目录
一、概述
( 1 ) 介绍
1-1 背景
Vue的背景可以追溯到2013年,当时尤雨溪(Evan You)是Google的工程师,负责开发AngularJS框架的一些内部项目。在开发过程中,尤雨溪开始思考如何构建一个更轻量级、更灵活的框架,以满足他在项目中遇到的一些需求。
尤雨溪意识到,虽然AngularJS是一个功能强大的框架,但它在某些方面存在一些不足。例如,AngularJS的学习曲线较陡峭,对于新手来说有一定的学习门槛;同时,AngularJS的性能在处理大型应用程序时可能会受到影响。
因此,尤雨溪决定开发一个自己的框架,以解决这些问题,并在2014年发布了Vue的第一个版本。Vue最初的目标是作为一个轻量级的替代品,可以与现有的项目集成,或者作为一个零起点的框架使用。
Vue的设计灵感来自于AngularJS、React和Ember等框架,它借鉴了这些框架的一些优点,并在易用性、灵活性和性能方面做出了一些改进。尤雨溪希望Vue能够提供一种简单、直观的方式来构建用户界面,并且可以逐渐应用到更复杂的应用程序中。
随着时间的推移,Vue逐渐获得了广泛的认可和采用。它的易用性、灵活性和性能优势使得越来越多的开发者选择Vue作为他们构建Web应用程序的首选框架。Vue也积极发展了庞大的社区和生态系统,提供了丰富的插件、工具和组件,进一步增强了Vue的功能和扩展性。
到目前为止,Vue已经成为一种流行的前端框架,被广泛应用于各种类型的项目,从简单的静态网页到复杂的单页应用,都可以使用Vue来构建出优雅、高效的用户界面。
1-2 是什么
