计算机基础协议/概念:推送数据— —WebSocket与SSE
1 WebSocket:双向通信
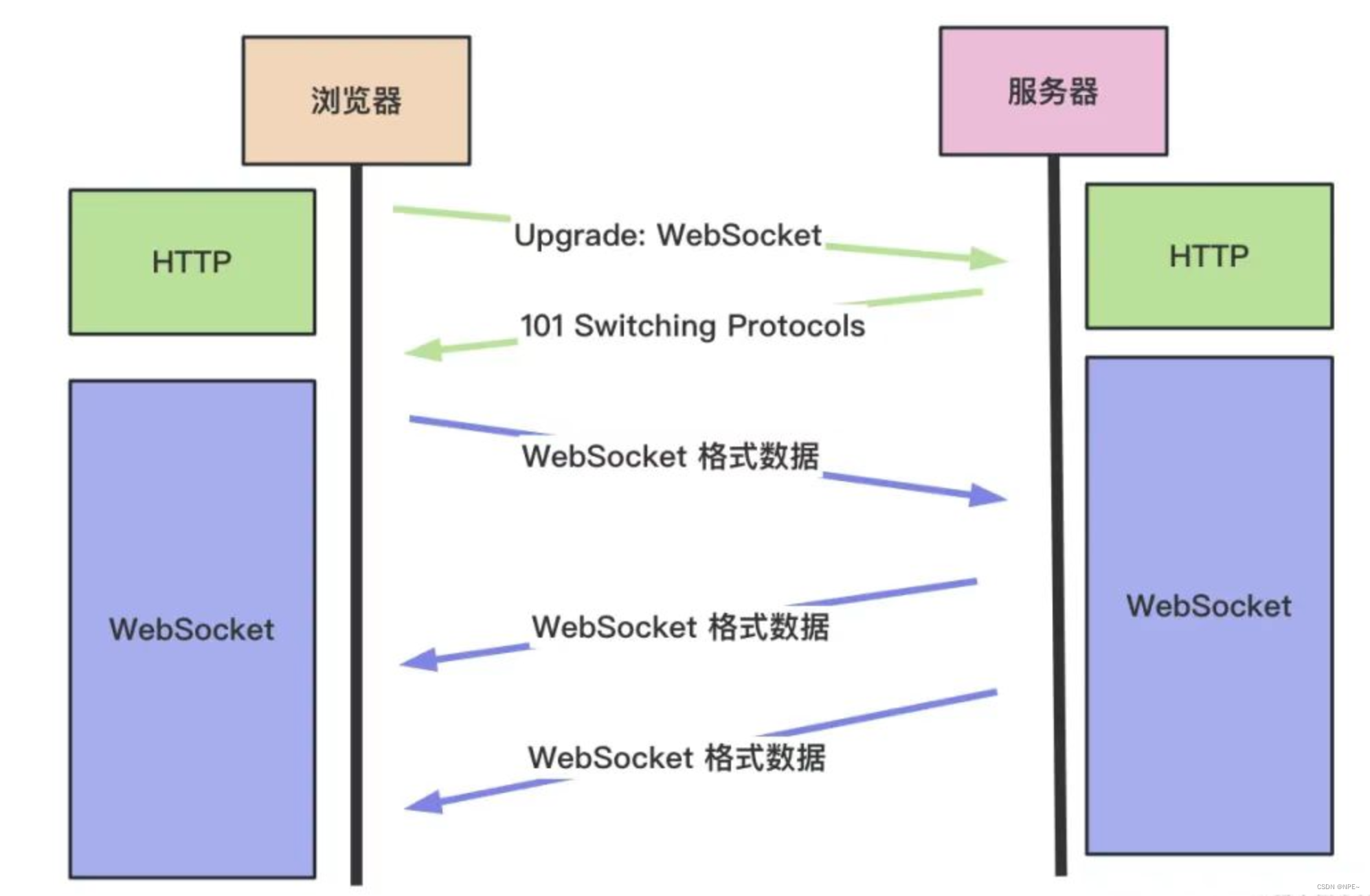
1.1 概念:通信过程

①Upgrade:浏览器告知服务器升级为WebSocket协议
②Switch:服务器升级成功后会返回101状态码
③Communicate:浏览器和服务器就可以以WebSocket格式发送数据
