes } from 'react-router';
import routes from './route';
function App() {
return (
<div className="App">
{useRoutes(routes)}
</div>
);
}
export default App;
(3 在scr/main.tsx文件中配置路由模式
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import './index.css';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);关于网络请求封装
1、先安装Axios库
npm install axios @types/axios(1 在src目录下创建apis文件夹接着创建api.tsx文件夹 用于封装网络请求逻辑
import axios from 'axios';
import {baseInfo} from "../common/config";
import {getToken,removeToken,} from "../common/storage";
export function requestAdmin(config){
let Token = getToken();
if(Token){
config.headers={
...config.headers,
'Token' : `${Token}`,
'Authorization' : `token`,
}
}
const instance = axios.create({
baseURL:"",
headers:{...config.headers},
timeout:100000
});
// axios请求拦截器 请求
instance.interceptors.request.use(config=>{return config;},err=>{console.log(err);})
// axios响应拦截器 数据返回
instance.interceptors.response.use(res=>{
let {code,message} = res.data;
//判断用户登录的token是否过期做某些操作
if(code === ...){
}
return res;
},err=>{
console.log(err);
})
return instance(config);
}(2 接口统一封装
//引用axios封装函数
import {requestAdmin} from "@/network/request";
/**
* 登录
* @param data
*/
export function doLogin(data:any){
return requestAdmin({
url:"",
data,
method:"post"
})
}(3 使用
//引入network的网络请求接口
import { requestLogin } from "@/network/v1/login/index"
interface InitProps{}
const Login:FC<InitProps> = (props:InitProps)=>{
const onLogin = (values: any) => {
let data = {};
requestLogin(data).then((res: resInterface) => {
let { code, data,message } = res.data;
if (code === 200) {
showSuccess('登录成功');
setToken(data.token);
setTimeout(_ =>{
setLoading(false)
},1000)
} else {
showError(`${message}`);
setLoading(false)
}
}).catch((err:any) => {
console.log(err);
})
};
return (
<React.Fragment>
<Button onClick={onLogin}>去登录</Button>
</React.Fragment>
)
}
export default Login;关于UI框架配置
这里可以自行选择适合自己的框架类似于antd、Material UI...等
这里我选的是移动端Material UI 官方文档 Installation - Material UI
(1 先安装框架
npm install @mui/material @emotion/react @emotion/styled(2 引入框架与使用(按需引入)
import { useState } from 'react';
import { Button } from '@mui/material';
import Container from '@mui/material/Container';
import { styled } from '@mui/material/styles';
import Box from '@mui/material/Box';
import Paper from '@mui/material/Paper';
import Grid from '@mui/material/Grid';
function Home() {
const [count, setCount] = useState(0);
const Item = styled(Paper)(({ theme }) => ({
backgroundColor: theme.palette.mode === 'dark' ? '#1A2027' : '#fff',
...theme.typography.body2,
padding: theme.spacing(1),
textAlign: 'center',
color: theme.palette.text.secondary,
}));
return (
<Container fixed>
<Box sx={{ flexGrow: 1 }}>
<Grid container spacing={2}>
<Grid item xs={12}>
<Item>banner区域</Item>
</Grid>
<Grid item xs={12}>
<Item>广告区域</Item>
</Grid>
<Grid item xs={4}>
<Item>xs=4</Item>
</Grid>
<Grid item xs={8}>
<Item>xs=8</Item>
</Grid>
</Grid>
</Box>
</Container>
);
}
export default Home;
以上就是所有内容,感谢阅读。