Vue是一种用于构建用户界面的渐进式JavaScript框架。它由尤雨溪(Evan You)开发并于2014年首次发布。Vue的目标是通过提供一种简洁易用的方式来构建可复用的组件化界面。
Vue采用了MVVM(Model-View-ViewModel)架构模式,其中Model代表数据模型,View代表用户界面,ViewModel是Vue的核心,它是一个观察者模式的对象,连接View和Model。Vue通过双向数据绑定实现了View和Model之间的自动同步,这意味着当Model的数据发生变化时,View会自动更新,反之亦然。
总的来说,Vue是一种简单易用、灵活高效的JavaScript框架,适用于构建各种规模的应用程序,从简单的交互式界面到复杂的单页应用。它的设计理念是让开发者更容易地编写和维护代码,并提供良好的用户体验。
( 2 ) 库和框架的区别
库和框架是软件开发中常见的两个概念,它们之间有以下区别:
1. 定义:库(Library)是一组可重复使用的代码集合,提供了一系列的函数、类或方法,供开发者在自己的代码中调用。框架(Framework)则是一种软件架构,提供了一整套解决特定问题的工具、函数、类和规范,开发者需要按照框架的规则进行开发。
2. 控制权:在使用库时,开发者拥有更多的控制权,可以根据自己的需求选择使用库中的哪些功能,以及如何使用。而在使用框架时,开发者需要按照框架的规则进行开发,框架会对整个应用的架构和流程进行控制。
3. 依赖性:库通常是独立的,可以在不同的项目中使用,而框架通常是针对特定的应用场景或问题而设计的,具有较高的依赖性,需要整个应用按照框架的规则进行开发。
4. 灵活性:库通常更加灵活,可以根据需要选择使用其中的部分功能,也可以自由组合不同的库。而框架通常是一种完整的解决方案,提供了一整套功能和规范,开发者需要按照框架的规则进行开发,相对来说灵活性较低。