1.2 实战:实现简易聊天室
2 SSE(Server Send Event):服务器单项推送消息,text/event-stream

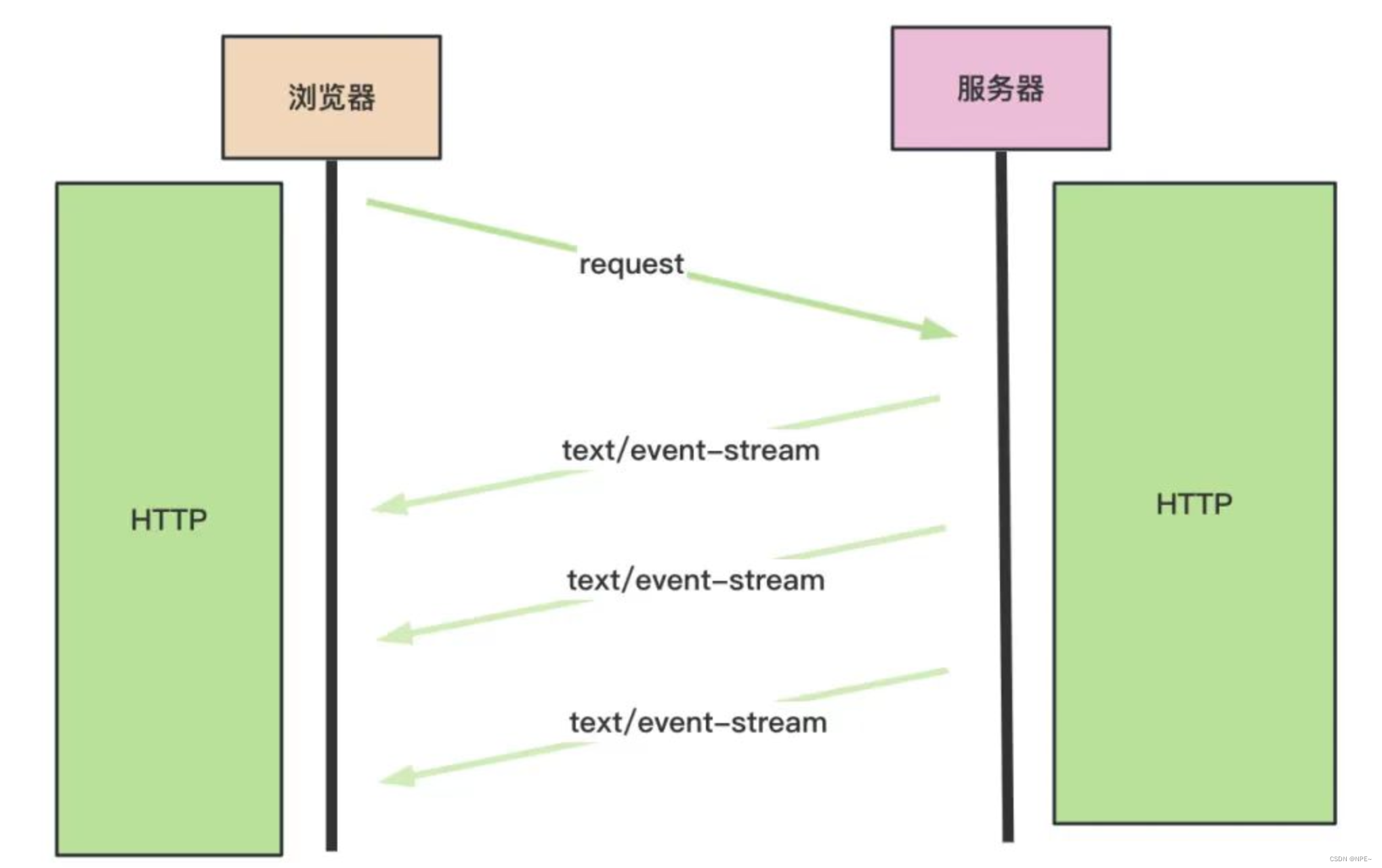
2.1 概念:特点
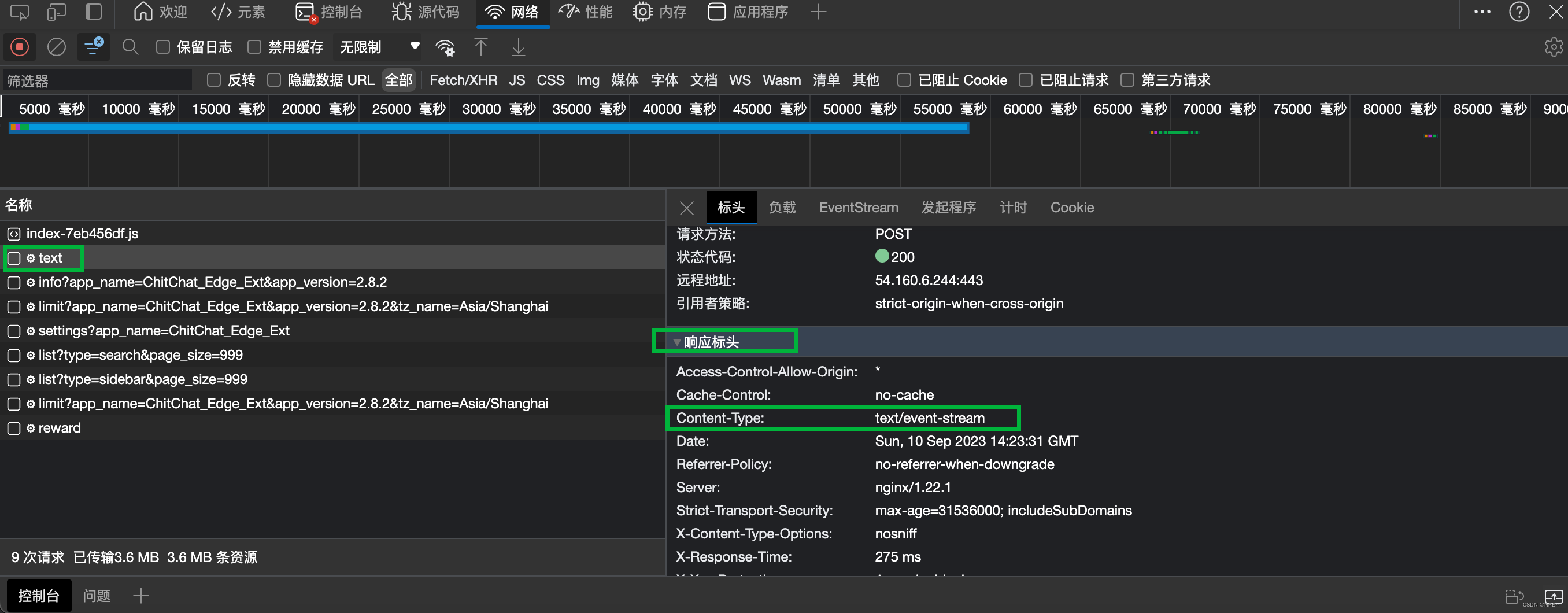
