基于SpringBoot+Vue的驾校管理系统、前后端分离
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot、Vue、Mybaits Plus、ELementUI
- 工具:IDEA/Ecilpse、Navicat、Maven
【主要功能】
角色:管理员、用户、教练
- 管理员:学员管理、教练管理、驾校信息管理、报名信息管理、车辆信息管理、教练分配管理、更换教练管理、预约练车管理、课程安排管理、取消课程管理、考试预约管理、考试预约管理、考勤打卡管理、请假申请管理、练习题库管理、留言反馈等。
- 学员:报名信息管理、教练分配管理、更换教练管理、预约练车管理、课程安排管理、取消课程管理、考试预约管理等。
系统展示
首页、驾校信息、车辆信息、论坛交流、练习题库、新闻公告、留言反馈、个人中心、后台管理

驾校详情

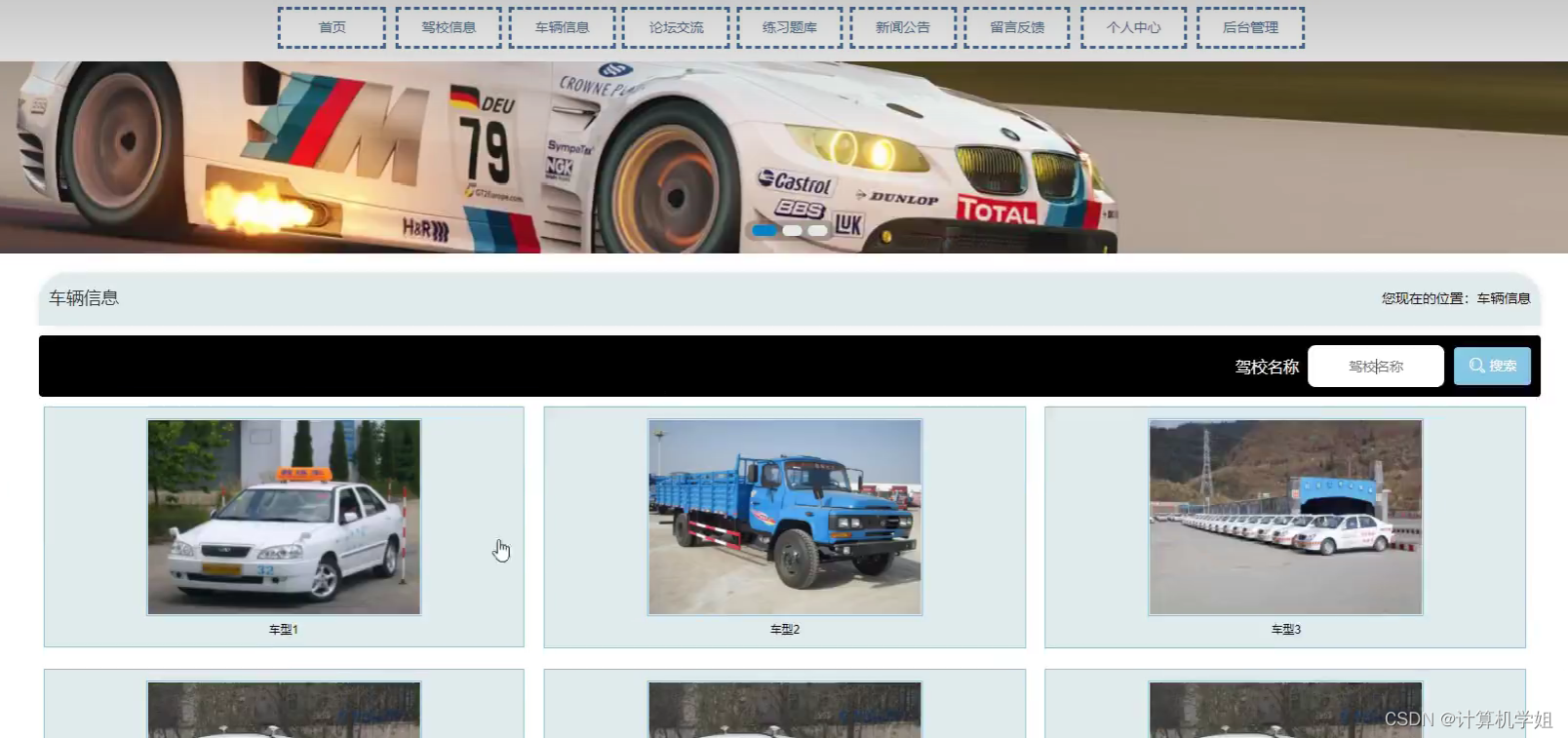
车辆信息

个人中心

后台界面

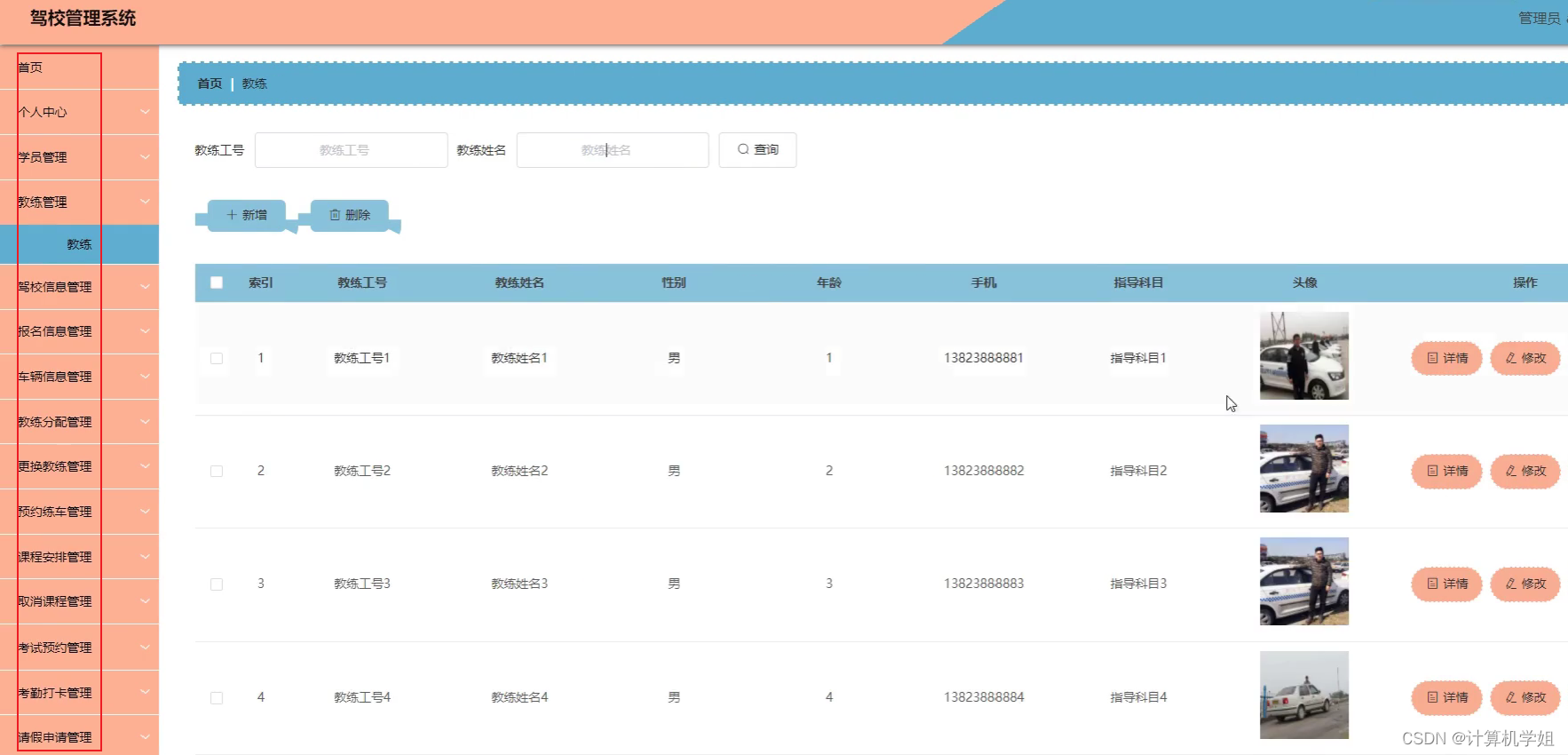
管理员界面

代码展示
<!-- 框架页面 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"/>
<meta http-equiv="Pragma" content="no-cache"/>
<meta http-equiv="Expires" content="0"/>
<title>点餐订餐系统</title>
<link rel="stylesheet" href="../layui/css/layui.css">
<link rel="stylesheet" href="../css/diy.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black" id="echars">
<a href="./Home.html" target="main_self_frame" style="color: white;">
<i class="layui-icon layui-icon-home"></i>
主页
</a>
</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<li>
</li>
</ul>
more.forEach((item) => {
item.style.display = 'block'
})
} else {
shopping.style.display = 'block'
more.forEach((item) => {
item.style.display = 'block'
})
}
if(user_group == '管理员' || $check_group(['/user/table','/user_group/table','/auth/table' ,'/ordinary_users/table'
,'/seller/table'
])){
userManagement.style.display = 'block'
}
if(user_group !== '管理员'){
user.style.display = "none"
}
let ordinary_users = document.querySelector('#ordinary_users')
if(user_group == '管理员' || $check_action('/ordinary_users/table')){
ordinary_users.style.display = "block"
}else {
ordinary_users.style.display = "none"
}
let seller = document.querySelector('#seller')
if(user_group == '管理员' || $check_action('/seller/table')){