总的来说,库更注重提供可重复使用的代码集合,供开发者在自己的代码中调用,而框架更注重提供一整套解决特定问题的工具、函数、类和规范,开发者需要按照框架的规则进行开发。
( 3 ) MVVM与Vue
3.1 MVVM介绍
MVVM(Model-View-ViewModel)是一种软件架构模式,用于设计和开发用户界面(UI)的应用程序。它将应用程序的逻辑和UI分离,以提高代码的可重用性、可测试性和可维护性。
MVVM模式由以下三个主要组件组成:
1. 模型(Model):模型表示应用程序的数据和业务逻辑。它负责处理数据的获取、存储和处理,并提供给视图模型使用。
2. 视图(View):视图是用户界面的可视部分,负责展示数据给用户,并接收用户的交互操作。视图不应包含任何业务逻辑,只负责展示和接收用户输入。
3. 视图模型(ViewModel):视图模型是连接模型和视图的中间层,负责处理视图和模型之间的数据交互。它从模型中获取数据,并将数据转换为视图可以使用的格式。视图模型还包含了用户交互的逻辑和命令,以及对模型的操作。
MVVM模式的核心思想是数据绑定。视图和视图模型之间通过数据绑定建立了联系,当模型的数据发生变化时,视图模型会自动通知视图更新,从而实现了UI的动态更新。这种解耦的设计使得开发人员可以独立地开发和测试视图和视图模型,并且可以更好地重用代码。
MVVM模式在许多现代的前端框架和技术中得到广泛应用,如Angular、Vue.js和React等。它提供了一种结构清晰、可维护和可扩展的方式来开发复杂的用户界面。