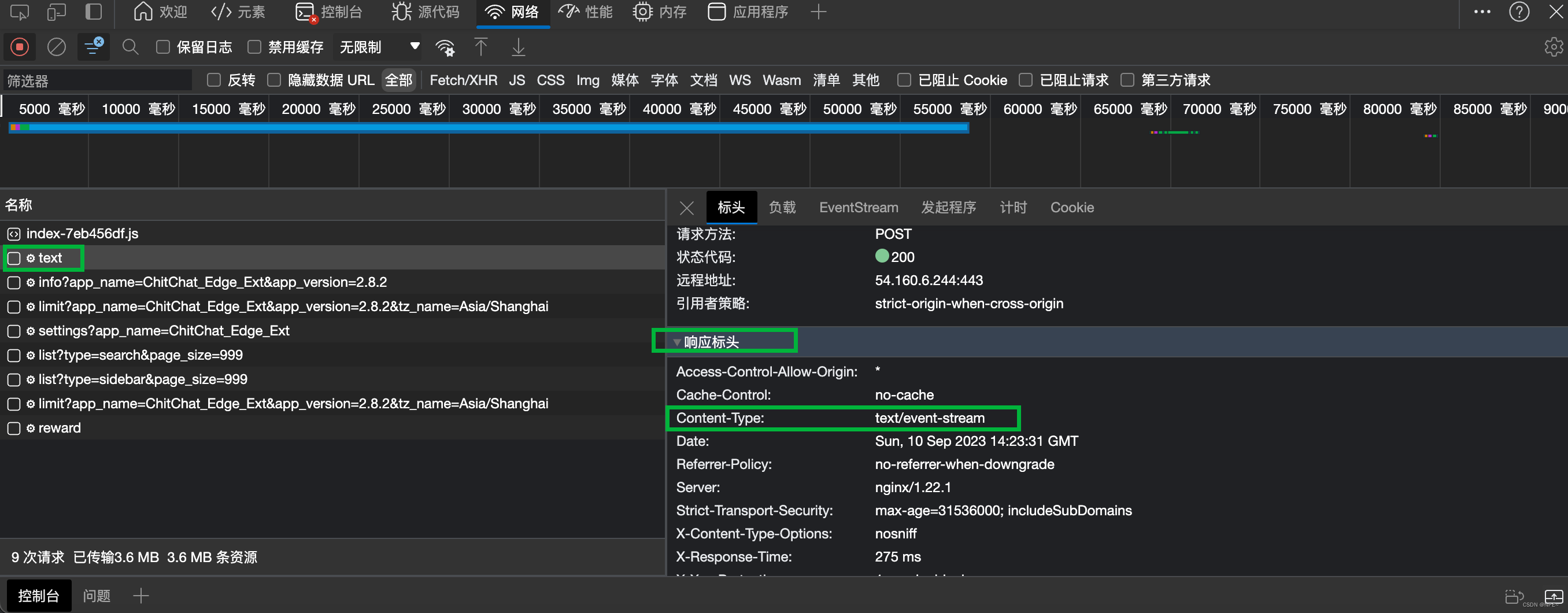
①服务端返回的Content-Type:text/event-stream
这是一个流,可以返回多次内容
- Server Send Event就是通过这种消息来随时推送数据

2.2 应用场景
①CICD平台实时打印日志
CICD平台需要实时打印日志,那么它的日志是如何实现实时打印的呢?