seller.style.display = "block"
}else {
seller.style.display = "none"
}
// 权限判断
/**
* 获取路径对应操作权限 鉴权
* @param {String} action 操作名
*/
function $check_action(path1, action = "get") {
var o = $get_power(path1);
if (o && o[action] != 0 && o[action] != false) {
return true;
}
return false;
}
/**
* 获取页面标题
* @param {String} path 路由路径
*/
function $page_title(path) {
var o = $get_power(path);
if (o) {
return o.page_title || o.mod_name;
}
return "";
}
let order = document.querySelector("#order")
let goods_type = document.querySelector("#goods_type")
let food_order = document.querySelector("#food_order")
if (user_group == "管理员" || $check_action('/order/table')) {
order.style.display = "block"
if ($page_title('/order/table')) {
order.innerHTML = $page_title('/order/table')
}
}
if (user_group == "管理员" || $check_action('/goods_type/table')) {
goods_type.style.display = "block"
if ($page_title('/goods_type/table')) {
goods_type.innerHTML = $page_title('/goods_type/table')
}
}
let article = document.querySelector("#article")
let article_type = document.querySelector("#article_type")
if (user_group == "管理员" || $check_action('/article/table')) {
article.style.display = "block"
if ($page_title('/article/table')) {
article.innerHTML = $page_title('/article/table')
}
}
if (user_group == "管理员" || $check_action('/article_type/table')) {
article_type.style.display = "block"
if ($page_title('/article_type/table')) {
article_type.innerHTML = $page_title('/article_type/table')
}
}
if ($check_group(['/article/table', '/article_type/table', '/exam/table']) || $check_action('/forum/table') || $check_action('/forum_type/table') || $check_action('/article/table') || $check_action('/article_type/table') || $check_action('/exam/table')) {