3.2 MVVM与Vue
MVVM模式与Vue有密切的关系。Vue是一种基于MVVM模式的前端框架,它提供了一整套工具和规范,帮助开发者构建可维护、可扩展的用户界面。
在Vue中,视图(View)由Vue组件构成,模型(Model)由Vue实例中的数据对象表示,而视图模型(ViewModel)由Vue实例中的计算属性、方法和生命周期钩子函数组成。
Vue通过数据绑定机制实现了视图和模型之间的数据同步。当模型的数据发生变化时,Vue会自动更新视图,反之亦然。这种数据绑定机制使得开发者可以更方便地管理和更新UI,减少了手动操作DOM的工作量。
除了数据绑定,Vue还提供了一系列的指令、组件和工具,用于处理用户输入、处理数据逻辑、组织代码结构等。Vue的组件化开发思想也与MVVM模式相契合,开发者可以将应用程序拆分成多个可复用的组件,提高代码的可维护性和可重用性。
总之,Vue是一个基于MVVM模式的前端框架,它提供了一整套工具和规范,帮助开发者构建可维护、可扩展的用户界面。通过数据绑定和组件化开发思想,Vue使得开发者可以更高效地开发和管理复杂的前端应用程序。
二、Vue入门
在项目中创建html文件,将改为以下代码 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vue的入门</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义vue管理的边界 ,并且只有一个跟节点--> <div id="div"> <h3>vue的优势</h3> {{msg}} <input v-model="msg" /> <!