- 这种明显需要一段一段的传输数据,一般就是用SSE来推送数据
②ChatGPT回答框:一部分一部分加载回答
ChatGPT的回答不是一次性给全部的,而是一部分一部分的加载回答

拓展:前端下载文件的方式Blob下载、URL下载
- Blob下载适用于需要动态生成文件内容的场景,比如将前端生成的数据导出为文件,如导出Excel、导出PDF等。
- 浏览器URL直接下载适用于已经存在于服务器上的文件下载,比如用户下载软件安装包、下载图片、下载文档等。
1. 加载URL(location.href):可以下载浏览器无法预览的文件(.tar等)
对于浏览器不能打开的文件(例如:.rar .doc等)是可以实现文件下载的,但是对于浏览器可以打开的(例如:.txt .xml等)只可以实现预览功能
- location.href
- window.open
- a标签
window.location.href="https://106.14.15.103:8000/downloadFile/test"
上述三种都是通过加载文件url直接下载,如果后端返回文件流,则需要先转化为url再下载;
另外上述三种方式默认是get方式,如果需要使用post方式且需传参,最好使用下面文件流方式
2. 文件流下载(后端返回文件流转为blob)
现在有一个需求,文件下载,但需要鉴权,这就意味着不能用后台返回下载链接的方式进行下载,因为一旦被别人拿到这条链接,就可以不需要任何权限就直接下载,因此需要换种思路,那么就需要用到blob(binary large object)对象,就是下面的这种方式
1.ajax请求将文件流下载下来
2.将下载的文件流转化为blob数据
3.通过 window.URL.createObjectURL(blob)将blob转化为url
4.通过动态生成a标签 模拟点击事件下载
Blob使用场景:
- 大文件分片上传
this.$http({
url: this.$http.adornUrl(`/strUrl/${id}`),
method: 'get',
responseType: 'blob',
timeout: 1000 * 600
}).then(res => {
console.log('res', res)
if (res.status === 200) {
const blob = new Blob([res.data], { type: `application/octet-stream` })
const downloadElement = document.createElement('a')
const href = window.URL.createObjectURL(blob)
downloadElement.href = href
downloadElement.download = `${filename}`
downloadElement.click()
} else {
this.$message.error('下载出错!')
}
})
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
3. 二者区别
- 返回URL: 当后端返回一个URL时,实际上是将文件存储在服务器上,并将文件的URL返回给前端。前端通过访问该URL来下载文件。这种方式需要确保服务器上的文件访问权限设置正确,以防止未授权用户访问文件。
- 返回二进制流: 当后端直接返回二进制流时,前端可以将二进制数据保存为Blob对象,并通过Blob下载的方式将文件保存到本地。这种方式不需要将文件存储在服务器上,可以动态生成文件内容,对于一些敏感数据,可以避免在服务器上存储。
- 相比于返回URL,Blob下载具有以下优势,从而提供了更高的安全性:
- 避免敏感数据存储在服务器上: 使用Blob下载可以避免将敏感数据存储在服务器上,减少了数据泄露的风险。
- 动态生成文件内容: Blob下载可以动态生成文件内容,这意味着可以将非文件类型的数据(如图表、报表等)直接生成为文件进行下载,而不需要在服务器上事先存在该文件。
- 临时性: Blob对象是临时的,只存在于浏览器的内存中,不会在本地永久保存。这可以减少文件被他人恶意获取的风险。
3.1 URL:静态文件下载、文件共享
返回URL使用场景:
静态文件下载:适用于需要访问和下载已经存在于服务器上的静态文件,如图片、文档、软件安装包等。
文件共享:可以将文件存储在服务器上,并通过URL分享给其他用户下载。
3.2 Blob:前端数据导出文件excel等、数据加密
返回Blob场景:
动态文件下载:适用于需要动态生成文件内容的场景,比如将前端生成的数据导出为文件,如导出Excel、导出PDF等。
数据加密:可以将敏感数据加密后返回给前端,前端可以将加密后的数据保存为Blob对象进行下载。
参考:https://blog.csdn.net/qq_40298902/article/details/121779944