content.style.display = "block"
}
if (user_group == "管理员" || $check_action('/food_order/table')) {
food_order.style.display = "block"
}
/**
* 获取权限
* @param {String} path 路由路径
*/
function $get_power(path) {
var list_data = JSON.parse(sessionStorage.list_data)
var list = list_data;
var obj;
for (var i = 0; i < list.length; i++) {
var o = list[i];
if (o.path === path) {
obj = o;
break;
}
}
return obj;
}
var path1
function getpath() {
var list_data = JSON.parse(sessionStorage.list_data)
for (var i = 0; i < list_data.length; i++) {
var o = list_data[i];
if (o.path === "/order/table") {
path1 = o.path
$get_power(o.path)
}
if (o.path === "/goods_type/table") {
path1 = o.path
$get_power(o.path)
}
if (o.path === "/food_order/table") {
path1 = o.path
$get_power(o.path)
}
}
}
getpath()
layui.element.render('nav', 'test2')
return lt
}
setTimeout(() => {
let li = document.createElement('li')
li.className = 'layui-nav-item'
li.id = 'quit'
let a = document.createElement('a')
a.innerHTML = '退出'
li.appendChild(a);
uls.appendChild(li)
layui.element.render('nav', 'test2')
}, 200)
layui.use(['element', 'layer', 'util'], function () {
var element = layui.element
, layer = layui.layer
, util = layui.util
, $ = layui.$;
element.on("nav(test2)", function () {
if ($(this).context.innerHTML == '退出') {
let {data: res} = axios.get(BaseUrl + '/api/user/quit')
window.location.replace("../index.html")
sessionStorage.clear()
}
});
});
get_list()
</script>
</body>
</html>
研究背景
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。 驾校管理软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。系统的开发与人们的日常需求相关,如通过管理系统获取到个人中心、学员管理、驾校教练管理、预约教练管理、预约教练管理、评价教练管理、考试成绩管理、考试通知管理、报考信息管理、练车通知管理、预约练车管理、驾考套餐管理、报名信息管理、车辆信息管理等信息详细情况,了解最新资讯信息等。因此,类似于驾校管理,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。本文首先以驾校管理过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的驾校管理。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看系统所涉及的驾校管理所有信息管理。