-- <button type="button" onclick="do()">发送</button> --> </div> </body> <script type="text/javascript"> // 构建vue实例并绑定边界 ES6具体体现 new Vue({ el:'#div', data(){ return {msg:'Vue,小卡拉米!'}; } }) </script> </html>
显示效果如图 :

以下是一个简单的Vue入门示例,
展示了如何使用Vue来创建一个基本的计数器应用:
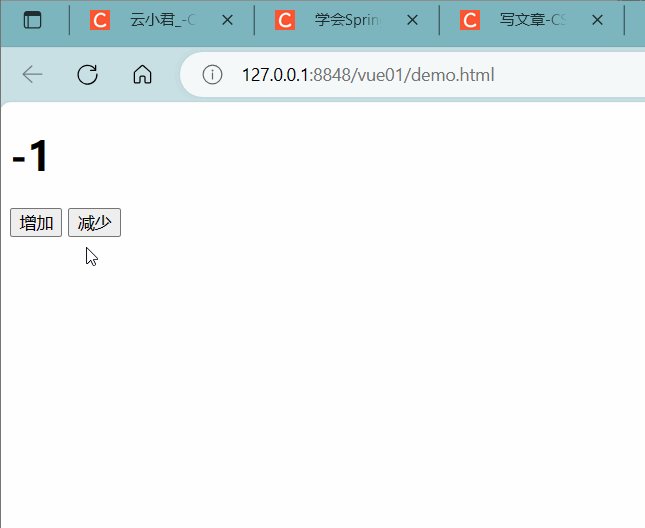
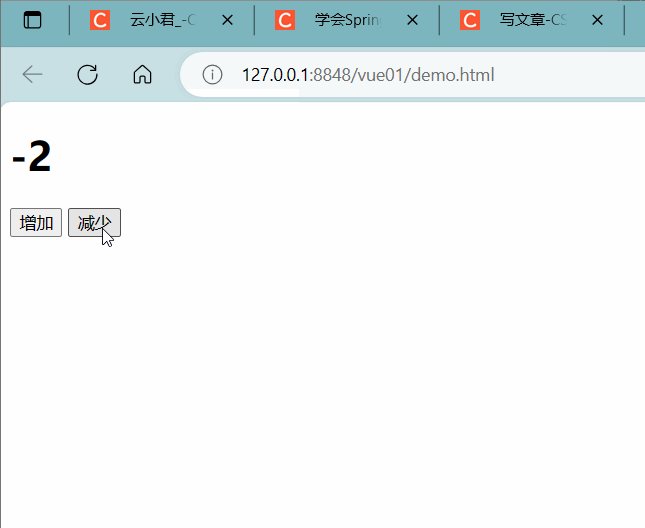
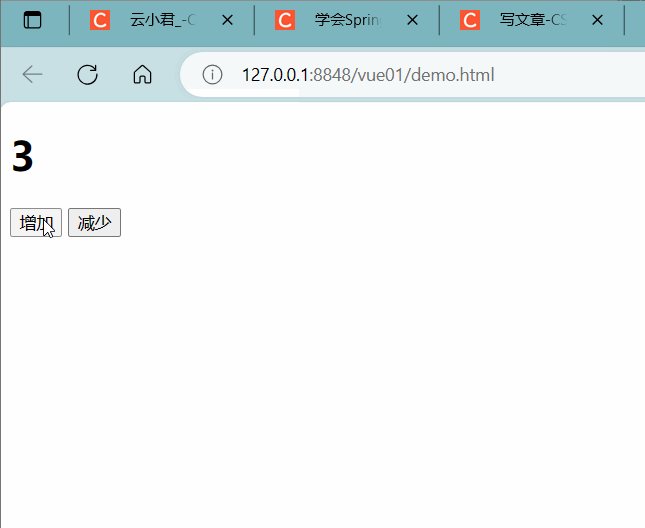
<!DOCTYPE html> <html> <head> <title>Vue Counter</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <h1>{{ counter }}</h1> <button @click="increment">增加</button> <button @click="decrement">减少</button> </div> <script> new Vue({ el: "#app", data: { counter: 0 }, methods: { increment() { this.counter++; }, decrement() { this.counter--; } } }); </script> </body> </html>在上述示例中,我们通过引入Vue.js库来使用Vue。然后,我们在HTML中定义了一个id为"app"的根元素,用于挂载Vue实例。
接下来,我们在Vue实例中定义了一个data对象,其中包含一个名为"counter"的属性,初始值为0。我们还定义了两个方法"increment"和"decrement",用于增加和减少计数器的值。
在HTML中,我们使用双花括号{{ }}来绑定Vue实例中的数据,将计数器的值显示在页面上。我们还使用@click指令来监听按钮的点击事件,并调用对应的方法。
最后,我们通过new Vue({...})创建了一个Vue实例,并将其挂载到id为"app"的根元素上。
当我们在浏览器中打开该HTML文件时,就可以看到一个简单的计数器应用。点击"增加"按钮时,计数器的值会增加,点击"减少"按钮时,计数器的值会减少。这个示例展示了Vue的基本用法,包括数据绑定、方法定义和事件监听等。
显示效果为 :
三、生命周期
3-1 讲述
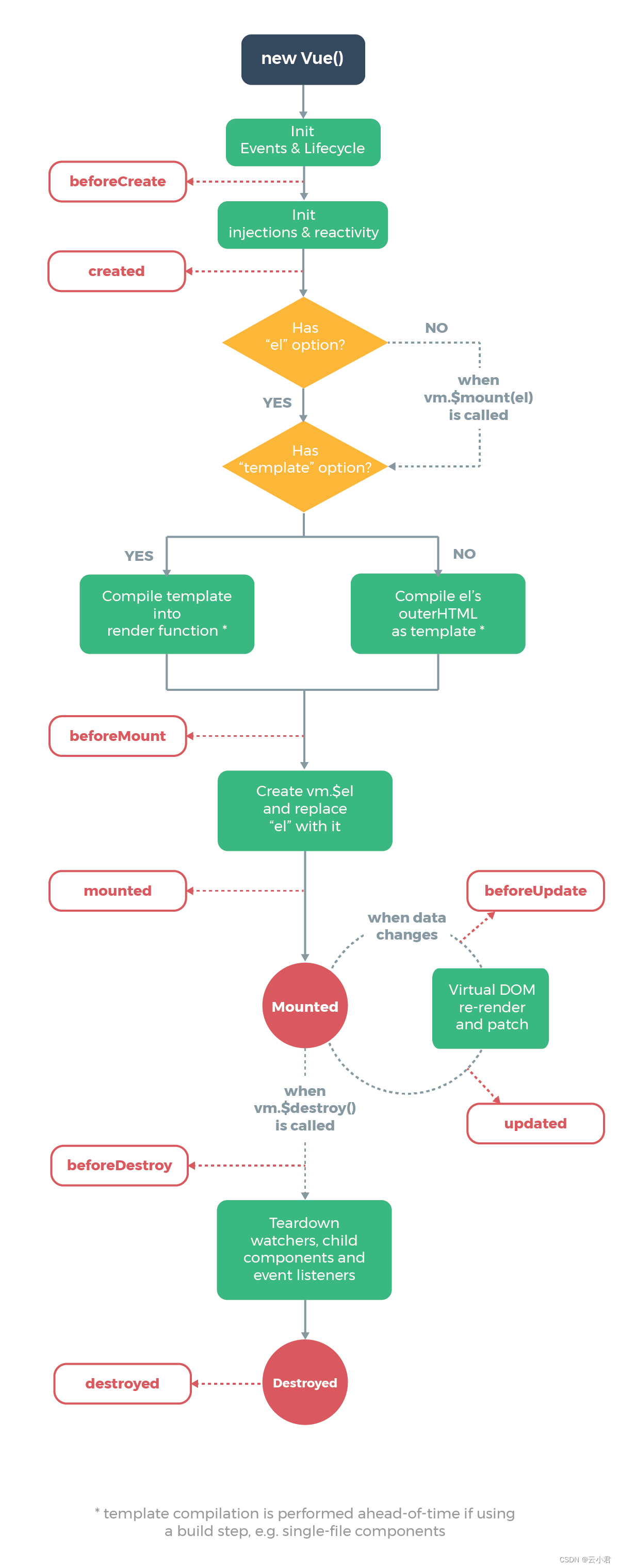
思维图

讲述
Vue组件的生命周期是指Vue实例从创建、挂载、更新到销毁的整个过程。Vue生命周期钩子函数允许你在不同的阶段执行自定义的代码逻辑。
下面是Vue的生命周期的详细讲述:
- 1. 创建阶段(Creation):
- beforeCreate:在实例初始化之后,数据观测(data observer)和事件配置之前被调用。在这个阶段,实例的属性和方法还没有被初始化。
- created:在实例创建完成后被调用。在这个阶段,实例的属性和方法已经初始化完成,但是DOM还没有被挂载,无法访问到DOM元素。