技术简介
SpringBoot框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。Spring Boot是一种革命性的Java应用程序开发框架,它通过自动配置、约定优于配置、内嵌Servlet容器和"Starter"依赖等特性,极大地简化了开发和部署过程。Spring Boot不仅提供了高效的开发工具,还整合了Spring生态系统,为开发者提供了强大的功能和灵活性,使得构建现代化、独立运行的应用程序变得容易。因其简便性、高效性和广泛的应用领域而备受欢迎,成为Java开发的首选框架之一。
MySQL是一款功能强大、可靠且高性能的关系型数据库管理系统,广泛应用于各种应用领域,包括Web开发、企业应用、数据分析等。其开源性、跨平台性和丰富的功能使其成为数据库领域的重要工具,受到了众多开发者和组织的青睐。
MyBatis是一个强大、灵活且性能优越的持久性框架,适用于各种Java应用程序的数据库访问需求。其与SQL语句的直接映射、缓存支持和灵活性等特点,使其成为许多开发者首选的数据库访问工具。无论是构建小型项目还是大型企业级应用,MyBatis都为简化数据库操作提供了可靠的解决方案。
测试目的
-
验证功能性:确认软件或系统是否按照规格说明书中的要求正常工作。这是最常见的测试目的之一。
-
性能测试:测量系统的性能,如响应时间、吞吐量和资源利用率,以确保它满足性能要求。
-
安全性测试:评估系统的安全性,包括漏洞、数据隐私和防御措施。
-
可用性测试:评估用户界面的可用性,确保用户可以轻松地使用系统。
-
兼容性测试:测试系统在不同平台、浏览器或设备上的兼容性,确保广泛的用户能够访问系统。
-
负载测试:测试系统在不同负载条件下的性能,以确定其承载能力和稳定性。
-
回归测试:确认新的修改或更新没有破坏现有的功能,防止引入新的问题。
-
验收测试:在系统交付给客户之前进行的测试,以确保它满足客户的要求和期望。
-
可靠性测试:测试系统的可靠性,包括其在长时间运行期间是否会出现故障。
-
易用性测试:评估系统的用户友好程度和用户体验。
-
完整性测试:验证系统的完整性,包括确保所有功能都已实现。
-
压力测试:测试系统在异常负载下的性能和稳定性,以确定其极限。
-
兼容性测试:测试系统在不同操作系统、浏览器、数据库等环境中的兼容性。
-
安全性测试:评估系统的安全性,发现潜在的漏洞和风险。
-
可维护性测试:评估系统的代码和架构是否容易维护和扩展。
测试方法
-
黑盒测试:
- 功能测试:测试系统的功能是否按照规格说明书中的要求工作。
- 边界值测试:测试输入数据的边界情况,例如最小值、最大值和临界值,以确保系统在这些情况下表现正常。
- 等价类测试:将输入数据划分为等价类,然后从每个等价类中选择测试用例,以代表整个等价类。
-
白盒测试:
- 代码覆盖测试:测量测试用例对代码的覆盖程度,例如语句覆盖、分支覆盖和路径覆盖。
- 静态代码分析:通过分析代码而不运行它来检测潜在的问题,如代码风格问题、潜在的漏洞等。
- 动态代码分析:在运行时监视代码的执行,以查找运行时错误和潜在的性能问题。
-
性能测试:
- 负载测试:模拟系统在不同负载条件下的性能,以确定其承载能力。
- 压力测试:测试系统在异常负载下的性能和稳定性,以确定其极限。
- 性能剖析:使用工具分析系统的性能瓶颈,并找到优化机会。
-
安全性测试:
- 渗透测试:模拟攻击者的行为,以发现系统的漏洞和弱点。
- 漏洞扫描:使用自动化工具扫描系统以检测已知的漏洞。
- 认证和授权测试:测试系统的身份验证和授权机制
确保只有授权用户可以访问敏感资源。