- 2. 挂载阶段(Mounting):
- beforeMount:在实例挂载之前被调用。在这个阶段,模板编译完成,但是还没有将生成的DOM挂载到页面上。
- mounted:在实例挂载之后被调用。在这个阶段,实例的DOM已经被挂载到页面上,可以进行DOM操作,访问DOM元素。
- 3. 更新阶段(Updating):
- beforeUpdate:在数据更新之前被调用,即在重新渲染之前。在这个阶段,可以对数据进行修改,但是不会触发重新渲染。
- updated:在数据更新之后被调用,即重新渲染之后。在这个阶段,DOM已经更新完成,可以进行DOM操作,访问DOM元素。
- 4. 销毁阶段(Destruction):
- beforeDestroy:在实例销毁之前被调用。在这个阶段,实例仍然完全可用,可以进行一些清理工作,例如清除定时器、取消订阅等。
- destroyed:在实例销毁之后被调用。在这个阶段,实例的所有指令和事件监听器都已经被移除,无法再访问实例的属性和方法。
这些生命周期钩子函数可以在Vue组件中定义为方法,并在对应的阶段被自动调用。你可以在这些钩子函数中执行一些逻辑,例如初始化数据、发送网络请求、订阅事件、操作DOM等。
需要注意的是,Vue 3中的生命周期钩子函数发生了变化。具体的变化可以参考Vue官方文档。
3-2 演示
创建一个html文件进行演示 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>
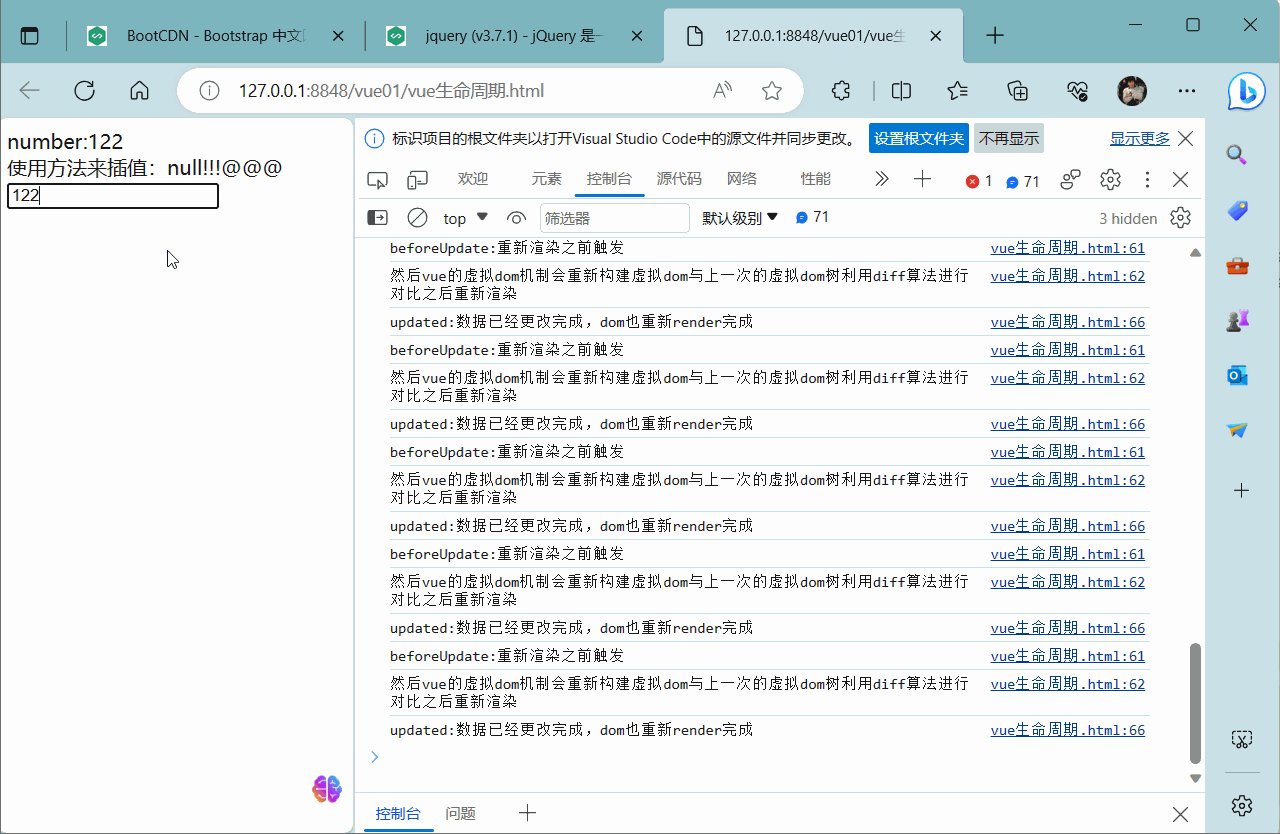
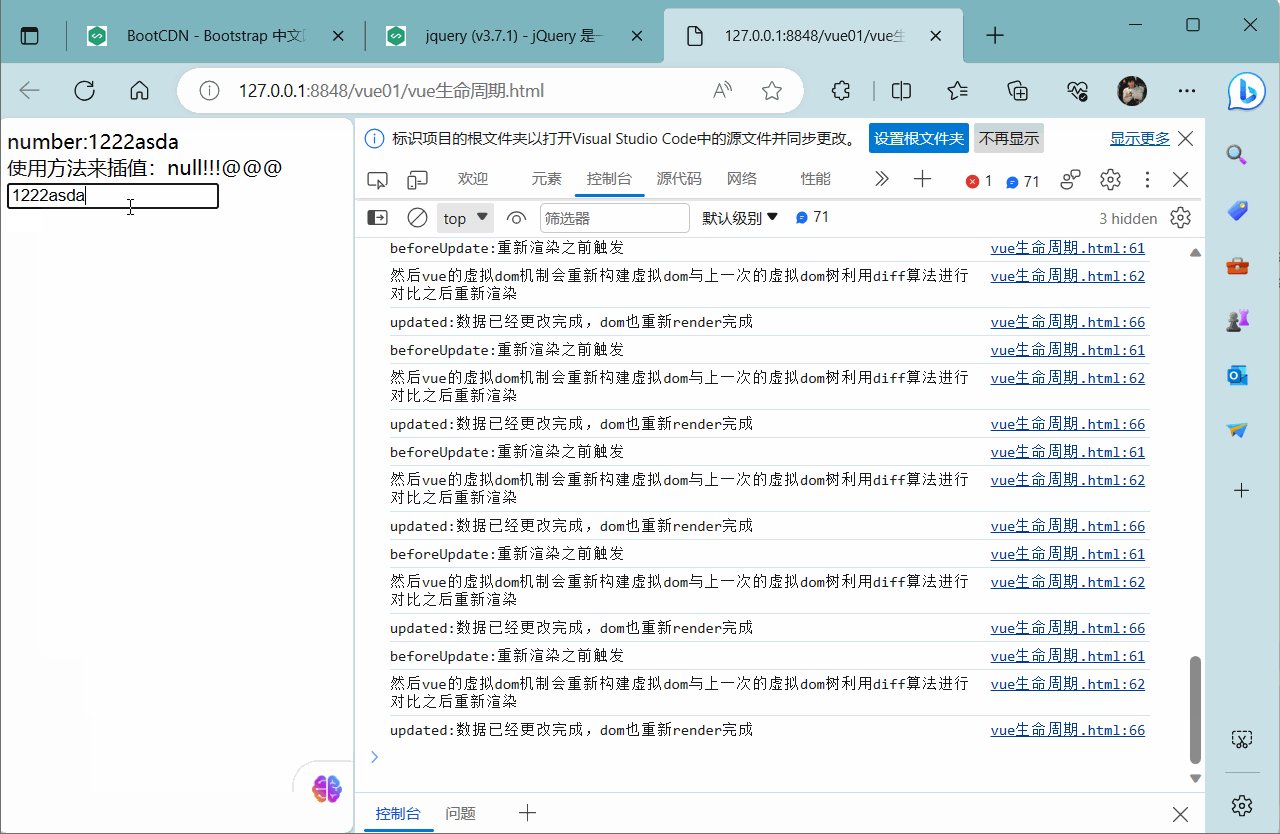
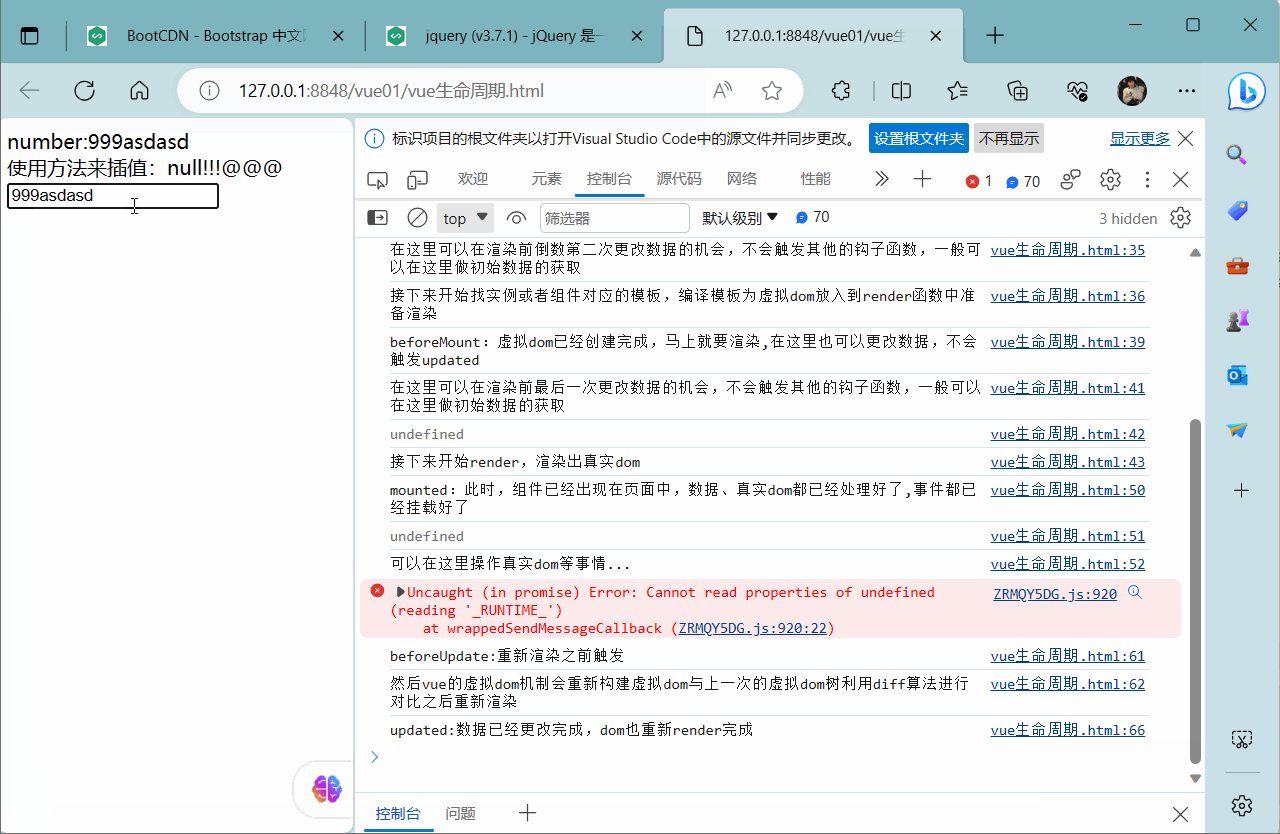
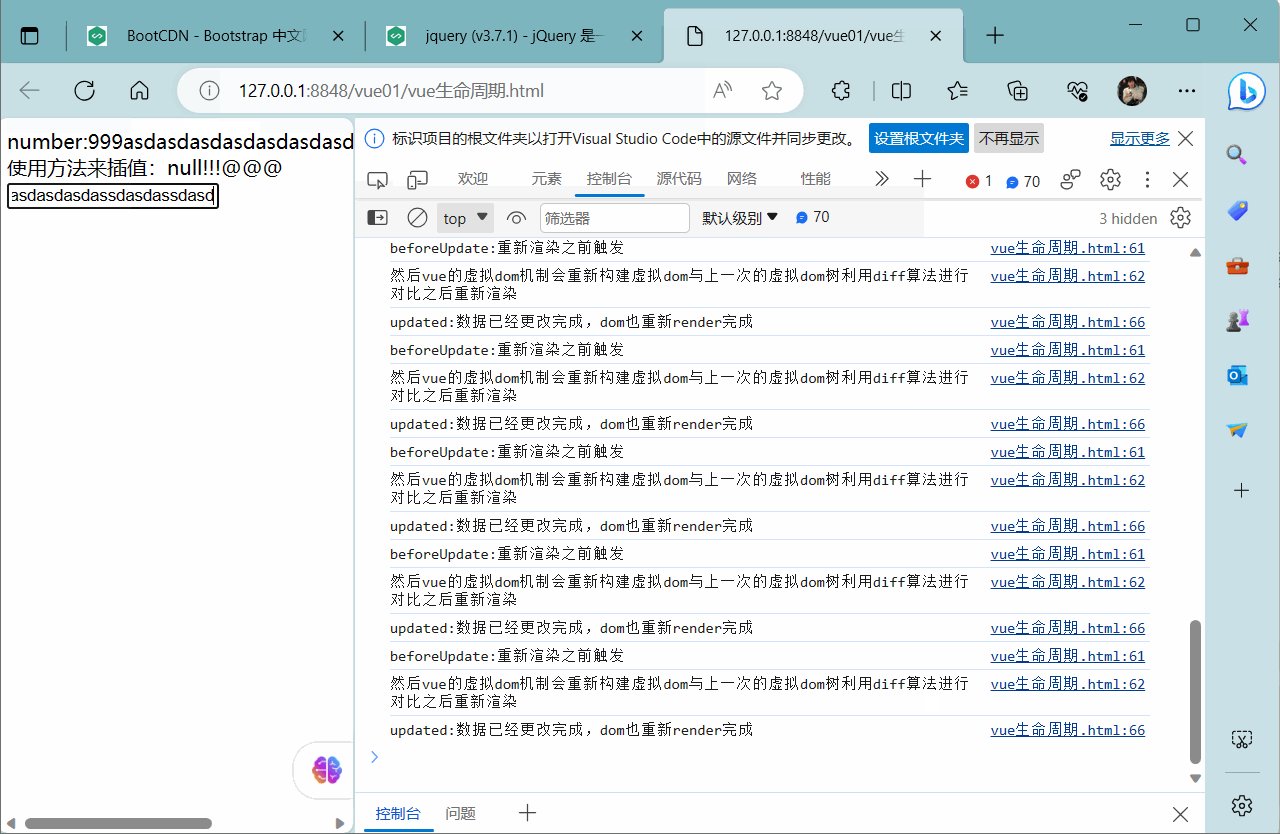
结果如图 :

带给我们的收获
学习Vue入门及生命周期可以带来以下收获:
- 1. 理解Vue的工作原理:通过学习Vue的生命周期,你可以深入了解Vue是如何初始化、挂载、更新和销毁组件的。这将帮助你更好地理解Vue的工作原理,从而能够更好地使用Vue进行开发。
- 2. 开发更高效的Vue应用:通过合理地利用生命周期钩子函数,你可以在不同的阶段执行自定义的代码逻辑,例如初始化数据、发送网络请求、订阅事件等。这将使你的Vue应用更加可靠和高效。
- 3. 更好地调试和排查问题:当你遇到Vue应用中的问题时,理解Vue的生命周期可以帮助你更快地定位和解决问题。你可以通过在不同的生命周期钩子函数中打印日志或执行特定的代码来检查组件的状态和行为,从而更好地调试和排查问题。
- 4. 优化应用性能:通过合理地利用生命周期钩子函数,你可以优化Vue应用的性能。例如,在组件销毁前取消订阅事件或清除定时器,可以避免内存泄漏和性能问题。
- 5. 更好地理解Vue组件:Vue组件是Vue应用的基本构建块,理解生命周期可以帮助你更好地理解和设计Vue组件。你可以根据不同的生命周期阶段,合理地组织和管理组件的状态和行为,使组件更加可维护和可扩展。
总而言之,学习Vue入门及生命周期可以让你更好地理解和使用Vue,从而提升你的Vue开发技能,并能够开发出更高效、可靠和可维护的Vue应用。